User:Manetta/rgb-clock
a link to the rgb-clock *live*
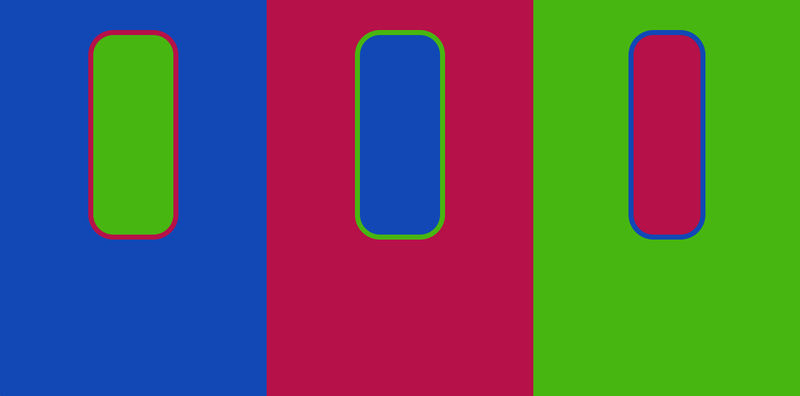
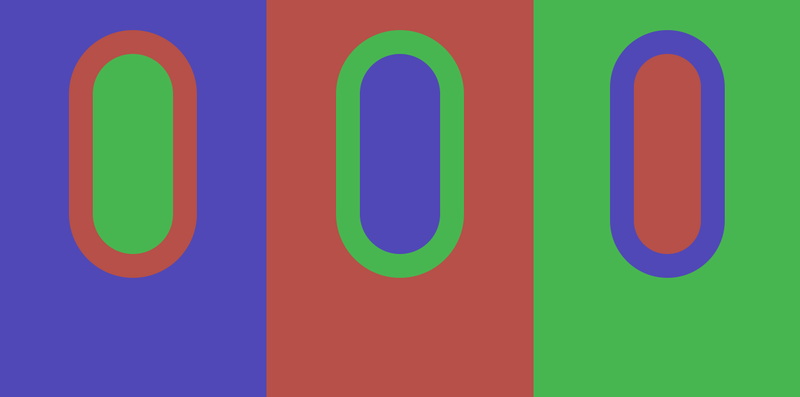
here some screen's:
<script>
function GetClock(){
d = new Date();
nhour = d.getHours();
nmin = d.getMinutes();
nsec = d.getSeconds();
if(nhour == 0) {ap = " AM";nhour = 12;}
else if(nhour <= 11) {ap = " AM";}
else if(nhour == 12) {ap = " PM";}
else if(nhour >= 13) {ap = " PM";nhour -= 0;}
if(nhour <= 9) {nhour = "0" +nhour;}
if(nmin <= 9) {nmin = "0" +nmin;}
if(nsec <= 9) {nsec = "0" +nsec;}
document.getElementById('clockbox').innerHTML=""+nhour+" "+nmin+" "+nsec+"";
setTimeout("GetClock()", 1000);
var values = [nhour, nmin, nsec];
console.log(values);
function fill() {
var a = Math.floor(10.625*nhour);
var b = Math.floor(4.25*nmin);
var c = Math.floor(4.25*nsec);
var d = "1";
var fillcolor = "rgba("+a+","+b+","+c+","+d+")";
return fillcolor;
}
function stroke() {
var a = Math.floor(4.25*nmin);
var b = Math.floor(4.25*nsec);
var c = Math.floor(10.625*nhour);
var d = "1";
var strokecolor = "rgba("+a+","+b+","+c+","+d+")";
return strokecolor;
}
function background() {
var a = Math.floor(4.25*nsec);
var b = Math.floor(10.625*nhour);
var c = Math.floor(4.25*nmin);
var d = "1";
var color = "rgba("+a+","+b+","+c+","+d+")";
return color;
}
function strokewidth() {
var a = Math.floor(2*nsec);
var width = a+"px";
return width;
}
console.log("stroke color: (red = sec, green = hour, blue = min) * 4.25 = "+stroke());
console.log("fill color: (red = hour, green = min, blue = sec) * 4.25 = "+fill());
console.log("stroke color: (red = min, green = sec, blue = hour) * 0.167 = "+stroke());
// this is the place
function radius(){
var a = Math.floor(10*nsec);
var size = a+"px";
return size;
}
$("#seconds").css("background", background());
$("#one").css("background", fill());
$("#one").css({
"border-color": stroke(),
"border-width": strokewidth(),
"border-style":"solid",
"border-radius": radius(),
});
}
window.onload=GetClock;
</script>