Syllabus 20100112
Tuesday 5 January, 2010
Intro to markup... via a CSS Bookmarklets
The Readability project is an experimental Bookmarklet designed to allow people to alter web pages to be more readable. It works by augmenting the page's stylesheet (in the CSS language).
We will use this example as a starting point to cover some basics of how markup on the web works (HTML + CSS), and to explore customizing the web through various simple means (such as stylesheets and javascript).
Pick a page you want to target. Using FireBug, right-click on a page element and select "Inspect element". FireBug provides a splitscreen view of the page's HTML and the active CSS for a particular page element. Try tweaking the values "in-place" using FireBug. Use the make bookmarklet form, to translate your CSS rules into a bookmarklet, and try it out!
Some examples of changes to make via a stylesheet:
- Change the font of text.
- Make all paragraphs have a border.
- Make all images disappear.
- Make only images visible.
Background Info
Designing web pages typically involves the coordination of 3 formal languages: HTML, CSS, and JavaScript. You can use the following metaphor: || HTML || is like... || Skeleton || || CSS || is like... || Skin & Muscle || || JavaScript || is like...|| Nervous System ||
A CSS Rule has the following structure:
SELECTOR {
PROPERTY: VALUE;
PROPERTY: VALUE;
}
The selector uses HTML tagnames to say what part of the "skeleton" you would like to change / affect. The properties & values are then the actual visual characteristics you want to change (and how). So like:
p {
background: pink
}
Would mean to select all p tags (paragraphs), and set their "background" (CSS property) to the value "pink" (which the browser understands to be a color).
It's also possible to select only tags of a specific class or id.
TAG#ID
TAG.CLASS
Starting examples
Alex's show only images rule:
* {
visibility: hidden;
}
img {
visibility: visible;
}
Linda's Volapuk Browser
body {
font-family : Webdings ! important;
}
Trash Browsing (source unknown)...
* { background: none;}
p { position: absolute;}
div { position: absolute;}
img { position: absolute;}
td { position: absolute;}
table { position: absolute;}
* { color: red;}
Exercise (in-class):
1. Create a set of CSS rules to perform a particular kind of transformation; give your transformation a meaningful name. 2. Turn your css into javascript bookmarklet, following the examples shown in class. (you can use this) 3. Create a simple webpage with a link to "install" your bookmarklet.
Results
Renee
Cleanup
ul,li, div#subheader, div#header, div#footer, div#subwrapper, div.border, dic.postfooter, div.postfooter, div#headerauthor {
visibility: hidden;
}
body {
background-color:#FFFFFF;
background-image:none;
}
p { color:#FFFFFF
}
div.postbody a {
visibility: hidden;
}
div.postbody h1 a { visibility: visible ! important;
}
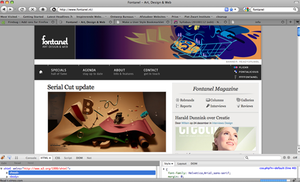
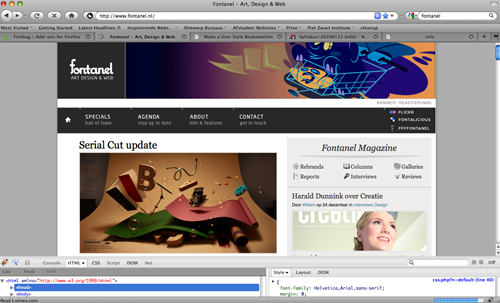
Resulted from this:
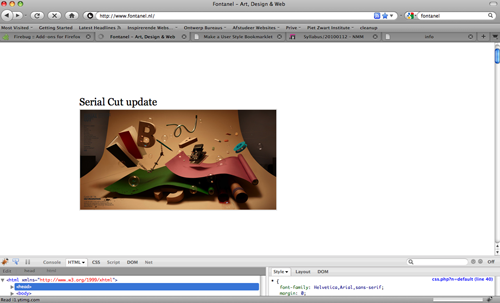
to this:
Kenny
BUTTify
body {
background:#FF00CC none repeat scroll 0 0;
color:#00FF00;
font-family:"Helvetica","Arial";
font-size:20%;
text-align:left;
}
Ozalp Albert
Use it mtf!
img {
width: 900%;
hight: 900%;
}
Birgit
The GRAY (built for www.fpoe.at)
* {
background: #999999 !important;
color: #AAAAAA !important;
text-decoration:line-through
}
:link, :link * {
color: #888888 !important;
}
:visited, :visited * {
color: #777777 !important;
}
h2 {
color:#999999
}
p {
color: #AAAAAA
}
img {
opacity:0.1;filter:alpha(opacity=20);
}
object[classid$=":D27CDB6E-AE6D-11cf-96B8-444553540000"],
object[codebase*="swflash.cab"],
object[type="application/x-shockwave-flash"],
embed[type="application/x-shockwave-flash"],
embed[src$=".swf"]
{ -moz-binding: url("http://www.floppymoose.com/clickToView.xml#ctv"); }
.paypal {
display: none;
}
Ema&Lori
#bgspot, #contenitorespalla, #sbcolleft, #bloglettori, #cright, #opinioni-v2, #sitilocali, #newprefooter{
visibility:hidden;
}
.generalbox mobile{
visibility:hidden;
}
a,a:visited, span {
color: #000000 !important;
text-decoration: none;
}
#riapertura2hp span.txt12 a {
color: #000000 !important;
}
u {text-decoration: none;}
designed for http://www.repubblica.it/
Links
- http://www.w3.org/History/1989/proposal.html
- http://www.w3.org/History/19921103-hypertext/hypertext/WWW/MarkUp/MarkUp.html
Screen Readers, Accessibility
- http://webanywhere.cs.washington.edu/wa.php
- http://live.gnome.org/Orca/Firefox
- http://www.mozilla.org/unix/customizing.html