User:Francg/expub/hookedlooped/diagram: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
<span style="font-size:105%; color: rgb(0, 0, 0); letter-spacing: 0.9px; line-height: 1.5em;"><div style="text-align: center"> | <span style="font-size:105%; color: rgb(0, 0, 0); letter-spacing: 0.9px; line-height: 1.5em;"><div style="text-align: center"> | ||
"Habit Design" diagram based on the notes from Nir Eyal <br> | '''"Habit Design" diagram based on the notes from Nir Eyal''' <br> | ||
[[File: Diagram.pdf]] | [[File: Diagram.pdf]] | ||
Revision as of 15:54, 11 January 2017
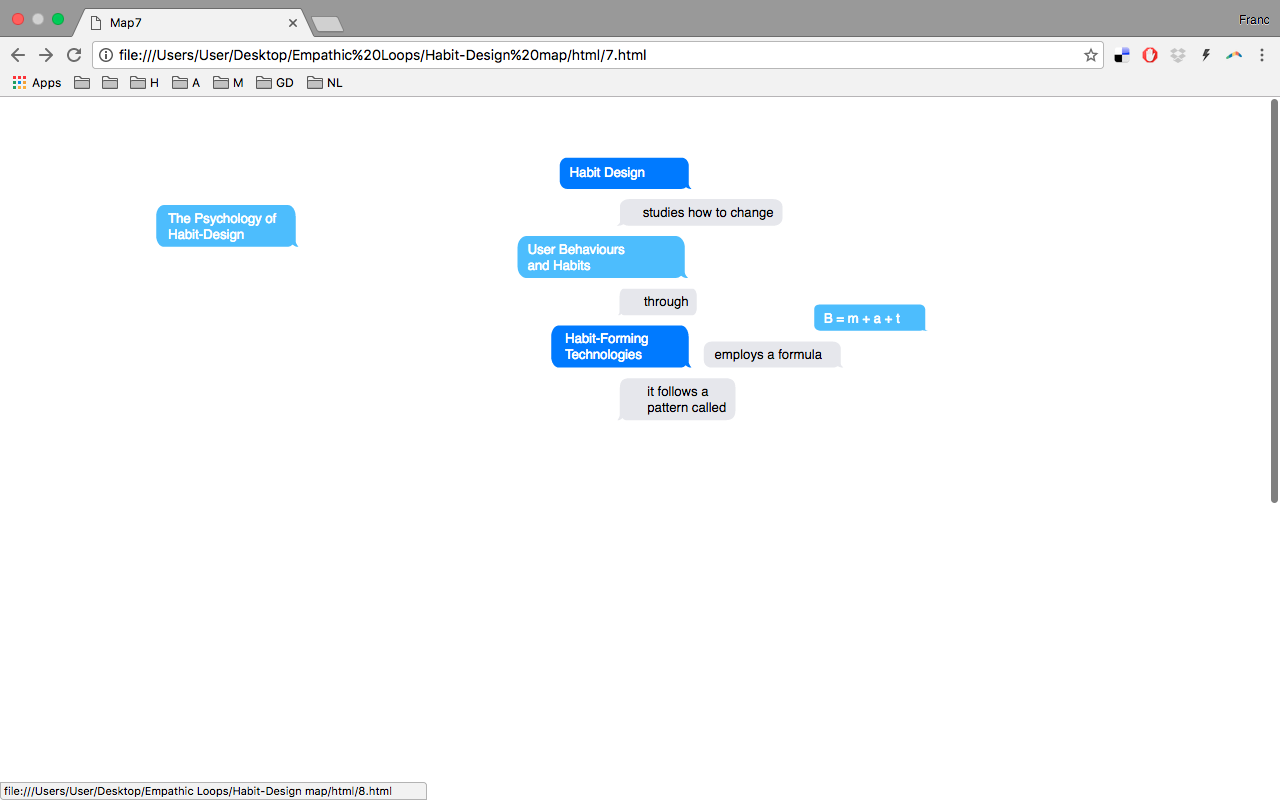
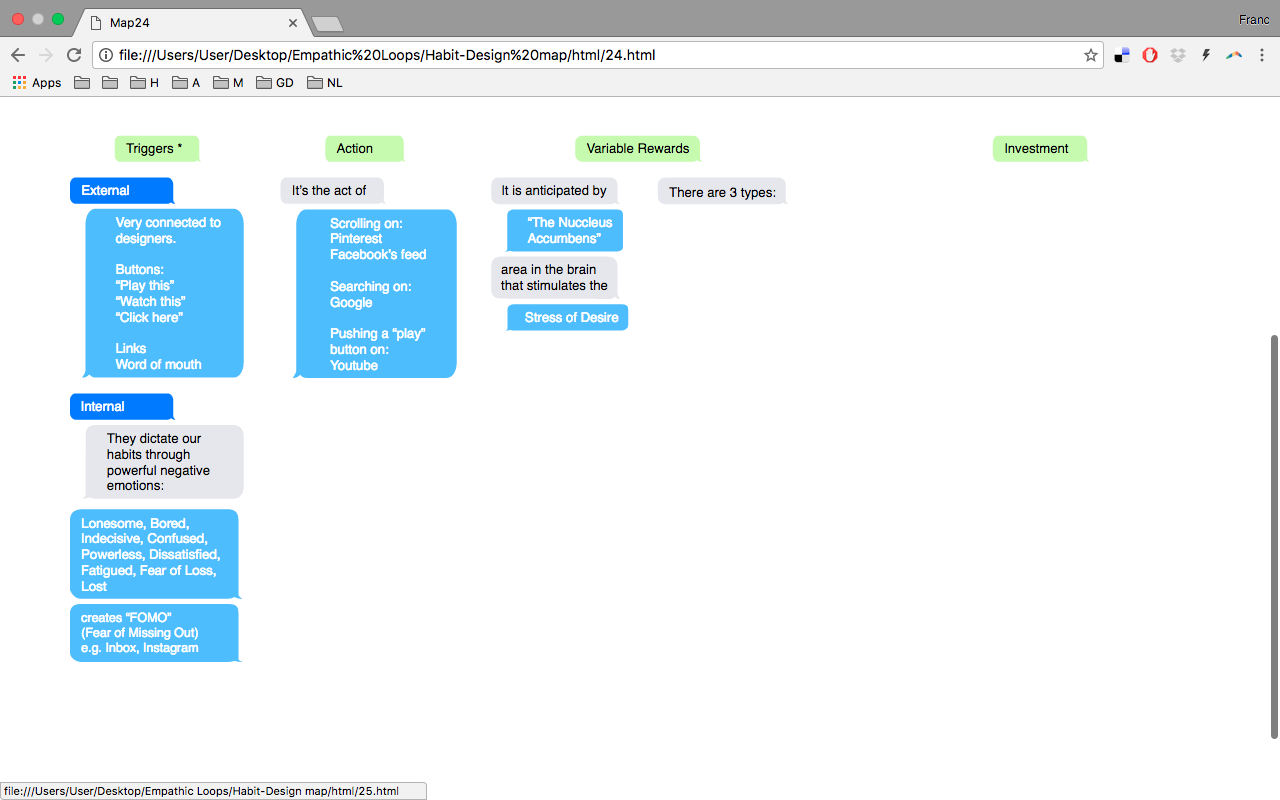
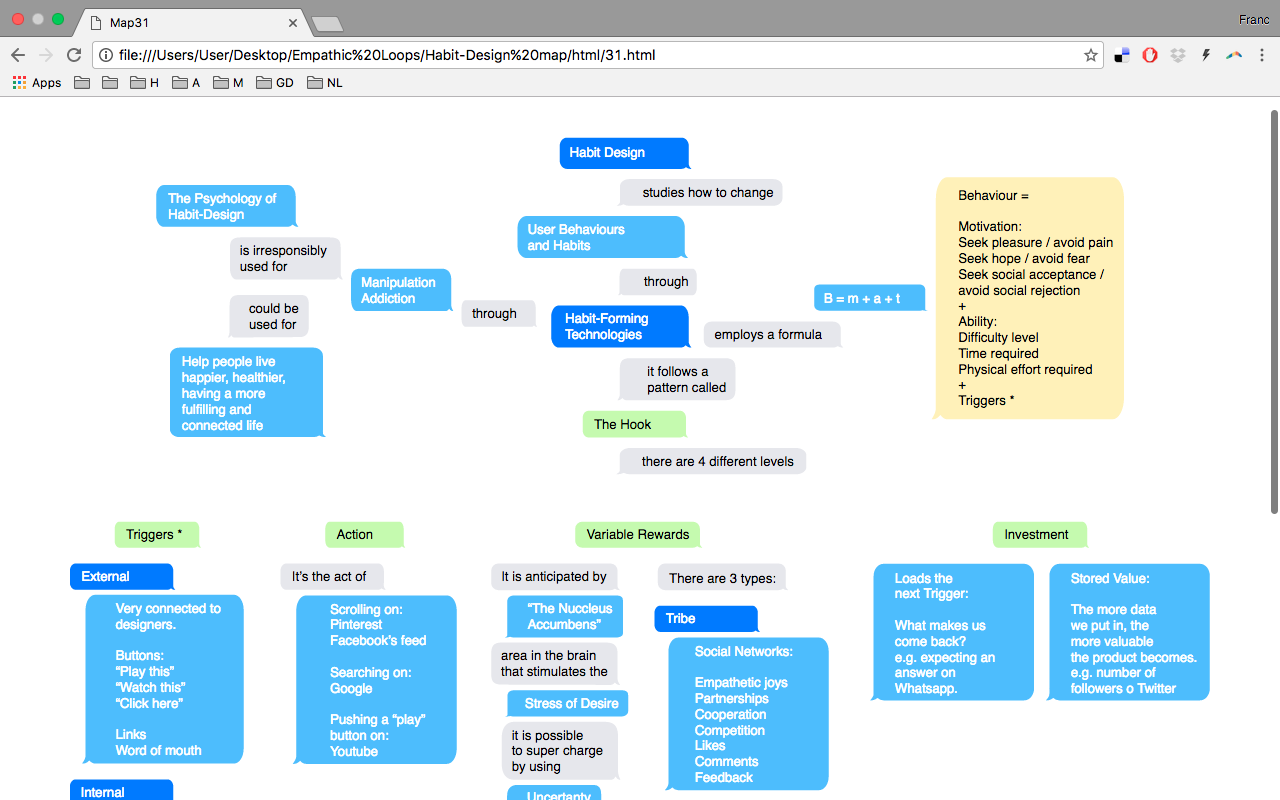
"Habit Design" diagram based on the notes from Nir Eyal
File:Diagram.pdf
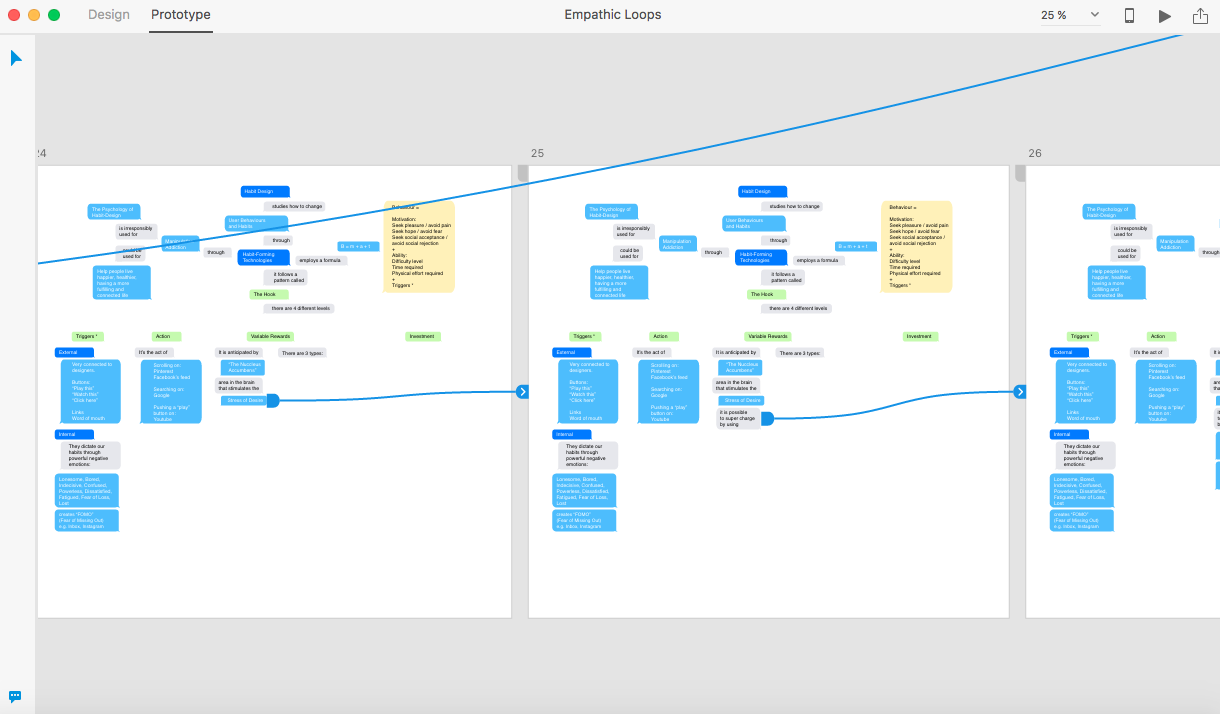
In order to get use to exercise with different programming tools, I have prototyped an interactive diagram with Adobe XD software, which allows you to create wireframes of your storyboards, having the option to simply animate buttons to see a life-like final result of the website or app. It also allows to drag vector files from Illustrator into the templates or to use already-designed interfaces, which shortens time and reduces effort.
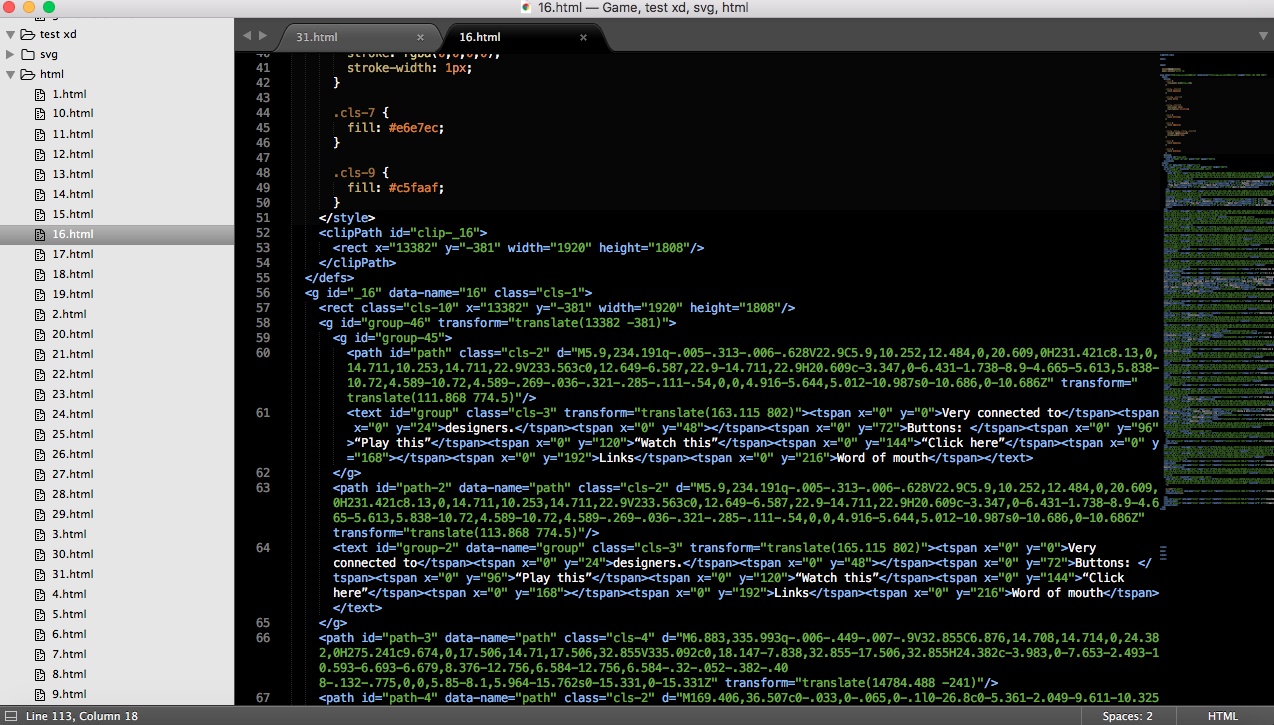
After I have double checked that the buttons are properly framed to each corresponding board, I save the project as svg. files and open them again in Sublime. Then I transform the files as html and link them all by adding a sound file to each button, resulting on 31 html pages.