User:Laurier Rochon/work/listener: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
To see it live go [http://www.aesonmusic.com/listener here] | |||
== The Listener == | == The Listener == | ||
Revision as of 00:15, 7 December 2010
To see it live go here
The Listener
The concept of the speed show within a Belhuis is, to me, about limitations. It is also about performance (in both its senses) and simplicity. Perhaps the greatest limitation is technical, as we cannot 1)rearrange/reconfigure hardware 2)use our own hardware 3)have limited software to work with 4)and cannot install our own software. The piece will therefore have to live within a (potentially crappy) browser, and perform optimally even under terrible computing/bandwidth conditions. For that reason, I would like to build a lightweight, text-based, multi-user application that can be interacted with from different Belhuises in the city (or the world, for that matter).
Description
The Listener is a multi-person chatting program. The conversations are mediated by a "third person", a computer script that adds, subtracts and replaces words according to a certain "mode" it has randomly set itself into.
Conceptual
If the assertion that text and reader implode to create a 'new' third thing (often called meaning, or subjectivity) holds true when one reads a text, then it is this new creation I am trying to address here. By slipping itself between the textual exchange, The Listener shifts the conversation slightly by altering certain words and sentences. In most cases, confusion ensues and new trajectories are followed by the participants, depending on the level of alteration (ranging from none to extreme). When a user sends a message to the other ones, he or she sees the original text but the others see the altered version. This technique of showing/concealing is a sneaky strategy meant to underline the subtle inner workings of computer programs when mediating the information we consume online. I have written some words on this here.
Technical
The chatting program code is based on Kenrick Beckett's chat engine using only 4 files - the main index.php, a CSS file, a javascript file (ajax functions) and a php functions file. Using ajax, people send textual data to a file stored on the server, and when returned to the users' screens, a filtering process (in javascript) occurs to show different contents if mediation has occurred. All conversations are logged in flat text files, eventually to be reused for a naive AI engine.
In action
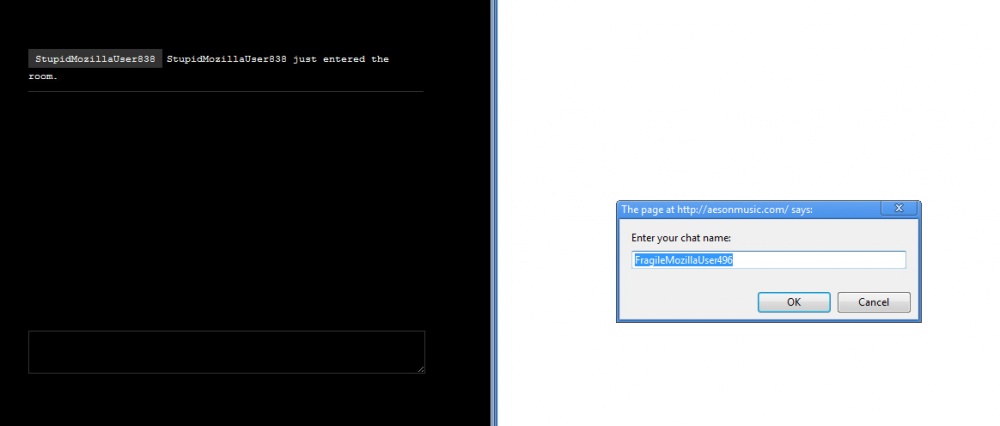
- Splash screen
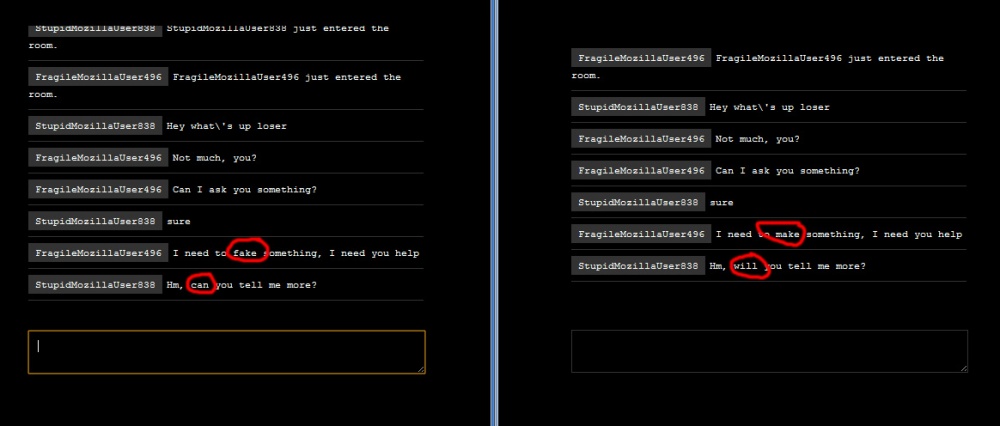
- Mediation occurs. The author sees their original text, the others see the mediated version.
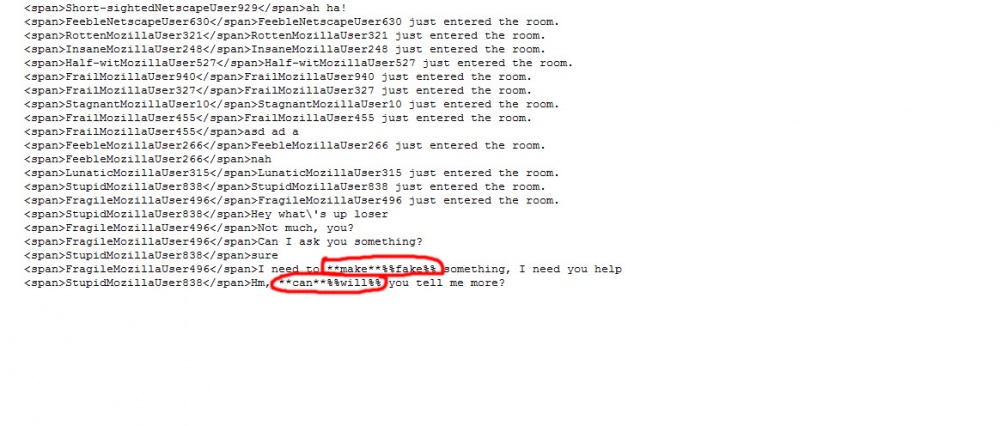
- What the text file looks like - the delimiters could be a bit more intelligent, I know.