Prototyping, the magic of copy&paste
Sandbox, Debian, and Unix-like systems, Shell Cheat Sheet:
- bo@breadcube:~$ whoami - bo@breadcube:~$ cd .. - bo@breadcube:/$ ls - bo@breadcube:/var/www/html$ nano bo.html and more
Prototyping 02 The Internet. Mark up text
Pad: the internet, the web, mark up that text
During our second Prototyping session, we invited our breadcube to join the XPUB HUB. To do that we used Tinc, and followed all steps described here XPUB HUB New Nodes. Breadcube is on the HUB!
TIL:
- Pads are private and can be used for private notes. Wiki Pages are public (-ish);
- XPUB HUB is the only server that could be accessed freely via the internet;
- Up arrow - to go back to previous commands, history of commands;
- the $ is for Bash language;
- the # is for commands to the root;
- they both ($ and #) indicate to us that are waiting for our command;
- the "man" command stands for "manual" and gives us detailed instructions on how and what the specific command can do for us (ex: man cat; mac ls; etc.);
- the /root folder is a secured folder with restricted access, so only people with the right rights can change it;
- our folders are not protected, each one of us can access, change and even delete (lol) them;
- bashrc - to go back to the home folder
- sudo is a permission group; a group of people like all of us from xpub1
- drwxr-xr-x
- rwx = user
- rdw = group
- rwx = others
Prototyping 03 Jupyter, HTML, CSS
During the first half of the day, we explored the Jupyter Notebook app, its interface, functions and capabilities.
Links mentioned during class:
- Documentation by Mozilla
- Guerilla Open Access Manifesto by Aaron Swartz
- FROM New art form based on the Internet technology. 1997. Project by Alexei Shulgin.
- Hyperworld (the 2022 edition) Hyperlinking done by XPUB1
TIL: Jupyter Notebook
- Notebook - a specific space where you can write both code and text
- Text files - to turn them into HTML files just rename the file by adding .HTML at the end
- Under "Other" there are several options to choose from: open a Text file, open the Terminal, and more.
- Navigating inside the File browser:
- choose “+” sign to open a new Launcher tab
- choose “folder+” sign to create a new folder inside the directory where you are
- choose “up arrow” to upload files inside the folder we are working
- “shared” folder -> folder on our server used to share content (our pages on the breadcube)
- on shared/html - is where the breadcube page is located;
- /index.html - is our homepage.
- Shift + Enter to execute a command
- Shutting down Jupyter - it runs in the background even if our tab is closed. So to shit it completely we need to go to the "Running Terminals and Kernels" (the circle with a square inside) and select Shut Down All and Close All.
TIPS:
- use the "man" (manual) command to find out what a specific command can do, a guide on how to use it and type in the Terminal or on Jupyter
- put always borders with strong colors around the elements to see better the changes you are making
TIL: HTML
- <!DOCTYPE html> - convention; tries to render the page even if there are small errors (like missing special character encoding), unlike python. It will load the page and automatically try to fix the errors.
- css - always goes into the <head>
- head - here we put everything regarding the structure of the content
- body - here we put the content itself, like text, images, embedded videos, etc.
FUN STUFF TO CLICK ON (AND EXERCISE):
- Flexbox
- The frog game
- A Guide to flexbox
- The garden game
- Exploring CSS 3D Transforms
- Stop the counter!
Prototyping 04 Styling and Web-to-print</span
Our fourth prototyping session explored HTML and CSS capabilities in more detail. We talked a lot about styling and what CSS can do for us when building a webpage. It was enjoyable to see how animations and transitions are created, look at some very cool examples and even give it a try:
- My First Webpage
- Black and White Transition - transition from one state to another & animation
- Color Transition - using keyframes
WEB CARDS
SVG and ANIMATIONS
SVG and text are familiar in terms of CSS manipulation. When we style a text we think of its typeface, font size, color, etc. We apply the same principles when styling an SVG file by changing its stroke, fill, color (hex code, RGB), opacity, and so on.
Useful links when styling webpages:
- CSS Colors; HTML Color Codes; Colorhexa
- font families in CSS
- character set
- guide for flex boxes in CSS
Prototyping 05 Python
* Useful links about Python:
- Python Documentation contents - it looks overwhelming :)
- Module Index
- Beginners Guide for Non-Programmers
Alison Knowles's work - House of Dust - Python Poetry
A HOUSE OF INTERPRETATIONS
ON AN ISLAND
USING CUCUMBER
INHABITED BY PEOPLE WHO ENJOY SINGING TOGETHER
TIL:
- In programming "0" = 1 and -1 is the last in a list or string.
- True & False - The Python Boolean type is one of Python's built-in data types. It's used to represent the true value of an expression. For example, the expression 1 <= 2 is True, while the expression 0 == 1 is False. Understanding how Python Boolean values behave is important to programming well in Python. Not only in Python I would say, but in life in general too.
- What is GIT - version control software
- Git VS GitHub - makes it easier to collaborate using Git; a platform that can hold repositories of code so multiple developers can collaborate on a single project and see each other's edits in real-time; publicly available; social coding. Owned by Microsoft.
- GitHub VS GitLab - a similar platform. like GitHub, GitLab enables you to store code and use Git version control capabilities. Can speed up the workflow.
- Python can be used for text processing - very nice demonstration by Manetta with a piece of the texts I wrote in the pads.
Prototyping 06 Git and Open Source Code
We read a few paragraphs from The Cathedral and the Bazaar. Joak also mentioned Eric Raymond
Creating our first repository on Git.
- Download and install the Git-scm
- We clone part of the repository onto our Great Pumkin Patch
- Tasks while being inside the repo:
- git add README.md (this file contains "hello world!" text) - git commit -m"README.md" - git push (to push it on the remote server) - these steps Joak did - git pull (we will pull the README.md file to our local server) - we did this one - $ git add filename (to add a new file to the stage, we do it manually, it's a task, not a command) - $ git commit -m"README.md" - $ git pull (to have it on my local machine) - I edit the content of the README.md file that Joak made, and changed it from "Hello World!" to "Hello XPUB!". Saved it and then - gut merge (to merge the files that were in conflict) - git push ls - git status
I had some issues installing it because of the Ventura macOS update. But we solved it by installing Xcode. See GIT Osx Installer
Creaating our repository for the SI19.
We created our 'coming soon' page for the SI19 here
Prototyping 07 Weaving texts together
Computers of the Art, a book by Dick Higgins, and the process of Permutation.
0 = the first -1 = the last -2 = the one before the last
We switched the "hot seat" and each of us did something in python. As a result, we generated our rules by writing code collectively. Many pushes, pulling and conflicts followed, but we made it in the end.
Here is a snapshot of a version that we pulled of python.
Here are The Rules in the Git repository.
TIL:
- Your World of Text / It doesn't get any better than this.
- Python for Image Recognition and text processing - some use cases we could try out
Prototyping 09 Machine reading & scanning
Pad: Machine reading & scanning
CUE
Tutorial about Scanimage - Linux only. Search alternatives for Windows and macOS.
Use Tesseract to turn the page into text (scan) and then translate it if it is in a different language then English.
NOTES
OCR = Optical Character Recognition Linux - scanimage! - script
- run the command
- scan the page
- run the OCR command
- Result: scans transformed into a plain text
Tesseract 4 adds a new neural net (LSTM) based OCR engine which is focused on line recognition, but also still supports the legacy Tesseract OCR engine of Tesseract 3 which works by recognizing character patterns.
Natural Language Toolkit (NLTK)
- Natural Language Processing with Python - Tokenize and tag some text
- Part-of-speech tag Taggers & Tokenisers
- Tokeniser
- NLTK Taggers
- Alphabetical list of part-of-speech tags used in the Penn Treebank Project
Try outs
- Scan a page in Dutch - it didn't work because it couldn't recognise the language.
- Happy accidents :) the machine really tries to read the text (incl. images)
- Use the bar scanner - nice and easy. it recognises it as if it was a keyboard.
- We can generate barcodes pretty easily. The Screenless Office
Official page Code isbn number character meaning
SUMMARY
Prototyping 2.0 SI20: Intro
TEXT ADVENTURES
Czechoslovak activist games The Adventures of Indiana Jones
Super (de) Construction
Super (de) Construction
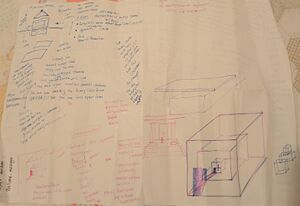
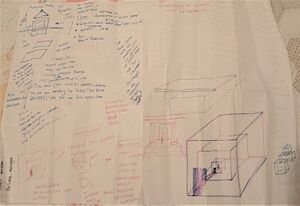
My text-adventure game was (first and foremost a struggle and) an attempt to dive a little bit into the world of python and deal peacefully with the potential trauma of coding. The first unsuccessful try started by making a map on paper with all the possible room/corridors/spaces and the potential imputs of the player. It was proved to be a too ambitious plan though. So this was the time when the super(de)construction game was born! My intention was to make a fan fiction text adventure game(!) of the marxist superstructure theory. There are three basic rooms where the player can navigate : the Base-ment, the Apparatus and the Megaroom. People can grab specific "objects" from each room and check their inventory (for example you can have unpaidlabour, church, mostlywhitemen from base-ment, aparatus and megaroom respectively in the same bag!). The aim of the game is to accumulate enough points in order to bring eventually the revolution and win. The fermentation and the radicalisation happen only in the base-ment.
import os , time , random
# Setting up the current (saved) state
currentRoom = "base-ment"
start = True
graduation = False
study = 0
items = {
"base-ment": ["unpaidlabor", "consiousness", "lackoftime", "dipression", "commodities", "collectivememory", "laborforce", "survivalmode"],
"apparatus": ["game", "work", "symbols", "family", "church", "institutionalmemory", "army", "ideology"],
"megaroom": ["hegemony", "control", "power", "violence", "accumulationofwealth", "property", "mostlywhiterichmen"]
}
inventory = []
# Seperating the text and printing in delay so the content on the screen is readable and easy to comprehend
def printer (text):
for t in text:
print(t, end = "", flush= True)
time.sleep(random.choice([0.0001, 0.005, 0.007]))
print()
# Defining the "taker" function and setting it up in each of the three rooms below
def taker(room):
if any(x in spliti for x in ["get", "grab", "take", "carry", "steal", "expropriate"]):
for item in items[room]:
if item in spliti:
printer("You took " + item)
inventory.append(item)
items[room].remove(item)
# Creating the while-loop
while True:
if (start == True):
printer("""
Super(de)construction: The game
__ __ __
/\ \ /\ \__ /\ \__ __
____ __ __ _____ __ _ __ \_\ \ __ ___ ___ ___ ____\ \ ,_\ _ __ __ __ ___\ \ ,_\/\_\ ___ ___
/',__\/\ \/\ \/\ '__`\ /'__`\/\`'__\/'_` \ /'__`\ /'___\ / __`\ /' _ `\ /',__\\ \ \/ /\`'__\/\ \/\ \ /'___\ \ \/\/\ \ / __`\ /' _ `\
/\__, `\ \ \_\ \ \ \L\ \/\ __/\ \ \//\ \L\ \/\ __//\ \__//\ \L\ \/\ \/\ \/\__, `\\ \ \_\ \ \/ \ \ \_\ \/\ \__/\ \ \_\ \ \/\ \L\ \/\ \/\ \
\/\____/\ \____/\ \ ,__/\ \____\\ \_\\ \___,_\ \____\ \____\ \____/\ \_\ \_\/\____/ \ \__\\ \_\ \ \____/\ \____\\ \__\\ \_\ \____/\ \_\ \_\
\/___/ \/___/ \ \ \/ \/____/ \/_/ \/__,_ /\/____/\/____/\/___/ \/_/\/_/\/___/ \/__/ \/_/ \/___/ \/____/ \/__/ \/_/\/___/ \/_/\/_/
\ \_\
\/_/
""")
printer("""
‘Welcome to the super(de)costruction game or How to destroy the ideological apparatus and capitalism in small steps.
You are a witch in the body of a cultural worker leaving in the poor south. However, you cannot make a living only by selling your labor power so you have to use your magic powers to maintain yourself. You can become invisible in order to expropriate goods from chain supermarkets and share them with your comrades and girlfriends. That’s okay! Inflation ...
You will have an extraordinary chance to walk a lead bit through an enormous architectural miracle and why not dismantle the master's house!
Are you readyyy???
""")
start = False
if (graduation == True):
printer("You Win!")
exit()
# Clearing the screen: "cls" for Windows; "clear" for macOS
i = input()
#os.system("cls")
spliti = i.split(" ")
# Creating an inventory
if "inventory" in i:
printer("The truth is that you don't own anything. You are proletarian. You don't really have private property. However, in you current inventory you can find " + ", ".join(inventory))
if i in ["talk","discuss","debate","ask","say"]:
printer("Hiiiiiii witch, how can I help you, now that nobody is watching us?")
i = input()
if i in ["revolution","finish","free", "freedom"]:
if study >= 119:
printer("You did so many things! You struggle a lot, you care, you respect! You are a true witch fighter! Revolution is in the corner.")
graduation = True
else:
printer("We should keep the hard work. Do not give up though. Things do change and your contribution is valuable! You have gained " + str(study) + " points. Shall we go again to the base-ment? We have to organise stuff! Please don't give up. Here is something small for you!")
printer("""
For it is not the anger of Black Women which is dripping down over this globe like a diseased liquid. It is not my anger that launches rockets, spent more than 60,000 dolars second on missiles and other agents of war and death, slaughters children in cities, stockpiles nerve gas and chemical bombs, sodomizes our daughters and the earth. This is not the anger of Black Women which corrodes into blind, dehumanising power, bent upon the annihilation of us all unless we meet it with what we have, our power to examine and to redefine the terms upon which we will live and work; our power to envision and to reconstruct, anger by painful anger, stone upon heavy stone, a future of pollinating difference and the earth to support our choices.
We welcome all women who can meet us, face to face, beyond objectification and beyond guilt.
by Audre Lorde
""")
# Choices in the base-ment
if currentRoom == "base-ment":
if i in ["look","see","view","explore"]:
printer("Oh I'm in an base-ment, cool. There is little light here. Soooo many people. TheY do work hard. The seem unhappy and dipressed")
printer("You can find here: " + ", ".join(items["base-ment"]))
elif i in ["exit","walk","run","door","leave"]:
printer("You can use this tiny door to exit the base-ment. To be completely honest, you cannot escape that easily the base-ment. You wish you could. It can be really suffocating. However you are a witch, you have class consiousness and you have your caring comrades. So now let's move. ")
currentRoom = "apparatus"
# The ECTS condition, or the point-gaining system. Every "study" adds 30 points to the player's score. The goal is to reach 120 points or credits.
elif i in ["disconstruct", "dismantle", "poetry", "street", "public", "library", "counter-culture","read", "struggle", "collective", "solidarity", "fight", "feminism", "queer", "act", "expropriate", "parasite", "organise", "care", "reclaim", "speak", "counterhegemony", "escape", "burn", "collective", "demonstrate", "zine", "create", "enjoy", "disobedience", "occupy", "protest", "manifest", "shout", "sing", "anarchy", "radical", "barricade", "putaspell", "witchcraft", "unlearn"]:
printer("You have struggled soo much!")
study = study + 30
printer("The revolution seems to be closer. Cracks still happen and are completely important and vital and powerful. You have gained " + str(study) + " points")
else:
taker("base-ment")
# Choices in the neutral zone
elif currentRoom == "apparatus":
if i in ["look","see","view","explore", "open"]:
printer("Vrooom, vroom, vroom. You are now in the apparatus room! What a contradictory place to be. A wise-structured organised chaos ... Monumental huge buildings, computers, archives, cameras, people in uniforms, banks campus and other big buildings, and borders. Where is the public, though? If you see a little bit closer, it is not that solid.")
printer("Oh look in the apparatus you can find: " + ", ".join(items["apparatus"]))
elif i in ["exit","walk","run","door","leave"]:
printer("You may use this door to exit the apparatus.")
i = input("which door? (1 or 2)")
if i == "1":
printer("You use the door to the base-ment")
currentRoom = "base-ment"
elif i == "2":
printer("You use the door to the megaroom")
currentRoom = "megaroom"
else:
taker("apparatus")
# Choices in the megaroom
elif currentRoom == "megaroom":
if i in ["look","see","view","explore", "open"]:
printer("Oh You are in the megaroom! You can tell that it is luxurious, monumental structure classical and contemporary in the same time. You haven’t seen something similar before! Wowww. But why are so little people? Why the are mostly white men? Don’t be stressed - they will not notice you! You enter the mansion as a cleaning lady. You are invisible to them. However, YOU know how radical our marginal identities are! ")
printer("Oh look in the megaroom! There is : " + ", ".join(items["megaroom"]))
elif i in ["exit","walk","run","door","leave"]:
printer("You use the door to exit the megaroom.")
currentRoom = "apparatus"
else:
taker("megaroom")
Prototyping 2.2 BS Text Adventure Games
Text-adventure MUDs. Manetta showed us Evennia, an open-source Python-based framework, codebase and server for creating text-based multiplayer online games (aka MUD/MU* etc) using modern technologies and tools.
Prototyping 2.3 Tarot Reading Generator
Prototyping 2.4 Javascript & Clicker Games
Intro to JS
Click to crack: Hint from Manetta display: none; display: block;
let newElement = document.createElement("img");
newElement.src = "myimage.svg";
newElement.position = "absolute";
newElement.left = "10%";
newElement.top = "25%";
random function via devdocs
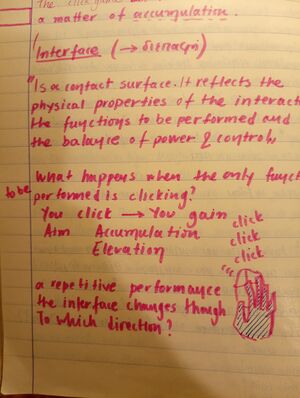
CLICK_CLICK GAME, a matter of accumulation
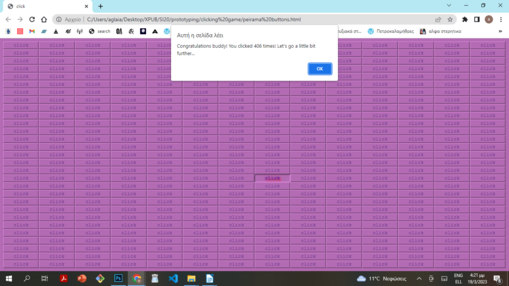
Click: Its a computer game with clicking sounds (changing with time, slowing, accelerating), screen full of click buttons, then it clears. It's important that you can see yourself, your hand inside this, and everything is a nightmare of clicking and then you can see a bit. Click any button to make another button (another version of itself) it gets more intense and more zoomed out. clicking clicking clicking. Time should be included. Someone can include a photo of their hand, their position or place within that. there are stages to the game. Document the players actions and show them the results. Click heatmap (effective website data gathering tool tm copyright.)I wasn't aware about the existence of the clicking games a couple of months ago. When I played for the first time, I couldn't understand why people are intrigued enough in order to devote themselves in clicking . I still struggle a little bit to understand. My main intention was to create a clicking game that would highlight the act of clicking to the player through the interface of the screen. People would see a hand clicking in their screen and then at the next stage a person in front of a screen (with a hand clicking) clicking etc. My poor java script skills didn't allow me to materialise my initial idea, so eventually I came up with really simple version of the click_click game. People click on the click button that makes a "click" sound. Every time they click, a new button is generated. The aim is to click so as to accumulate bricks. A repetitive performance. You click you gain. The end of the game is when you full your screen and build a wall out of click buttons. Then the screen clears automatically and a small victory message appears. What happens when the only function to be performed is clicking? Literally nothing I guess
<!DOCTYPE html>
<html>
<head>
<title>click</title>
<link rel="stylesheet" type="text/css" href="graduation.css">
<body>
<span id = "parentbutton"><button onclick = "addbutton1()">click</button></span>
<script>
var countclicks = 0;
function addbutton1() {
var myspan = document.getElementById("parentbutton");
// creating button element
var newbutton = document.createElement('BUTTON');
// creating text to be
//displayed on button
var text = document.createTextNode("click");
// appending text to button
newbutton.appendChild(text);
// appending button to div
myspan.appendChild(newbutton);
// giving the button a click attribute
newbutton.setAttribute("onclick","addbutton1()");
// add click sound to buttons
const audio = new Audio("https://www.fesliyanstudios.com/play-mp3/387");
audio.play();
// total sum of clicks and cleaning of the screen frim buttons
countclicks = countclicks + 1;
console.log("countclicks", countclicks);
if (countclicks >= 406){
document.body.innerHTML = "";
alert("Congratulations buddy! You clicked 406 times and you built an entire wall out of clicks. What a productive day!");
}
}
</script>
</body>
</head>
</html>
Games & Articles about idle games:
CandyBox! Wiki CandyBox! Game Barnacle Goose Kittens Game Paperclips Game Taking Games Apart: How to design a simple Idle Clicker The Unexpected Philosophical Depths of the Clicker Game Universal Paperclips by The New Yorker