User:Clàudia/personal-research-publi-itch: Difference between revisions
| Line 17: | Line 17: | ||
[https://github.com/lust/xpublishing Git with the explanation and materials of the workshop] | [https://github.com/lust/xpublishing Git with the explanation and materials of the workshop] | ||
This work consists on <span style="background-color:LightGoldenRodYellow ">glitching one of the scripts shown at the workshop </span>. This script is called [https://github.com/amirhouieh/webgrider Webgrider], and it's functionality is to picture the layout of a webpage. The input is a website, and the output, an image of the website layout. | |||
It was decided to glitch the program <b>functionally</b>: by changing the look and aesthetics of the output. In doing so, the resulting image is not functional anymore, and the program not practical. | |||
<span style="background-color:purple "> (MAKE DIAGRAMS) </span> | <span style="background-color:purple "> (MAKE DIAGRAMS) </span> | ||
=== | ===Recipe === | ||
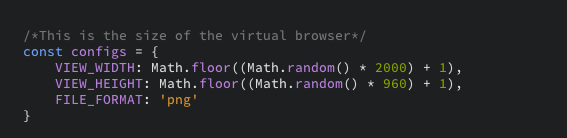
[[File:1-webgrider.png|800px|thumb|center|distribution Change the final image width and height randomly]] | |||
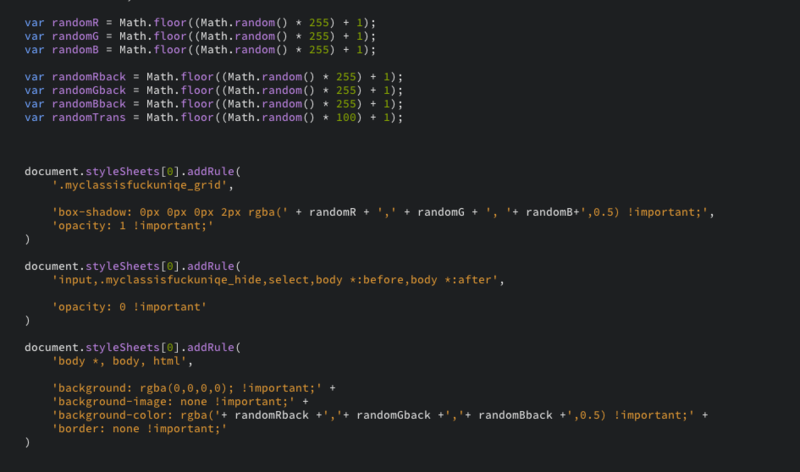
[[File:2-1-webgrider.png|800px|thumb|center|distribution Change the colors of the background and layout lines randomly]] | |||
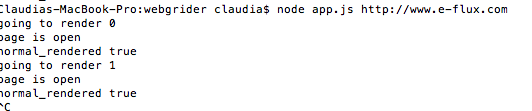
[[File:2-2-webgrider.png|800px|thumb|center|distribution Run it through the terminal using any desired website, and wait for the render]] | |||
=== Conventional output of the program === | === Conventional output of the program === | ||
| Line 30: | Line 37: | ||
[[File:1475849573939-grid.png|800px|thumb|center|distribution Functional output]] | [[File:1475849573939-grid.png|800px|thumb|center|distribution Functional output]] | ||
=== | === -itch program === | ||
[[File:1475855123000-grid.png|800px|thumb|center|distribution Glitched output I]] | [[File:1475855123000-grid.png|800px|thumb|center|distribution Glitched output I]] | ||
| Line 45: | Line 52: | ||
[[File:1475855151351-grid.png|800px|thumb|center|distribution Glitched output VI]] | [[File:1475855151351-grid.png|800px|thumb|center|distribution Glitched output VI]] | ||
== Workshop with Lust, 2nd part: 14/10/2016 == | == Workshop with Lust, 2nd part: 14/10/2016 == | ||
Revision as of 14:39, 2 November 2016
Idea
Publi-itch are a serie of publications that explore the concept of glitch in multiple ways. For the time being, the final shape will be a website, but it might vary as the project evolves. The project will be developed in three parallel lines, research, reflection and production (the last one being the result of the first two). At the same time, it will be a way to improve some skills (such as research, writing, css, html, visual and conceptual design, etc), learn python and possibly improve my understanding of other languages and environments (such as javascript, php, dbs, etc). On the other hand, this project is also going to be approached in a self-explorative and subjective way, with the aim of discovering more about myself and making me vibe, as a human being.
DIAGRAM
Publi-itch identity
2nd -itch
1st -itch
Workshop with Lust, 1st part: 7/10/2016
Git with the explanation and materials of the workshop
This work consists on glitching one of the scripts shown at the workshop . This script is called Webgrider, and it's functionality is to picture the layout of a webpage. The input is a website, and the output, an image of the website layout. It was decided to glitch the program functionally: by changing the look and aesthetics of the output. In doing so, the resulting image is not functional anymore, and the program not practical.
(MAKE DIAGRAMS)
Recipe
Conventional output of the program
Website used: E-FLUX
-itch program
Workshop with Lust, 2nd part: 14/10/2016
In the second part of this workshop, the project was brought further. And now, a new website is created, with the pictures taken from the website
(MAKE DIAGRAMS)