User:Clàudia/t4pp-fancy-book: Difference between revisions
(Created page with "<div style="font-size: 12px; margin-bottom:100px;"> = Recipie = <ul> <li> Get the content from a website </li> wget http://anjagroten.com/ <li> Using Pandoc, change the for...") |
No edit summary |
||
| Line 1: | Line 1: | ||
<div style="font-size: 12px; margin-bottom:100px;"> | <div style="font-size: 12px; margin-bottom:100px;"> | ||
= Fancy book = | |||
This is an experimental publication made with content gathered by the Internet. The exercise was to transform content from the web into a pdf file. We decided to make an experiment and create a different composition in each page, changing some characters of the content for other characters: bigger and with a different font and background colour. | |||
The input used to make this project is the following website: http://anjagroten.com/ | |||
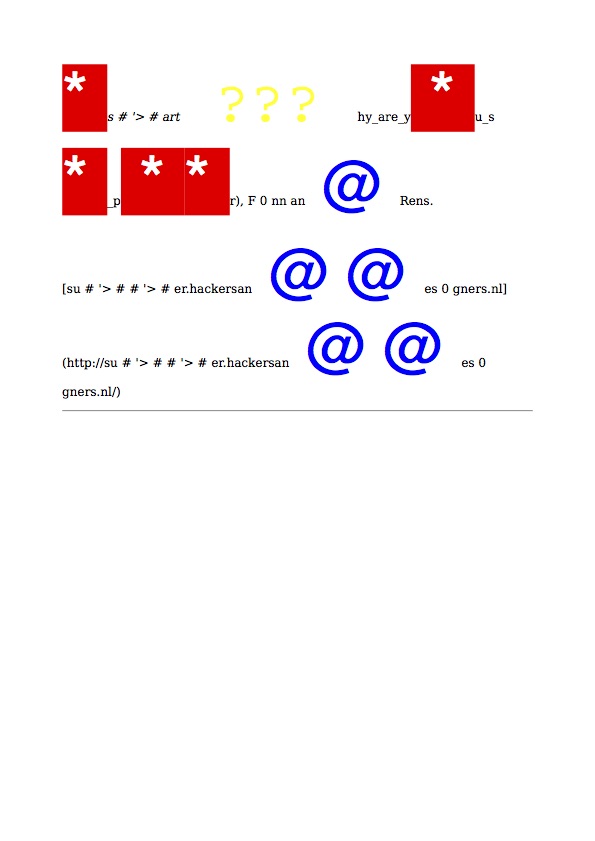
[[File:Final3.jpg |800px|thumb|center| Page of the book I]] | |||
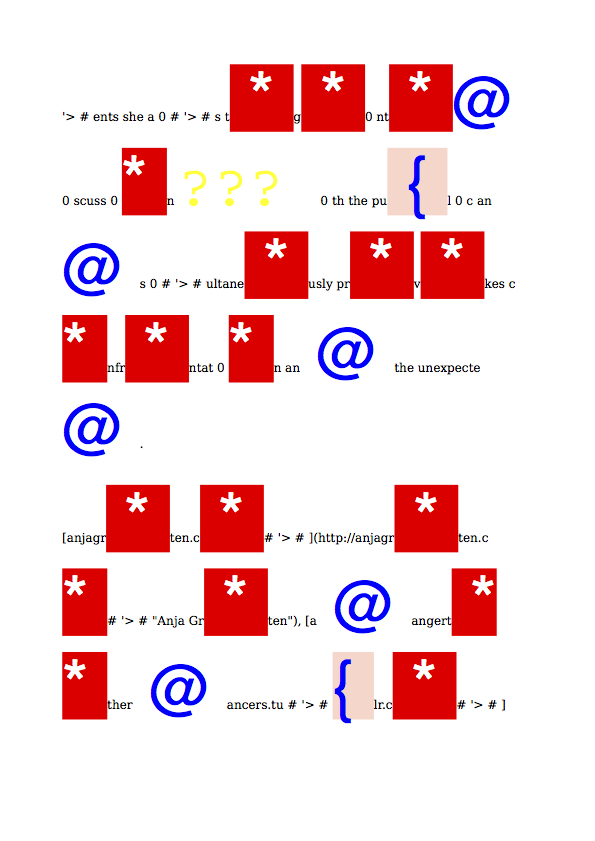
[[File:Final2.jpg |800px|thumb|center| Page of the book II]] | |||
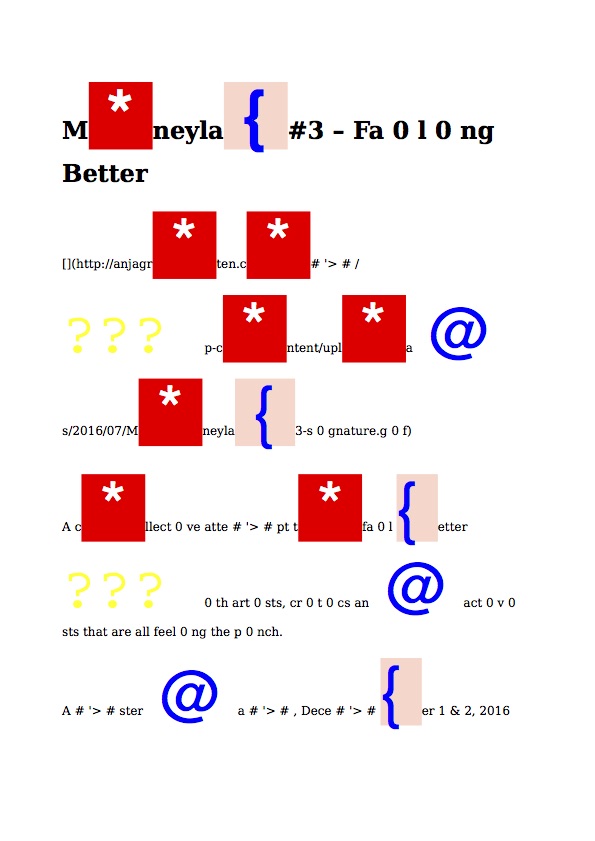
[[File:Final.jpg |800px|thumb|center| Page of the book III]] | |||
[http://pzwart1.wdka.hro.nl/~cludii/noegiucla/final.pdf FULL PDF FILE] | |||
| Line 5: | Line 15: | ||
<ul> | <ul> | ||
<li> Open the Terminal </li> | |||
<li> Get the content from a website </li> | <li> Get the content from a website </li> | ||
wget http://anjagroten.com/ | wget http://anjagroten.com/ | ||
| Line 16: | Line 27: | ||
<li> Using Pandoc, convert the document from markdown to html</li> | <li> Using Pandoc, convert the document from markdown to html</li> | ||
pandoc document4.md -f markdown -t html -s -o document4.html | pandoc document4.md -f markdown -t html -s -o document4.html | ||
<li> Create a css style sheet editing the | <li> Create a css style sheet editing the class you have insert into span</li> | ||
touch style.css | touch style.css | ||
echo ".a{color-background:red; color: white; font-size:30pt; font-family:Helvetica;}" >> style.css | echo ".a{color-background:red; color: white; font-size:30pt; font-family:Helvetica;}" >> style.css | ||
Revision as of 15:27, 4 November 2016
Fancy book
This is an experimental publication made with content gathered by the Internet. The exercise was to transform content from the web into a pdf file. We decided to make an experiment and create a different composition in each page, changing some characters of the content for other characters: bigger and with a different font and background colour.
The input used to make this project is the following website: http://anjagroten.com/
Recipie
- Open the Terminal
- Get the content from a website wget http://anjagroten.com/
- Using Pandoc, change the format from html to markdown pandoc document.html -f html -t markdown -s -o document.md
- Change some characters for < span class='a'> WHATEVER YOU WANT TO REPLACE THE CHARACTER FOR sed "s/a/< span class='a'> @ <\/span>/g" document.md > document1.md sed "s/e/< span class='e'> { <\/span>/g" document1.md > document2.md sed "s/k/< span class='k'> * <\/span>/g" document2.md > document3.md sed "s/r/< span class='r'> ??? <\/span>/g" document3.md > document4.md
- Using Pandoc, convert the document from markdown to html pandoc document4.md -f markdown -t html -s -o document4.html
- Create a css style sheet editing the class you have insert into span touch style.css echo ".a{color-background:red; color: white; font-size:30pt; font-family:Helvetica;}" >> style.css
- To finish, using Weasyprint, convert the document from html to pdf, inserting the style.css weasyprint document4.html -s style.css final-document.pdf