Interfacing the law project proposal Zalan Szakacs
Research about 3D Steganography
Redesigns of the 3D printed gun
3D Steganography talk by Dennis de Bel
3D Steganography 3D printing project by Dennis de Bel
Pattern based 3D image Steganography
Embedding data in 3D models
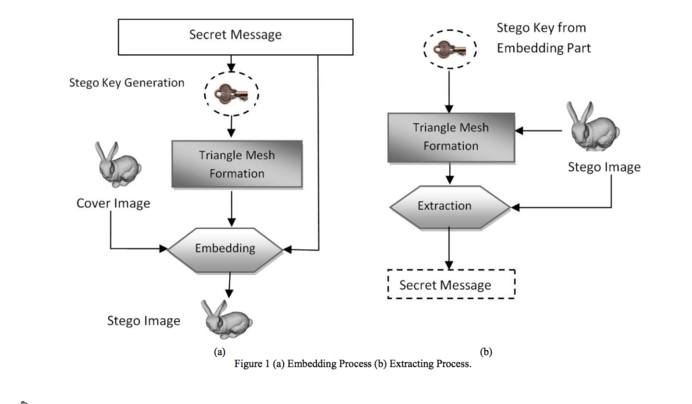
A High Capacity 3D Steganography Algorithm
A High-Capacity Data Hiding Method for Polygonal Meshes?
Object Steganography, Noah Feehan (2012)
Disarming Corruptor
pirating 3d prints by listening to the printer
Questions to think about
- Which part of the collection should be hidden? Why?
- How to link with the X-Lib?
- Based on which metadata variables are the shapes created?
- Which feature would transform the 3D generated shapes into 3D printable files?
- Who is using it? Only PZ?
- What is the most important features?
- Where would be situated? local? networked? physical space?
- When would it be available? Temporary? Always?
Project proposal
What would be an alternative way of looking at the collection?
What?
How would it be possible to explore an exisiting book collection in a joyfull manner?
An addion to the X-Lib would be a 3D web interface, which creates customized stacks in forms of 3D shapes. These will generated based on the input of the hand drawings of the users. A serendipidian way of exploring a library. After the analysation process the metadata of the books will dictate a morphology of the shapes. Either round, spicky, robust, geometric or organic–each book has it's own character, which will be mirrored in the interface. Finally the reader will have the possiblilty to download the 3D shapes of the stacks and access the original content of the books in form of as a PDF. This project explores as well the alternative ways of representing books in digital libraries and aims to break the rigidness of square presentations. It aims as well to play with syntaxes of abuising file formats.
How will it be made?
The interface will be written in JavaScript. WebGL is an JavaScript API for rendering interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins. WebGL does so by introducing an API that closely conforms to OpenGL ES 2.0 that can be used in HTML5 <canvas> elements.
Why is it necessary?
This project approaches the interfaces in a serendipitian and subjective manner by using steganography, which is encoding and decoding information on 2D and 3D levels.
Relation to project as whole (how does it interface with the rest of the PZI library project)
Relation to your self-directed research (how does it interface with previous work or abiding interests? what new interests are you following?)
This project uses the similar way of thinking, but the outcome differentiats from the other
encoding and decoding information on 2D and 3D level
steganography (hiding information in other file formats)
similar way of thinking, but using different software (webgl + js in this case)
Relation to your self-directed research and previous projects (how does it interface with previous work or abiding interests? what new interests are you following?)
- encoding and decoding information on 2D and 3D level
- steganography (hiding information in other file formats)
- similar way of thinking, but using different software (webgl + js in this case)
- remote access to the library
Issues arising
- the knowledge of the software
- how to connect the interface to the core library
Steps to take
→ Writing the source code of creating 3D shapes based on metadata (15.05–23.05)
→ Writing the source code of 3D steganography (MD5 hash or sim hash), which would decrypt informations in 3D shapes (15.05–23.05)
→ Writing the source code for code generator (18.05.–03.06)
→ 3D printing + 3D scanning testing (18.05.–03.06)
→ WebGL interface to create (18.05–23.05)
→ Testphase of the website + 3D printing + 3D scanning (24.05.–30.05)
→ Project documentation (30.05–03.06)
→ Presentation preparation (30.05–03.06)
Resources
A High-Capacity 3D Steganography Algorithm With Adjustable Distortion
3D image watermarking
Watermarking of 3D Meshes using Matlab
3D printing
Matlab 3D printing
Pure Javascript demo code for parsing and rendering STL (ascii and binary) files