User:Michel W/SPECIAL ISSUE🥀22

I.September :
Special Issue🥀
As an artist, you have to do it yourself, not let the industry doing for you.
SI22 PROTOCOLS (to change, transform and create variations of!)
⭑Collective protocols ⭑Active archives ⭑Decentralized protocols ⭑Anti-colonial ⭑Free software
The relationship between analog and (post)digital...
How to make a good radio? Radio art?
Cyber feminism~
⭑Yoga protocol by Michel:
My personal protocol for achieve peace of mind is by doing yoga and meditation.
It helps me to find my inner peace and cultivate self-awareness, living in the present moment.
1. Meditation for 10 mins
2. Doing yoga for 1~1.5 hours
3. Meditation (Corpse pose/Savasana) for 10 mins (or more)
4. Have a warm tea, feeling peaceful and calm :)
- New Media Reader: Requiem for the Media... https://monoskop.org/images/4/4c/Wardrip-Fruin_Noah_Montfort_Nick_eds_The_New_Media_Reader.pdf
- Call Me Mother podcast: grows out of RSS (a structured way for bloggers to announce what they'll be posting) https://callmemother.libsyn.com/
- All Problems of Notation Will be Solved by the Masses: Free Open Form Performance, Free/Libre Open Source Software, and Distributive Practice, Simon Yuill: http://lipparosa.org/essays/problemsofnotation.pdf
Prototyping🥀
ssh mszw@145.24.139.16
http://145.24.139.16/michelmsw.html
sudo adduser USERNAME sudo addgroup USERNAME sudo sudo passwd USERNAME w groups /etc/ cd sudo nano hostname cat hostname cat hosts sudo nano hosts sudo reboot $ figlet chopchop $ cowsay hello $ sudo nano /etc/motd cat /etc/motd exit clear (or CTRL + L) cd .. ls . cd /home/USERNAME nano hello.txt (to exit and save -->) CTRL+X history
Some more commands we used this afternoon:
$ rm $ mv $ ls $ cd $ cp $ mkdir $ sudo shutdown now
documentation:
https://developer.mozilla.org/en-US/docs/Web/HTML
https://developer.mozilla.org/en-US/docs/Web/CSS
tutorials:
https://www.w3schools.com/tags/default.asp (overview of all HTML tags)
https://developer.mozilla.org/en-US/docs/Web/Tutorials
if you make this folder:
/home/USERNAME/public_html/
you can use it to publish files at:
http://145.24.139.16/~USERNAME/
$ mkdir public_html $ sudo rm -r FOLDERNAME
https://github.com/markondej/fm_transmitter
Methods🥀
❋Annotation❋
The Tyranny of Structurelessness - Jo Freeman (1970-73)
Annotate: https://pad.xpub.nl/p/TyrannyAnnotation
THE TYRANNY of STRUCTURELESSNESS (1970-73) is an article by Jo Freeman aka Joreen. The discussion of structureless in this article is based on the 'organizational form of the movement'. According to the text, "Structurelessness" is a natural response to an overly structured society, however it is organizationally impossible. Not only we can not decide whether to have a formally structured group, but also whether to have one that is structured or not. A structureless group does not exist, despite our desire to think otherwise. Any kind of group of people will eventually organize itself in some way if they come together for any kind of purpose.
The word structure is derived from the Latin structura, which means "a fitting together, building.". In a broader sense its anything put together. The relationships between family members make up a family's structure, and the way your muscles and bones fit together might be considered your body's structure.
It's a challenge to paraphrase something that doesn't seem to work nor make 'sense' because the idea of having no structure is more a theoretical ideology than it is something practical to realize (?), which makes it difficult to realize, because there will be a structure based on that there isn't a structure. So then a counter-structure (alternative) makes more sense than having no structure at all(!?!)
However, contrary to the concept, it has gone from being a concept to a tool for the elite to grab power.
II.October :
Special Issue🥀
what do we take out of an archive, in order to de-clutter it and make more space for other things?
How can we connect with the specific situation of Radio Worm, as a community and as an archive?
How to work with specific questions and protocols that have emerged within this context?
Visual Poetry
How to treat text?
- https://www.laurenholden.ca/studies/poetry.html
- https://loriemerson.net/tag/concrete-poetry/
- https://en.wikipedia.org/wiki/The_Mouse%27s_Tale
⭑ Destroy Protocool♡ radio show
⭑Zine camp! (Nov 4 + 5)
https://pad.xpub.nl/p/zine-camp-2023
- Collaborative: moving towards a more unified outcome
- Distributive: sharing of methods, people are free to produce individual outcomes
Prototyping🥀
Weasyprint
ls | grep .html --------------- only shows html files ls | grep .html > ls.html tree -if /media/worm/radio -H https://hub.xpub.nl/chopchop/worm | grep mp3 > mp3.html ------ the "-if" removes the name before and shows only the links
$ curl https://pad.xpub.nl/p/SI22-protocols/export/txt | grep protocol >> searches.html && weasyprint searches.html searches.pdf
Pipe pads to weasyprint:
$ curl https://pad.xpub.nl/p/SI22-Monday-Oct-09/export/txt > todays-pad.txt $ curl https://pad.xpub.nl/p/SI22-Monday-Oct-09/export/txt | grep archive > search-archive.html
Using the HTML export of etherpad:
$ curl https://pad.xpub.nl/p/SI22-Monday-Oct-09/export/html > todays-pad.html
Retrieving the number of files in a directory
$ ls | cat | wc -l
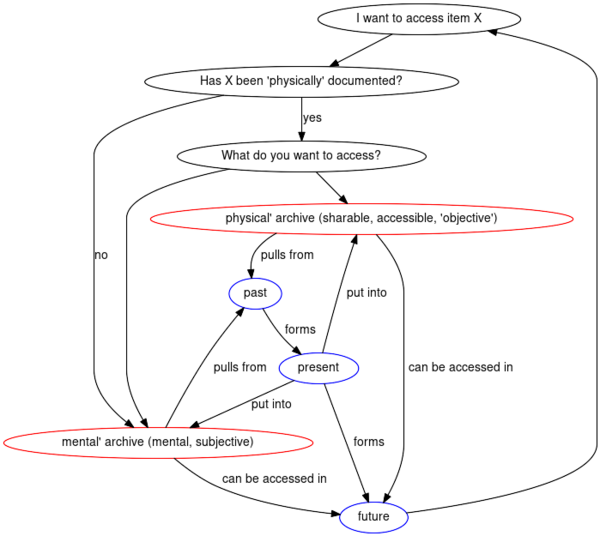
Graphviz
Question of time (past/current/future) Thijs, Michel, Wang
How can an archive become alive?
Creating publics?
Pen_plotters
HOW TO PLOT
- connect to plotter to computer with usb
- start the plotter
- wait! until it is started
- activate the venv you made (source penplotter-venv/bin/activate)
- start chiplotle chiplotle3
- send hpgl file to plotter (plotter.write_file('FILENAME.hpgl'))
- when you're done, close chiplote
- exit()
Working further on the soundboards
learning how to control mp3 with javascript to change the play rate and/or loop it:
<head>
<title>Soundboard</title>
</head>
<body>
<audio id="audio1" controls>
<source src="./move_1.mp3" type="audio/mpeg">
</audio>
<input type="range" id="controlaudio1" min="0" max="3" value="1" step="0.01" oninp><input type="checkbox" id="loopaudio1" onchange="loop1(this.checked)" /> loop
<script>
console.log("hello world");
function change1(input){
var audio1 = document.getElementById("audio1");
audio1.playbackRate = input;
console.log(input);
}
function loop1(input){
console.log(loop1);
var audio1 = document.getElementById("audio1");
audio1.loop = input;
}
</script>
</body>
Methods🥀
❋Glossary❋
Words from the visual map -aka- words for active archive glossary :
- put your name by the word you want to define
- more people can define the same word
- if the definitions are saying the same things, we combine them without flattening the meaning
- preface the page you make with Glossary SI22
- write in the pad and then we will categorize and post on the wiki
Glossary Pad: https://pad.xpub.nl/p/Wed-11-Oct23
Annotations tools:
❋Wordhole❋
III.November :
Special Issue🥀
Talking about "collaboration" work and experiences.
Metaphors could be an excellent way to engage the audience and make our presentation interesting.
The difficulty of collaboration...
How to invited each other into your project/code?