CSS Print
CSS
Cascading Style Sheets
body{
background-color: pink;
color: green;
margin: 100px;
}
CSS1, CSS2.1, CSS3
Screenshot of one of the slides from Julie Blanc, as part of her presentation during the Paged.js workshop in October 2022. http://slides.julie-blanc.fr/20221013_xpub-rotterdam.html#/19
CSS Paged Media module
Paged media have many special requirements for the display of document content, which have evolved over the long history of printed books. Running headers and footers function as aids to navigation. Notes may appear at the bottom of the page, as footnotes. The properties of pages themselves may change based on their content or position in the document. Leaders visually connect related content. Cross-references may require generated text. Some paged media formats such as PDF use bookmarks for navigation.
This module defines new properties and values, so that authors may bring these techniques to paged media.
https://www.w3.org/TR/css-page-3/ (published working draft version)
https://drafts.csswg.org/css-page/ (current latest draft)
Not [yet] supported atm
Modern browsers (no support yet)
A few of the Paged Media CSS properties are supported by modern (aka up-to-date) browsers, but not many unfortunately, as the W3C CSS Paged Media module is still in a "working draft" mode.
You can check if a CSS property is supported by a specific browser at: https://caniuse.com/
It's good to say that you can still get pretty far with the properties that are supported atm. It really depends on what you want to make in the end.
Paged.js and Weasyprint (already support)
If you nevertheless do want to use these properties, you can use Paged.js, a Javascript library also known as a polyfill, that aims to fill the gaps between the working draft document and modern browsers. The project comes with extended documentation: https://pagedjs.org/documentation/.
Or you can use Weasyprint, who also supports most of the CSS Paged Media properties described on this page. In the Weasyprint documentation here you can read which properties are supported and which ones not.
page rules
@pagesizemarginbleed(not [yet] supported atm)marks(not [yet] supported atm)
@page{
size: A4 portrait;
margin: 20mm 30mm;
bleed: 3mm;
marks: crop;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page
https://pagedjs.org/documentation/5-web-design-for-print/#crop-and-cross-marks
@page selectors
@page :left,@page :right@page :first@page :blank@page :nth(1)(not [yet] supported atm)@page: groupname+@page groupname(not [yet] supported atm)
@page :first{
background-color: MediumPurple;
}
@page :left{
background-color: pink;
}
@page :right{
background-color: yellow;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page
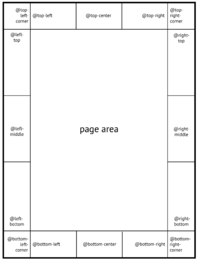
@page margin at-rules
@top-left{}(not [yet] supported atm)@left-bottom{}(not [yet] supported atm)@bottom-center{}(not [yet] supported atm)- etc.
@page{
@bottom-center{
background-color: aqua;
content: "This is a small note in the bottom margin."
}
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page#margin_at-rules
@page margin at-rules boxes, image from Paged.js.
page breaks
break-beforebreak-after
h1 {
break-after: always;
}
https://devdocs.io/css/break-before
https://devdocs.io/css/break-after
content(),string()- named strings (not [yet] supported atm)running(),element()- running elements (not [yet] supported atm)
@page{
@top-center{
background-color: lavendar;
content: string(myTitle);
}
}
h1{
string-set: myTitle content(text);
}
page counters
counter()(not [yet] supported atm)
@page{
@bottom-center{
content: counter(page);
}
}
https://www.w3.org/TR/css-page-3/#page-based-counters
cross-referencing
target-counter()(not [yet] supported atm)target-text()(not [yet] supported atm)
<h1 id="maintitle">Protocols for an Active Archive (shownotes week 3)</h1>
<p>Some text that refer to the <a class="link" href="#maintitle">title</a>.</p>
.link::after {
content: " (which is: " target-text(attr(href url)) ")";
}
https://www.w3.org/TR/css-gcpm-3/#target-counter + https://pagedjs.org/documentation/-cross-references/#target-counter()
https://www.w3.org/TR/css-gcpm-3/#target-text + https://pagedjs.org/documentation/-cross-references/#target-text()
CSS Print tools
Layout engines for CSS Print
- your browser (based on CSS Paged Media): use CTRL+P/CMD+P
- Weasyprint https://doc.courtbouillon.org/weasyprint/stable/
- Paged.js https://www.pagedjs.org/
- wkhtmltopdf https://wkhtmltopdf.org/
- Vivliostyle https://vivliostyle.org/
- OSPKit (CSS Regions legacy support!) http://osp.kitchen/tools/ospkit/
Custom workflows made with CSS Print
- html2print http://osp.kitchen/tools/html2print/
- etherpash https://github.com/chchchchchchch/var.lgm.etherpash
- 8m-posters (8 March poster generator made by Julien Bidoret) https://prepostprint.org/8m-posters/
- PageTypeToPrint https://ateliers.esad-pyrenees.fr/pagetypetoprint/
- Padatrad https://gitlab.com/editionsburnaout/padatrad
- octomode https://git.vvvvvvaria.org/varia/octomode
- ether2html http://osp.kitchen/tools/ether2html/
- ethertoff http://osp.kitchen/tools/ethertoff/
Books and publications made with CSS Print workflows
- DiVersions (MediaWiki, Paged.js)
- Reclaiming Digital Infrastructures (pads, Paged.js)
- Machine Research (pads?, PJ Machine)
- Mondoteque (MediaWiki, Weasyprint)
- The Techno-Galactic Guide to Software Observation (pads, mdsh?)
- Volumetric Regimes (MediaWiki, Paged.js)
- Data Workers (MediaWiki, asciiWriter)
- ...
Examples, boilerplates, resources
- https://constantvzw.org/wefts/webpublications.en.html
- http://web.2print.org/
- https://books.constantvzw.org/
- https://gitlab.com/prepostprint/demos
- https://prepostprint.org/resources/
- https://ateliers.esad-pyrenees.fr/web/pages/exemples/#webtoprint
Readings
- https://phd.julie-blanc.fr/ (published in 2023)
- https://yanntrividic.fr/assets/files/sujet_these.html (PhD in progress)
Online channels
- W3C CSS Print Community Group (launched in 2020, closed in December 2023)
- PrePostPrint Matrix space