User:Artemis gryllaki/PrototypingII
Personal Research
https://pad.xpub.nl/p/SI8-reflections
12/02/2019
1st prototype
Artemis
Questions on networks: Centralized/Decentralized/Federated
http://please.undo.undo.it/questions.html
Collection of the questions I had so far, presented in a webpage, and printed in A4 sheets during the Collective presentation of 12/02/2019.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Questions on Networks</title>
<link rel="stylesheet" href="styleq.css">
<script src="questions.js"></script>
</head>
<header><br>
<h1>Questions on Networks</h1>
<p><span class="blink">Centralized - Decentralized </br> Federated</blink></a></p>
</header>
<main>
<br><br><br><br><br><br>
<div class="box"><h2 id="oneliner-1">QUESTIONS</h2></div>
<br>
<!--<p>Contributors: </p>-->
</main>
<footer>
</footer>
</body>
</html>
(function () {
Messages = [
"HOW CAN DECENTRALIZED WEB HAVE AN IMPACT BEYOND GEEKS, SOCIAL WEB ENTHUSIASTS & HACKERS?",
"WHY DO WE NEED A DECENTRALIZED NETWORK?",
"HOW DO WE PERCEIVE FEDERATED PUBLISHING?",
"WHAT IS THE CONTENT WE WANT TO PRODUCE?",
"COLLECTIVITY VS INDIVIDUALITY: DOES DECENTRALIZATION HELPS?",
"WHO MAKES A FEDERATED NETWORK? FOR WHO? WHY? HOW?",
"WHAT CONTENT DOES A FEDERATED NETWORK HOST?",
"IS THE MEDIUM THE MESSAGE?",
"DOES THE MEDIUM TRANSFORM THE MESSAGE?",
"DOES THE SAME STORY HAVE DIFFERENT VALUE, ACCORDING TO WHERE IS IT HEARD?",
"HOW IMPORTANT IS TO CHOOSE, OR CREATE OUR MEDIA OF COMMUNICATION?",
"IS DECENTRALIZATION A PANACEA, OR A “PHARMAKON”?",
"IS DECENTRALIZATION ENOUGH?",
"WHAT ARE THE DANGERS OF CENTRALIZED NETWORKS?",
"WHOSE VOICE IS AMPLIFIED AND WHOSE VOICE IS CURBED IN A CENTRALIZED NETWORK?",
"DO WE NEED DIGITAL SOCIAL NETWORKING PLATFORMS?",
"DO WE NEED VIRTUAL PUBLIC SPHERES THAT ARE DIFFICULT TO SHUT DOWN?",
"IS THE FEDERATED NETWORK ORIENTED TOWARDS ANSWERING A COMMON GOAL?",
"HOW IS THE COMMON GOAL OF THE NETWORK SHAPED?",
"IS BEING PART OF THE NETWORK AS IMPORTANT AS BEING A CUSTODIAN OF IT?",
"WHO MAINTAINS A FEDERATED NETWORK?",
"WHAT IS THE LIFESPAN OF A FEDERATED NETWORK?",
"HOW CAN A FEDERATED NETWORK BE SUSTAINED WITH ECONOMIC, ECOLOGICAL AND TIME-EFFICIENT MEANS?"
];
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
async function newMessage(id) {
while (true) {
ms = getRandomInt(1000, 3000);
Message = Messages[Math.floor(Math.random()*Messages.length)];
document.getElementById(id).innerHTML = Message;
await sleep(ms);
}
}
function questions(){
newMessage('oneliner-1');
}
window.onload = questions;
})();
XMPP Bots
https://pad.xpub.nl/p/special_Issue8_29_1
https://pad.xpub.nl/p/special_issue_19_05_02
https://pad.xpub.nl/p/04_03_19_tools 04/03/2019
2nd prototype
Artemis && Rita && Simon
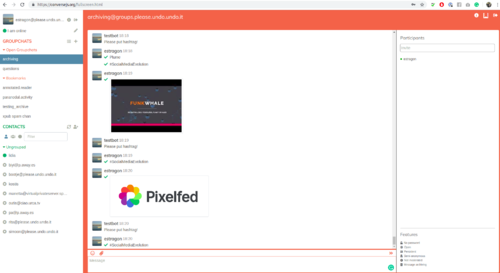
Mood (Archive) Bot
Description: A bot that is used to share images or small notes that allows and suggests various ways of organizing them
— Highlights the social aspect of XMPP
— XMPP allows uploading on-the-fly
— Archives how the user interacts with a webpage
— Reveals how we map information collectively and individually (with hashtags), & how it is mapped by the tools that we're using (with metadata)
— Collective understanding of a network through abstraction (in jargon, annotations, archiving)
https://git.xpub.nl/XPUB/federated-publishing-prototypes/src/branch/master/archive-bot
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
Slixmpp: The Slick XMPP Library
Copyright (C) 2010 Nathanael C. Fritz
This file is part of Slixmpp.
See the file LICENSE for copying permission.
"""
# Code source: https://git.poez.io/slixmpp/tree/examples/muc.py
# To run this bot:
# $ python3 streambot.py --jid username@yourdomainname.ext --password password --room channel@groups.domainname.ext --nick nickname --output ./output/
# python3 streambot.py --jid rita@please.undo.undo.it --room paranodal.activity@groups.please.undo.undo.it --nick test --output ./output/
import logging
from getpass import getpass
from argparse import ArgumentParser
import slixmpp
import ssl, os, requests, urllib
import os, sys
from PIL import Image
import exifread
#idea of class is important: like creating your own concepts, names, etc. like a library
class MUCBot(slixmpp.ClientXMPP):
def __init__(self, jid, password, room, nick, output, outputparanodal):
slixmpp.ClientXMPP.__init__(self, jid, password)
self.room = room
self.nick = nick
self.output = output
self.outputparanodal = outputparanodal
self.tmp = None
# The session_start event will be triggered when
# the bot establishes its connection with the server
# and the XML streams are ready for use. We want to
# listen for this event so that we we can initialize
# our roster.
self.add_event_handler("session_start", self.start)
# The groupchat_message event is triggered whenever a message
# stanza is received from any chat room. If you also also
# register a handler for the 'message' event, MUC messages
# will be processed by both handlers.
self.add_event_handler("groupchat_message", self.muc_message)
def start(self, event):
"""
Process the session_start event.
Typical actions for the session_start event are
requesting the roster and broadcasting an initial
presence stanza.
"""
self.get_roster()
self.send_presence()
# https://xmpp.org/extensions/xep-0045.html
self.plugin['xep_0045'].join_muc(self.room,
self.nick,
# If a room password is needed, use:
# password=the_room_password,
wait=True)
def muc_message(self, msg):
"""
Process incoming message stanzas from any chat room. Be aware
that if you also have any handlers for the 'message' event,
message stanzas may be processed by both handlers, so check
the 'type' attribute when using a 'message' event handler.
Whenever the bot's nickname is mentioned, respond to
the message.
IMPORTANT: Always check that a message is not from yourself,
otherwise you will create an infinite loop responding
to your own messages.
This handler will reply to messages that mention
the bot's nickname.
Arguments:
msg -- The received message stanza. See the documentation
for stanza objects and the Message stanza to see
how it may be used.
"""
# Some inspection commands
#print('......,.......................')
#print('Message:{}'.format(msg))
# print('\nMessage TYPE:{}'.format(msg['type']))
# print('\nMessage body:{}'.format(msg['body']))
#print('Message OOB:{}'.format(msg['oob']))
#print('Message OOB URL:{}'.format(msg['oob']['url']))
# print('\nMessage MUCK NICK:{}'.format(msg['mucnick']))
# Always check that a message is not the bot itself, otherwise you will create an infinite loop responding to your own messages.
if msg['mucnick'] != self.nick:
#
#Check if an OOB URL is included in the stanza (which is how an image is sent)
#(OOB object - https://xmpp.org/extensions/xep-0066.html#x-oob)
#print(len(msg['oob']['url']))
if len(msg['oob']['url']) > 0:
# Save the image to the output folder
url = msg['oob']['url'] # grep the url in the message
self.tmp = url
#Send a reply
self.send_message(mto=msg['from'].bare,
mbody="Please put hashtag!",
mtype='groupchat')
# Include messages in the stream (only when '#' is used in the message. creates a folder for each #)
for word in msg['body'].split():
if word.startswith('#'):
if self.tmp:
url = self.tmp
#print('URL:', url)
folder = word.replace('#', '')
filename = os.path.basename(url) # grep the filename in the url
if not os.path.exists(folder):
os.mkdir(folder)
output_path = os.path.join(folder, filename)
u = urllib.request.urlopen(url) # read the image data
f = open(output_path, 'wb') # open the output file
f.write(u.read()) # write image to file
f.close() # close the output file
# Add image to stream and resizes it
img = '<img class="image" src="{}" width="400">'.format(filename)
#f = open(img, 'rb')
# Return Exif tags
#tags = exifread.process_file(f)
#to print a specific tag
#for tag in tags.keys():
# if tag in ('Image ImageWidth'):
# print ("Key: {}, value {}".format(tag, tags[tag]))
stream = 'index.html'
stream_path = os.path.join(folder, stream)
f = open(stream_path, 'a+')
f.write(img+'\n')
f.close()
else:
folder = word.replace('#', '')
self.send_message(mto=msg['from'].bare,
mbody="Be aware {} ! You are creating a hashtag called {}.".format(msg['mucnick'], folder),
mtype='groupchat')
message = '<p class="message">{}</p>'.format(msg['body'])
if not os.path.exists(folder):
os.mkdir("{}".format(folder))
stream = 'index.html'
stream_path = os.path.join(folder, stream)
f = open(stream_path, 'a+')
message = message.replace(word, '')
f.write(message+'\n')
f.close()
#adds content to index.htm
path = "."
with os.scandir(path) as it:
for entry in it:
if not entry.name.startswith('.') and not entry.is_file():
a = entry.name
print(a)
#note that the 'w' writes, the 'a' appends
f = open('index.htm','w')
message = """<html>
<head></head>
<body>
<p>The archive</p>
<p> See the categories: </p>
"""
f.write(message)
f.close()
#appends the name of the folder and link to index
for a in os.listdir('.'):
if os.path.isdir(a):
f = open('index.htm','a')
message = """
<a href="./{}/index.html">{}</a>
""".format(a, a)
f.write(message)
f.close()
if __name__ == '__main__':
# Setup the command line arguments.
parser = ArgumentParser()
# output verbosity options.
parser.add_argument("-q", "--quiet", help="set logging to ERROR",
action="store_const", dest="loglevel",
const=logging.ERROR, default=logging.INFO)
parser.add_argument("-d", "--debug", help="set logging to DEBUG",
action="store_const", dest="loglevel",
const=logging.DEBUG, default=logging.INFO)
# JID and password options.
parser.add_argument("-j", "--jid", dest="jid",
help="JID to use")
parser.add_argument("-p", "--password", dest="password",
help="password to use")
parser.add_argument("-r", "--room", dest="room",
help="MUC room to join")
parser.add_argument("-n", "--nick", dest="nick",
help="MUC nickname")
# output folder for images
parser.add_argument("-o", "--output", dest="output",
help="output folder, this is where the files are stored",
default="./output/", type=str)
# output folder for images
parser.add_argument("-op", "--outputpara", dest="outputparanodal",
help="outputparanodal folder, this is where the files are stored",
default="./outputparanodal/", type=str)
args = parser.parse_args()
# Setup logging.
logging.basicConfig(level=args.loglevel,
format='%(levelname)-8s %(message)s')
if args.jid is None:
args.jid = input("User: ")
if args.password is None:
args.password = getpass("Password: ")
if args.room is None:
args.room = input("MUC room: ")
if args.nick is None:
args.nick = input("MUC nickname: ")
if args.output is None:
args.output = input("Output folder: ")
# Setup the MUCBot and register plugins. Note that while plugins may
# have interdependencies, the order in which you register them does
# not matter.
xmpp = MUCBot(args.jid, args.password, args.room, args.nick, args.output, args.outputparanodal)
xmpp.register_plugin('xep_0030') # Service Discovery
xmpp.register_plugin('xep_0045') # Multi-User Chat
xmpp.register_plugin('xep_0199') # XMPP Ping
xmpp.register_plugin('xep_0066') # Process URI's (files, images)
# Connect to the XMPP server and start processing XMPP stanzas.
xmpp.connect()
xmpp.process()
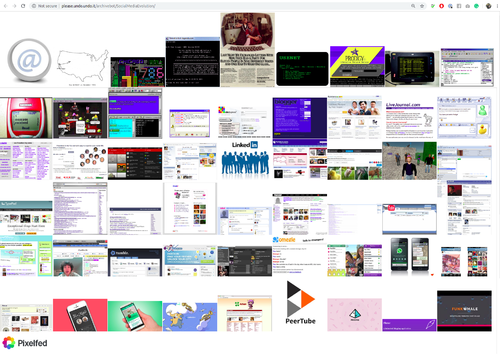
I used the mood (archive) xmpp bot we created, in the beginning of my research about the evolution of Social Media.
The outcome created is an image dump, of social media logos, looks like a moodboard and it is related with the context of my personal research.
SocialMediaEvolution
Personal Research
https://pad.xpub.nl/p/special_issue_19_03_05
05/03/2019
3d prototype
Artemis
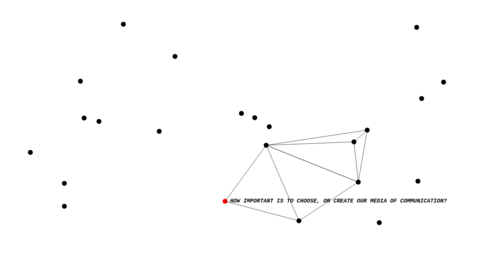
Questions, as nodes of a network
http://please.undo.undo.it/questionnodes.html
The questions I collected so far, are represented as nodes of a diagram. Each node(question) can be linked with another to create a network.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Question Nodes</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
div {
height: 20%;
text-align: center;
font-size: 36px;
padding: 20px;
}
svg {
display: block;
width: 100%;
height: 80%;
}
</style>
</head>
<body>
<svg id="canvas"></svg>
</body>
<script type="text/javascript" src="nodesscript.js">
</script>
</html>
//find the element with id =message(in dom), return via function: document.getelementbyid, store it in var
var svg = document.getElementById('canvas');
var padding = 8;
var circleRadius = 8;
/**
* Returns a random number between min (inclusive) and max (exclusive)
* from: https://stackoverflow.com/questions/1527803/generating-random-whole-numbers-in-javascript-in-a-specific-range
*/
function getRandomArbitrary(min, max) {
return Math.floor(Math.random() * (max - min) + min);
}
/**
* Returns randomly either "true" or "false" with 50% chance for each one.
* @returns {boolean}
*/
function getRandomBoolean() {
return getRandomArbitrary(0, 2) === 1;
}
//when we execute sleep (...ms), program waits for (...ms)
function sleep(time) {
return new Promise(resolve => {
setTimeout(() => {
resolve();
}, time);
});
}
//The parseInt() function parses a string argument and returns an integer of the specified size of svg in pixels
function pickARandomCirclePosition() {
var w = parseInt(window.getComputedStyle(svg).width);
var h = parseInt(window.getComputedStyle(svg).height);
var x = getRandomArbitrary(padding + circleRadius, w - circleRadius - padding);
var y = getRandomArbitrary(padding + circleRadius, h - circleRadius - padding);
//return an object which has 2 properties, named x,y and value the value of var x,y
return { x: x, y: y };
}
//======================================================================//
// new code 2019.03.02:
const messages = [
"HOW CAN DECENTRALIZED WEB HAVE AN IMPACT BEYOND GEEKS AND SOCIAL WEB ENTHUSIASTS?",
"WHY DO WE NEED A DECENTRALIZED NETWORK?",
"HOW DO WE PERCEIVE FEDERATED PUBLISHING?",
"WHAT IS THE CONTENT WE WANT TO PRODUCE?",
"COLLECTIVITY VS INDIVIDUALITY: DOES DECENTRALIZATION HELPS?",
"WHO MAKES A FEDERATED NETWORK? FOR WHO? WHY? HOW?",
"WHAT CONTENT DOES A FEDERATED NETWORK HOST?",
"IS THE MEDIUM THE MESSAGE?",
"DOES THE MEDIUM TRANSFORM THE MESSAGE?",
"DOES THE SAME STORY HAVE DIFFERENT VALUE, ACCORDING TO WHERE IS IT HEARD?",
"HOW IMPORTANT IS TO CHOOSE, OR CREATE OUR MEDIA OF COMMUNICATION?",
"IS DECENTRALIZATION A PANACEA, OR A PHARMAKON?",
"IS DECENTRALIZATION ENOUGH?",
"WHAT ARE THE DANGERS OF CENTRALIZED NETWORKS?",
"WHOSE VOICE IS AMPLIFIED AND WHOSE VOICE IS CURBED IN A CENTRALIZED NETWORK?",
"DO WE NEED DIGITAL SOCIAL NETWORKING PLATFORMS?",
"DO WE NEED VIRTUAL PUBLIC SPHERES THAT ARE DIFFICULT TO SHUT DOWN?",
"IS THE FEDERATED NETWORK ORIENTED TOWARDS ANSWERING A COMMON GOAL?",
"HOW IS THE COMMON GOAL OF THE NETWORK SHAPED?",
"IS BEING PART OF THE NETWORK AS IMPORTANT AS BEING A CUSTODIAN OF IT?",
"WHO MAINTAINS A FEDERATED NETWORK?",
"WHAT IS THE LIFESPAN OF A FEDERATED NETWORK?",
"HOW CAN A FEDERATED NETWORK BE SUSTAINED WITH ECONOMIC AND ECOLOGICAL MEANS?",
];
const clickedCircles = [];
const links = [];
const positions = [];
const positionsFromJson = JSON.parse('[{"x":420,"y":388},{"x":408,"y":269},{"x":356,"y":673},{"x":246,"y":499},{"x":1009,"y":476},{"x":468,"y":399},{"x":714,"y":189},{"x":1336,"y":427},{"x":1307,"y":595},{"x":1496,"y":95},{"x":876,"y":657},{"x":929,"y":373},{"x":356,"y":599},{"x":1375,"y":726},{"x":1293,"y":465},{"x":1512,"y":325},{"x":972,"y":387},{"x":1115,"y":720},{"x":547,"y":85},{"x":663,"y":431},{"x":1583,"y":272},{"x":1019,"y":416},{"x":1500,"y":592}]');
let positionFromJsonIndex = 0;
class Question {
constructor(text) {
// Create property "text".
this.text = text;
//const position = pickARandomCirclePosition();
const position = positionsFromJson[positionFromJsonIndex++];
positions.push(position);
const htmlCircle = this.createCircle(position);
const htmlText = this.createText(position, text);
htmlCircle.addEventListener('mouseenter', () => {
htmlText.style.display = 'block';
});
htmlCircle.addEventListener('mouseleave', () => {
htmlText.style.display = 'none';
});
htmlCircle.addEventListener('mouseenter', () => {
htmlCircle.style.fill = 'red';
});
htmlCircle.addEventListener('mouseleave', () => {
htmlCircle.style.fill = 'black';
});
htmlCircle.addEventListener('click', () => {
//if(!clickedCircles.includes(htmlCircle)) {
clickedCircles.push(htmlCircle);
//}
this.linkClickedWithPreviouslyClicked();
//this.linkClickedWithAllPreviouslyClicked();
});
}
createCircle(position) {
const circle = document.createElementNS('http://www.w3.org/2000/svg', 'circle');
circle.style.fill = 'black';
circle.setAttribute('cx', position.x);
circle.setAttribute('cy', position.y);
circle.setAttribute('r', circleRadius);
svg.appendChild(circle);
return circle;
}
createText(position, textContent) {
const text = document.createElementNS('http://www.w3.org/2000/svg', 'text');
text.setAttribute('x', position.x + 2*circleRadius);
text.setAttribute('y', position.y + circleRadius/2);
text.textContent = textContent;
text.style.display = 'none';
text.style.fontStyle = "italic";
text.style.fontStyle = "italic";
text.style.fontFamily = "Courier";
text.style.fontWeight = "bold";
text.style.fontSize = "large";
svg.appendChild(text);
return text;
}
createLine(position1, position2) {
const line = document.createElementNS('http://www.w3.org/2000/svg', 'line');
line.setAttribute('x1', position1.x);
line.setAttribute('y1', position1.y);
line.setAttribute('x2', position2.x);
line.setAttribute('y2', position2.y);
line.setAttribute('stroke', 'black');
svg.appendChild(line);
return line;
}
linkClickedWithPreviouslyClicked() {
const length = clickedCircles.length;
if(length < 2) { return; }
const circle1Pos = this.getCircleCenterPosition(clickedCircles[length - 1]);
const circle2Pos = this.getCircleCenterPosition(clickedCircles[length - 2]);
if(this.linkAlreadyExists(circle1Pos, circle2Pos)) { return; }
const htmlLine = this.createLine(circle1Pos, circle2Pos);
links.push(this.getLinkAsString(circle1Pos, circle2Pos));
}
getCircleCenterPosition(htmlCircle) {
return {
x: htmlCircle.cx.baseVal.value,
y: htmlCircle.cy.baseVal.value,
};
}
getLinkAsString(circle1Pos, circle2Pos) {
const pos1AsString = circle1Pos.x + "," + circle1Pos.y;
const pos2AsString = circle2Pos.x + "," + circle2Pos.y;
const linkAsString = pos1AsString + "-" + pos2AsString;
return linkAsString;
}
linkAlreadyExists(circle1Pos, circle2Pos) {
return links.includes(this.getLinkAsString(circle1Pos, circle2Pos));
}
}
async function network() {
for(let i = 0; i < messages.length; i++) {
const message = messages[i];
new Question(message);
//"await" works only inside async functions
const delayBetweenQuestionCreations = 50;
await sleep(delayBetweenQuestionCreations);
}
console.log(JSON.stringify(positions));
}
network();
Personal Research
https://pad.xpub.nl/p/special_issue_19_03_12
19/03/2019
4th prototype
Artemis
Questions, as the starting point of a tool for Research.
http://please.undo.undo.it/questionnodes.html
At this point, I realised that the questions I ask, are too complex and broad to answer them directly. I thought of organising them into categories, and gather references that exist already, trying to respond to these questions. For example, lectures in the Free and Open source Software Developers' European Meeting (FOSDEM), videos of presentations in the conference Radical Networks, books, articles and projects. I tried to organise the categories, questions and references into diagrms, thinking that it could be a useful research tool that I could access in the future. The references were inserted as iframes.