User:Laurier Rochon/prototyping/jsplaylist
< User:Laurier Rochon
Revision as of 13:05, 4 December 2011 by Laurier Rochon (talk | contribs) (Created page with "== HTML5 Audio player /w integrated playlist rendering == File:player_html5.jpg ''An example of the player loaded with Kid Koala's most awesome live show /w P Love in Montre...")
HTML5 Audio player /w integrated playlist rendering
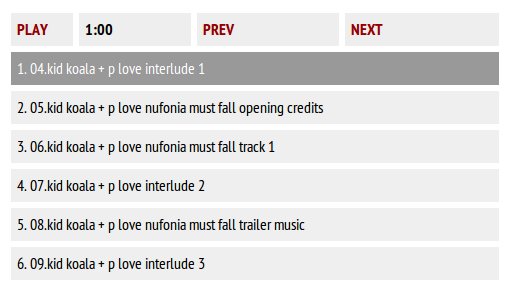
 An example of the player loaded with Kid Koala's most awesome live show /w P Love in Montreal.
An example of the player loaded with Kid Koala's most awesome live show /w P Love in Montreal.
Live on the server here : http://pzwart3.wdka.hro.nl/~lrochon/playlist_1/
- I made a simple system that generates a playlist out of a JSON file.
- It's the first iteration, so it's a little shabby
- Dependencies : ffmpeg, php, bash, a recent browser
- Note : when running locally Chrome, beware of the allow-file-access bug. Run with "chromium-browser --allow-file-access-from-files" otherwise JSON loading via jQuery will break.
How it works
- You put MP3 files in a folder (it is assumed most people have mp3 files to start with)
- Run mk.php either locally or on the server, three things happen : A)It first invokes rename.sh which takes care of renaming the tracks to make sure there's no funny characters, spaces, etc. (within the same folder) B)for every track, an OGG version is created, using the same same C)a JSON file is created, which is then used for the playlist
- On loading the page :
- * Basic HTML code and controls are loaded, I replaced the default player with my own
- * JS checks if it can load MP3s or OGG files in the browser. This is then used throughout. OGG is given precedence if both can be played.
- * An <audio> tag is being created with the first element of the playlist in the source
- * Most of whatever code is leftover is just binding and checking for states. For example the next/prev buttons, play/pause toggle, updating time, etc.
- * Small interesting thing : it seems like waiting for "data to finish loading" and attaching a callback sometimes flakes out in certain browsers, making it difficult to judge when to start playing the next track. Apparently using audio.load() before audio.play() helps prevent this. I've tried it and had no difficulties streaming the files off the server at all. Would need to test behavior on a slow connection.
Improvements
- Make this playlist an object so it is easy to have many on a single page. It's already somewhat crafted in that direction with a bunch of functions waiting to be methods and a block at the bottom which would easily be turned into the constructor. Then one could easily send the playlist URL to the constructor as a parameter and we're set. JS's prototype OOP system...hmm.
- Change the links to reference the MP3 files from a level higher (or more) if necessary. Just to avoid mass downloading of the files if they are copyrighted - especially if on a page with many of these playlists.
