User:Francg/expub/hookedlooped/diagram: Difference between revisions
No edit summary |
No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<span style="font-size:105%; color: rgb(0, 0, 0); letter-spacing: 0. | <span style="font-size:105%; color: rgb(0, 0, 0); letter-spacing: 0.7px; line-height: 1.5em;"><div style="text-align: center"> | ||
"Habit Design" diagram based on the notes from Nir Eyal <br> | '''"Habit Design" diagram based on the notes from Nir Eyal''' <br> | ||
[[File: Diagram.pdf]] | [[File: Diagram.pdf]] | ||
<br></div></span> <br> | <br></div></span> <br> | ||
<span style="font-size:105%; color: rgb(0, 0, 0); letter-spacing: 0. | <span style="font-size:105%; color: rgb(0, 0, 0); letter-spacing: 0.7px; line-height: 1.5em;"><div style="text-align: left"> | ||
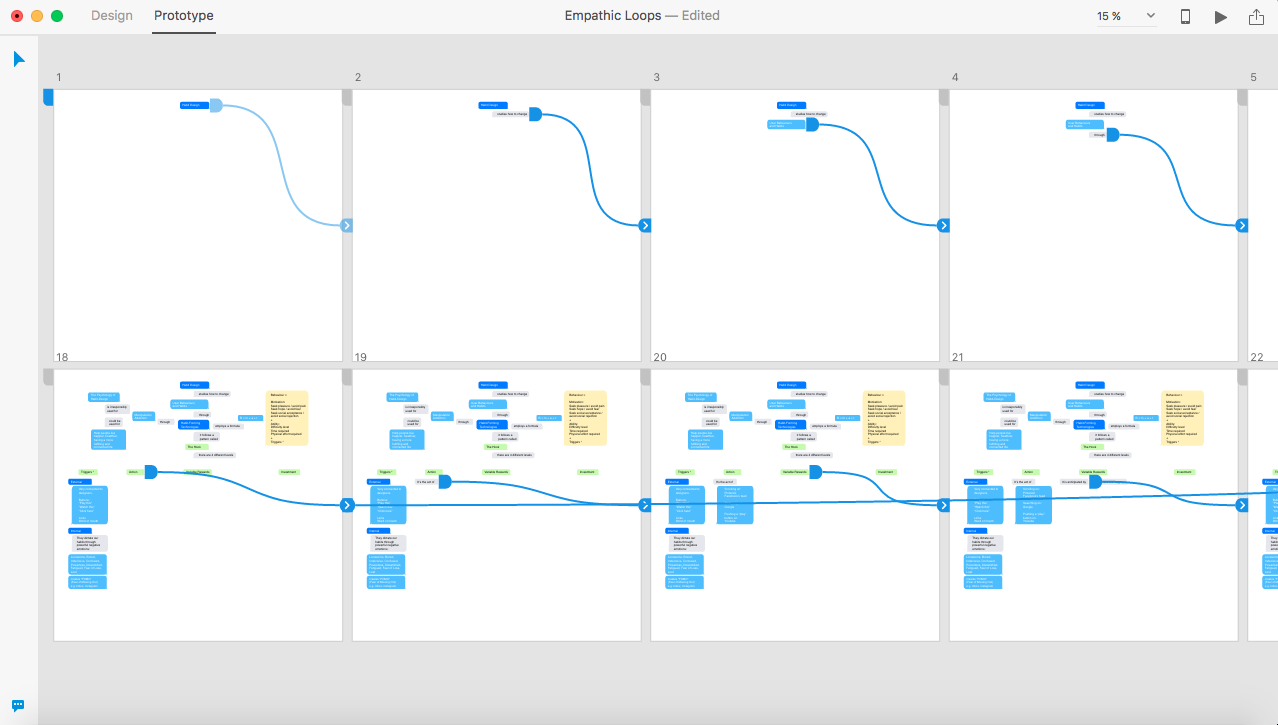
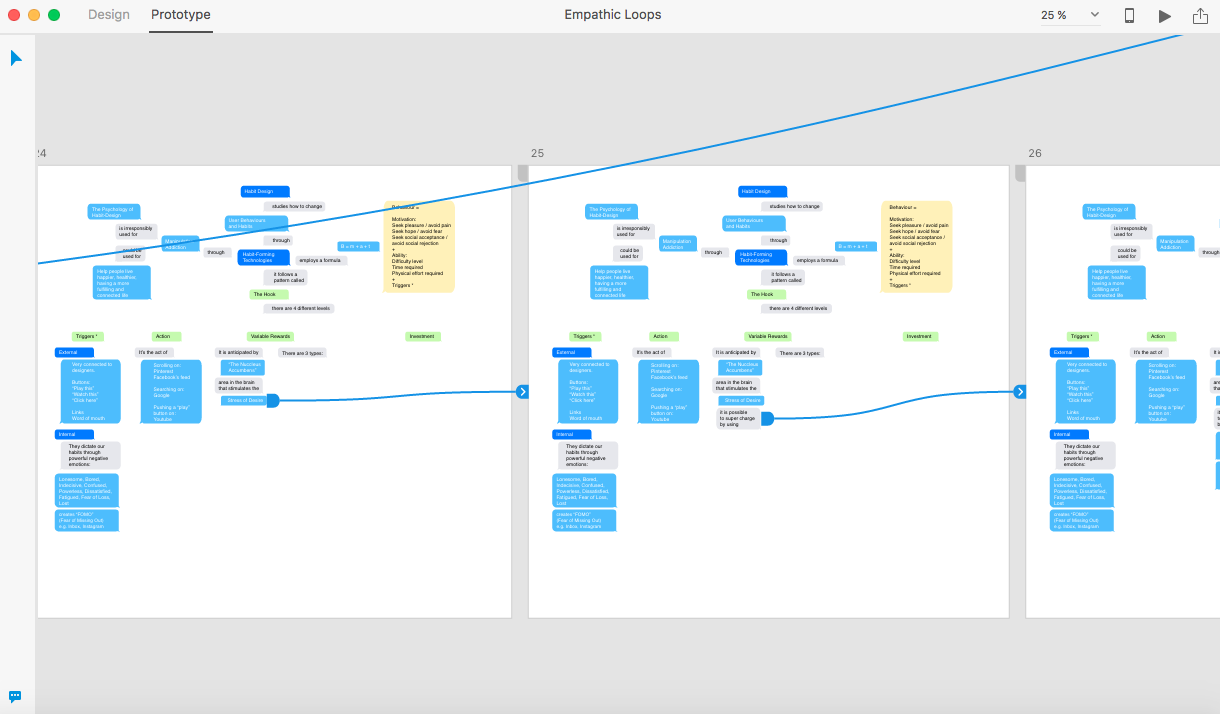
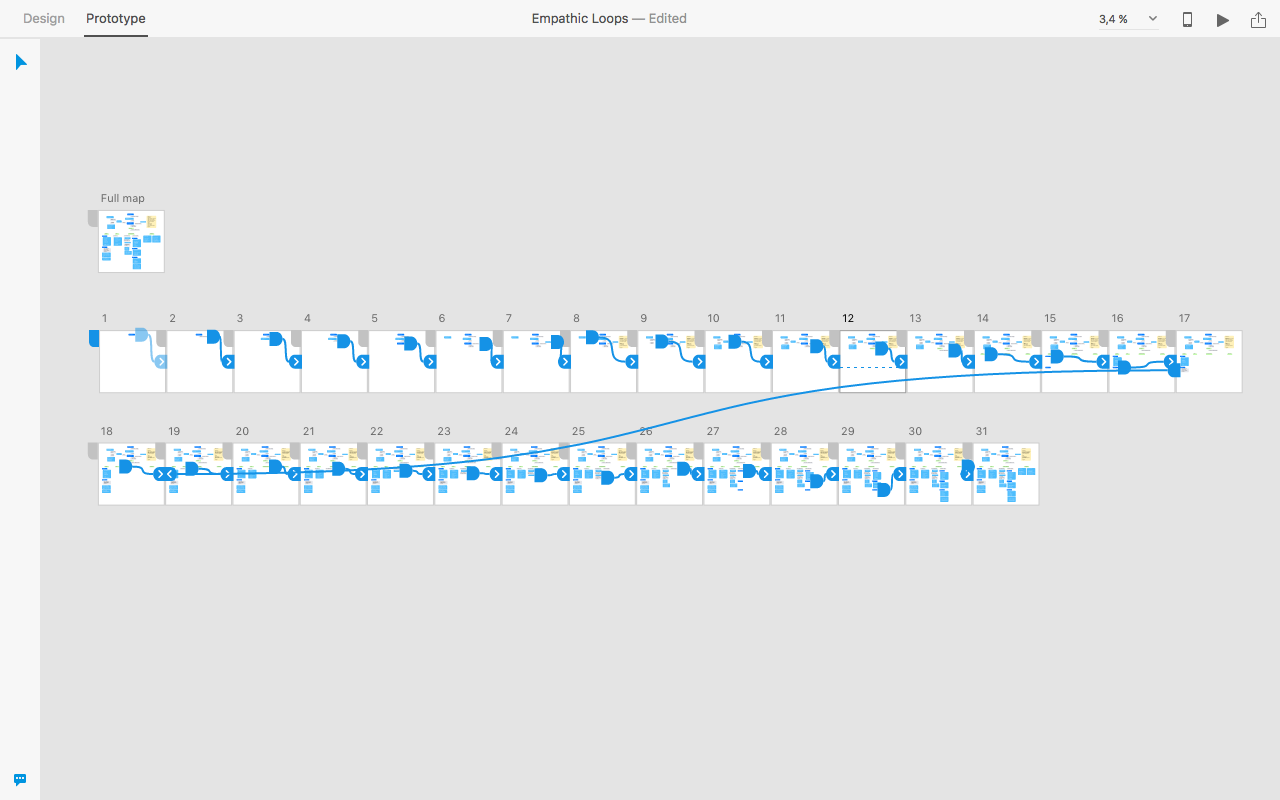
I have prototyped an interactive diagram with Adobe XD software, a simple UI/UX tool that allows to wireframe your storyboards with interaction and therefore creating a life-like experience of the website/app's final result. It provides pen tools but it also allows to use vectors from Illustrator or production-ready assets to your project. <br><br> | |||
[[File: | [[File: Process1.png]] <br> | ||
[[File: Process 2.png]] <br> | [[File: Process 2.png]] <br> | ||
[[File: | [[File: Process3.png]] <br> | ||
<br><br> | |||
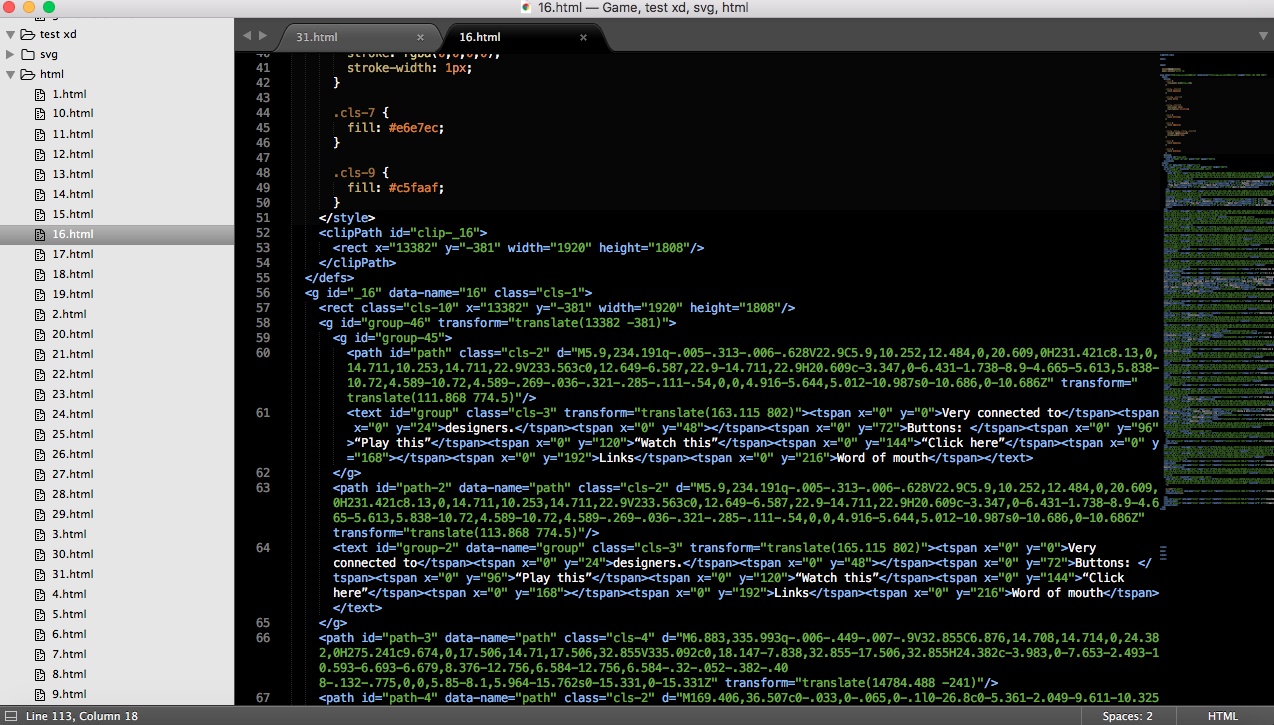
After I have double checked that the buttons are properly framed to each corresponding board, I save the project as svg. files and open them again in Sublime. Then I transform the files as html and link them all by adding a sound file to each button, resulting on 31 html pages. | After I have double checked that the buttons are properly framed to each corresponding board, I save the project as svg. files and open them again in Sublime. Then I transform the files as html and link them all by adding a sound file to each button, resulting on 31 html pages. <br><br> | ||
<br> | |||
[[File: | [[File: Process4.png]] <br> | ||
[[File: | <br> | ||
[[File: Process6.png]] <br> | |||
[[File: Process7.png]] <br> | |||
[[File: Process9.png]] <br> | |||
[[File: Process11.png]] <br> | |||
<br> | <br> | ||
The final result is an interactive diagram that resembles the smartphone's messaging experience, hooking the user up to the last response, creating a game-like effect on the reader. | |||
</div></span> | </div></span> | ||
Latest revision as of 16:10, 11 January 2017
"Habit Design" diagram based on the notes from Nir Eyal
File:Diagram.pdf
I have prototyped an interactive diagram with Adobe XD software, a simple UI/UX tool that allows to wireframe your storyboards with interaction and therefore creating a life-like experience of the website/app's final result. It provides pen tools but it also allows to use vectors from Illustrator or production-ready assets to your project.
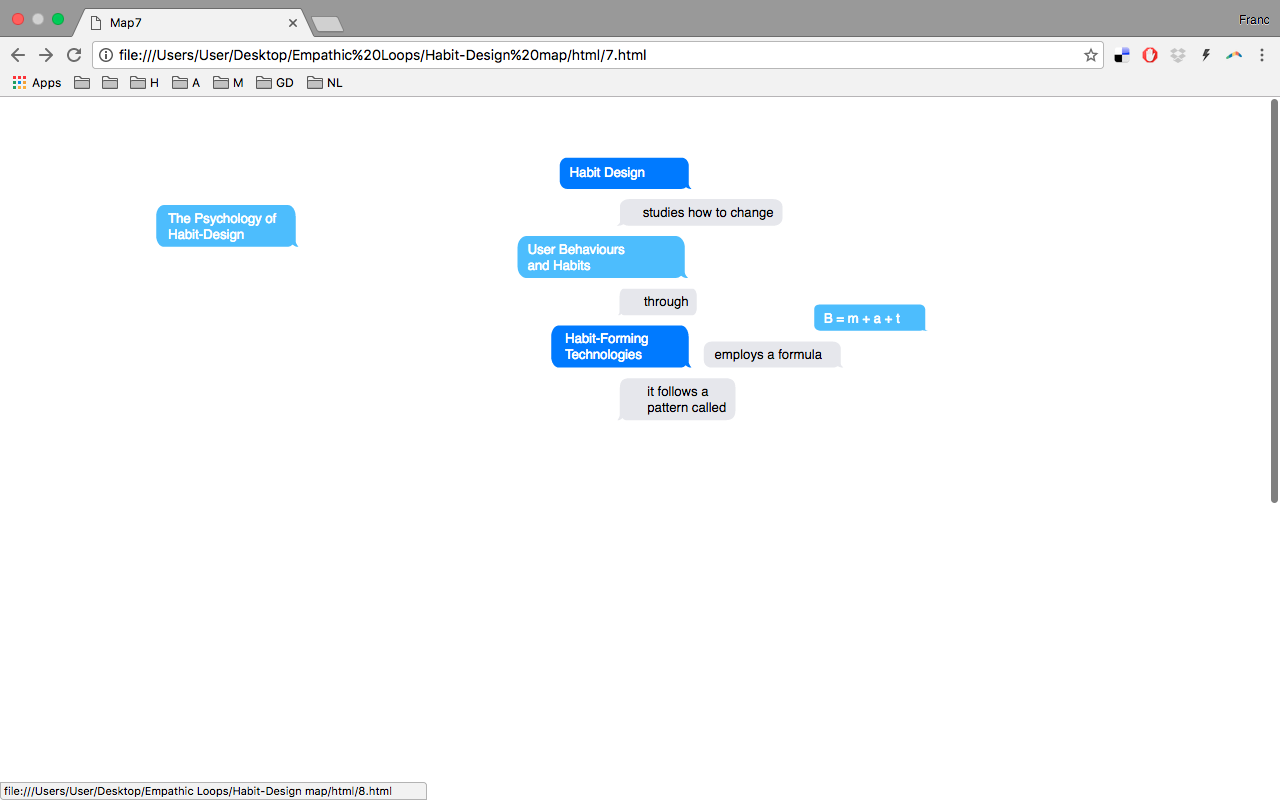
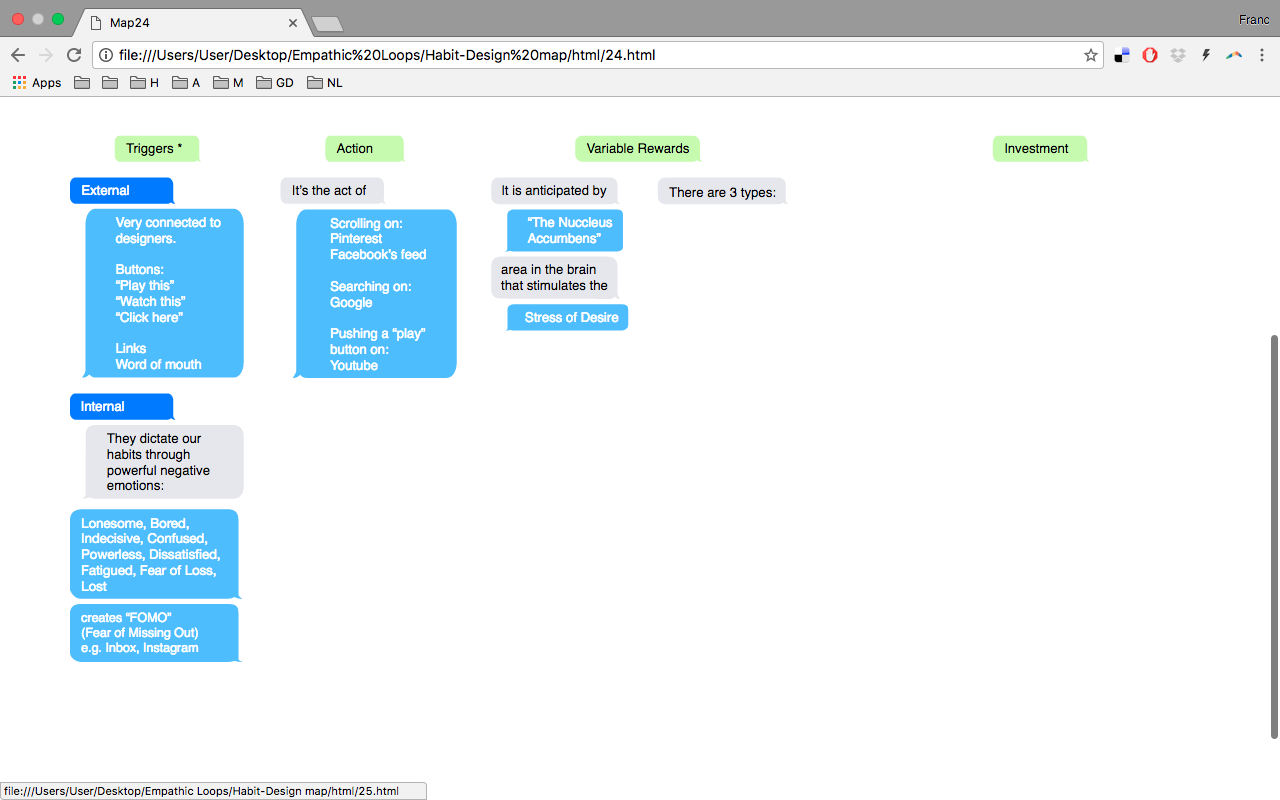
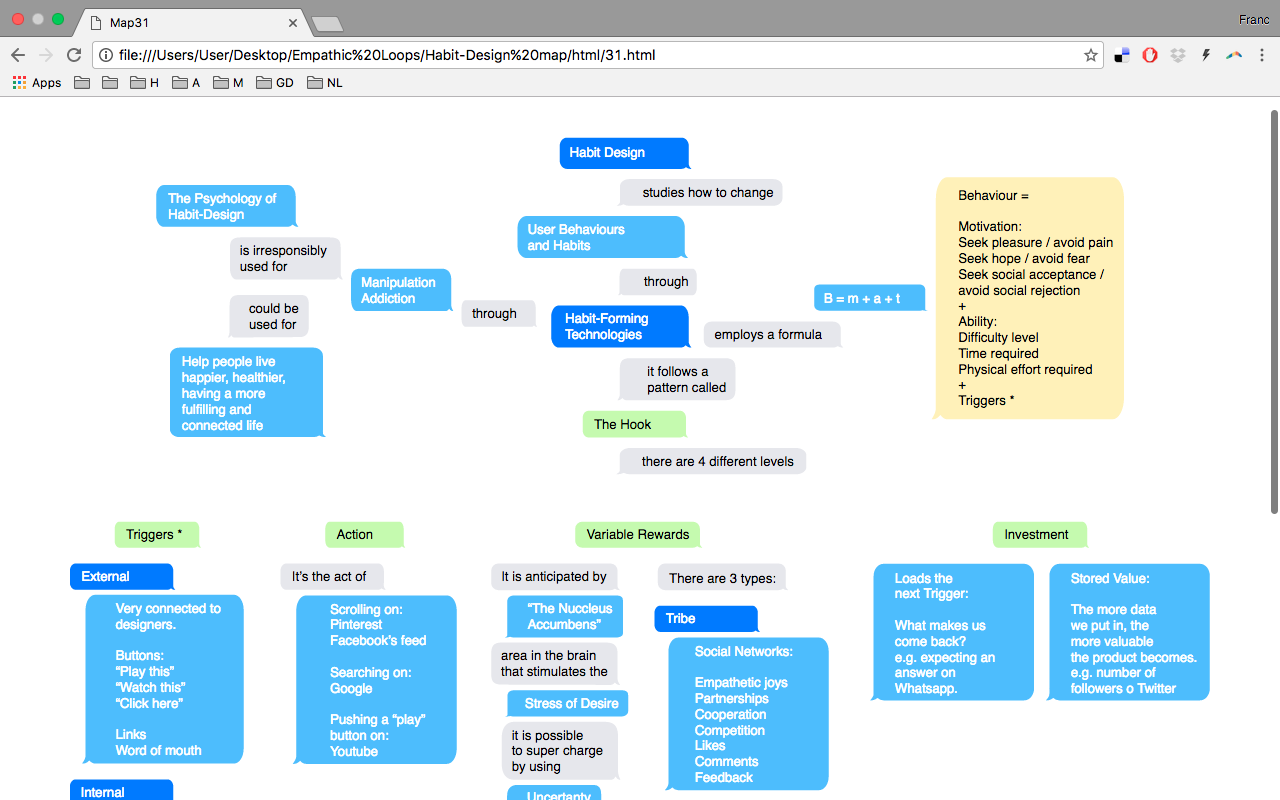
After I have double checked that the buttons are properly framed to each corresponding board, I save the project as svg. files and open them again in Sublime. Then I transform the files as html and link them all by adding a sound file to each button, resulting on 31 html pages.
The final result is an interactive diagram that resembles the smartphone's messaging experience, hooking the user up to the last response, creating a game-like effect on the reader.