Interfacing the law javascript Zalan Szakacs
JavaScript
Canvas
First I started with basic beginners JavaScript tutorials and tried to explore the canvas library.
var canvas = document.querySelector('canvas')
;
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
var c = canvas.getContext('2d');
// c.fillStyle = 'rgba(255, 0, 0, 1)';
// c.fillRect(100, 100, 100, 100);
// c.fillStyle = 'rgba(0, 0, 255, 1)';
// c.fillRect(400, 100, 100, 100);
// c.fillStyle = 'rgba(0, 255, 0, 1)';
// c.fillRect(300, 300, 100, 100);
// console.log(canvas);
//Line
// c.beginPath();
// c.moveTo(50,300);
// c.lineTo(300,100);
// c.strokeStyle = 'rgba(0, 0, 255, 1)';
// c.stroke();
//Arc
//c.beginPath();
//c.arc(300, 300, 30, 0, Math.PI * 2, false);
//c.strokeStyle = 'red';
//c.stroke();
// for (var i = 0; i < 10; i++) {
// var x = Math.random() * window.innerWidth;
// var y = Math.random() * window.innerHeight;
// c.beginPath();
// c.arc(x, y, 30, 0, Math.PI * 2, false);
// //c.fillStyle = 'rgba(0, 255, 0, 0.5)';
// //c.fill();
// c.strokeStyle = 'red';
// c.stroke();
// }
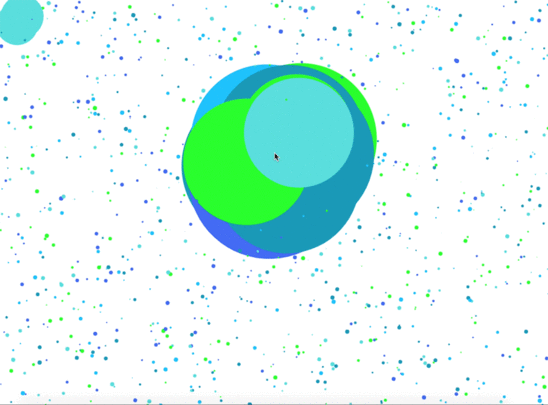
var mouse = {
x: undefined,
y: undefined
}
var maxRadius = 40;
//var minRadius = 2;
var colorArray = [
'#4166f5',
'#00bfff',
'#11ff00',
'#55dddd',
'#0d98ba',
];
console.log(colorArray.length);
window.addEventListener('mousemove', function(event) {
mouse.x = event.x;
mouse.y = event.y;
})
window.addEventListener('resize', function()
{
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
init();
});
function Circle(x, y, dx, dy, radius) {
this.x = x;
this.y = y;
this.dx = dx;
this.dy = dy;
this.radius = radius;
this.minRadius = radius;
this.color = colorArray[Math.floor(Math.random() * colorArray.length)];
this.draw = function() {
c.beginPath();
c.arc(this.x, this.y, this.radius, 30, 0, Math.PI * 2, false);
c.fillStyle = this.color;
c.fill();
}
this.update = function() {
if (this.x + this.radius > innerWidth || this.x - this.radius < 0) {
this.dx = -this.dx;
}
if (this.y + this.radius > innerHeight || this.y - this.radius < 0) {
this.dy = -this.dy;
}
this.x += this.dx;
this.y += this.dy;
//interactivity
if (mouse.x - this.x < 50 && mouse.x - this.x > -50
&& mouse.y - this.y < 50 && mouse.y - this.y > -50
) {
if (this.radius < maxRadius) {
this.radius += 1;
}
this.radius += 1;
} else if (this.radius > this.minRadius) {
this.radius -= 1;
}
this.draw();
}
}
var circleArray =[];
function init() {
circleArray = [];
for (var i = 0; i < 1000; i++) {
var radius = Math.random() * 3 + 1;
var x = Math.random() * (innerWidth - radius * 2) + radius;
var y = Math.random() * (innerHeight - radius * 2) + radius;
var dx = (Math.random() - 0.5);
var dy = (Math.random() - 0.5);
circleArray.push(new Circle(x, y, dx, dy, radius));
}
}
function animate() {
requestAnimationFrame(animate);
c.clearRect(0,0, innerWidth, innerHeight);
for (var i = 0; i < circleArray.length; i++) {
circleArray[i].update();
}
}
init();
animate();
Drawing script
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
window.addEventListener('resize', function()
{
init();
});
var radius = 5;
var dragging = false;
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
context.lineWidth = radius*2;
var putPoint = function(e) {
if(dragging){
context.lineTo(e.clientX, e.clientY);
context.strokeStyle = '#55dddd';
context.stroke();
context.beginPath();
context.arc(e.clientX, e.clientY, radius, 8, Math.PI*2);
context.fillStyle = '#55dddd';
context.fill();
context.beginPath();
context.moveTo(e.clientX, e.clientY);
}
}
var engage = function(e){
dragging = true;
putPoint(e);
}
var disengage = function(){
dragging = false;
context.beginPath();
}
canvas.addEventListener('mousedown', engage);
canvas.addEventListener('mousemove', putPoint);
canvas.addEventListener('mouseup', disengage);
ThreeJs
To be understand the use of the 3D in JavaScript I had to dive in to some theory of the system how it is build up. Having 3D experience from Cinem4D it helped a bit to get familiar with ThreeJs. Very useful sites were the following ones:
theory +
tutorial
Three.js is a Javascript library developed by Ricardo Cabello (@mrdoob) in 2010 (today it has many contributors on Github). This incredible tool let us work with 3D graphics on the browser, using WebGL in a very simple and intuitive way.
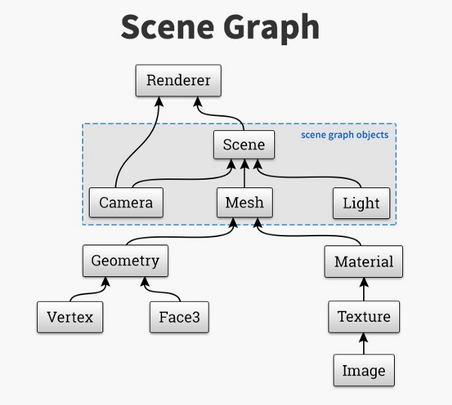
The renderer is the place where the result of the scene will be visible. In Three.js we can have multiple scenes and each one can have different objects.
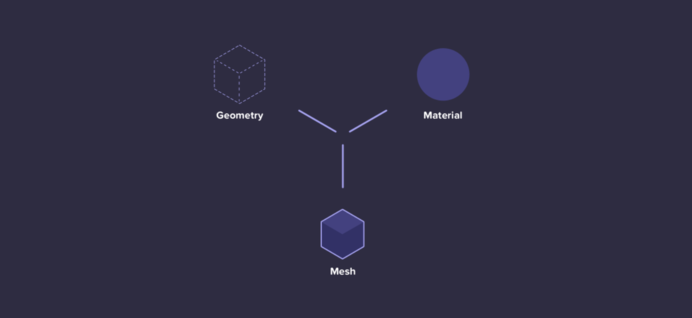
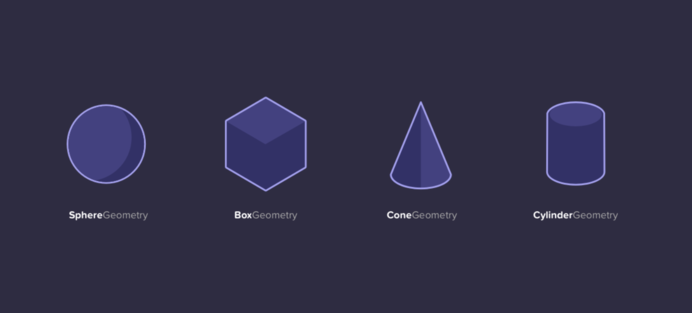
In Three.js a Mesh is the composition of a Geometry with a Material.
A Geometry is the mathematical formula of an object, in Three.js we have many geometries, we’ll explore it in future chapters. A Geometry give us the vertices of the object we want to add to the scene.
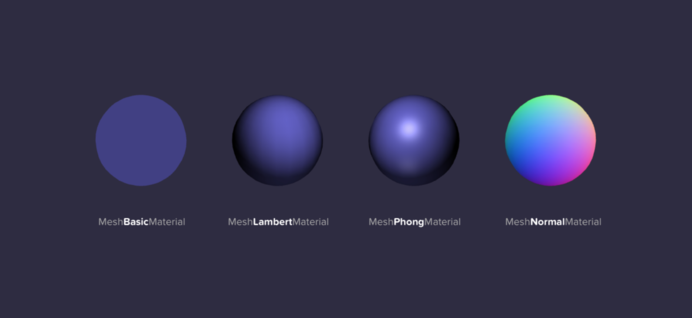
A Material can be defined as the properties of an object and its behavior with the light sources of the scene. As you can see in the following image there are different types of materials.
Console became my friend after time...Debugging, debugging, debugging...
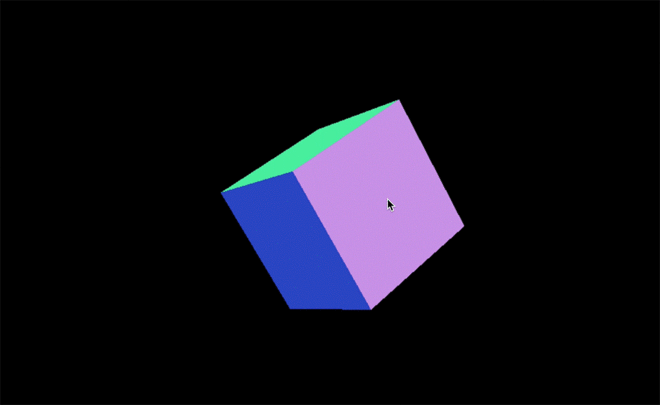
ThreeJs exploration
<!DOCTYPE html>
<html>
<body>
<script src="three.min.js"></script>
<script src="TrackballControls.js"></script>
<script>
var camera, controls, scene, renderer;
init();
animate();
function init(){
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 500;
controls = new THREE.TrackballControls( camera );
controls.addEventListener('change', render);
scene = new THREE.Scene();
var geometry = new THREE.CubeGeometry(100, 100, 100);
var material = new THREE.MeshNormalMaterial();
var mesh = new THREE.Mesh( geometry, material );
scene.add(mesh);
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
}
function animate() {
requestAnimationFrame( animate );
controls.update();
}
function render(){
renderer.render( scene, camera );
}
</script>
</body>
</html>
Blocks
<!DOCTYPE html>
<html>
<head>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r79/three.min.js"></script> -->
<title> Simple Three.js</title>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="Canvas"></canvas>
<script src="three.min.js"></script>
<script src="TrackballControls.js"></script>
<script>
var renderer, camera, scene, light, light1, geometry, material, mesh;
//renderer
renderer = new THREE.WebGLRenderer({canvas:
document.getElementById('Canvas'), antialias: true});
renderer.setClearColor(0x000000);
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
//camera
camera = new THREE.PerspectiveCamera(80, window.innerWidth / window.innerHeight, 0.1, 30000);
controls = new THREE.TrackballControls( camera );
controls.addEventListener('change', render);
//scene
scene = new THREE.Scene();
//light
light = new THREE.AmbientLight(0xffffff, 0.5);
light1 = new THREE.PointLight(0xffffff, 0.1);
scene.add(light, light1);
var allmesh = [];
//object
for (var i=0, l = 1; i<l; i++) {
geometry = new THREE.BoxGeometry(239, 162, 88);
material = new THREE.MeshLambertMaterial({
color: '#489000',
});
mesh = new THREE.Mesh(geometry, material);
//scene.add(mesh);
//mesh.position.set(500, 100, 100);
mesh.position.set(Math.random()*100, Math.random()*100, -500);
scene.add(mesh);
var speed = Math.random() * 0.005;
allmesh.push({mesh: mesh, speed: speed});
}
for (var i=0, l = 1; i<l; i++) {
geometry = new THREE.BoxGeometry(289, 300, 206);
material = new THREE.MeshLambertMaterial({
color: '#1595',
});
mesh = new THREE.Mesh(geometry, material);
mesh.position.set(Math.random()*10, Math.random()*200, -600, 400);
scene.add(mesh);
var speed = Math.random() * 0.005;
allmesh.push({mesh: mesh, speed: speed});
}
for (var i=0, l = 1; i<l; i++) {
geometry = new THREE.BoxGeometry(100, 100, 100);
material = new THREE.MeshLambertMaterial({
color: '#99FFCC',
});
mesh = new THREE.Mesh(geometry, material);
mesh.position.set(Math.random()*100, Math.random()*100, -500);
scene.add(mesh);
var speed = Math.random() * 0.005;
allmesh.push({mesh: mesh, speed: speed});
}
for (var i=0, l = 1; i<l; i++) {
geometry = new THREE.BoxGeometry(10, 10, 100);
material = new THREE.MeshLambertMaterial({
color: '#99FFCC',
});
mesh = new THREE.Mesh(geometry, material);
mesh.position.set(Math.random()*100, Math.random()*100, -100);
scene.add(mesh);
var speed = Math.random() * 0.005;
allmesh.push({mesh: mesh, speed: speed});
}
var light = new THREE.DirectionalLight('white');
light.position.set(2,2,2).normalize();
scene.add(light);
//render loop
requestAnimationFrame(render);
function animate() {
requestAnimationFrame( animate );
controls.update();
}
function render() {
for (var i=0, l=allmesh.length; i<l; i++) {
allmesh[i].mesh.rotation.x += allmesh[i].speed;
allmesh[i].mesh.rotation.y += allmesh[i].speed;
}
//mesh.rotation.x += 0.01;
//mesh.rotation.y += 0.01;
renderer.render(scene, camera);
requestAnimationFrame(render);
}
</script>
</body>
</html>