Joana's Chapters: Difference between revisions
No edit summary |
No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
===Introduction.=== | |||
My research project explores compositional methods in graphic design and choreography. | |||
By investigating diverse graphic design methods, and a selection of post-modern choreographic approaches, I aim to research what performative qualities could be implemented and explored in design. And what powers of invention or transformation it sets free. | |||
My interest in choreography comes from my dance background, beginning with classical ballet, at the age of five, and later involving in contemporary dance. The primacy of movement and concepts such as spatial representation and perception, rhythm and flow have been emerging and influencing my thoughts on design. | |||
A very strong interest in choreographic methodologies, on how dance is composed and communicated and historical dance scores emerged. And simultaneously a growing curiosity on how such methods could intercept with my other great interest: graphic design. Reformulating my question of designing to: Could I choreograph design? | |||
Graphic design, also known as communication design, is concerned with form and function, display and accessibility, expression and perception. As a designer I operate in a multimedia environment, in which design is digitally produced, with various potential outcomes, serving from new digital formats to the former print. While understanding the media environment as constantly changing, and communication methods shifting, shouldn’t the meaning and role of design be rethought? Acknowledging its transient, haphazard, improvised, maybe even performative stance? | |||
I believe design methods can learn from methods in choreography, challenging the conventional design thinking. ‘Choreographing design’ is then a creative arrangement, a pursuit for a new composition methodology/ system. There are two components in it: the design, which uses graphic elements to communicate; and the choreography driven by principles of movement and the presence of the body. The essential lies in between, in the process of understanding design beyond itself towards a choreographic approach. | |||
Many disciplines have been cross-referenced and informed each other throughout history, incorporating new external methods for conceptualizing and enriching its practice and potential. I am proposing to observe at the same instant graphic design and choreography. A cross-referencing system which aims to open the possibility to unveil new aesthetic, energetic and social dimensions of design production processes. | |||
<small>The term though has also been applied to different contexts, acknowledging movement as a strong intervening factor in different fields of study and of operation. | |||
“The term ‘choreography has gone viral. In the last five years it has suddenly mobilized as a general referent for any structuring movement, not necessarily the movement of human beings. Choreography can stipulate both the kinds of actions performed and their sequence or progression. (…) Sometimes designating minute aspects of movement, or alternatively, sketching out the broad contours of action within which variation might occur, choreography constitutes a plan or score according to which movement unfolds. Building choreograph space and people’s movement throughout them. (…) Web services choreograph interfaces; and even existence is choreographed. Choreography, then would seem to apply to the structuring of movement in highly diverse diverse occasion, yet always where some kind of order ir desired to regulate that movement,“ - Susan Leigh Foster 2 - to be used somewhere as a side quote</small> | |||
In the graphic design realm my references range from the first decades of modern design, encompassing the Bauhaus interdisciplinary approach, and the acknowledgement of a new unit of art and technology; the International Typographic style, driven by functionalism, and also acknowledging new technologies and its impact on design processes; and from this last movement towards the 60’s, in which the impetus of the International Typographic Style joined the development computer programs that would combine complex and diverse parts into a unified whole. | |||
From this last period, I will mention a particular work from Karl Gestner, a swiss designer who wrote “Designing Programmes”, a book which presents a collection of essays on a new method and approach to design. Gestner introduces a method based on a set of conditions, similar to computational systems, although when computers weren’t yet widely used, highlighting mathematical and geometrical tendencies, emphasizing repetition and permutation in the design processes. | |||
“This book is not a manual. It doesn’t tell you how to do it, but how art and design can be considered as the imaginative use of a rational process. Japanese typefaces and 14th century cathedral architecture, a musical score by Stockhausen and a composition by John Cage, Karl Gestner’s own work as artist and designer share a discipline of creative inventiveness.”, by Richard Holis in the foreword of the book Designing Programmes - pp.7. | |||
This book presents a new logic very similar to the functionality of code, which operates within certain conditions of possibility. Recognizing unpredictability in design methods, expanding the range of possibilities for a series of solutions, or approximations rather than a definite outcome. I find this mode of thinking graphic design particularly relevant when code is a major tool for designing, and the balance between defining rules and leaving room for extemporaneous results becomes key. Reconsidering design as the unfolding of a series of events, and conditions, establishing temporary grounds for new innovative principles to arise. | |||
<small>( After Karl Gestner relation between swiss typographic style heavily used at MIT, and functionalism at Bauhaus : https://en.wikipedia.org/wiki/International_Typographic_Style) + Jacqueline Casey and Muriel Cooper: print / electronic web experiments. Katherine McCoy. ) | |||
( Post - Moderm Design : questioning absolute order and cleanness // Digital Revolution: digital technology: hardware/ software and the exponential growth of the internet. Pluralism and diversity in many aspects of design )</small> | |||
Geoff Cox and McLean make this point very clear when discussing live coding practices: “the practice of live coding exemplifies how the practice of coding, its writing, working and creative use, establishes an unstable relation to its output.” | |||
The book, Speaking Code, from the same authors raises theoretical as well as practical questions on creative processes applied to live coding, which can be, nonetheless, expanded to practice of coding as a whole. Apprehending the nature of coding and how it reflects the contemporary conditions in which our lives are embedded, increasingly determined by various scripts and computational processes. This book is a very relevant reference to this thesis, and will be further mentioned in the following chapters. | |||
Another contemporary reference, who’s philosophy and practice has highly influenced my own practice as a designer, is the japanese designer Kenya Hara. Hara shares a holistic (body and mind) view on designing towards an understanding of design connected to the human senses and haptic perception. A design thinking and method that exceeds the conventional, and which I deeply relate to in my own search for a form of embodiment in design, through dance. | |||
In the realm of choreography, I will mention choreographers from the late twentieth century, who belonged to the post-modern movement in dance carying radical and highly experimental performance practices, and bringing new formal and aesthetic innovation to the dance field. I will further mention references from this period of time being: Merce Cunningham, an american choreographer, who often collaborated with John Cage, the american dancer, choreographer and also film-maker Yvonne Rainer, Lucinda Childs, also an american dancer, choreographer and actress, the belgium choreographer Anne Teresa De Keersmaeker and the most contemporary approach being Wiiliam Foresythe for his interest and commitment with technology. | |||
Yvonne Rainer is the one that has had the most influence in my project as well. She integrated the collective at Judson Dance Theater in New York in the period between 1962 and 1964. It was a place for collaboration between dancers, composers, and visual artists who were involved in avant-garde experiences which established the presets for the post-modern movement. Around the same time, Yvonne Rainer also wrote the 'No Manifesto’, in which she rejects any confines to technique, thrill, spectacle, glamour, or assumed space. This way, formulating a new dance language, built from straightforward physical actions and developed through patterns of ‘interaction and cooperation’ between people engaged in ‘task like’ activities. | |||
The choreographic language Rainer developed together with a simply yet highly interesting landscape of movements, has been an inspirational source, into my experiment on how graphic design methods can be re-thought and applied to the media landscape. | |||
<small>*The references assembled can’t be detached from its cultural, socio-economic and political circumstance. Although they represent for me an important view on both design and choreographic practices, which I believe can inform my present circumstances within its new and different challenges. - footnote </small> | |||
During my experiments and reflection upon this subject matter, I will be simultaneously investigating on the concepts of phenomenology, movement perception and virtuality in both dance and design. My main sources for these topics are the dancer and philosopher Maxine Sheets-Johnstone, Alva Noë one of the theorists that inspired the EEC programme - Embodied Embedded Cognition and the media theorist Brian Massumi. | |||
My thesis will be divided in two parts: in the first part I will be concentrating in relating the references from both the design and choreography spectrum, structuring it and unveiling common threads. In the second part I will reflect on how such body of knowledge can inform my practice in the translation of choreographic principles to design, and how these can be reflected upon the current time and current circumstances. | |||
===PART 1.=== | |||
'''The Common Ground''' | |||
“Choreography deals with instability and transforms it into potential order.” at Score nº0 - The Skin of Movement, Gerald Siegmund Five Theses on The Function oF Choreography. | |||
I believe that in the sentence above ‘choreography’ could be replaced by ‘design’. Both graphic design and choreography make use of creative formal structures that give a sense of ordering. If choreography uses a combination of written languages to describe and create methods for movement to be performed; graphic design also makes use of a diversity of languages to create systems which reflect on how information is communicated through a variety of media. | |||
In this first part of the thesis I will explore the common links found both in graphic design and choreographic methods: starting with a common concern for composition matters; moving towards shared languages which are used to build new compositions and ending with examples of composition systems, drawing lines between various approaches from choreographers to designers. | |||
The last paragraphs of the chapter will be dedicated to movement, and what I believe are the diferences and commonalities in the subject matter in relation to both graphic design and choreography. | |||
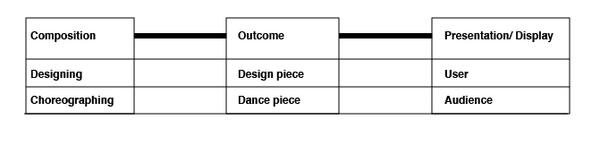
[[File:Captura de ecrã 2016-02-7, às 10.43.17.png|600px|center]] | |||
The | '''The common structures: Composition (time and space)''' | ||
The | The term composition means 'putting together,' and can apply to any work of art, from music to writing to photography, resulting from the arrangement or placement of visual elements in space. | ||
Design and Choreography both rely on compositional decisions on how to organize and distribute elements in space, how these elements relate to each other and to the whole. How they inherently set a specific rhythm and flow to the outcome, which is then perceived in the moment in which is accessed/performed. There are numerous approaches or "compositional techniques" to communicate ideas and concepts, the following section will be looking at common languages used to build systems for composing in graphic design and choreography. | |||
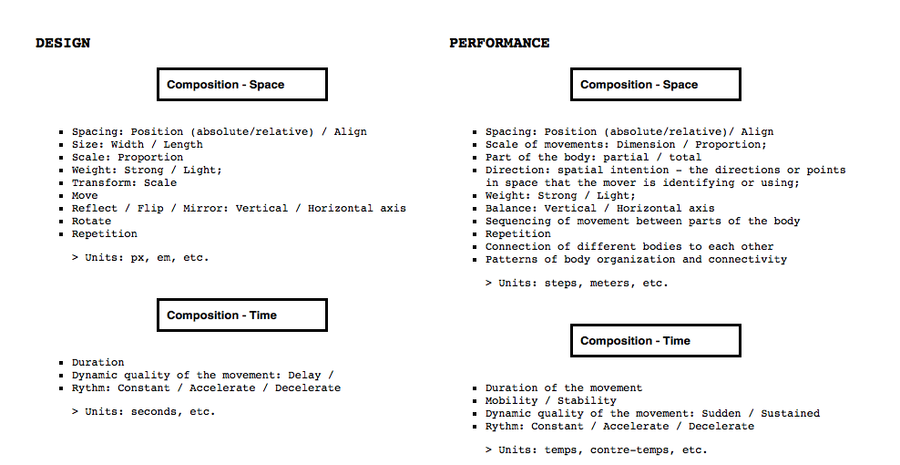
[[File:Design performance.png|900px|center]] | |||
'''The common languages: ''' | |||
Composition in painting, sculpture, design, architecture, performing arts, and many different fields have been heavily influenced by mathematical and linguistic forms of order. | |||
Both in choreography and graphic design, the process of composing, is often tight to a set of definitions represented by means of abstract structures. When describing a concept or a phenomenon, both mathematics (geometry) and linguistics are commonly used at communicating the position of elements, properties of space, and time attributes. The application of these languages will be discussed in the composition systems presented afterwards. | |||
In the history of choreography many attempts for universal languages have been developed, an example of this is [https://en.wikipedia.org/wiki/Labanotation Labanotation or Kinetography Laban], a notation system developed by Rudolf Laban, which could be used to describe movement in terms of spatial models and concepts. Around the same time, in 1940, appeared another system [https://en.wikipedia.org/wiki/Benesh_Movement_Notation Benesh Movement Notation] (also known as Benesh notation or choreology) invented by Joan and Rudolf Benesh. These are two examples of graphical representation of human bodily movements. | |||
Most choreographers though develop there own way of communicating and writing movement, constructing their own language, and new vocabulary. | |||
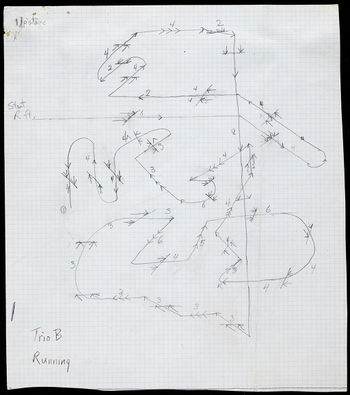
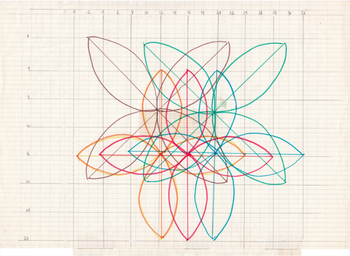
[[File:Score_for_“Trio_B,_Running”_.jpg|350px|left]] | |||
+ Yvonne Rainner, a hybrid of composition methods using languages from both mathematics and linguistic creating structures based on definitions and path mapping. | |||
Graphic elements are also defined by an extensive use of languages belonging to numeric and alphabetic systems, some examples will be shown in the composition systems. The definition of the position of elements on a surface can be done by using a system of coordinates, or simply by defining spacing values. In both cases it can be done by using units for measuring, which in the case of design are mostly ‘em’, ‘points’ or ’pixels’. The first two relate to typographic measurements: an em is a unit equal to the currently specified point size. For example, one ‘em’ in a 16 point typeface is 16 points. Therefore, this unit is the same for all typefaces at a given point size. And the point being the smallest whole unit of measure in typography. The pixel, is a physical point in a raster image, or the smallest controllable element of a picture represented on the screen. Although pixel is exclusively digital, all three can be used for defining space measurements in digital interfaces. | |||
Whilst in dance the units used may vary from ‘steps’ to more ambiguous measures or spatial intentions, in which directions or points in space are predefined so that the mover can identify or follow. In this second case, the focus is usually in the dynamic qualities of the movement, meaning that the duration and rhythm (constant, accelerated.. ) can be the actual units for exploring space, merging time and space units. | |||
The definition of space influences the one of time. An illustration that can be made is when in graphic design it is defined a grid layout, in which the baseline (the line upon which most letters "sit”, which determines the space between sentences) sets the rhythm and gives more or less space for the page to “breath”. Yvonne Rainner also defines moments of suspension or pause in her dance pieces, as “breathing” instances, which duration is dependent on the dancer's performance. | |||
Various units of measurement have been applied to systems of order, and its application traversed various disciplines from ancient to contemporary times. The process of composition has raised questions of body proportions, and our relation to time and space. In visual arts, design, architecture, and performing arts, the conceptions of human body have been reformulated uncountable times constantly redefining composition systems. | |||
“The | “The oldest known canon relating to the proportions of the human body was found in a tomb at Memphis (c. 3000BC). Canons have been handed down by the Ptolemies, the Greeks and Romans. There are also canons due to Polycletes, Vitruvius, Leonardo Da Vinci, Micelangelo and Durer. In the 19th century it was shown that the well-proportioned human body is built up on the Golden Section. In his work “The Modulor”, Le Corbusier writes: “…The Parthenon, the indian temples, the gothic cathedrals were built accordingly to precise measurements which fired a codex, a coherent system, and indeed even showed an essential unity. Moreover the savage of all ages and countries, the guardian of high civilizations, the Egyptian, the Chaldean, the Greek, etc have built and therefore measured. What instrument did they have? They had eternal and ever available instruments, because they were linked to the human figure. These instruments had names: ell, digit, thumb foot, span, pace, etc. Let us adhere to this fact: these measurements were also essentially parts of the human body and therefore suitable from the very outset to be measuring aids for the huts, houses and temples to the built.” The ‘modulor’ of Le Corbusier is a measure which he developed from mathematic and the proportions of the human figure.” (at Grid Systems in Graphic design by Josef Muller Brockman) | ||
'''Composition Systems: Grids''' | |||
A grid is a two-dimensional structure, an intersection of vertical, horizontal lines, or even angular lines, which are used as reference to apply the real content in it. Grids determine constant dimensions in space, dividing two-dimensional plane or three-dimensional spaces into smaller fields. A grid may also be seen as a set of guidelines, able to be seen in the design process and invisible to the end-user/audience. | |||
In | In graphic design history, the modern typographic grid became associated with the International Typographic Style. This movement in graphic design originally emerged in Russia, The Netherlands and Germany in the 1920’s, and was made well-know by Müller-Brockmann amongst other contemporary swiss graphic designers, in the 1950’s. The visual characteristics of this style included a unity of design achieved by asymmetrical display of the design elements on a mathematically constructed grid. | ||
<small>( In the early 1980s, a reaction against the entrenchment of the grid, particularly its dogmatic use, and association with corporate culture, resulted in some designers rejecting its use in favor of more organic structure. https://en.wikipedia.org/wiki/Grid_%28graphic_design%29 )</small> | |||
Since then, the grid has been commonly used as an ordering system, it would rationalize the composition process, providing both a creative and technical tool. The grid not only establishes order, but also the relations within the elements to be displayed, attributing specific inner network in the page layout. Karl Gestner would define the grid as a program: “if the grid is considered as a proportional regulator, a system, it is a program par excellence” (at Designing Programs - pp.16) | |||
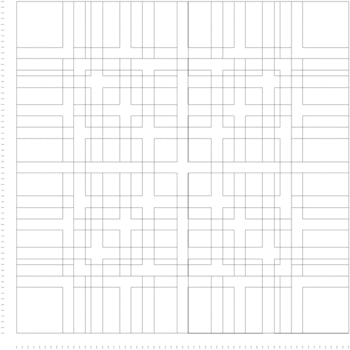
[[File:Thinking_with_Type_Grid_7.gif|350px|left|http://www.thinkingwithtype.com/contents/grid/]] | |||
+ Designing programs Grid diagram, 1963 (redrawn). Designer: Karl Gerstner. Publisher: Arthur Niggli, Zurich. This square grid consists of six vertical columns and six horizontal modules, overlayed by grids of one, two, three, and four units. Vertically, the grid is governed by a 10-pt measure, which would determine the spacing of type from baseline to baseline. | |||
Grids are perceived as fixed structures, but in fact these structures can be scaled based in defined proportions, by making use of relative units, like percentages, instead of absolute units such as pixels or points. This technique is particularly used in responsive web design, turning the layout into a flexible structure. Modular grids are used for the same purpose, in which a multiple subdivision of page is made to best adapt the form to the content. | |||
While grid systems have seen significant use in the history of print media, only recently has been applied to digital interfaces, namely web design frameworks and HTML and CSS structures as well. | |||
In choreography, the first successful and widely spread form of dance notation was invented by Pierre Beauchamps, in the late 17th century. It was also defined by a horizontal grid, which positioned the body as a vertical and singular entity traveling across a grid. | |||
The previous systems mentioned above, Labanotation and Benesh, are still used in education in dance, and by practitioners. Although, most commonly new choreographic languages have been constructed and adapted by different authors to be applied to different purposes. | |||
For her choreography piece Melody Excerpt, Lucinda Childs, developed a ‘grid’ structure to represent all possible pathways that each dancer would traverse during the performance. The units used for stage measurement were in feet; in this version, the dimensions are 32 by 28 feet. Each dancer is represented by a distinct color. | |||
// | [[File:Childs_geo.png|350px|left|http://www.pcah.us/posts/238_from_an_art_of_refusal_lucinda_childs_dances_in_silence_1973_78]] | ||
The choreographer [http://www.trishabrowncompany.org/content/images/image_web8_224.jpg Trisha Brown], draws complex diagrams to specify the directions or points in space and create dance patterns. This is similar to vector drawings used in design which are points determined by a set of coordinates and a direction, leading to a creation of a path. In this way, vector also seems to be a good example for understanding the positioning of graphic elements assigned to the “potentiality of movement”. As an event that unfolds from the moment of being read by the computer until its been read by our eyes, this point will be explored in greater detail when looking at virtual dimension of movement. | |||
'''Composition Systems: Scores and Scripts''' | |||
“…choreographing our gestures, habits, language, thoughts, tastes and desires.” (…) “By moving (or by opting to remain still) dance demonstrates how its decodings are not mere conceptual propositions but actual possibilities for action.” 2 | |||
In both disciplines, formal constructed languages are created to communicate ideas in the form of instructions. In design, programming languages can be used to create programs to control the behavior of a machine or to express algorithms. In dance the same is applied to a single or a group of performers. The processes of encoding and decoding writing systems involve shared understanding between writers and readers of the meaning behind the sets of characters that make up a design or a choreographic script. | |||
The 60’s and 70’s, were a time for re-defining choreography as methodology, as well as for questioning the fundamentals of movement and the expression of the body. During this turn in dance history, choreographers brought new forms of speech to choreography. | |||
The choreographer Wiiliam Foresythe´s notion that choreography is a ‘class of ideas’, with the idea being ‘a thought or suggestion as to a possible course of action’, somehow deconstructs the previous standardized vocabulary of movements from for examples the Feuillet notation. Choreography became a process not only for composing innovative dance pieces but an opportunity for the choreographer to speak, a voice, a vehicle for expressing issues for both individual and universal concern. | |||
Other approaches to choreography would include the incorporation of rules driven by chance, bringing spontaneity in the form of improvisation. Merce Cunningham’s, developed compositional processes which challenged the modern conception of dance in a different way, as “an inner subjectivity by using chance procedures for devising movement and sequencing events.” 2 Yvonne Rainer would write task-like actions for dancers to follow and perform, which very often would include monotone dynamics and excruciating repetitions. | |||
<small>“Indeed the loop is an important component of the imperative programming, indicating when instructions are to be repeated or set to repeat until terminating condition is met, unless an infinite loop is invoked.” - Speaking Code - to be used as a side quote</small> | |||
This mode of choreographing as short instructions, is very similar to scripts given to computers to read and perform the task. Coincidentally, around the same time, Karl Gestner, created a new method and approach to design based on a set of conditions, or hypothesis for designing. Cunningham, Rainner and Gestner embraced ‘operational’ thought similarly to what we could find afterwards applied to computational systems. | |||
Only later on, new experiments with choreographic thought and tools arose, constructing movement together with different media genres and technology, a truly interdisciplinary approach. | |||
For instance, William Forsythe who used scripts, but this time actually applied to technology to generate a choreography out of a list of 135 movements, a vocabulary built in connection with the kinesphere (— the total volume of a body’s potential movement). “It’s like rapidly scrolling through a list of names in a computer program.” Forsythe’s methods of choreography are strikingly algorithmic and give rise to a style of movement and interaction that is distinctively his own. | |||
To design using digital tools, often means to make use of programming languages, such as javascript, which is mostly used for web designing. If HTML and CSS are the languages used for designing the space layout, javascript is then used to set a specific behavior to the webpage, either by defining operations, functions or events. Algorythmic programs also call for performance (by machines), which nonetheless follow a similar logic to the way choreographers, make use of a set of variables to produce movement ‘operations’. | |||
These functionalities will be further explored in the second part of the text, together with the demonstration of some practical experiments. | |||
'''On (actual and virtual) movement:''' | |||
“Everyday movements became dance, and dance became everyday” 2 . | |||
Post-modern choreography saw a turning moment in which essentially non-technical movement was primarily explored, as opposed to the former dance standards. Yvonne Rainner would emphasize the simplicity of movements, and its proximity to everyday moves, leading to spontaneous and unpretentious choreographies. Anne Teresa De Keersmaeker, followed similar principles, only focussing further on repetition: in the dance piece Rosas Danst Rosas “the movements seem to be very personal, private , idiosyncratic, (..) seemingly endless repetition. This is a play of surfaces rather than an expression of depth. The minimalist monotony of the repetition of mundane gestures suggest compulsion to conform prescribed behavior.“ 3 | |||
A difference between the two choreographers could be that Rainner not only added minimalistic movements to her choreographies, but also an anti-spectacale approach to dance. Rainer would ultimately understand movement as a choreographic and social manifestation, using scripts to re-imagine how people might act, cooperate, be alone or together. Producing situations of performance rather than spectacle, avoiding the exhibitionism typical from other dance modes assuming “the body and its actual weight, mass, and unenhanced physicality” 3, reducing movement to the simple phenomenological experience of mundane physical activity. This reduction of movement was brought by Rainer in her 60s rhetoric on economy of energy, in which she was concerned with the body's "energy resources"; with "conserving (actual) energy." Choreographic thought seems to be in a parallel level to the design pursuit of shape driven by its functional role, and operating within an economic stance. Similarly following the same frugal, anti-spectacle approach, the japanese designer Kenya Hara describes design as “not the act of amazing an audience with the novelty of forms or materials, it is the originality that repeatedly extract astounding ideas the crevices of the very commonness of everyday life.” | |||
Even if it is not possible to consider the movement of the body in graphic design, to the same extent that choreography does, movement is nonetheless alway present in how people relate to the information displayed in various technologies. It is possible to bring to light diverse levels of phenomenological experience. | |||
movement | |||
The philosopher Alva Noë investigates the structures of experience and consciousness presenting movement as the "basis of accessibility", allowing humans into "achieving access to the environment". Presenting motion as "sensory motor understanding, what brings the world into focus for consciousness." Noë highlights the fact that motion relies on a "temporally extended involvement", which enhances sensorial perception and consequently produces sensorial change: "transformations that happens in you while you go across the process; what is that transformation? Is understanding, is seeing connections, is knowing your way around."(- Massumi wiki) | |||
A user of a design object, being book or a digital device, will be presented to a space, physical or digital, and will have to ‘move’ through the information it contains. This can be thought in relation to actual movement, produced by the interaction with such devices, mostly made of a series of conventionalized micro body movements. While these movements are almost imperceptible, our perception is on the other hand being highly stimulated. | |||
In a virtual setting, for instance in webpage, one moves through various networked spaces, for examples via hyperlinks. In digital interfaces also movement is embedded in systems designed with an ensemble of conventions and limitations. In Massumi’s words: “ An object’s appearance is an event, full of all sorts of virtual movement. It’s real movement, because something has happened: the body has been capacitated. The action of vision, the kind of event it is, the virtual dimension it always has, is highlighted.”. | |||
Various distinctions between the kinds of movement and experiential dynamics brought by graphic design can be established, howbeit acknowledging that movement and visual perception are intrinsically connected. | |||
“…all visual perception is “virtual.” It’s a point Alva Noë makes. (...) we abstractly see potential, we implicitly see a life dynamic, we virtually live relation. An object’s appearance is an event, full of all sorts of virtual movement. It’s real movement, because something has happened: the body has been capacitated.” | |||
'''Design and Choreography''' | |||
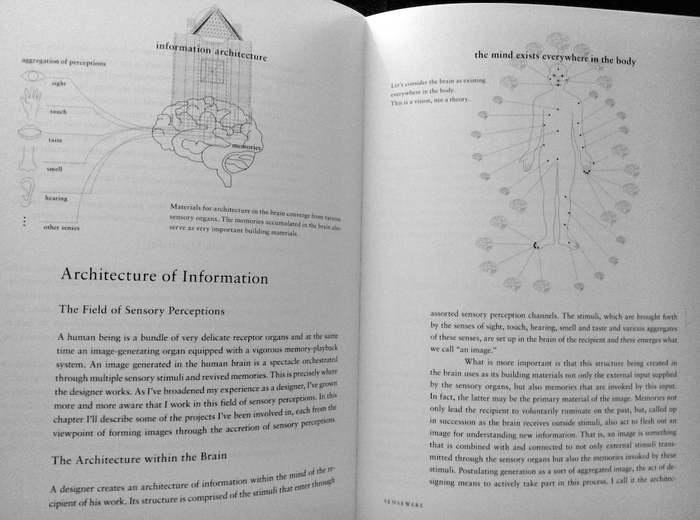
In choreography, along with similar kinesthetic experiences, the human body reaches an intense sensorial perceptual experience, composed of information from many places in the body. Design can deeper appropriate and integrate such variables, develop them further onto how knowledge is achieved by the interrelation between brain - body - world. | |||
The designer Kenya Hara, introduces a way of thinking design appealing to physical senses as a whole, beyond vision: “While dealing with shape, color, material, and texture as one of the more important aspects of design, there is one more: its not the question of how to create, but how to make someone sense something. We might call this creative awakening of the human sensors: the design of senses. (p.68) … The physicist Hermann Ludwig Helmholtz (1821-1894) said, “Everything is an event on the skin” Come to think of it, the sense of sight is the response to the stimulus of light on the retina, a circular membrane of 4cm diameter. The sense of hearing is likewise to movement of air (…) All human perception originates in the responses of membranes to things physical, stimulation transmitted to the brain through the nervous system. (p.100)” | |||
[[File:Captura de ecrã 2016-02-7, às 17.35.54.png|700px|center| Kenya Hara's]] | |||
Acknowledging a critical and exploratory approach to how the human movement, perception and embodiment work may give design new pointers. | |||
In he chapter were presented common links between graphic design and choreography. There are, nonetheless other variables used in choreographic techniques in post-modern dance, which could be explored while designing. These being, to mention a few examples, a deeper consciousness of the presence of the body (embodiment) in design, which would highlight the condition of users as being temporally present, spatially aware, and considering ephemerality and improvisation strategies as an integral aspect of designing. The second part of my thesis will investigate further how this more unlikely aspects could be applied to design, and will serve as point of departure for my project. | |||
====List of References==== | |||
1. http://www.wired.com/1996/10/schiphorst-2/ Thecla Shiphorst - Life Forms | |||
2. MOVE. Choreographing you. Art and Dance since the 1960’s. | |||
3. Of the presence of the body - | |||
https://en.wikipedia.org/wiki/Postmodern_dance | |||
====Key Concepts==== | |||
Choreographic Thinking / Intensify perception / Organic Functionalism / Corporeality / Presence | |||
// Perception as Action (maybe the difference between my approach and Kenya Hara’s) - to re integrate visual perception with the body as a whole. “The body (…) is a cause of sensations. It is more than an instrument for action: it contributes to the life of consciousness and memory in a psyco-phisical parallelism of processes that assume meaning and relief only when they are connected.” - Lea Vergine “Body Art and Performance - the Body as Language”. | |||
Latest revision as of 22:19, 24 February 2016
Introduction.
My research project explores compositional methods in graphic design and choreography. By investigating diverse graphic design methods, and a selection of post-modern choreographic approaches, I aim to research what performative qualities could be implemented and explored in design. And what powers of invention or transformation it sets free.
My interest in choreography comes from my dance background, beginning with classical ballet, at the age of five, and later involving in contemporary dance. The primacy of movement and concepts such as spatial representation and perception, rhythm and flow have been emerging and influencing my thoughts on design.
A very strong interest in choreographic methodologies, on how dance is composed and communicated and historical dance scores emerged. And simultaneously a growing curiosity on how such methods could intercept with my other great interest: graphic design. Reformulating my question of designing to: Could I choreograph design?
Graphic design, also known as communication design, is concerned with form and function, display and accessibility, expression and perception. As a designer I operate in a multimedia environment, in which design is digitally produced, with various potential outcomes, serving from new digital formats to the former print. While understanding the media environment as constantly changing, and communication methods shifting, shouldn’t the meaning and role of design be rethought? Acknowledging its transient, haphazard, improvised, maybe even performative stance?
I believe design methods can learn from methods in choreography, challenging the conventional design thinking. ‘Choreographing design’ is then a creative arrangement, a pursuit for a new composition methodology/ system. There are two components in it: the design, which uses graphic elements to communicate; and the choreography driven by principles of movement and the presence of the body. The essential lies in between, in the process of understanding design beyond itself towards a choreographic approach.
Many disciplines have been cross-referenced and informed each other throughout history, incorporating new external methods for conceptualizing and enriching its practice and potential. I am proposing to observe at the same instant graphic design and choreography. A cross-referencing system which aims to open the possibility to unveil new aesthetic, energetic and social dimensions of design production processes.
The term though has also been applied to different contexts, acknowledging movement as a strong intervening factor in different fields of study and of operation.
“The term ‘choreography has gone viral. In the last five years it has suddenly mobilized as a general referent for any structuring movement, not necessarily the movement of human beings. Choreography can stipulate both the kinds of actions performed and their sequence or progression. (…) Sometimes designating minute aspects of movement, or alternatively, sketching out the broad contours of action within which variation might occur, choreography constitutes a plan or score according to which movement unfolds. Building choreograph space and people’s movement throughout them. (…) Web services choreograph interfaces; and even existence is choreographed. Choreography, then would seem to apply to the structuring of movement in highly diverse diverse occasion, yet always where some kind of order ir desired to regulate that movement,“ - Susan Leigh Foster 2 - to be used somewhere as a side quote
In the graphic design realm my references range from the first decades of modern design, encompassing the Bauhaus interdisciplinary approach, and the acknowledgement of a new unit of art and technology; the International Typographic style, driven by functionalism, and also acknowledging new technologies and its impact on design processes; and from this last movement towards the 60’s, in which the impetus of the International Typographic Style joined the development computer programs that would combine complex and diverse parts into a unified whole.
From this last period, I will mention a particular work from Karl Gestner, a swiss designer who wrote “Designing Programmes”, a book which presents a collection of essays on a new method and approach to design. Gestner introduces a method based on a set of conditions, similar to computational systems, although when computers weren’t yet widely used, highlighting mathematical and geometrical tendencies, emphasizing repetition and permutation in the design processes.
“This book is not a manual. It doesn’t tell you how to do it, but how art and design can be considered as the imaginative use of a rational process. Japanese typefaces and 14th century cathedral architecture, a musical score by Stockhausen and a composition by John Cage, Karl Gestner’s own work as artist and designer share a discipline of creative inventiveness.”, by Richard Holis in the foreword of the book Designing Programmes - pp.7.
This book presents a new logic very similar to the functionality of code, which operates within certain conditions of possibility. Recognizing unpredictability in design methods, expanding the range of possibilities for a series of solutions, or approximations rather than a definite outcome. I find this mode of thinking graphic design particularly relevant when code is a major tool for designing, and the balance between defining rules and leaving room for extemporaneous results becomes key. Reconsidering design as the unfolding of a series of events, and conditions, establishing temporary grounds for new innovative principles to arise.
( After Karl Gestner relation between swiss typographic style heavily used at MIT, and functionalism at Bauhaus : https://en.wikipedia.org/wiki/International_Typographic_Style) + Jacqueline Casey and Muriel Cooper: print / electronic web experiments. Katherine McCoy. )
( Post - Moderm Design : questioning absolute order and cleanness // Digital Revolution: digital technology: hardware/ software and the exponential growth of the internet. Pluralism and diversity in many aspects of design )
Geoff Cox and McLean make this point very clear when discussing live coding practices: “the practice of live coding exemplifies how the practice of coding, its writing, working and creative use, establishes an unstable relation to its output.”
The book, Speaking Code, from the same authors raises theoretical as well as practical questions on creative processes applied to live coding, which can be, nonetheless, expanded to practice of coding as a whole. Apprehending the nature of coding and how it reflects the contemporary conditions in which our lives are embedded, increasingly determined by various scripts and computational processes. This book is a very relevant reference to this thesis, and will be further mentioned in the following chapters.
Another contemporary reference, who’s philosophy and practice has highly influenced my own practice as a designer, is the japanese designer Kenya Hara. Hara shares a holistic (body and mind) view on designing towards an understanding of design connected to the human senses and haptic perception. A design thinking and method that exceeds the conventional, and which I deeply relate to in my own search for a form of embodiment in design, through dance.
In the realm of choreography, I will mention choreographers from the late twentieth century, who belonged to the post-modern movement in dance carying radical and highly experimental performance practices, and bringing new formal and aesthetic innovation to the dance field. I will further mention references from this period of time being: Merce Cunningham, an american choreographer, who often collaborated with John Cage, the american dancer, choreographer and also film-maker Yvonne Rainer, Lucinda Childs, also an american dancer, choreographer and actress, the belgium choreographer Anne Teresa De Keersmaeker and the most contemporary approach being Wiiliam Foresythe for his interest and commitment with technology.
Yvonne Rainer is the one that has had the most influence in my project as well. She integrated the collective at Judson Dance Theater in New York in the period between 1962 and 1964. It was a place for collaboration between dancers, composers, and visual artists who were involved in avant-garde experiences which established the presets for the post-modern movement. Around the same time, Yvonne Rainer also wrote the 'No Manifesto’, in which she rejects any confines to technique, thrill, spectacle, glamour, or assumed space. This way, formulating a new dance language, built from straightforward physical actions and developed through patterns of ‘interaction and cooperation’ between people engaged in ‘task like’ activities. The choreographic language Rainer developed together with a simply yet highly interesting landscape of movements, has been an inspirational source, into my experiment on how graphic design methods can be re-thought and applied to the media landscape.
*The references assembled can’t be detached from its cultural, socio-economic and political circumstance. Although they represent for me an important view on both design and choreographic practices, which I believe can inform my present circumstances within its new and different challenges. - footnote
During my experiments and reflection upon this subject matter, I will be simultaneously investigating on the concepts of phenomenology, movement perception and virtuality in both dance and design. My main sources for these topics are the dancer and philosopher Maxine Sheets-Johnstone, Alva Noë one of the theorists that inspired the EEC programme - Embodied Embedded Cognition and the media theorist Brian Massumi.
My thesis will be divided in two parts: in the first part I will be concentrating in relating the references from both the design and choreography spectrum, structuring it and unveiling common threads. In the second part I will reflect on how such body of knowledge can inform my practice in the translation of choreographic principles to design, and how these can be reflected upon the current time and current circumstances.
PART 1.
The Common Ground
“Choreography deals with instability and transforms it into potential order.” at Score nº0 - The Skin of Movement, Gerald Siegmund Five Theses on The Function oF Choreography.
I believe that in the sentence above ‘choreography’ could be replaced by ‘design’. Both graphic design and choreography make use of creative formal structures that give a sense of ordering. If choreography uses a combination of written languages to describe and create methods for movement to be performed; graphic design also makes use of a diversity of languages to create systems which reflect on how information is communicated through a variety of media.
In this first part of the thesis I will explore the common links found both in graphic design and choreographic methods: starting with a common concern for composition matters; moving towards shared languages which are used to build new compositions and ending with examples of composition systems, drawing lines between various approaches from choreographers to designers.
The last paragraphs of the chapter will be dedicated to movement, and what I believe are the diferences and commonalities in the subject matter in relation to both graphic design and choreography.
The common structures: Composition (time and space)
The term composition means 'putting together,' and can apply to any work of art, from music to writing to photography, resulting from the arrangement or placement of visual elements in space.
Design and Choreography both rely on compositional decisions on how to organize and distribute elements in space, how these elements relate to each other and to the whole. How they inherently set a specific rhythm and flow to the outcome, which is then perceived in the moment in which is accessed/performed. There are numerous approaches or "compositional techniques" to communicate ideas and concepts, the following section will be looking at common languages used to build systems for composing in graphic design and choreography.
The common languages:
Composition in painting, sculpture, design, architecture, performing arts, and many different fields have been heavily influenced by mathematical and linguistic forms of order.
Both in choreography and graphic design, the process of composing, is often tight to a set of definitions represented by means of abstract structures. When describing a concept or a phenomenon, both mathematics (geometry) and linguistics are commonly used at communicating the position of elements, properties of space, and time attributes. The application of these languages will be discussed in the composition systems presented afterwards. In the history of choreography many attempts for universal languages have been developed, an example of this is Labanotation or Kinetography Laban, a notation system developed by Rudolf Laban, which could be used to describe movement in terms of spatial models and concepts. Around the same time, in 1940, appeared another system Benesh Movement Notation (also known as Benesh notation or choreology) invented by Joan and Rudolf Benesh. These are two examples of graphical representation of human bodily movements.
Most choreographers though develop there own way of communicating and writing movement, constructing their own language, and new vocabulary.
+ Yvonne Rainner, a hybrid of composition methods using languages from both mathematics and linguistic creating structures based on definitions and path mapping.
Graphic elements are also defined by an extensive use of languages belonging to numeric and alphabetic systems, some examples will be shown in the composition systems. The definition of the position of elements on a surface can be done by using a system of coordinates, or simply by defining spacing values. In both cases it can be done by using units for measuring, which in the case of design are mostly ‘em’, ‘points’ or ’pixels’. The first two relate to typographic measurements: an em is a unit equal to the currently specified point size. For example, one ‘em’ in a 16 point typeface is 16 points. Therefore, this unit is the same for all typefaces at a given point size. And the point being the smallest whole unit of measure in typography. The pixel, is a physical point in a raster image, or the smallest controllable element of a picture represented on the screen. Although pixel is exclusively digital, all three can be used for defining space measurements in digital interfaces.
Whilst in dance the units used may vary from ‘steps’ to more ambiguous measures or spatial intentions, in which directions or points in space are predefined so that the mover can identify or follow. In this second case, the focus is usually in the dynamic qualities of the movement, meaning that the duration and rhythm (constant, accelerated.. ) can be the actual units for exploring space, merging time and space units.
The definition of space influences the one of time. An illustration that can be made is when in graphic design it is defined a grid layout, in which the baseline (the line upon which most letters "sit”, which determines the space between sentences) sets the rhythm and gives more or less space for the page to “breath”. Yvonne Rainner also defines moments of suspension or pause in her dance pieces, as “breathing” instances, which duration is dependent on the dancer's performance.
Various units of measurement have been applied to systems of order, and its application traversed various disciplines from ancient to contemporary times. The process of composition has raised questions of body proportions, and our relation to time and space. In visual arts, design, architecture, and performing arts, the conceptions of human body have been reformulated uncountable times constantly redefining composition systems.
“The oldest known canon relating to the proportions of the human body was found in a tomb at Memphis (c. 3000BC). Canons have been handed down by the Ptolemies, the Greeks and Romans. There are also canons due to Polycletes, Vitruvius, Leonardo Da Vinci, Micelangelo and Durer. In the 19th century it was shown that the well-proportioned human body is built up on the Golden Section. In his work “The Modulor”, Le Corbusier writes: “…The Parthenon, the indian temples, the gothic cathedrals were built accordingly to precise measurements which fired a codex, a coherent system, and indeed even showed an essential unity. Moreover the savage of all ages and countries, the guardian of high civilizations, the Egyptian, the Chaldean, the Greek, etc have built and therefore measured. What instrument did they have? They had eternal and ever available instruments, because they were linked to the human figure. These instruments had names: ell, digit, thumb foot, span, pace, etc. Let us adhere to this fact: these measurements were also essentially parts of the human body and therefore suitable from the very outset to be measuring aids for the huts, houses and temples to the built.” The ‘modulor’ of Le Corbusier is a measure which he developed from mathematic and the proportions of the human figure.” (at Grid Systems in Graphic design by Josef Muller Brockman)
Composition Systems: Grids
A grid is a two-dimensional structure, an intersection of vertical, horizontal lines, or even angular lines, which are used as reference to apply the real content in it. Grids determine constant dimensions in space, dividing two-dimensional plane or three-dimensional spaces into smaller fields. A grid may also be seen as a set of guidelines, able to be seen in the design process and invisible to the end-user/audience.
In graphic design history, the modern typographic grid became associated with the International Typographic Style. This movement in graphic design originally emerged in Russia, The Netherlands and Germany in the 1920’s, and was made well-know by Müller-Brockmann amongst other contemporary swiss graphic designers, in the 1950’s. The visual characteristics of this style included a unity of design achieved by asymmetrical display of the design elements on a mathematically constructed grid.
( In the early 1980s, a reaction against the entrenchment of the grid, particularly its dogmatic use, and association with corporate culture, resulted in some designers rejecting its use in favor of more organic structure. https://en.wikipedia.org/wiki/Grid_%28graphic_design%29 )
Since then, the grid has been commonly used as an ordering system, it would rationalize the composition process, providing both a creative and technical tool. The grid not only establishes order, but also the relations within the elements to be displayed, attributing specific inner network in the page layout. Karl Gestner would define the grid as a program: “if the grid is considered as a proportional regulator, a system, it is a program par excellence” (at Designing Programs - pp.16)
+ Designing programs Grid diagram, 1963 (redrawn). Designer: Karl Gerstner. Publisher: Arthur Niggli, Zurich. This square grid consists of six vertical columns and six horizontal modules, overlayed by grids of one, two, three, and four units. Vertically, the grid is governed by a 10-pt measure, which would determine the spacing of type from baseline to baseline.
Grids are perceived as fixed structures, but in fact these structures can be scaled based in defined proportions, by making use of relative units, like percentages, instead of absolute units such as pixels or points. This technique is particularly used in responsive web design, turning the layout into a flexible structure. Modular grids are used for the same purpose, in which a multiple subdivision of page is made to best adapt the form to the content.
While grid systems have seen significant use in the history of print media, only recently has been applied to digital interfaces, namely web design frameworks and HTML and CSS structures as well.
In choreography, the first successful and widely spread form of dance notation was invented by Pierre Beauchamps, in the late 17th century. It was also defined by a horizontal grid, which positioned the body as a vertical and singular entity traveling across a grid. The previous systems mentioned above, Labanotation and Benesh, are still used in education in dance, and by practitioners. Although, most commonly new choreographic languages have been constructed and adapted by different authors to be applied to different purposes. For her choreography piece Melody Excerpt, Lucinda Childs, developed a ‘grid’ structure to represent all possible pathways that each dancer would traverse during the performance. The units used for stage measurement were in feet; in this version, the dimensions are 32 by 28 feet. Each dancer is represented by a distinct color.
The choreographer Trisha Brown, draws complex diagrams to specify the directions or points in space and create dance patterns. This is similar to vector drawings used in design which are points determined by a set of coordinates and a direction, leading to a creation of a path. In this way, vector also seems to be a good example for understanding the positioning of graphic elements assigned to the “potentiality of movement”. As an event that unfolds from the moment of being read by the computer until its been read by our eyes, this point will be explored in greater detail when looking at virtual dimension of movement.
Composition Systems: Scores and Scripts
“…choreographing our gestures, habits, language, thoughts, tastes and desires.” (…) “By moving (or by opting to remain still) dance demonstrates how its decodings are not mere conceptual propositions but actual possibilities for action.” 2
In both disciplines, formal constructed languages are created to communicate ideas in the form of instructions. In design, programming languages can be used to create programs to control the behavior of a machine or to express algorithms. In dance the same is applied to a single or a group of performers. The processes of encoding and decoding writing systems involve shared understanding between writers and readers of the meaning behind the sets of characters that make up a design or a choreographic script.
The 60’s and 70’s, were a time for re-defining choreography as methodology, as well as for questioning the fundamentals of movement and the expression of the body. During this turn in dance history, choreographers brought new forms of speech to choreography.
The choreographer Wiiliam Foresythe´s notion that choreography is a ‘class of ideas’, with the idea being ‘a thought or suggestion as to a possible course of action’, somehow deconstructs the previous standardized vocabulary of movements from for examples the Feuillet notation. Choreography became a process not only for composing innovative dance pieces but an opportunity for the choreographer to speak, a voice, a vehicle for expressing issues for both individual and universal concern.
Other approaches to choreography would include the incorporation of rules driven by chance, bringing spontaneity in the form of improvisation. Merce Cunningham’s, developed compositional processes which challenged the modern conception of dance in a different way, as “an inner subjectivity by using chance procedures for devising movement and sequencing events.” 2 Yvonne Rainer would write task-like actions for dancers to follow and perform, which very often would include monotone dynamics and excruciating repetitions.
“Indeed the loop is an important component of the imperative programming, indicating when instructions are to be repeated or set to repeat until terminating condition is met, unless an infinite loop is invoked.” - Speaking Code - to be used as a side quote
This mode of choreographing as short instructions, is very similar to scripts given to computers to read and perform the task. Coincidentally, around the same time, Karl Gestner, created a new method and approach to design based on a set of conditions, or hypothesis for designing. Cunningham, Rainner and Gestner embraced ‘operational’ thought similarly to what we could find afterwards applied to computational systems. Only later on, new experiments with choreographic thought and tools arose, constructing movement together with different media genres and technology, a truly interdisciplinary approach. For instance, William Forsythe who used scripts, but this time actually applied to technology to generate a choreography out of a list of 135 movements, a vocabulary built in connection with the kinesphere (— the total volume of a body’s potential movement). “It’s like rapidly scrolling through a list of names in a computer program.” Forsythe’s methods of choreography are strikingly algorithmic and give rise to a style of movement and interaction that is distinctively his own. To design using digital tools, often means to make use of programming languages, such as javascript, which is mostly used for web designing. If HTML and CSS are the languages used for designing the space layout, javascript is then used to set a specific behavior to the webpage, either by defining operations, functions or events. Algorythmic programs also call for performance (by machines), which nonetheless follow a similar logic to the way choreographers, make use of a set of variables to produce movement ‘operations’. These functionalities will be further explored in the second part of the text, together with the demonstration of some practical experiments.
On (actual and virtual) movement:
“Everyday movements became dance, and dance became everyday” 2 .
Post-modern choreography saw a turning moment in which essentially non-technical movement was primarily explored, as opposed to the former dance standards. Yvonne Rainner would emphasize the simplicity of movements, and its proximity to everyday moves, leading to spontaneous and unpretentious choreographies. Anne Teresa De Keersmaeker, followed similar principles, only focussing further on repetition: in the dance piece Rosas Danst Rosas “the movements seem to be very personal, private , idiosyncratic, (..) seemingly endless repetition. This is a play of surfaces rather than an expression of depth. The minimalist monotony of the repetition of mundane gestures suggest compulsion to conform prescribed behavior.“ 3
A difference between the two choreographers could be that Rainner not only added minimalistic movements to her choreographies, but also an anti-spectacale approach to dance. Rainer would ultimately understand movement as a choreographic and social manifestation, using scripts to re-imagine how people might act, cooperate, be alone or together. Producing situations of performance rather than spectacle, avoiding the exhibitionism typical from other dance modes assuming “the body and its actual weight, mass, and unenhanced physicality” 3, reducing movement to the simple phenomenological experience of mundane physical activity. This reduction of movement was brought by Rainer in her 60s rhetoric on economy of energy, in which she was concerned with the body's "energy resources"; with "conserving (actual) energy." Choreographic thought seems to be in a parallel level to the design pursuit of shape driven by its functional role, and operating within an economic stance. Similarly following the same frugal, anti-spectacle approach, the japanese designer Kenya Hara describes design as “not the act of amazing an audience with the novelty of forms or materials, it is the originality that repeatedly extract astounding ideas the crevices of the very commonness of everyday life.”
Even if it is not possible to consider the movement of the body in graphic design, to the same extent that choreography does, movement is nonetheless alway present in how people relate to the information displayed in various technologies. It is possible to bring to light diverse levels of phenomenological experience.
The philosopher Alva Noë investigates the structures of experience and consciousness presenting movement as the "basis of accessibility", allowing humans into "achieving access to the environment". Presenting motion as "sensory motor understanding, what brings the world into focus for consciousness." Noë highlights the fact that motion relies on a "temporally extended involvement", which enhances sensorial perception and consequently produces sensorial change: "transformations that happens in you while you go across the process; what is that transformation? Is understanding, is seeing connections, is knowing your way around."(- Massumi wiki)
A user of a design object, being book or a digital device, will be presented to a space, physical or digital, and will have to ‘move’ through the information it contains. This can be thought in relation to actual movement, produced by the interaction with such devices, mostly made of a series of conventionalized micro body movements. While these movements are almost imperceptible, our perception is on the other hand being highly stimulated.
In a virtual setting, for instance in webpage, one moves through various networked spaces, for examples via hyperlinks. In digital interfaces also movement is embedded in systems designed with an ensemble of conventions and limitations. In Massumi’s words: “ An object’s appearance is an event, full of all sorts of virtual movement. It’s real movement, because something has happened: the body has been capacitated. The action of vision, the kind of event it is, the virtual dimension it always has, is highlighted.”.
Various distinctions between the kinds of movement and experiential dynamics brought by graphic design can be established, howbeit acknowledging that movement and visual perception are intrinsically connected.
“…all visual perception is “virtual.” It’s a point Alva Noë makes. (...) we abstractly see potential, we implicitly see a life dynamic, we virtually live relation. An object’s appearance is an event, full of all sorts of virtual movement. It’s real movement, because something has happened: the body has been capacitated.”
Design and Choreography
In choreography, along with similar kinesthetic experiences, the human body reaches an intense sensorial perceptual experience, composed of information from many places in the body. Design can deeper appropriate and integrate such variables, develop them further onto how knowledge is achieved by the interrelation between brain - body - world. The designer Kenya Hara, introduces a way of thinking design appealing to physical senses as a whole, beyond vision: “While dealing with shape, color, material, and texture as one of the more important aspects of design, there is one more: its not the question of how to create, but how to make someone sense something. We might call this creative awakening of the human sensors: the design of senses. (p.68) … The physicist Hermann Ludwig Helmholtz (1821-1894) said, “Everything is an event on the skin” Come to think of it, the sense of sight is the response to the stimulus of light on the retina, a circular membrane of 4cm diameter. The sense of hearing is likewise to movement of air (…) All human perception originates in the responses of membranes to things physical, stimulation transmitted to the brain through the nervous system. (p.100)”
Acknowledging a critical and exploratory approach to how the human movement, perception and embodiment work may give design new pointers.
In he chapter were presented common links between graphic design and choreography. There are, nonetheless other variables used in choreographic techniques in post-modern dance, which could be explored while designing. These being, to mention a few examples, a deeper consciousness of the presence of the body (embodiment) in design, which would highlight the condition of users as being temporally present, spatially aware, and considering ephemerality and improvisation strategies as an integral aspect of designing. The second part of my thesis will investigate further how this more unlikely aspects could be applied to design, and will serve as point of departure for my project.
List of References
1. http://www.wired.com/1996/10/schiphorst-2/ Thecla Shiphorst - Life Forms 2. MOVE. Choreographing you. Art and Dance since the 1960’s. 3. Of the presence of the body - https://en.wikipedia.org/wiki/Postmodern_dance
Key Concepts
Choreographic Thinking / Intensify perception / Organic Functionalism / Corporeality / Presence
// Perception as Action (maybe the difference between my approach and Kenya Hara’s) - to re integrate visual perception with the body as a whole. “The body (…) is a cause of sensations. It is more than an instrument for action: it contributes to the life of consciousness and memory in a psyco-phisical parallelism of processes that assume meaning and relief only when they are connected.” - Lea Vergine “Body Art and Performance - the Body as Language”.