User:Kiara/Special Issue 26
display & position
Directed by ✿Doriane✿ General page: https://pzwiki.wdka.nl/mediadesign/SI26
Introduction
designing with a software = designing with gesture
designing in css = designing with words → can it be seen as literature?
Exercise: Declarative Companions
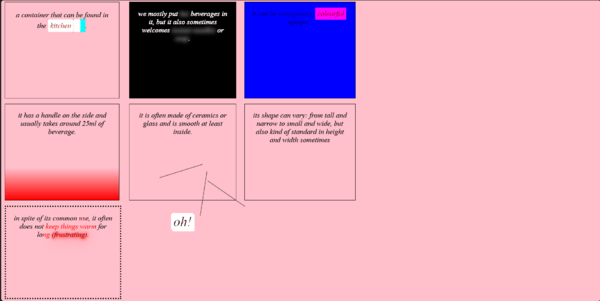
My declaration:
it is a container that can be found in the kitchen. we mostly put hot beverages in it, but it also sometimes welcomes instant noodles or soup. it can be transparent, colourful, opaque. it has a handle on the side and usually takes around 25ml of beverage. it is often made of ceramics or glass and is smooth at least inside. its shape can vary: from tall and narrow to small and wide, but also kind of standard in height and width sometimes in spite of its common use, it often does not keep things warm for long (frustrating).
Sevgi's interpretation of it:
I got Zuhui's declaration:
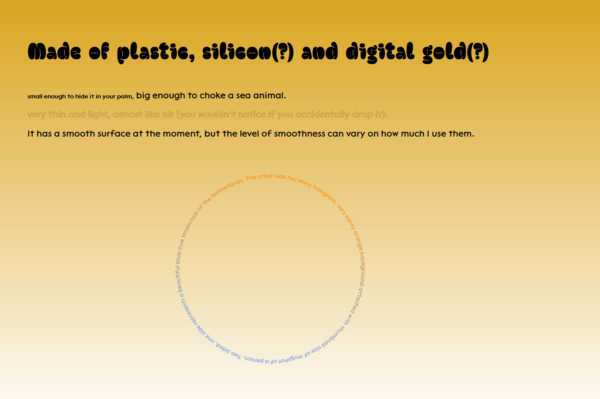
Made of plastic, silicon(?) and digital gold(?) small enough to hide it in your palm, big enough to choke a sea animal. very thin and light, almost like air (you wouldn’t notice if you accidentally drop it). It has a smooth surface at the moment, but the level of smoothness can vary on how much I use them. Two sided, one side represents a beautiful blue-hue landscape of the Netherlands. The other side has shiny hologram, very sunny orange background attached with thumbnail size of mugshot of a person.
My interpretation if it:
Repo of all the interpretations made in the class
Web Extensions
We are now messing around with scratch, a firefox extension made by Doriane that allows to write CSS in a pad and link it in the extension so that every website you visit during the session takes that precise CSS.
Degridify -- 20-01-2025
with Chrissy, Wyn & Imre
First experimentations were to degridify: deleting the display: grid; on any website. But we focused on StackOverflow and needed to use their classes so we stuck to it. The results were really fun.
Here, the CSS pad we wrote
Some results of the experimentations: (coming soon)
Specific-Lens -- 03-02-2025
with Chrissy (+ help from Kim & Doriane)
Today we spent the afternoon writing a script to highlight the displays and positions used on a web page. The script goes through every element in the HTML and checks their display and position properties and asigns them a corresponding class. For example, an element having a display: grid; will get class= "display-grid".
With the lovely help of Kim, and then Doriane to clean up the code, it is now working very nicely!!! We implemented it in the extension's code.
Some results of the experimentations: (coming soon)