User:Lbattich/square and cube test codes
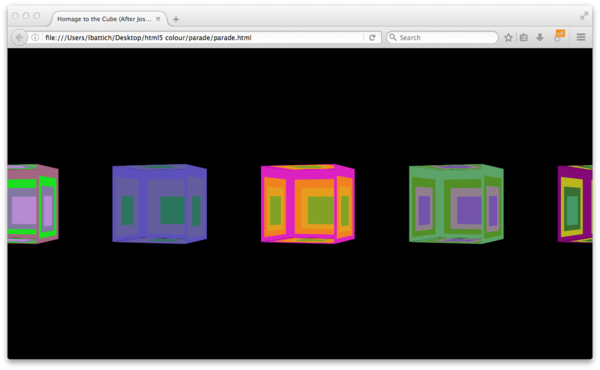
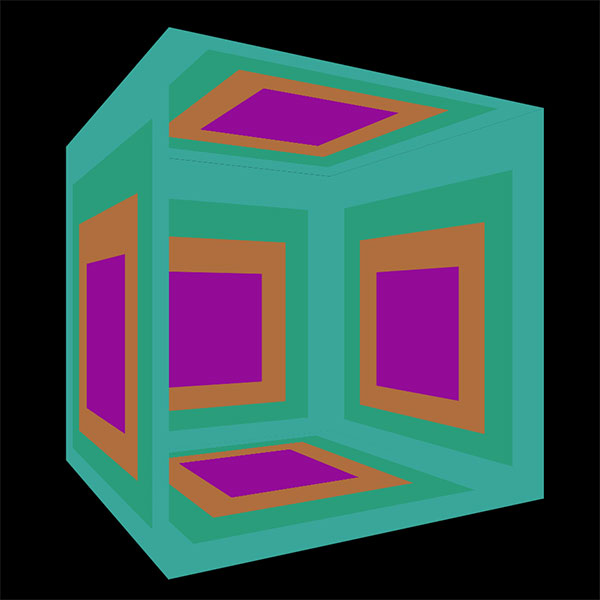
Homage to the Cube
html
<!DOCTYPE html>
<!--
_
| |_ _ ___ __ _ ___
| | | | |/ __/ _` / __|
| | |_| | (_| (_| \__ \
|_|\__,_|\___\__,_|___/
_ _ _ _ _
| |__ __ _| |_| |_(_) ___| |__
| "_ \ / _` | __| __| |/ __| "_ \
| |_) | (_| | |_| |_| | (__| | | |
|_.__/ \__,_|\__|\__|_|\___|_| |_|
Homage to the Cube (After Josef Albers)
2016
lucas battich.com
-->
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="Lucas Battich">
<link rel="stylesheet" type="text/css" href="cube.css">
<title>Homage to the Cube (After Josef Albers) - Lucas Battich</title>
<script src="http://code.jquery.com/jquery-1.12.0.min.js"></script>
</head>
<body>
<section class="container">
<div id="cube">
<figure class="front colour1">
<figure class="colour2">
<figure class="colour3">
<figure class="colour4"></figure>
</figure>
</figure>
</figure>
<figure class="back colour1">
<figure class="colour2">
<figure class="colour3">
<figure class="colour4"></figure>
</figure>
</figure>
</figure>
<figure class="right colour1">
<figure class="colour2">
<figure class="colour3">
<figure class="colour4"></figure>
</figure>
</figure>
</figure>
<figure class="left colour1">
<figure class="colour2">
<figure class="colour3">
<figure class="colour4"></figure>
</figure>
</figure>
</figure>
<figure class="top colour1">
<figure class="colour2">
<figure class="colour3">
<figure class="colour4"></figure>
</figure>
</figure>
</figure>
<figure class="bottom colour1">
<figure class="colour2">
<figure class="colour3">
<figure class="colour4"></figure>
</figure>
</figure>
</figure>
</div>
</section>
<script type="text/javascript" src="cube.js"></script>
</body>
</html>
css styling
body {
margin: 0px;
background-color: black;
overflow: hidden;
}
.container {
position: relative;
width: 50vmin;
height: 50vmin;
margin-right: auto;
margin-left: auto;
top: 50vh;
margin-top: -25vmin;
perspective: 1000px;
transition: all 0.5s;
}
@keyframes spinner {
from { transform: rotateY(0deg); }
to { transform: rotateY(-360deg); }
}
#cube {
position: absolute;
width: 100%;
height: 100%;
transform-style: preserve-3d;
animation-name: spinner;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-play-state: running;
animation-duration: 12s;
}
.container:hover > #cube { animation-play-state: paused; }
.container:active { perspective: 400px; }
#cube figure {
margin: 0;
width: 50vmin;
height: 50vmin;
display: block;
position: absolute;
transition: background-color 2.5s;
}
#cube .front {display: none;}
#cube .colour2 { transform: scale(0.8) translateY(3vmin); }
#cube .colour3 { transform: scale(0.75) translateY(3.4vmin); }
#cube .colour4 { transform: scale(0.666) translateY(3.9vmin); }
#cube .front { transform: rotateY( 0deg ) translateZ( 25vmin ); }
#cube .back { transform: rotateY( 180deg ) translateZ( 25vmin ); }
#cube .right { transform: rotateY( 90deg ) translateZ( 25vmin ); }
#cube .left { transform: rotateY( -90deg ) translateZ( 25vmin ); }
#cube .top { transform: rotateX( 90deg ) translateZ( 25vmin ); }
#cube .bottom { transform: rotateX( -90deg ) translateZ( 25vmin ); }
#cube { transform: translateZ( -25vmin ); }
javascript
function paintme() {
var schema = Math.floor(Math.random()*4);
//horizontal: 1,1,1,4,1,1,1 | vertical: 1 1/2,1 1/2,1 1/2,4,1/2,1/2,1/2
if (schema == 0) {
$(".colour1").css("background-color", colourize());
$(".colour2").css("background-color", colourize());
$(".colour3").css("background-color", colourize());
$(".colour4").css("background-color", colourize());
}
//horizontal: 2,1,4,1,2 | vertical: 3,1 1/2,4,1/2,1
else if (schema == 1) {
var shared = colourize();
$(".colour1").css("background-color", shared);
$(".colour2").css("background-color", shared);
$(".colour3").css("background-color", colourize());
$(".colour4").css("background-color", colourize());
}
//horizontal: 1,2,4,2,1 | vertical: 1 1/2,3,4,1,1/2
else if (schema == 2) {
var shared = colourize();
$(".colour1").css("background-color", colourize());
$(".colour2").css("background-color", shared);
$(".colour3").css("background-color", shared);
$(".colour4").css("background-color", colourize());
}
//horizontal: 1,1,6,1,1 | vertical: 1 1/2,1 1/2,6,1/2,1/2
else if (schema == 3) {
var shared = colourize();
$(".colour1").css("background-color", colourize());
$(".colour2").css("background-color", colourize());
$(".colour3").css("background-color", shared);
$(".colour4").css("background-color", shared);
}
setTimeout(paintme, 3000);
}
function colourize() {
var r = Math.floor(256*Math.random());
var g = Math.floor(256*Math.random());
var b = Math.floor(256*Math.random());
var colour = "rgb("+r+", "+g+", "+b+")";
return colour;
}
window.addEventListener( "DOMContentLoaded", paintme, false);
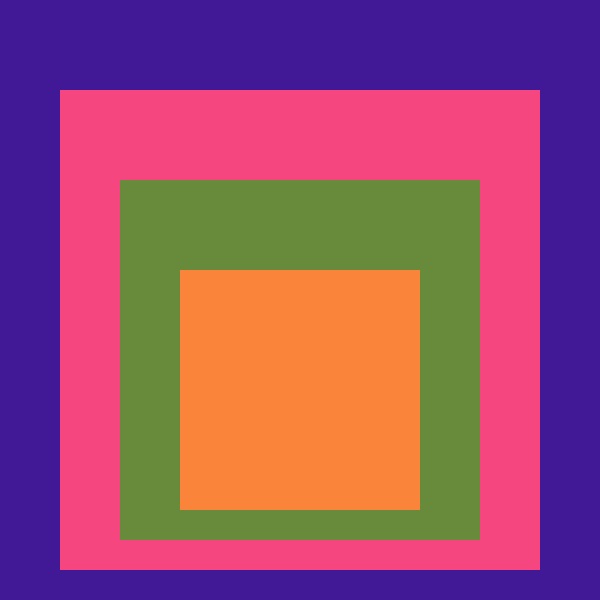
Homage to the Cube
html
<!DOCTYPE html>
<!--
_
| |_ _ ___ __ _ ___
| | | | |/ __/ _` / __|
| | |_| | (_| (_| \__ \
|_|\__,_|\___\__,_|___/
_ _ _ _ _
| |__ __ _| |_| |_(_) ___| |__
| '_ \ / _` | __| __| |/ __| '_ \
| |_) | (_| | |_| |_| | (__| | | |
|_.__/ \__,_|\__|\__|_|\___|_| |_|
HOMAGE TO THE SQUARE (AFTER JOSEF ALBERS)
by LUCAS BATTICH
lucasbattich.com
-->
<head>
<meta charset="utf-8">
<meta name="author" content="Lucas Battich">
<meta name="description" content="HOMAGE TO THE SQUARE (AFTER JOSEF ALBERS) by LUCAS BATTICH">
<link rel="stylesheet" type="text/css" href="square.css">
<title>Homage to the Square (After Josef Albers) - Lucas Battich</title>
</head>
<body>
<section class="container">
<div class="square">
<figure id="colour1">
<figure id="colour2">
<figure id="colour3">
<figure id="colour4"></figure>
</figure>
</figure>
</figure>
</div>
</section>
<script type="text/javascript" src="square.js"></script>
</body>
</html>
css styling
body {
margin: 0px;
background-color: black;
overflow: hidden;
}
.container {
margin-right: auto;
margin-left: auto;
width: 90vmin;
height: 90vmin;
position: relative;
}
.square {
position: absolute;
top: 50vh;
margin-top: -45vmin;
transition: all 0.5s;
}
figure {
margin: 0;
width: 90vmin;
height: 90vmin;
display: block;
position: absolute;
transition: background-color 2.5s;
}
#colour2, #colour3, #colour4 {
margin-top: 4.5vmin;
}
#colour2 { transform: scale(0.8,0.8) }
#colour3 { transform: scale(0.75,0.75) }
#colour4 { transform: scale(0.666,0.666) }
javascript
var sq1 = document.getElementById("colour1");
var sq2 = document.getElementById("colour2");
var sq3 = document.getElementById("colour3");
var sq4 = document.getElementById("colour4");
// document.getElementsByTagName("div").onclick = generate();
window.onload = generate();
function generate() {
var schema = Math.floor(Math.random()*4);
//horizontal: 1,1,1,4,1,1,1 | vertical: 1 1/2,1 1/2,1 1/2,4,1/2,1/2,1/2
if (schema == 0) {
sq1.style.backgroundColor = colourize();
sq2.style.backgroundColor = colourize();
sq3.style.backgroundColor = colourize();
sq4.style.backgroundColor = colourize();
}
//horizontal: 2,1,4,1,2 | vertical: 3,1 1/2,4,1/2,1
else if (schema == 1) {
var shared = colourize();
sq1.style.backgroundColor = shared;
sq2.style.backgroundColor = shared;
sq3.style.backgroundColor = colourize();
sq4.style.backgroundColor = colourize();
}
//horizontal: 1,2,4,2,1 | vertical: 1 1/2,3,4,1,1/2
else if (schema == 2) {
var shared = colourize();
sq1.style.backgroundColor = colourize();
sq2.style.backgroundColor = shared;
sq3.style.backgroundColor = shared;
sq4.style.backgroundColor = colourize();
}
//horizontal: 1,1,6,1,1 | vertical: 1 1/2,1 1/2,6,1/2,1/2
else if (schema == 3) {
var shared = colourize();
sq1.style.backgroundColor = colourize();
sq2.style.backgroundColor = colourize();
sq3.style.backgroundColor = shared;
sq4.style.backgroundColor = shared;
}
setTimeout(generate,2600);
}
function colourize() {
var r = Math.floor(256*Math.random());
var g = Math.floor(256*Math.random());
var b = Math.floor(256*Math.random());
var colour = "rgb("+r+", "+g+", "+b+")";
return colour;
}