User:Charlie/T2Presentation
SI#25 - Protocols for Collective Performance
Brief take-aways etc
Radio Shows @ Worm
#5 - Protocols For Bad Customer Service
w/ Claudio, Zuhui, Fred, Wyn & Eleni
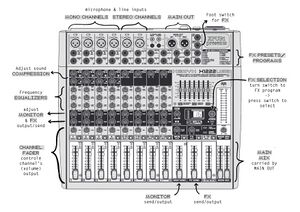
Set from the fictional perspective of The Company's call center customer service recordings ("for quality control purposes, only"), radio broadcast #5 was all about the customer service experience, call center protocolscalls and the dehumanizing aspects of bureaucratic procedures.
+take-aways+script pics+
My preparations for the show included:
Collecting of foley sounds (Ringtones, office sounds, static noises, etc.)Script writing (Script 1: On-And-Off)Formatting and printing of the scriptsMaking a conceptual audio mixes ☟
#6 - Protocol to Free Britney
w/ Tessa, Feline, Imre & Zuhui
Copyright and Britney Spears
My preparations for the show included:
************
#8 - Lost Music
w/ Tessa, Imina, Chrissy & Kiara
Nostalgic music archives & themes + CDS
My preparations for the show included:
************
SOUNDS OF MAKING - Event
For the Special Issue #25 event, Sevgi and I (then joined by Tessa and Imre) were very eager to organize a collective jam session using improvised instruments and sound-making objects. An idea inspired (stolen) from Joseph's class, earlier in the term. The Sounds of Marmalade: Jam session with stuff project takes the title of the special issue to heart: Collective performance!
+motivation+interest+pictures+
♬♪♫ Soundboard of Marmalade ♪♫♬
Parallel to the project and event organization, I really wanted to create a digital soundboard that could act as a form of interactive archive to the instruments used in the jam session. Both, as a personal mini project to learn more about HTML+CSS+JS and to code something with a more illustrative vibe. A website which reflects my interest for playful collage elements and audience-interaction!
For this, all the instrument/object was documented in a table on the wiki. Each with a name, picture, recorded sample sound and description of the materials used.➥
The resulting website, which I named Soundboard of Marmalade, displays the instruments/objects as buttons to play/pause their respective samples. Additionally, with the help of Joseph, I added slider-inputs in the shape of flies to a select few instruments, which alter the playback speed of the sound. The code is a very long list of div tags, two IDs and copy/pasted start and stop function per each instrument. Code that could have probably been optimized and shortened, but works just fine for now!
<!-- MetalTupperstring -->
<div class="player">
<audio id="playerMetal" controls src="./Audio/MetalTupperstring.mp3"></audio>
<img id="animMetal" type="instrument" type="instrument" class="hover_effect1" src="./ Images/MetalTupperstring_ht.png" onclick="startMetal()" height="180">
<input type="range" class="slider" id="playbackRateMetal" name="playbackRateMetal" min="0.1" max="4" step="0.05" orient="vertical" />
</div>
// METAL TUPPER
function startMetal() {
var animMetal = document.getElementById("animMetal");
var playerMetal = document.getElementById("playerMetal");
playerMetal.loop = true;
var speed1 = document.getElementById("playbackRateMetal");
speed1.addEventListener("input", ()=> {
playerMetal.playbackRate = speed1.value;
});
console.log("start");
if(playerMetal.paused){
playerMetal.play();
console.log("stop");
animMetal.classList.add("anim");
}else {
playerMetal.pause();
animMetal.classList.remove("anim");
}
}
Structurally however, it is quite simple. A flexbox-ed div sandwich made of the project title, and the subtitle "jam - session - with - stuff ", which have a hover-effect revealing their dictionary definitions (nod to the Alphabet Soup glossary). Followed by the instrument pngs and occasional slider-fly. Visually, I gave the instruments a grayscale-effect for uniformity and set them atop a background of brownish gingham (to represent the picnic-style of our initial concept) and a cut-out snapshot of the event's set-up.
"A digital soundboard and archive that helps one reminisce or experience for the first time the beautifully rugged-y atmosphere and cacophony of the SI#25 jam session." -my elevator pitch
Farewell My Friend
At the end of last term, the Academy newsletter announced that all of the HR-printers within the Academy were going to be replaced by new shiny versions. Ew!
Personally, these news upset me very much. During my BA studies at WdKA, I had developed a sincere love and appreciation for these unruly machines. To the extent that I dedicated a whole practice project to investigating students relationship with, exploring and 'taming' the HR-printer and its functionalities.
My Friend the HR-Printer; a project about an often misjudged and disregarded, and frankly, very underrated tool for print-publication and artistic experimentation within the academy walls!
To draw attention to the upcoming change, but mostly to pay my last tributes to the HR-printers: I reused some of the visuals I created for my past project and 'gently vandalized' four of my favorite, most-used printers around school. Cartoonish eyes and speech bubbles with sentimental adieus. Large stickers meant to anthropomorphize the printers. With texts like: "Farewell My Friends" paired with teary eyes. But also: "It is not my fault.." and "Where will you take me..?" as means to voice dissent and concerns with the decision made.
If it ain't broke, don't fix it. It seems clear to me that the motivation to 'upgrade' did not come from an inherent fault with the although old, but very capable printers we had. Instead, the simply result of customary long-term business agreement between an educational institution and a corporate provider. In this case, a new leasing contract with Canon©. Of course, I did not yet know how truly of an 'upgrade' the printers were going to be! (*Foreshadowing a new printer investigation??*)
Yet, another more concerning question remained unanswered: What was going to happen to the old printers? In discussions with peers and tutors, the main speculation was that the printers were either going to be passed on to other facilities or, most likely, be dismantled for parts. The useful reused and recycled, the rest stored away or tossed to the landfill.
Well. Just another 32-plus printers (from what I had counted during my printer investigation) lives cut short. Or just parts of the 'natural lifecycle' of our electronics.
♡ Rest in pieces my friends! ♡
SI#26 - Declarations
Early during the SI#26 classes, numerous discussions about the evolution of the internet and browser, CSS standards and so fourth ensued. What sparked my interest most were and are the implications surrounding the power structures within the decision-making bodies and procedures that shape our user experiences. And consequently influences the ways in which we access, interact and communicate with the world online.
3DS Webzine

The idea for a 3DS web-zine, originally thought to become a 3DS-only webpage, came after Doriane invited us to bring old devices with an internet browser, to class.
These devices, of the past and present, can create an alternative web browsing experience. They may embody a physical timestamp to the evolution of technological advancements and web standards, an artifact of a not-so-long-gone past.
Besides that, I feel a personal connection to the "3DS internet browser experience". From a time in my youth without a smartphone or PC (not that they didn't exist, just that I sometimes didn't have one), when first the PSP, and later the 3DS were my only available devices with an internet connection. Just to say, I am familiar with the limitations and frustrations of using the 3DS browsers.
+process+ideas+decisions+pictures+
✷ CSS Ornamenta ✷
Ornament generator
Prototyping
Methods
🜆🝗⸮⍷🜇☾䷇
Intro
✧ 𝑂𝑚𝑒𝑛𝑠 𝐹𝑟𝑜𝑚 𝑇ℎ𝑒 𝐷𝑜𝑔 𝑃𝑎𝑟𝑘 ✧
Concept overview
Screenshots
Word Stew✍
Ⓛⓘⓔⓢⓛⓔⓢⓒⓗⓣ
Reading list