Null/CSS: Difference between revisions
Andre Castro (talk | contribs) |
|||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
==Styling your page with CSS== | |||
==CSS - Cascading Style Sheets == | |||
HTML is not meant to style (inline syling: <code>style="color:..."</code>) is old fashion and discouraged. | |||
'''CSS is the preferred to way to style.''' | |||
* HTML tell the browser what content it should display | |||
* CSS tells the browser '''how to display''' that content. | |||
css | ==css in your html page== | ||
* CSS code goes inside the style tags <code><style> ... </style></code> | |||
* inside the head of the html page. | |||
<source lang="html4strict"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<style> | |||
body{ | |||
background: #FF19DC; | |||
color: black; | |||
font-family: mono; | |||
} | |||
</style> | |||
</head> | |||
</html> | |||
<body></body> | |||
</html> | |||
</source> | |||
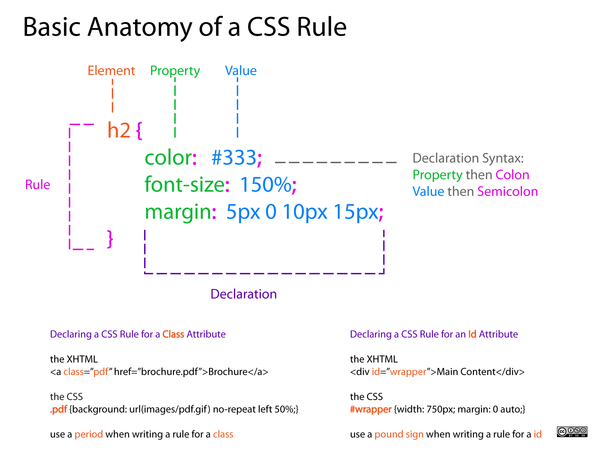
== anatomy of a css rule == | |||
Each CSS style sheet is made of several rules. | |||
Each '''rule''' follows the syntax: | |||
[[File:Basic-Anatomy-of-a-CSS-Rule1.png|600px|]] | |||
<small>Source: http://dabrook.org/resources/posters/</small> | |||
==Example of a CSS rule== | |||
* '''element''': what element(s) is being styled e.g. ''div'' | |||
* '''property''': what property of that element is being styled e.g. ''color'' | |||
* '''value''': how the property is styled e.g. ''white'' | |||
= | <source lang="css"> | ||
div { | |||
background: blue; | |||
color: white; | |||
width: 500px; | |||
height: 250px; | |||
font-size:30pt; | |||
} | |||
</source> | |||
Here we are styling all the div elements in the html page. | |||
== | ==css properties== | ||
CSS Property reference https://developer.mozilla.org/en-US/docs/Web/CSS/Reference | |||
Some properties. | |||
* | * color, background-color, width, height | ||
* | * border, box-shadow, list-style | ||
https://developer.mozilla.org/en-US/docs/Web/CSS/ | * margin, padding | ||
* [https://developer.mozilla.org/en-US/docs/Web/CSS/transform transform], gradient, border-radius | |||
'''Use some of these properties to style your page.''' | |||
= | == a separate CSS file == | ||
The CSS for a HTML page (or several pages) can stored outside that page, in '''css file. | |||
To do that we need link the HTML file to the CSS file, using the tag link inside the html head. | |||
<link href="style.css" rel="stylesheet" /> | |||
<source lang="html4strict"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<link href="style.css" rel="stylesheet" /> | |||
</head> | |||
<body> | |||
.... | |||
</source> | |||
https://developer.mozilla.org/en-US/docs/Web/CSS | == display == | ||
* none - turns off the display of the element. | |||
* inline - horizontal line of elements, but width and hide will be define by its content. | |||
* block - vertical stack of elements. | |||
* inline-block - horizontal line of elements, but they can have a width and height. | |||
https://developer.mozilla.org/en-US/docs/Web/CSS/display | |||
==id and class attributes== | |||
Two of the most used attributes in HTML is id and class. | |||
They are important to distinguish and group different elements. And become particularly important in CSS styling. | |||
Note: | |||
==id== | |||
'''Ids cannot repeat in the same file.''' | |||
Ids are used to '''distinguish''' tags | |||
The symbol for id is: '''<code>#</code>''' | |||
<source lang="html4strict"> | |||
<p id="special">I am special paragraph</p> | |||
<p>Just another paragraph.</p> | |||
<p>More of the same.</p> | |||
</source> | |||
Note: Ids can server as a anchor (link) point within each page. | |||
==css id selector(for a specific element)== | |||
<code>#</code> is the symbol used to indicate an id. | |||
if I write the rule: | |||
<source lang="css"> | |||
p#special { transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0);} | |||
</source> | |||
Only the paragraph with id="special" will be effected by the rule above. | |||
==class== | |||
'''Classes''' can be used INFINITE TIMES in a file. They are used to '''group''' tags. | |||
The symbol for class is: <code>.</code> | |||
<source lang="html4strict"> | |||
<div class="text">Aa</p> | |||
<span class="text">Bbbbb</p> | |||
<p class="text">Ccccccccccc</p> | |||
</source> | |||
==css class selector(for a group of elements)== | |||
if I write the rule: | |||
<source lang="css"> | |||
.text { background: blue; | |||
font-size:30pt; | |||
color: white; } | |||
</source> | |||
no matter what elements do have the class text, they will all be encompassed by this rule. | |||
==styling links== | |||
css uses a pseudo-class for the different states of a link | |||
a:visited - a link the user has visited | |||
a:hover - a link when the user mouses over it | |||
a:active - a link the moment it is clicked | |||
For each of them, normally a rule is written. | |||
==position== | |||
'''important''' | |||
CSS property position chooses alternative forms to for position elements. | |||
The most common are | |||
* relative - the position is determined in relation to its neighbors | |||
* absolute - the position is determined in relation to its ancestors elements or html page body, if has no parent elements. | |||
* fixed - like absolute, but often used to create a floating element that stays in the same position even after scrolling the page | |||
See square examples in https://developer.mozilla.org/en-US/docs/Web/CSS/position | |||
==centering elements== | |||
http://www.w3.org/Style/Examples/007/center.en.html | |||
==css for typography== | |||
==essential typography properties== | |||
* font-size: ''body in pt, rest of elements in em'' | |||
* font-height: regular or bold | |||
* font-style | |||
* font-family | |||
* color | |||
* text-align | |||
* line-height | |||
* letter-spacing: increases or decreases the space between characters( negative values are allowed) | |||
* text-shadow | |||
Example http://publicationstation.wdka.hro.nl/go/Alice.html | |||
==Using fonts== | |||
{| class="wikitable" border="1" | |||
|- | |||
! '''system fonts''' | |||
! '''custom fonts''' | |||
|- | |||
| ready to use | |||
| need to load or upload | |||
|- | |||
| limited set | |||
| broad range | |||
|- | |||
| change slightly in each user's computer | |||
| remain the same to all users | |||
|- | |||
| too familiar | |||
| fresh | |||
|} | |||
==system fonts== | |||
System fonts are generic fonts. | |||
* Sansserif | |||
* Serif | |||
* Monospace | |||
* Cursive | |||
==system fonts example== | |||
<source lang="html4strict"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<meta charset="UTF-8" /> | |||
<style> | |||
body { | |||
font-size: 10pt; | |||
} | |||
p {font-family: cursive; | |||
font-size: 3em; | |||
} | |||
p.other {font-family: sansserif} | |||
span.yetanother {font-family: monospace} | |||
</style> | |||
</head> | |||
<body> | |||
<p>Cursive generict font</p> | |||
<p class="other">Testig another generic font. | |||
<span class="yetanother">And yet another one</span> | |||
</p> | |||
</body> | |||
</html> | |||
</source> | |||
==custom fonts== | |||
''The @font-face CSS at-rule allows authors to specify online fonts to display text on their web pages.'' [https://developer.mozilla.org/en/docs/Web/CSS/@font-face Mozilla @font-face] | |||
==Web fonts formats== | |||
Different font formats exist: | |||
* Web Open Font Format (.woff) | |||
* TrueType/OpenType (.ttf/.otf) | |||
* Scalable Vector Graphics Fonts (.svg) | |||
Currently, most browsers support these font formats, with the exception of .svg, that is only supported by Firefox. See [https://en.wikipedia.org/wiki/Web_typography#File_formats Wikipidia article] on Web fonts. | |||
== use a custom font == | |||
To use a custom font, the font file has to be stored somewhere, either '''locally''' (same folder as your site). | |||
You can download a sample of display fonts from: http://publicationstation.wdka.hro.nl/displayfonts.zip | |||
Containing:Amatic-Bold.ttf, AmaticSC-Regular.ttf, GrandHotel-Regular.otf, Pacifico.ttf | |||
try changing the following example with other custom font | |||
<source lang="html4strict"> | |||
<html> | |||
<head> | |||
<style type="text/css"> | |||
@font-face { | |||
font-family: "Pacifico"; | |||
src: url("fonts/Pacifico.ttf"); | |||
} | |||
h1 { font-family: "Pacifico", serif; | |||
font-weight: normal; | |||
} | |||
</style> | |||
</head> | |||
<body> | |||
<h1>This is a custom font.</h1> | |||
</body> | |||
</html> | |||
</source> | |||
==fonts and licenses== | |||
We can use this fonts and even make a commercial (for which we receive money) website, using that font, without paying for the font. | |||
It is not because the font is free (of charge), but because they are '''open'''. | |||
They are released under a '''SIL Open Font License''' (OPF). | |||
==SIL license== | |||
http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL_web | |||
License: | |||
* allows fonts to be '''used, studied, modified and redistributed freely'''. | |||
* fonts, including any derivative works, can be bundled, embedded, | |||
redistributed and/or '''sold with any software'''. | |||
* fonts and derivatives, however, '''cannot be released under any other type of license'''. | |||
* requirement for fonts to remain under this license does not apply | |||
to any document created using the fonts or their derivatives. | |||
== Apache license== | |||
http://www.fontsquirrel.com/fonts/sinkin-sans | |||
==open fonts libraries== | |||
* https://fontlibrary.org | |||
* http://fontsquirrel.com/ | |||
==remote custom fonts== | |||
It is possible to use custom fonts, that are not stored locally, and instead "live" in a service like Google Fonts or Open Font Library. | |||
This method is: | |||
* convenient | |||
* easier | |||
but, on the down-side: | |||
* it takes more time to load the page | |||
* the font can be removed at any point by the service | |||
==remote custom font example== | |||
Using the font https://fontlibrary.org/en/font/barrio and following the "Use this font" instructions: | |||
<source lang="html4strict"> | |||
<html> | |||
<head> | |||
<link rel="stylesheet" media="screen" href="https://fontlibrary.org/face/barrio" type="text/css"/> | |||
<style type="text/css"> | |||
h1 { font-family: 'BarrioRegular'; | |||
font-weight: normal; | |||
font-style: normal; | |||
font-size: 3em; | |||
} | |||
</style> | |||
</head> | |||
<body> | |||
<h1>This is a remote custom font.</h1> | |||
</body> | |||
</html> | |||
</source> | |||
== Resources == | |||
* CSS Property reference https://developer.mozilla.org/en-US/docs/Web/CSS/Reference | |||
* Lynda.com CSS-Selectors (Part 1) http://www.lynda.com/CSS-tutorials/CSS-Selectors/192036-2.html?org=hr.nl | |||
* Lynda.com CSS Gradients (Part2,3) http://www.lynda.com/CSS-tutorials/Exploring-linear-syntax/115467/122823-4.html | |||
* http://www.w3.org/Style/Examples/007/center.en.html | |||
* [https://hacks.mozilla.org/2009/06/beautiful-fonts-with-font-face/beautiful fonts with @font-face] | |||
* [https://developer.mozilla.org/en/docs/Web/CSS/@font-face Mozilla @fontface] | |||
Latest revision as of 17:55, 12 October 2015
Styling your page with CSS
CSS - Cascading Style Sheets
HTML is not meant to style (inline syling: style="color:...") is old fashion and discouraged.
CSS is the preferred to way to style.
- HTML tell the browser what content it should display
- CSS tells the browser how to display that content.
css in your html page
- CSS code goes inside the style tags
<style> ... </style> - inside the head of the html page.
<!DOCTYPE html>
<html>
<head>
<style>
body{
background: #FF19DC;
color: black;
font-family: mono;
}
</style>
</head>
</html>
<body></body>
</html>
anatomy of a css rule
Each CSS style sheet is made of several rules.
Each rule follows the syntax:
Source: http://dabrook.org/resources/posters/
Example of a CSS rule
- element: what element(s) is being styled e.g. div
- property: what property of that element is being styled e.g. color
- value: how the property is styled e.g. white
div {
background: blue;
color: white;
width: 500px;
height: 250px;
font-size:30pt;
}
Here we are styling all the div elements in the html page.
css properties
CSS Property reference https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
Some properties.
- color, background-color, width, height
- border, box-shadow, list-style
- margin, padding
- transform, gradient, border-radius
Use some of these properties to style your page.
a separate CSS file
The CSS for a HTML page (or several pages) can stored outside that page, in css file.
To do that we need link the HTML file to the CSS file, using the tag link inside the html head.
<link href="style.css" rel="stylesheet" />
<!DOCTYPE html>
<html>
<head>
<link href="style.css" rel="stylesheet" />
</head>
<body>
....
display
- none - turns off the display of the element.
- inline - horizontal line of elements, but width and hide will be define by its content.
- block - vertical stack of elements.
- inline-block - horizontal line of elements, but they can have a width and height.
https://developer.mozilla.org/en-US/docs/Web/CSS/display
id and class attributes
Two of the most used attributes in HTML is id and class.
They are important to distinguish and group different elements. And become particularly important in CSS styling.
Note:
id
Ids cannot repeat in the same file.
Ids are used to distinguish tags
The symbol for id is: #
<p id="special">I am special paragraph</p>
<p>Just another paragraph.</p>
<p>More of the same.</p>
Note: Ids can server as a anchor (link) point within each page.
css id selector(for a specific element)
# is the symbol used to indicate an id.
if I write the rule:
p#special { transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0);}
Only the paragraph with id="special" will be effected by the rule above.
class
Classes can be used INFINITE TIMES in a file. They are used to group tags.
The symbol for class is: .
<div class="text">Aa</p>
<span class="text">Bbbbb</p>
<p class="text">Ccccccccccc</p>
css class selector(for a group of elements)
if I write the rule:
.text { background: blue;
font-size:30pt;
color: white; }
no matter what elements do have the class text, they will all be encompassed by this rule.
styling links
css uses a pseudo-class for the different states of a link
a:visited - a link the user has visited a:hover - a link when the user mouses over it a:active - a link the moment it is clicked
For each of them, normally a rule is written.
position
important
CSS property position chooses alternative forms to for position elements.
The most common are
- relative - the position is determined in relation to its neighbors
- absolute - the position is determined in relation to its ancestors elements or html page body, if has no parent elements.
- fixed - like absolute, but often used to create a floating element that stays in the same position even after scrolling the page
See square examples in https://developer.mozilla.org/en-US/docs/Web/CSS/position
centering elements
http://www.w3.org/Style/Examples/007/center.en.html
css for typography
essential typography properties
- font-size: body in pt, rest of elements in em
- font-height: regular or bold
- font-style
- font-family
- color
- text-align
- line-height
- letter-spacing: increases or decreases the space between characters( negative values are allowed)
- text-shadow
Example http://publicationstation.wdka.hro.nl/go/Alice.html
Using fonts
| system fonts | custom fonts |
|---|---|
| ready to use | need to load or upload |
| limited set | broad range |
| change slightly in each user's computer | remain the same to all users |
| too familiar | fresh |
system fonts
System fonts are generic fonts.
- Sansserif
- Serif
- Monospace
- Cursive
system fonts example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
body {
font-size: 10pt;
}
p {font-family: cursive;
font-size: 3em;
}
p.other {font-family: sansserif}
span.yetanother {font-family: monospace}
</style>
</head>
<body>
<p>Cursive generict font</p>
<p class="other">Testig another generic font.
<span class="yetanother">And yet another one</span>
</p>
</body>
</html>
custom fonts
The @font-face CSS at-rule allows authors to specify online fonts to display text on their web pages. Mozilla @font-face
Web fonts formats
Different font formats exist:
- Web Open Font Format (.woff)
- TrueType/OpenType (.ttf/.otf)
- Scalable Vector Graphics Fonts (.svg)
Currently, most browsers support these font formats, with the exception of .svg, that is only supported by Firefox. See Wikipidia article on Web fonts.
use a custom font
To use a custom font, the font file has to be stored somewhere, either locally (same folder as your site).
You can download a sample of display fonts from: http://publicationstation.wdka.hro.nl/displayfonts.zip Containing:Amatic-Bold.ttf, AmaticSC-Regular.ttf, GrandHotel-Regular.otf, Pacifico.ttf
try changing the following example with other custom font
<html>
<head>
<style type="text/css">
@font-face {
font-family: "Pacifico";
src: url("fonts/Pacifico.ttf");
}
h1 { font-family: "Pacifico", serif;
font-weight: normal;
}
</style>
</head>
<body>
<h1>This is a custom font.</h1>
</body>
</html>
fonts and licenses
We can use this fonts and even make a commercial (for which we receive money) website, using that font, without paying for the font.
It is not because the font is free (of charge), but because they are open.
They are released under a SIL Open Font License (OPF).
SIL license
http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL_web
License:
- allows fonts to be used, studied, modified and redistributed freely.
- fonts, including any derivative works, can be bundled, embedded,
redistributed and/or sold with any software.
- fonts and derivatives, however, cannot be released under any other type of license.
- requirement for fonts to remain under this license does not apply
to any document created using the fonts or their derivatives.
Apache license
http://www.fontsquirrel.com/fonts/sinkin-sans
open fonts libraries
remote custom fonts
It is possible to use custom fonts, that are not stored locally, and instead "live" in a service like Google Fonts or Open Font Library.
This method is:
- convenient
- easier
but, on the down-side:
- it takes more time to load the page
- the font can be removed at any point by the service
remote custom font example
Using the font https://fontlibrary.org/en/font/barrio and following the "Use this font" instructions:
<html>
<head>
<link rel="stylesheet" media="screen" href="https://fontlibrary.org/face/barrio" type="text/css"/>
<style type="text/css">
h1 { font-family: 'BarrioRegular';
font-weight: normal;
font-style: normal;
font-size: 3em;
}
</style>
</head>
<body>
<h1>This is a remote custom font.</h1>
</body>
</html>
Resources
- CSS Property reference https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
- Lynda.com CSS-Selectors (Part 1) http://www.lynda.com/CSS-tutorials/CSS-Selectors/192036-2.html?org=hr.nl
- Lynda.com CSS Gradients (Part2,3) http://www.lynda.com/CSS-tutorials/Exploring-linear-syntax/115467/122823-4.html
- http://www.w3.org/Style/Examples/007/center.en.html
- fonts with @font-face
- Mozilla @fontface