GRADUATE MEMOIR: Difference between revisions
| Line 86: | Line 86: | ||
I made a prototype for a drawing pad. It seems to be working. Choosing colors, medium/small and large brush choices. Importing an image and sacein are also options. This took a long time because i followed a tutorial and customized everything basically. Now i would need to find a way to implement this in the web platform of the interactive story itself. | I made a prototype for a drawing pad. It seems to be working. Choosing colors, medium/small and large brush choices. Importing an image and sacein are also options. This took a long time because i followed a tutorial and customized everything basically. Now i would need to find a way to implement this in the web platform of the interactive story itself. | ||
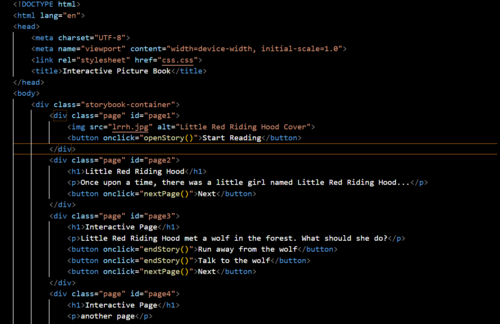
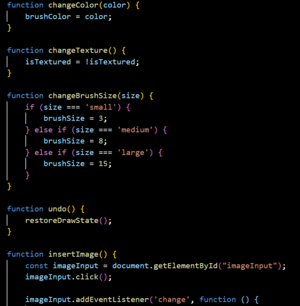
My main goal is to maybe use the drawing pad as a `create your own adventure` option. The user can draw a scene or paint on an existing image and progress the story like this by adding frames to it. Another option could also be writing a musical score or a jingle for the story or even small sound effects. | My main goal is to maybe use the drawing pad as a `create your own adventure` option. The user can draw a scene or paint on an existing image and progress the story like this by adding frames to it. Another option could also be writing a musical score or a jingle for the story or even small sound effects.[[File:Screenshot 2023-10-18 145354.png|left|thumb|500x500px|interactive book trial in javascript and html]][[File:Screenshot 2023-10-18 150809.png|thumb|drawing pad with color choosing and brush options]] | ||
[[File:Screenshot 2023-10-18 150822.png|left|thumb|400x400px|drawing pad appearence on web. ]] | |||
==text based game== | ==text based game== | ||
I tried composing a multiple ending small story using twine. It was a good prototype and warm up to get used to building an interactive story. [[File:Screenshot 2023-10-18 145306.png|center|frameless|500x500px|text based game trial]] | |||
==workshop ideas== | ==workshop ideas== | ||
Revision as of 14:14, 18 October 2023
Sesh2
proposal
what?
a web based platform that consists of a selection of interactive picture books and supplementary games and exercises focusing on creativity.
why?
the projects aims to encourage the bond between children (3-7 ages) to read more and find productive and creative ways to spend alone time. Another aim is to boost their creativity where they can be a part of a fictional adventure. To make picture books more than readable objects but something further to interact with and discover.
workflow
-finish reading articles and make a reference list for further reading -make surveys for kids between ages 3-7 and analyze their needs and interests. -interview parents to analyze their needs also; do they need a tool to spend time with their kids or do they need a tool for their kids to spend time alone or with peers? what is the urgent need? -set limitations of age, interactivity level, tools and aims. -choose a picture book to make interactive. -make workshops with kids to see their responses to the prototype and adjust accordingly.
timetable
sept-oct-nov: read and research about the topic and be ready to set limitations. revisit the workflow and start to make an outline. choose the book and start making small prototypes. nov-dec-jan: make prototypes of different ideas to test and prepare the surveys. first chapter and detailed outline. make surveys. jan-feb-april: analyze surveys and develop prototype. plan to try the prototype with the target audience. adjust accordingly. finish thesis and project :D relation to previous practice: working as a childrens literature editor and translator in publishing houses made me realize certain gaps and pushed me to research on new ways to engage children with literature.
choices made and mostly to be made: first choice made so far is to go for this. the second is to make this a creativity tool not an education tool. to be made: will this be only a digital project? will it be called an interactive ebook or a new term? will there be adaptation of new picture books or anon tales? will it only be a reading tool or will there be room for writing, making and peer interaction. examples and sources:-piboco-noveleffect-bookr-kotobee-stepinbooks-dribbble
1 What do you want to make? 2 How do you plan to make it? 3 What is your timetable? 4 Why do you want to make it? 5 Who can help you and how? 6 Relation to previous practice 7 Relation to a larger context 8 References/bibliography
Sesh3
Three key issues/tricky issues/tricky shoes
1.Interactivity
Interactive and creative reading/writing experiences and the limits of inclusivity in narratives for children.
-media archaeology perspective as well. -differences in experience when reading aloud, alone or with someone.
-The joy of destruction -storytelling with words, knots, images, drawing, sound, gestures.
-crossing the border of writer and reader.
- the limits of deconstructing a text and deauthorizing the author
- the simultaneous act of writing and reading
2. Knots
implementation of knots and knot theory in creative writing, reading and making according to the interactivity levels in certain ages.
-pedagogical approach
-limitations -differences from already existing ebook platforms?
-why?
3. Digital Platforms
childrens interaction with digital platforms and ways of making screentime effective and social.
-smudging the boundary between childrens ebook and storytelling games.
-what do we learn from narrative, open ended and multiple ending games.
-Why do we have less modes of reading and writing for children when compared to adults?
format
I want to write about the Interactive Makers Project interactively (somewhat like a text based game) and make the thesis with multiple endings according to the readers choice at certain bending points.
Since the Project is including knots and I have developed a personal interest in using knots as a form of structuralising ideas and information, there will be a relation to knots in the thesis itself. knots will represent the experiences that raise intersting opportunities for research and distinct events I went through as making the project, strings will represent theories and approaches that I have on these events and bends will be representing the relation between these and my own experiences/motivations.
The three chapters will be formed according to different knots, depending on the subject and the writing will be based on the structure of this knot.
Apart from this, for my own research preferences, I am planning on documenting this years process of writing and researching using the Incan Quipu method which was historically used to archive information, using multiple strings of different colors, knots to represent analytic memory and historical events.
prototyping
javascript and interactivity trials
I made a prototype for a drawing pad. It seems to be working. Choosing colors, medium/small and large brush choices. Importing an image and sacein are also options. This took a long time because i followed a tutorial and customized everything basically. Now i would need to find a way to implement this in the web platform of the interactive story itself.
My main goal is to maybe use the drawing pad as a `create your own adventure` option. The user can draw a scene or paint on an existing image and progress the story like this by adding frames to it. Another option could also be writing a musical score or a jingle for the story or even small sound effects.
text based game
I tried composing a multiple ending small story using twine. It was a good prototype and warm up to get used to building an interactive story.