ACCP
Analogue Circular Communication Protocol
Research
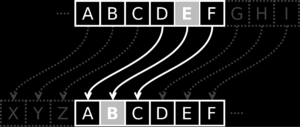
Since the Roman times mankind was interested to hide written sentences such as in the case of Caesar cipher, which shifts one letter in the alphabet. In the Middle Ages the Italian architect Leon Battista Alberti developed the first polyalphabetic substitution with mixed alphabets and variable period for a cipher disk. In the 1980’s the American artist Michael Winkler started to explore a process, which generates abstract visualizations of the alphabetic code underlying the spelling of words.
Key questions
- How is possible to translate text into a visual medium without losing its correlation to the original source?
- How is possible to create a system, where the user is triggered to decode the system?
- What is the difference between data visualisation, encoding/decoding, illustration?
- What is the relationship of the concept to the reader?
Concept
Where does the message starts? Where does the message ends?
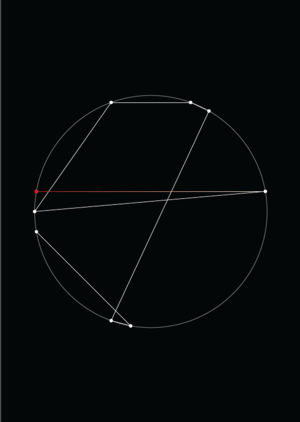
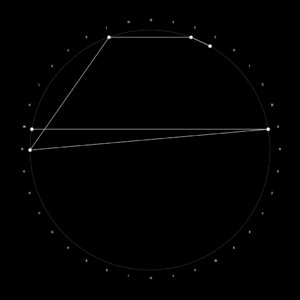
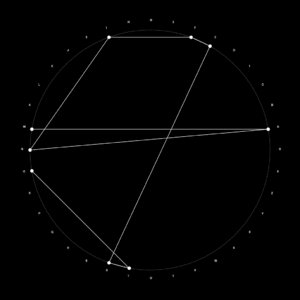
The user is challenged by the coding tool ACCP to discover the rules behind the circular decoding system and decipher the message. Through the programming language Python and the software DrawBot the textual input such as words is processed and mapped into a spatial graphical system. The 26 characters of the alphabet and the 10 numbers are arranged in a radial manner around the circle. While analysing the graphs the user examines the physicality of the words and discovers hidden patterns of the content. While placing the radial stencil toolkit in front of the radial system – suddenly the message becomes decryptable.
This project established from an exploration of alternative possibilities of translating textual input into different visual mediums, while keeping correlation to the original source.
Since pirate libraries deal about specific access to knowledge – the goal was as well to give back this notion in the concept of decoding / encoding messages.
Encoding System
The encoding system works based on the following rules
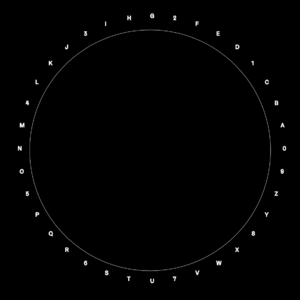
- 26 characters of the alphabet and the 10 numbers are arranged in a radial manner around the circle
- From the right middle side of the circle the alphabet starts with a 0
- After every third letter a number follows
- Only words are possible to encode, since the whole would become too complex and impossible to decode
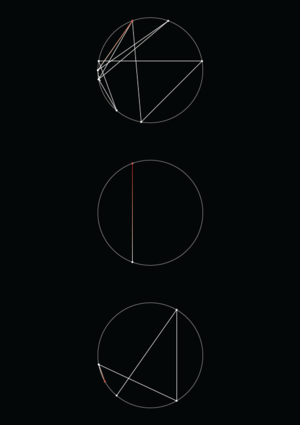
- The starting position of the first letter is marked with red colour and the light fading out gradient shows it's way
- If a letter is used more than one time an arrow shows the way of reading
Decoding System
The decoding system works based on the following rules
- While placing the radial stencil toolkit (the middle circle is cut out to be able the see the graph) in front of the radial system (the alphabet and the numbers are visible on it) – suddenly the message becomes decryptable
- Depending on the position and the focus of the user the message becomes decryptable
- After a few trials the brain starts to remember the coordinates of each character, which speeds up this process
Script
DrawBot is a powerful, free application for MacOSX that invites you to write simple Python scripts to generate two-dimensional graphics. The builtin graphics primitives support rectangles, ovals, (bezier) paths, polygons, text objects and transparency.
The textual input needs to preprocessed beforehand with OCR and saved as .txt file. For the script string + math (import cos, sin, radians, degrees) are needed, because lines will be drawn between the characters. After importing the textual input the letters are set in uppercase and the punctuation is taken away due the limitations of the 36 characters. The script takes each word separately and splits the on characters to be able to draw the lines between two characters. An oval shows the position of the characters on the radial system.
Experiments
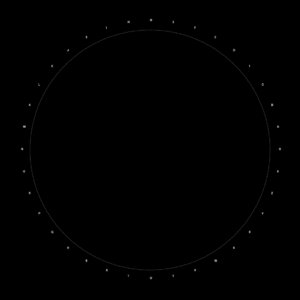
One of the early experiments (the circle shows the words but can't draw yet the lines between them)
#import sys
#from defconAppKit.tools.textSplitter import splitText
#from svglib.svglib import svg2rlg
import string
#import json
#data = json.load(open("test2.json"))
#print(data)
i = open("test_circle.svg")
f = open("output2.txt", 'r+', encoding="utf-8")
content = f.read()
#content = text.read()
s = content.upper()
#print(s)
string.punctuation
punctuation = string.punctuation + " " + "—" + "””" +"’"
for i in string.punctuation:
s = s.replace(i,"")
#print(i)
#print(s)
for i in punctuation:
s = s.replace(i,"")
# print(i)
#print(s)
s1 = s.replace("É", "E")
print(s1)
words = content.split(" ")
#print(words)
#words = content.split(" ")
#print(words)
r = [elem.upper() for elem in content]
#print(newList)
print(r[0])
print(r[2:4])
print(r[3:5])
print(r[4:6])
print(r[5:7])
#def copying_letters():
#def draw_word():
from math import cos, sin, radians, degrees
CANVAS = 1000
radius = 400
code=["0","A","B","C","1","D","E","F","2","G","H","I","3","J","K","L","4","M","N","O","5","P","Q","R","6","S","T","U","7","V","W","X","8","Y","Z","9"]
fill(0, 0, 1, 1)
# draw an oval
# x y w h
translate(CANVAS/2, CANVAS/2)
fill(1)
stroke(0)
oval(-radius, -radius, radius*2, radius*2)
numberAllElements = len(code)
numberOfThisElement1 = code.index("R")
x1 = radius * cos(radians(360/numberAllElements*numberOfThisElement1))
y1 = radius * sin(radians(360/numberAllElements*numberOfThisElement1))
oval(x1-5, y1-5, 10, 10)
numberOfThisElement2 = code.index("U")
x2 = radius * cos(radians(360/numberAllElements*numberOfThisElement2))
y2 = radius * sin(radians(360/numberAllElements*numberOfThisElement2))
oval(x2-5, y2-5, 10, 10)
line ((x1 , y1), (x2 , y2))
numberOfThisElement3 = code.index("U")
x1 = radius * cos(radians(360/numberAllElements*numberOfThisElement3))
y1 = radius * sin(radians(360/numberAllElements*numberOfThisElement3))
numberOfThisElement4 = code.index("S")
x1 = radius * cos(radians(360/numberAllElements*numberOfThisElement4))
y1 = radius * sin(radians(360/numberAllElements*numberOfThisElement4))
oval(x1-5, y1-5, 10, 10)
line ((x1 , y1), (x2 , y2))
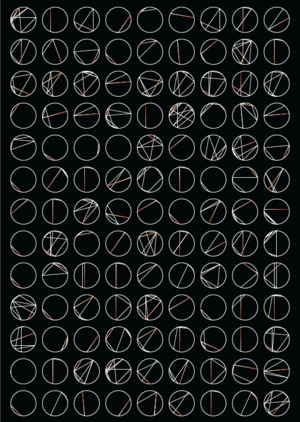
Final outcome
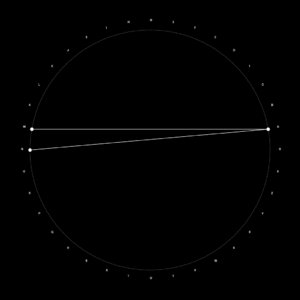
After the experimental phase I concluded that only words are possible to encode, since the whole would become too complex and impossible to decode. In this manner the decrypting will be possible.
Python3 running in DrawBot (MacOSX dependency)
import string
from math import cos, sin, radians, degrees
#drawing the line between the letters
def drawLine(letter1, letter2):
numberAllElements = len(code)
numberOfThisElement1 = code.index(letter1)
x1 = radius * cos(radians(360/numberAllElements*numberOfThisElement1))
y1 = radius * sin(radians(360/numberAllElements*numberOfThisElement1))
fill(1)
stroke(1)
strokeWidth(1.2)
oval(x1-5, y1-5, 10, 10)
numberOfThisElement2 = code.index(letter2)
x2 = radius * cos(radians(360/numberAllElements*numberOfThisElement2))
y2 = radius * sin(radians(360/numberAllElements*numberOfThisElement2))
fill(1)
stroke(1)
strokeWidth(1.2)
line ((x1 , y1), (x2 , y2))
oval(x2-5, y2-5, 10, 10)
#writing a function to show the alphabet around the circle
def show_the_alphabeth(code):
numberAllElements = len(code)
for i,letter in enumerate(code):
x1 = (radius+30) * (cos(radians(360/numberAllElements * i)))
y1 = (radius+30) * (sin(radians(360/numberAllElements * i)))
font("Graebenbach", 30)
fill(1)
stroke(1)
text(letter,x1,y1)
#calling the function for drawing the line and fill in the letters
def drawString(string):
for i, letter in enumerate(string):
if i < len(string)-1:
drawLine(string[i], string[i+1])
#def each_word_color(text):
#for i, letter in enumerate(text):
#if i == text.split(" ")
#fill(1, 0, 0, 0)
#oval(x-5, y-5, 10, 10)
#–––––––––––––––––––––––––––––––––––––––––––––––––––#
#import the text
f = open("output2.txt", 'r+', encoding="utf-8")
content = f.read()
#content = text.read()
s = content.upper()
#print(s)
#removing the punctuation
x = s
x = [''.join(c for c in s if c not in string.punctuation + '\n' + '—' + '' + '”' + '’' + '\t') for s in x]
x = [s for s in x if s]
#print(x)
x = [s.replace("É", "E") for s in x]
#defining the size of the CANVAS
fill(0)
CANVAS = 1000
#defining the radius of the circle
radius = 400
#defining the Elements
code=["0","A","B","C","1","D","E","F","2","G","H","I","3","J","K","L","4","M","N","O","5","P","Q","R","6","S","T","U","7","V","W","X","8","Y","Z","9"]
#defining the colour of the canvas
fill(0, 0, 0)
rect(0, 0, CANVAS, CANVAS)
#moving everything in the middle of the canvas
translate(CANVAS/2, CANVAS/2)
#defining the colour, stroke, oval of the oval (x y w h)
fill(0)
#stroke(0.5)
strokeWidth(0.5)
oval(-radius, -radius, radius*2, radius*2)
#call the function to show the alphabeth
show_the_alphabeth(code)
#call the functions
text = ''.join(x)
text = text.split(" ")
print("Drawing Words with Lines:")
print(text)
for word in text:
drawString(word)
#for each_word_color in text:
#oval
#saving the file
#saveImage("testcircletext2.pdf")