User:Emily/Prototyping/Trimester 01/04
 <source lang="javascript">
<!DOCTYPE html>
<html>
<body>
<source lang="javascript">
<!DOCTYPE html>
<html>
<body>
<style>
rect.filled {
fill:black ;
} </style>
<svg height="680" width="1400">
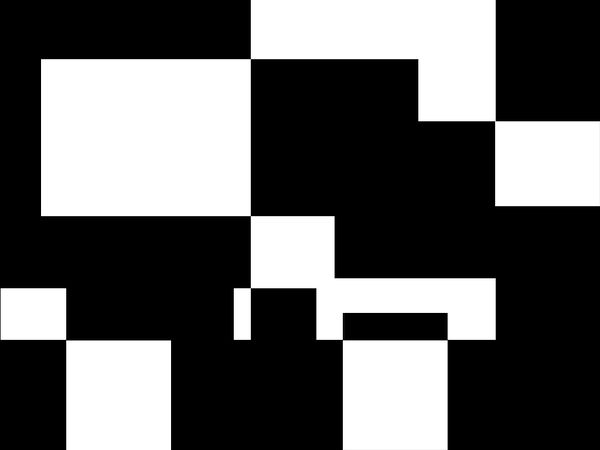
<rect id="rect0" x="0" y="0" width="300" height="150"/> <rect id="rect1" x="300" y="0" width="410" height="80" /> <rect id="rect2" x="710" y="0" width="150" height="300" /> <rect id="rect3" x="860" y="0" width="420" height="300" /> <rect id="rect4" x="1280" y="0" width="120" height="100" /> <rect id="rect5" x="0" y="150" width="50" height="300" /> <rect id="rect6" x="50" y="150" width="250" height="300" /> <rect id="rect7" x="300" y="80" width="300" height="280" /> <rect id="rect8" x="600" y="80" width="110" height="80" /> <rect id="rect9" x="600" y="160" width="110" height="100" /> <rect id="rect10" x="1280" y="100" width="120" height="300"/> <rect id="rect11" x="300" y="360" width="300" height="120" /> <rect id="rect12" x="600" y="260" width="110" height="120"/> <rect id="rect13" x="710" y="300" width="380" height="100" /> <rect id="rect14" x="1090" y="300" width="110" height="100"/> <rect id="rect15" x="1200" y="300" width="80" height="100" /> <rect id="rect16" x="710" y="400" width="40" height="100" /> <rect id="rect17" x="750" y="400" width="450" height="100" /> <rect id="rect18" x="1200" y="400" width="200" height="100"/> <rect id="rect19" x="600" y="380" width="110" height="100"/> <rect id="rect20" x="0" y="440" width="80" height="300" /> <rect id="rect21" x="80" y="440" width="220" height="300" /> <rect id="rect22" x="300" y="480" width="200" height="100"/> <rect id="rect23" x="500" y="480" width="150" height="100"/> <rect id="rect24" x="650" y="480" width="60" height="100" /> <rect id="rect25" x="1000" y="500" width="220" height="80" /> <rect id="rect26" x="1220" y="500" width="220" height="100" /> <rect id="rect27" x="500" y="480" width="150" height="100" /> <rect id="rect28" x="710" y="500" width="300" height="80"/> <rect id="rect29" x="300" y="580" width="220" height="110" /> <rect id="rect30" x="520" y="580" width="250" height="110" /> <rect id="rect31" x="770" y="580" width="150" height="110" /> <rect id="rect32" x="920" y="580" width="300" height="80" /> <rect id="rect33" x="770" y="650" width="450" height="30" /> <rect id="rect34" x="1220" y="600" width="300" height="80" />
</svg> </body>
<script src = "jquery-1.11.1.min.js"></script>
<script> $(document).ready(function() {
var m_clickTimeArray = new Array();
var m_showArray = new Array();
var m_TimeArray = new Array();
for (var i = 0; i < 35; i++) {
m_clickTimeArray.push(0); m_showArray.push(false); m_TimeArray.push(new Array());
}
$("rect").click(function(){
var m_rectIndex = 1;
for (var i = 0; i < 35; i++) {
if(this.id == "rect" + i) { m_rectIndex = i; break; } }
if(m_showArray[m_rectIndex])
return;
var m_time = new Date();
if(m_clickTimeArray[m_rectIndex] < 5){
m_TimeArray[m_rectIndex].push(m_time.getTime());
m_clickTimeArray[m_rectIndex]++;
}
else
{
var j = 0;
j = m_TimeArray[m_rectIndex][4] - m_TimeArray[m_rectIndex][0];
setInterval(function(){
var c = $("#rect" + m_rectIndex).css("fill");
if (c == "#000000") {
$("#rect" + m_rectIndex).fadeTo(j/4, 0, function(){
$("#rect" + m_rectIndex).css("fill",'white');
});
} else {
$("#rect" + m_rectIndex).css("fill",'black');
$("#rect" + m_rectIndex).fadeTo(0, 0);
$("#rect" + m_rectIndex).fadeTo(j/4, 1);
}
},j/5);
m_showArray[m_rectIndex] = true;
return; }
var c = $(this).css("fill");
if ( c == "#000000") {
$(this).fadeTo(400, 0, function(){
$(this).css("fill",'white');
});
} else {
$(this).css("fill",'black');
$(this).fadeTo(0, 0);
$(this).fadeTo(400, 1,function(){
});
}
});
})
</script>
</scource>
