Null/HTML
<slidy theme="aa" />
A bit of history: the Wold Wide Web
WWW (what ?)
HTML developed from the creation of the Wold Wide Web.
- Wold Wide Web, AKA www, AKA the Web, is not the Internet.
The Internet is essentially the motorway where many vehicles (or protocols) circulate, the Web is simply one of them. Others vehicles on the Internet are email, FTP, torrents, IRC chat, etc.
The Web is a network of interlinked pages, that are accessible through a Web Browser.

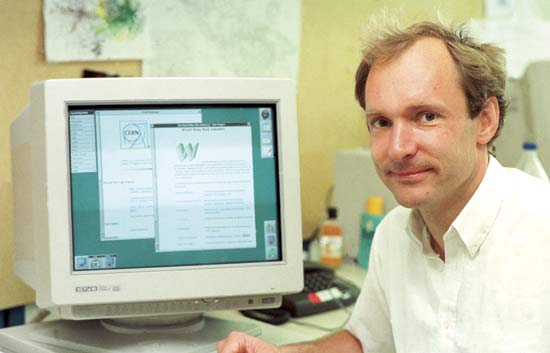
Tim Berners-Lee
The vision for what would become the Web came from Tim Berners-Lee who happened to be working at CERN in the late 1980s
a bloody mess at CERN
Tim Berners-Lee in 1980 worked as a software developer at CERN.
He was faced with a few facts that would make him muse about what would later become the Web.
- CERN's incredible abundance of knowledge and research
- CERN's equally abundance of different computer hardware/software, protocols, file formats, documentation systems
== a bloody mess
a unified, global documentation system
Berners-Lee wanted to create a unified, global documentation system, that allowed CERN researchers to document and share their progress in both an easily readable easily writable way.
Enquire
Berners-Lee's first efforts went to the development of a program called ENQUIRE, a pet project to help him remember the connections among the various people, computers and projects at CERN.
"In Enquire I could type in a page of information about a person, a device or a program. Each page was a ‘node’ in the program, a little like an index card. The only way to create a new node was to make a link from and old node"
a single information space
The Enquire experiment got him thinking:
"Suppose all the information stored in computers everywhere were linked … Suppose I could program my computer to create a space in which anything could be linked to anything. All the bits of information in every computer at CERN, and on the planet, would be available to me and anyone else. These would be a single information space".
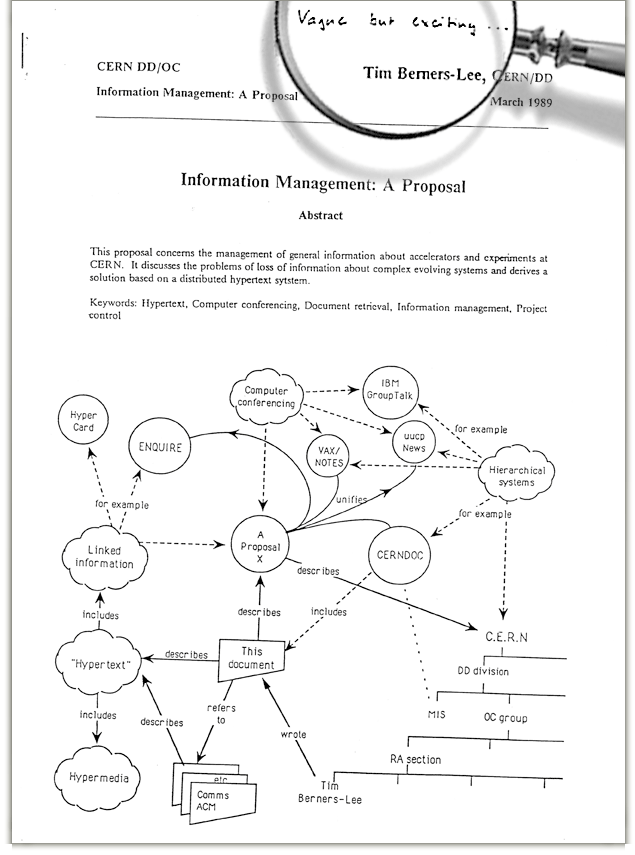
Proposal
In a proposal written to CERN's administration Berner-Lee listed the requirements for this global information space:
- accessible across networks - providing data to different computers
- distributed - allowing anyone to write information
- non hierarchical - no tree structures, but stuff connected to stuff.
 http://info.cern.ch/Proposal.html
http://info.cern.ch/Proposal.html
Hypertext
Provided an non hierarchical way of connecting pieces of information, by interlinking them, and resulting in a web of content.
Berner-Lee recognized the similarities between his concept for a single information space and the web like structure that hypertext allowed.
HTML
To put his ideas into practice Berner-Lee turned into one of the available markup languages, SGML. A snipped of SGML
He simplified, and added external hyperlink, to allow connection to external documents (in one direction).
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Greetings</h1>
<p>This is my homepage!</p>
</body>
</html>
The marking is done by enclosing content in the element that will format it <element>content</element>
Editor, Browser, Go
- Editor - your html writing tool
- Browser - the interpreter of html, but also a debug and prototyping space
html essential structural elements
- doctype
<!DOCTYPE html>- an indication to the browser of what content will be given to it to interpret - html - all the content of an html file
- head - mostly invisible content: page title, character encoding, styles, etc. (not essential)
- body - mostly visible content
golden rules
Once open a tag must be closed, either with
- an end tag:
Closing Heading 1
- self-closing tag:
essential tags
- headers:
,,
,
- paragraph:
- line break:
- italics:
- bold:
- hyperlink: a -
<a href="http://thecolourclock.co.uk/">a link</a>requires arguments - image: img -
Resources
Historical: http://home.web.cern.ch/topics/birth-web - on the birth of the Web at CERN from CERN
Technical:
- https://developer.mozilla.org/en-US/docs/Web/HTML - HTML (HyperText Markup Language)
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element - HTML element reference
- http://diveintohtml5.info - HTML 5