User:Lucia Dossin/Graduation Project Proposal
Draft #5
Research
In the context of human-computer interaction, what does it mean to say 'the best interface is no interface'? What are the motivations and consequences of such a statement in regards to the visibility of technology?
Project
The research will arm me not only with arguments but it will also point the best approach/form the project should embrace. The final form of the project cannot be defined at this point, thus, but the following mockups indicate possible formats.
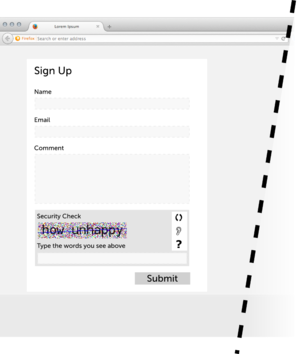
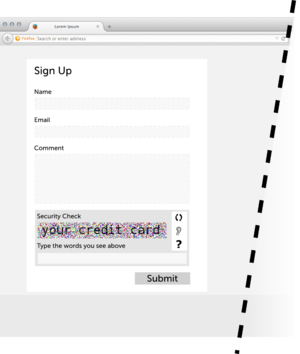
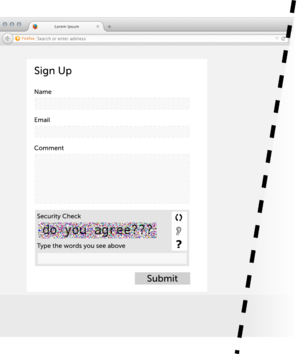
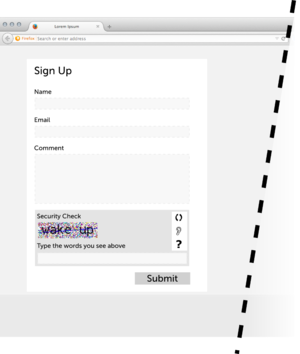
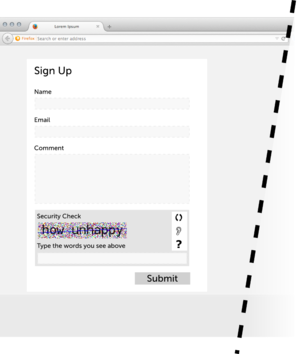
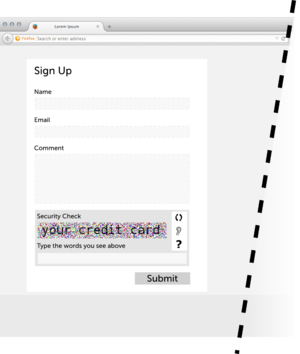
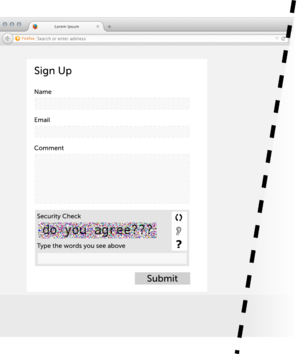
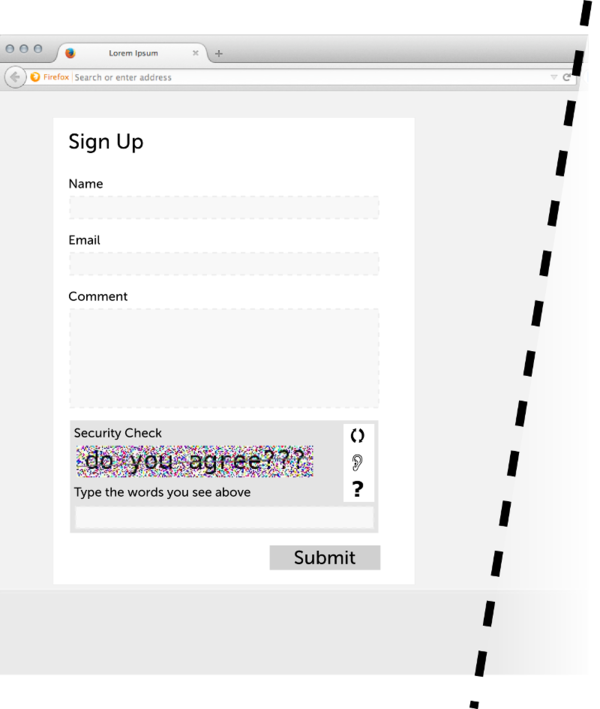
1. wakeuptcha
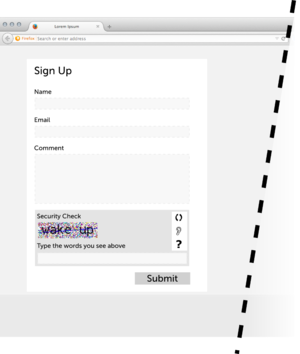
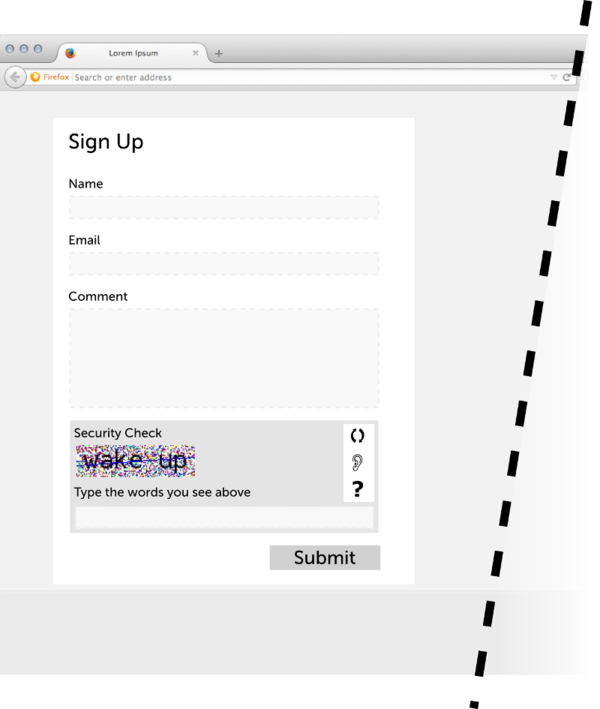
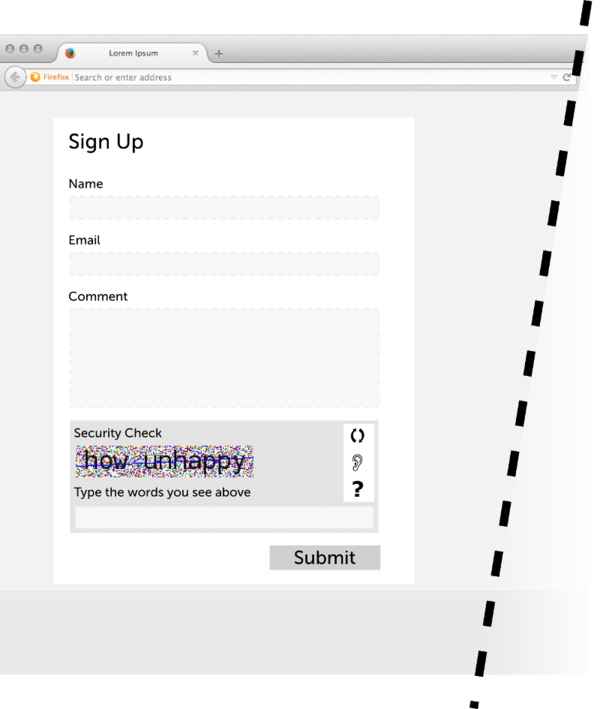
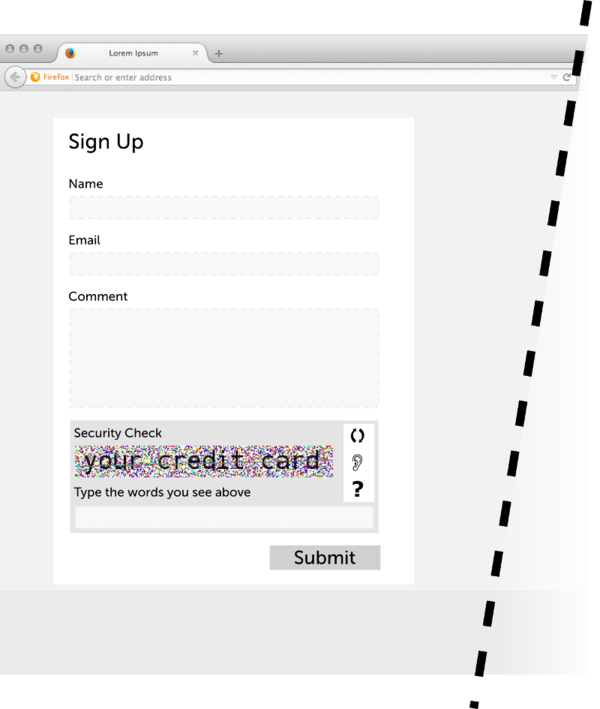
A captcha widget that aims to call the user’s attention by presenting a combination of meaningful words, instead of random distorted letters.




A variation would be to present some background information regarding a selection of topics and then ask a question. Example below:

2. one way

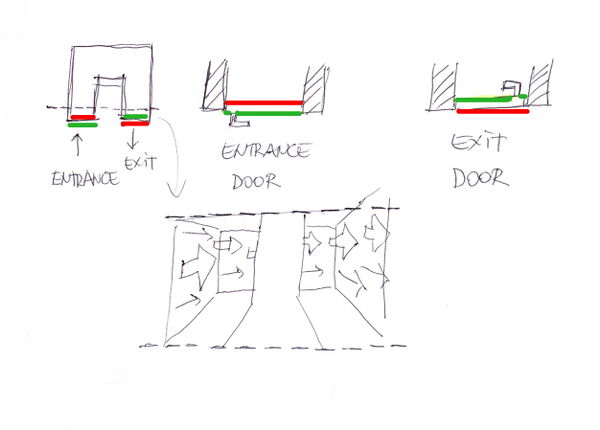
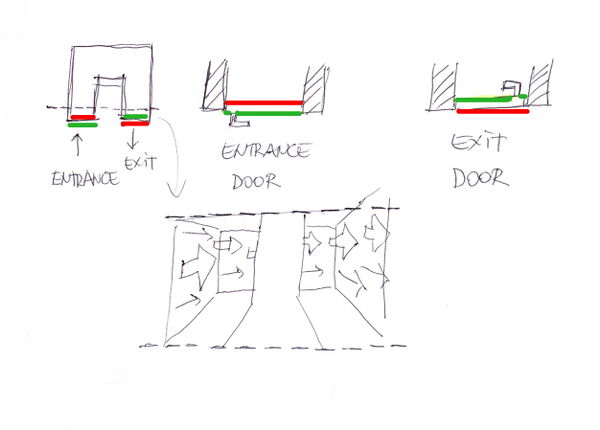
A physical + sensor monitored installation space where details in design (both physical and in the program connected to the sensors) will determine the way users will experience it. The installation would be 'simple': for example, the goal could be to design a small space/system where the entrance door can only be used to get in, and the exit door only to get out.
That could be done by:
- not providing the door handles in the inside of the entrance door/outside of the exit door.
- not allowing the entrance door to be opened (by someone outside, of course) while there is someone still inside (by checking if the exit door has been opened, for example).
3. iFood
Product + advertising video trailer
iFood, a microwave oven smart cooking device. You don’t have to bother reading recipes, buying vegetables at the supermarket or spending time preparing your own food. iFood allows you to spend time on things that really matter in your life.
iFood works in combination with iSoup, a carefuly designed line of delicious soups.
How it works: position the iSoup cover in front of the iEye to be scanned. That will open iFood’s door. The cover contains all information that iFood needs to prepare your meal and that information is sent when you scan the cover.
Disclaimer: iFood requires that you use iSoup.
Because there is 'no interface' (better said, there are no control buttons), all the cooking settings will be defined by the information scanned form the cover. Even to open the door you need the iSoup packaging. And even if you keep an old packaging just to open the door, you still won't be able to use as a normal microwave, as the program is set through the packaging scan.
Given the fact that this kind of advertising only promotes the positive aspects of the product, I would need to find a way to inform the downsides of using such a device. The fact that it would only work with iSoup and that it would not work with fresh ingredients nor with 'samSoup' has to be reinforced somehow. One possible format for this counter-information could be through the use of subtitles in the advertising video. The audio would present the positive features of the device, as usual and the subtitles would be in charge of informing the downsides described above.
4. Free Association Index - voice interface
I am also interested in developing further this project that I started working on last year. It consists of a subjective index of interrelated words. Besides improving the existing index, it can be interesting/relevant to investigate the effect of a voice interface in the project's use, content and intelligibility, in comparison to the original interface.
The project in its original version can be found here:
http://headroom.pzwart.wdka.hro.nl/~ldossin/free-association-index/
There is a mockup here:
http://headroom.pzwart.wdka.hro.nl/~ldossin/fai-voice (An updated version of Chrome and a microphone are needed.)
In case the mockup above cannot be used, the video below can illustrate the idea.
File:Fai-mockup.ogv
File:Fai-mockup.webm
5. User Interviews
Another possible format would be realizing tests and/or interviews with users on the topic 'interface'. The outcome in this case could be a short documentary.
Context
“One of the horrible words we use is users. I am on a crusade to get rid of the word ‘users’. I would prefer to call them ‘people.’”
Don Norman, 2008 – UXWeek [1]
“The best interface is no interface.”
Golden Krishna, 2013 – SXSW [2]
In the last decade, the vocabulary that addresses human-computer interaction has been changing, specially among designers. As the quotes above state, 'users' should give place to 'people' and 'interface' should better just simply disappear. In a similar fashion, a computer is now refered to as a device. There is, in the new terminology trend, a clear intention to consolidate the idea of invisible technology.
This iPad trailer puts that idea into words (and image and sound), right in the first 30 seconds: 'We believe technology is at its very best when it's invisible. When you're conscious only of what you're doing, not the device you're doing it with. And iPad is the perfect expression of that idea. It's just this magical pane of glass that can become anything you want it to be.'
The change in the vocabulary reflects not so much the verification of a fact (users are people, in this case) as it reflects a design choice (we want users to be defined as people). As in any design choice, there are reasons underneath it. The alleged reasons for adopting this new vocabulary are at first sight humanistic: user is seen as a degrading term because it reduces the ambiguous and complex event of being human. Designers should be designing for people, not for users.
The shift from interface requires a bit more of context. Common sense tends to consider interface literally as the graphic component (icons, layout, text) of the interaction between human and computer. But an interface is actually the point of contact between human and computer, not the format in which this contact is made. There are command line interfaces, text-based interfaces, graphical interfaces, voice interfaces and so on.
That said, it is a puzzle to understand the meaning of a statement like 'the best interface is no interface'.(http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html) As we have just seen, an interface is a point of contact between two elements in the interaction. So, no interface would mean no interaction.
Golden Krishna showcases an example where a graphical interface of an app requires the user to go through 13 steps before having the task done. He then compares the same task being accomplished through the use of a sensor and a smart device, easily done in one step, without requiring any action from the user except to be physically inside the range of the sensor field while carrying the smart device. I do not defend the idea that a graphical interface can provide the solution to every problem. But nor do I agree that the best interface is no interface. In the case of the ex-user and the no-interface, it is clear that the computer - or rather technology - is becoming more and more invisible. There is an emphasis on this invisibility, it seems to be an ideal to pursue.
This invisibility is being sold to us as the way to optimize our time, to allow us to be more productive and more creative. While I am not at all defending that we should use computers that don't work, I do believe that being confronted with problems to solve does help a user understand better the computer s/he uses not only in a technological level, but also understand the material, social, legal conditions under which technology operates. In a world where there are more and more computers around us, controlling everything from our friends' contact information to the water level in countries like the Netherlands, ignoring technology and considering it to be something that keeps staying in our way sounds a weird and out-of-place mantra to sing.
I believe the motivations for the shift in terminology derive from a market strategy (a result of large scale penetration of personal computers, smartphones and alike into the market, as a way of making computers easier for consumers to use) rather than from a legitimate concern regarding the depth of the human experience and life quality standards. Actually, it's very well possible that the depth of the experience is becoming more and more flat instead. But that is perhaps beyond the scope of this proposal.
Let's try to see the terminology issue in another context: students are people – and so are teachers. By calling students 'students', instead of people, we are not degrading them as human beings - we are indicating their role in a school, defining their position in the relationship. By erasing this differentiation, the possibility of addressing the relationship is erased too. Erasing the possibility to address a relationship does not – by any means - make this relationship better. In reality, it removes any possibility to transform it whenever needed. 'By removing our knowledge of the glue that holds the systems that make up the infrastructure together, it becomes much more difficult, if not impossible, to begin to understand how we are constructed as subjects, what types of systems are brought into place (legal, technical, social, etc.) and where the possibilities for transformation exist.' (Matt Ratto, 2007 - Ethics of Seamless infrastructures http://www.i-r-i-e.net/inhalt/008/008_4.pdf)
This question is too important to be left for designers, cognitive psychology specialists, marketing gurus, software developers and giant tech companies to decide. Nor should the user's agreement be equivalent to a click on a button without actual knowledge over what this is all about. This topic needs more visibility, clear definitions and debate.
Previous Works
Last year I have been working on projects which aim to put user passiveness, unawareness and consumerism in the spotlight, by sometimes unveiling the structure running behind the surface, other times by disguising the critique into something digestible and fun to play with.
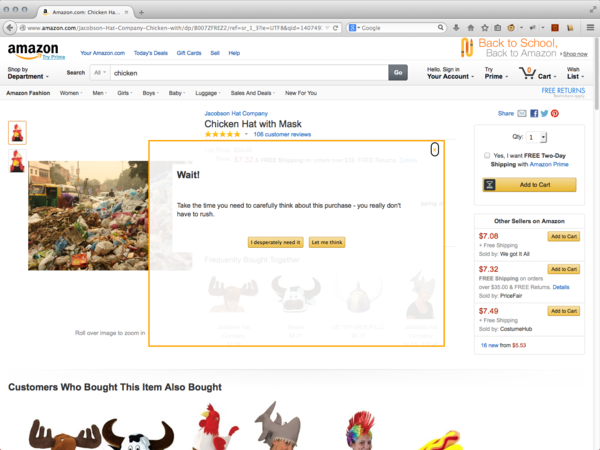
Let Me Think Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with. Just clicking on things and buying without reflecting on what we're doing. It has to be downloaded and installed, which means it requires that the user performs some action to make it happen.
This project is an attempt to reflect on the interface's impact on user behaviour, by changing the carefully designed page functionality.
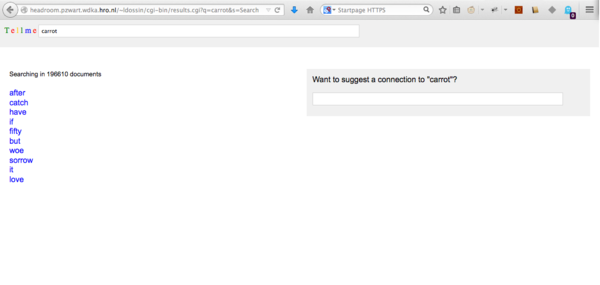
Free Association Index The Free Association Index. The index in this case is a set of subjective relationships among words, accessible through a Google-like interface. By using a well-known interface, on one hand the project is easy to grasp – in terms of the expected user interaction – and on the other hand it proposes a different context for using the content. By doing that, the project's intention is to rise questions about how the content was gathered and about the legitimacy of the results.
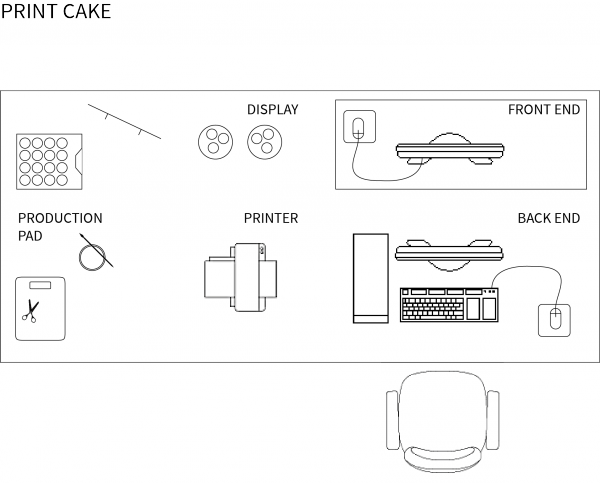
Print Cake Print Cake is an on-demand print shop installation/performance where visitors can buy cupcakes decorated with a snippet of William Morris' News from Nowhere printed on edible paper and edible ink. There are two kinds of cupcakes: the standard and the customized. The former costs less than the latter. In the customized version, customers choose a color and a word, through a simple and easy to use graphical interface (a three-step process). The word generates a snippet of text (taken from News from Nowhere). This text is placed onto a designed template and in combination with the chosen color is printed on edible paper and placed on top of the cupcake. In the standard version no choices are possible – they all have the same color and just a few variations on the text snippets.
In this project, part of the creative process was apparently transferred to the user. But in fact, the whole project structure was designed in a way that would allow users to only choose from a quite limited range of choices and by following a very specific and short sequence of steps. This structure was grounded on very concrete issues, such as how to make the project possible/viable while interesting/entertaining to the users and conveying common meaning with the rest of exhibition.
Work Survey
The selected works vary imensely in format but they all share a wish to make invisible structures visible somehow.
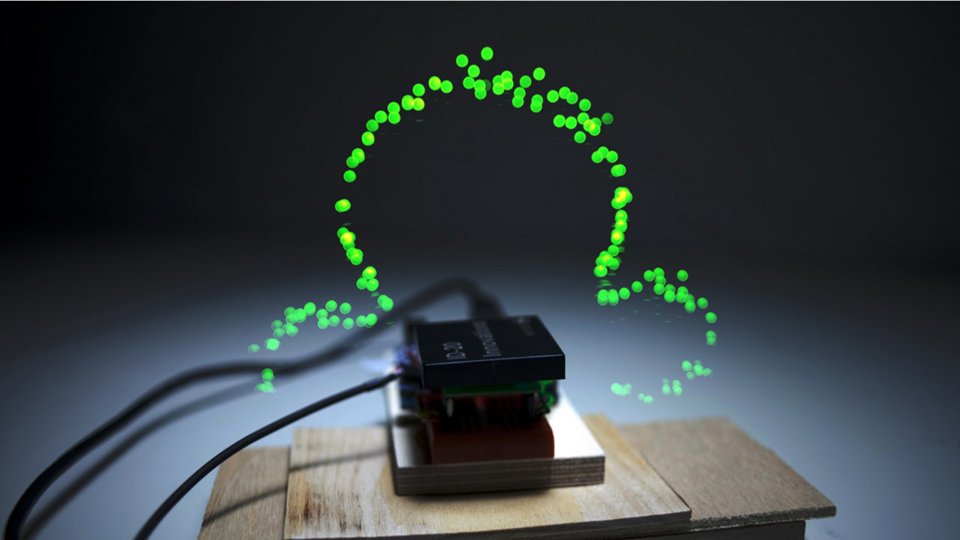
Immaterials: Light painting WiFi
Timo Arnall
WiFi signal strength on the streets made visible through a moving led 'ruler', registered in long exposure photos.
Why it relates: visibility of infrastructure.
http://vimeo.com/20412632

Immaterials: the ghost in the field
Timo Arnall, Jack Schulze & Einar Sneve Martinussen
'A photographic mapping of the readable volume of a radio field from an RFID reader'.([3])
Why it relates: materiality of an invisible field.
http://vimeo.com/7022707

BumpList, an Email community for the Determined!
Jonah Brucker-Cohen
A mailing list where only 6 members are allowed. Every new subscriber bumps one member from the list. In order to keep participating in the list, interested ones have to continuously subscribe to it.
Why it relates: opposes to the idea of infinite, brings the idea of choice to the discussion (why limit the number, why 6?)
http://www.coin-operated.com/2010/05/13/bumplist-an-email-community-for-the-determined-2003/

Superglue
Danja Vasiliev, Joscha Jaeger, Michael Zeder
A toolkit (browser plugin plus personal server) that aims to make it possible for users to make their website easily and host the websites at home
Why it relates: interesting attempt to give the user some independence without necessarily demanding too much technical knowledge, brings the subject of making and hosting websites to discussion.
http://www.superglue.it

Revealing Errors – Website
Benjamin Mako Hill
A website that displays manifestations of computer errors and human errors resulting from ignorance towards computers.
Why it relates: refers the subject of technology that is only visible when it does not work and also how important it is to be able to think and understand the structure running underneath (if for nothing else, at least to avoid silly mistakes).
http://revealingerrors.com/

Literature Survey
Arnall T. (2013) No to no UI, http://www.elasticspace.com/2013/03/no-to-no-ui
Bolter J.D. and Gromala D. (2003) Windows and Mirrors, MIT Press
Galloway, A.R. (2012) The Interface Effect, Polity Press
Krishna G. (2012) The best interface is no interface, http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html
Lialina O. (2012) Turing Complete User, http://contemporary-home-computing.org/turing-complete-user/
Mansoux A. (2013) Sandbox Culture [not published yet]
Norretranders T. (1991) The User Illusion, Penguin Books
Odlyzko A. (1999) The visible problem of the invisible computer: a skeptical look at information appliances, AT&T Labs Research
Serres M. (2007) Parasite, Minesota Press
Suchman L.(2007) Human-Machine Reconfigurations, Cambridge University Press
van den Bosch Christensen L. (2014) I, for one, welcome our new Overlords, PZI
Draft #4
Research
In the context of human-computer interaction, what does it mean to say 'the best interface is no interface'? What are the motivations and consequences of such a statement in regards to the visibility of technology?
Project
The final form of the project cannot be defined at this point, but the following mockups indicate possible formats.
1. wakeuptcha
A captcha widget that aims to call the user’s attention by presenting a combination of meaningful words, instead of random distorted letters.




A variation would be to present some background information regarding a selection of topics and then ask a question. Example below:

2. in/out (or the interface... no title yet)

A physical + sensor monitored installation space where details in design (both physical and in the program connected to the sensors) will determine the way users will experience it. The installation would be 'simple': for example, the goal could be to design a small space/system where the entrance door can only be used to get in, and the exit door only to get out.
That could be done by:
- not providing the door handles in the inside of the entrance door/outside of the exit door.
- not allowing the entrance door to be opened (by someone outside, of course) while there is someone still inside (by checking if the exit door has been opened, for example).
3. iFood
Product + advertising video trailer
iFood, a microwave oven smart feeding device. You don’t have to bother reading recipes, buying vegetables at the supermarket or spending time cooking your food. iFood allows you to spend time on things that really matter in your life.
iFood works in combination with iSoup, a carefuly designed line of delicious soups.
How it works: position the iSoup cover in front of the iEye to be scanned. That will open iFood’s door. The cover contains all information that iFood needs to prepare your meal and that information is sent when you scan the cover.
Disclaimer: iFood requires that you use iSoup.
Given the fact that this kind of advertising only promotes the positive aspects of the product, I would need to find a way to inform the downsides of using such a device. The fact that it would only work with iSoup and that it would not work with fresh ingredients nor with 'samSoup' has to be reinforced somehow. Because there is 'no interface', all the cooking settings will be defined by the information scanned form the cover. Even to open the door you need the iSoup packaging. And even if you keep an old packaging just to open the door, you still won't be able to use as a normal microwave, as the program is set through the packaging scan.
4. Free Association Index - voice operated
I am interested also in developing further this project I started working on last year. Besides implementing new indexes, I would like to build a voice interface to it.
File:Fai-mockup.ogv
http://headroom.pzwart.wdka.hro.nl/~ldossin/free-association-index/
http://headroom.pzwart.wdka.hro.nl/~ldossin/audio/tests/index-mic.html (Please be sure to be using an updated version of Chrome or Firefox)
http://headroom.pzwart.wdka.hro.nl/~ldossin/audio/tests/index-mp3.php?f=9
Context
“One of the horrible words we use is users. I am on a crusade to get rid of the word ‘users’. I would prefer to call them ‘people.’”
Don Norman, 2008 – UXWeek [4]
“The best interface is no interface.”
Golden Krishna, 2013 – SXSW [5]
In the last decade, the vocabulary that addresses human-computer interaction has been changing, specially among designers. The terms 'user' and 'interface' are being replaced. The change in the vocabulary reflects not so much the verification of a fact (users are people, in this case) as it reflects a design choice (we want users to be defined as people). As in any design choice, there are reasons underneath it.
The alleged reasons for adopting the new vocabulary are at first sight humanistic: 'user' is seen as a degrading term because it reduces the ambiguous and complex event of being human. Designers design for 'people', not for users. I do not necessarily disagree with the content of this argument, but I will comment on that later.
The shift from interface requires a bit more of context. Common sense tends to consider interface literally as the graphic component (icons, layout, text) of the interaction between human and computer. But an interface is actually the point of contact between human and computer, not the format in which this contact is made. There are command line interfaces, text-based interfaces, graphical interfaces and so on.
That said, it is a puzzle to understand the meaning of a statement like 'the best interface is no interface'.(http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html) As we have just seen, an interface is a point of contact between two elements in the interaction. So, 'no interface' would mean 'no interaction'. Once again, I do not totally disagree with the arguments presented in the article. I do not believe that a graphical interface is the solution to every problem. But that is just not reason for me to say that the best interface is no interface.
In both cases, the ex-user and the no-interface, it is clear that the computer is becoming more and more invisible. There is an emphasis on this invisibility, it is an ideal to pursue.
This iPad trailer puts that idea into words (and image and sound), right in the first 30 seconds: 'We believe technology is at its very best when it's invisible. When you're conscious only of what you're doing, not the device you're doing it with. And iPad is the perfect expression of that idea. It's just this magical pane of glass that can become anything you want it to be.'
In this setting, the device (no longer a computer) is there but it's not supposed to be noticed. There is, in the new terminology trend, a clear intention to consolidate the idea of invisible technology.
While I am not defending that we should use computers that don't work, I do believe that being confronted with problems to solve does help a user understand better the computer s/he uses not only in a technological level, but also understand the material, social, legal conditions under which technology operates.
I believe the motivations for the shift in terminology derive from a market strategy (a result of large scale penetration of computers into the market, as a way of making computers easier for consumers to use) rather than from a legitimate concern regarding the depth of the human experience and life quality standards. (Actually, it's very well possible that the depth of the experience is becoming more and more flat instead. But that is beyond the scope of this proposal.)
Let's try to see the terminology issue in another context: students are people – and so are teachers. By calling students 'students', instead of people, we are not degrading them as human beings - we are indicating their role in a school, defining their position in the relationship. By erasing this differentiation, the possibility of addressing the relationship is unreachable.
Erasing the possibility to address a relationship does not make this relationship better. It removes any possibility to transform it whenever needed. 'By removing our knowledge of the glue that holds the systems that make up the infrastructure together, it becomes much more difficult, if not impossible, to begin to understand how we are constructed as subjects, what types of systems are brought into place (legal, technical, social, etc.) and where the possibilities for transformation exist.' (Matt Ratto, 2007 - Ethics of Seamless infrastructures http://www.i-r-i-e.net/inhalt/008/008_4.pdf)
In the context of human-computer interaction, I am not questioning the need for a better definition of the terms. I am questioning the terms chosen as 'better'. I believe this is too important to be left to designers, cognitive specialists, marketing gurus, software developers and giant tech companies to decide. Nor should the user's agreement be equivalent to a click on a button without actual knowledge over what this is all about. This issue needs more visibility, clear definitions and debate.
Previous Works
Last year I have been working on projects which aim to put user passiveness, unawareness and consumerism in the spotlight, by sometimes unveiling the structure running behind the surface, other times by disguising the critique into something digestible and fun to play with.
Let Me Think Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with. Just clicking on things and buying without reflecting on what we're doing. It has to be downloaded and installed, which means it requires that the user performs some action to make it happen.
Free Association Index The Free Association Index. The index in this case is a set of subjective relationships among words, accessible through a Google-like interface. By using a well-known interface in a different context of use, I intend to rise questions about how the content was gathered and about the legitimacy of the results.
Print Cake Print Cake is an on-demand print shop installation/performance where visitors can buy cupcakes decorated with a snippet of William Morris' News from Nowhere printed on edible paper and edible ink. There are two kinds of cupcakes: the standard and the customized. The former costs less than the latter. In the customized version, customers choose a color and a word, through a simple interface (a one-page website running on full screen browser without navigation bars). The word generates a snippet of text (taken from News from Nowhere). This text is placed onto a designed template and in combination with the chosen color is printed on edible paper and placed on top of the cupcake. In the standard version no choices are possible – they all have the same color and just a few variations on the text snippets.
Work Survey
Immaterials: Light painting WiFi
Timo Arnall
WiFi signal strength on the streets made visible through a moving led 'ruler', registered in long exposure photos.
Why it relates: visibility of infrastructure.
http://vimeo.com/20412632

Immaterials: the ghost in the field
Timo Arnall, Jack Schulze & Einar Sneve Martinussen
'A photographic mapping of the readable volume of a radio field from an RFID reader'.([6])
Why it relates: materiality of an invisible field.
http://vimeo.com/7022707

BumpList, an Email community for the Determined!
Jonah Brucker-Cohen
A mailing list where only 6 members are allowed. Every new subscriber bumps one member from the list. In order to keep participating in the list, interested ones have to continuously subscribe to it.
Why it relates: opposes to the idea of infinite, brings the idea of choice to the discussion (why limit the number, why 6?)
http://www.coin-operated.com/2010/05/13/bumplist-an-email-community-for-the-determined-2003/

Superglue
Danja Vasiliev, Joscha Jaeger, Michael Zeder
A toolkit (browser plugin plus personal server) that aims to make it possible for users to make their website easily and host the websites at home
Why it relates: interesting attempt to give the user some independence without necessarily demanding too much technical knowledge, brings the subject of making and hosting websites to discussion.
http://www.superglue.it

Revealing Errors – Website
Benjamin Mako Hill
A website that displays manifestations of computer errors and human errors resulting from ignorance towards computers.
Why it relates: refers the subject of technology that is only visible when it does not work and also how important it is to be able to think and understand the structure running underneath (if for nothing else, at least to avoid silly mistakes).
http://revealingerrors.com/

Literature Survey
The Interface Effect, Alexander R. Galloway, Polity Press, 2012
The User Illusion, Tor Norretranders, Penguin Books, 1991
Parasite, Michel Serres, Minetota Press, 2007
Windows and Mirrors, Jay David Bolter and Diane Gromala, MIT Press, 2003
Sandbox Culture, Aymeric Mansoux, [yet unpublished] 2013
Human-Machine Reconfigurations, Lucy Suchman, Cambridge University Press, 2007
I, for one, welcome our new Overlords, Lasse van den Bosch Christensen, PZI, 2014
The visible problem of the invisible computer: a skeptical look at information appliances, Andrew Odlyzko, AT&T Labs Research, 1999
Turing Complete User, http://contemporary-home-computing.org/turing-complete-user/, Olia Lialina, 2012
No to no UI, Timo Arnall, http://www.elasticspace.com/2013/03/no-to-no-ui, 2013
The best interface is no interface, Golden Krishna, http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html, 2012
////////////////////////////////////////////////////////////////////////////////////////////////
Draft #3
Research
In the context of human-computer interaction, what does it mean to say 'the best interface is no interface'? What are the motivations and consequences of such a statement in regards to the visibility of technology?
Project
The final form of the project cannot be defined at this point, but the following mockups indicate possible formats.
1. wakeuptcha
A captcha widget that aims to call the user’s atention by presenting a combination of meaningful words, instead of random distorted letters.




A variation would be to present some backgroud information regarding a selection of topics and then ask a question. Example below:

2. system/zoom out
An installation where the user is allowed/requested to create a 1 minute audio visual piece. The material for creating this piece comes from another video, zoomed in. The user is allowed gestures which will move the viewport and then create the visual. The audio will be chosen by the system, according to keywords/templates. This activity is registered by a camera positioned in a way as to show the structure. The user will be able to see the recording and the actual audio visual piece before s/he leaves the space.
Another relevant detail: the entrance door can only be used to get in. The exit door, only to get out.
[SKETCH]
3. iFood
Product + advertising video trailer
iFood, a microwave oven smart feeding device. You don’t have to bother reading recipes, buying vegetables at the supermarket or spending time cooking your food. iFood allows you to spend time on things that really matter in your life.
iFood works in combination with iSoup, a carefuly designed line of delicious soups.
How it works: position the iSoup cover in front of the iEye to be scanned. That will open iFood’s door. The cover contains all information that iFood needs to prepare your meal and that information is sent when you scan the cover. This is the only possible way of using iFood. It does not work with fresh vegetables ans your own recepts. The functioning is activated by the code in the iSoup cover.
4. Free Association Index - voice operated I am interested also in developing further this project I started working on last year. Besides implementing new indexes, I would like to build a voice interface to it.
Context
“One of the horrible words we use is users. I am on a crusade to get rid of the word ‘users’. I would prefer to call them ‘people.’”
Don Norman, 2008 – UXWeek [7]
“The best interface is no interface.”
Golden Krishna, 2013 – SXSW [8]
In the last decade, the vocabulary that addresses human-computer interaction has been changing, specially among designers. The terms 'user' and 'interface' are being replaced. The change in the vocabulary reflects not so much the verification of a fact (users are people, in this case) as it reflects a design choice (we want users to be defined as people). As in any design choice, there are reasons underneath it.
The alleged reasons for adopting the new vocabulary are at first sight humanistic: 'user' is seen as a degrading term because it reduces the ambiguous and complex event of being human. Designers design for 'people', not for users. I do not necessarily disagree with the content of this argument, but I will comment on that later.
The shift from interface requires a bit more of context. Common sense tends to consider interface literally as the graphic component (icons, layout, text) of the interaction between human and computer. But an interface is actually the point of contact between human and computer, not the format in which this contact is made. There are command line interfaces, text-based interfaces, graphical interfaces and so on.
That said, it is a puzzle to understand the meaning of a statement like 'the best interface is no interface'.(http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html) As we have just seen, an interface is a point of contact between two elements in the interaction. So, 'no interface' would mean 'no interaction'. Once again, I do not totally disagree with the arguments presented in the article. I do not believe that a graphical interface is the solution to every problem. But that is just not reason for me to say that the best interface is no interface.
In both cases, the ex-user and the no-interface, it is clear that the computer is becoming more and more invisible. There is an emphasis on this invisibility, it is an ideal to pursue.
This iPad trailer puts that idea into words (and image and sound), right in the first 30 seconds: 'We believe technology is at its very best when it's invisible. When you're conscious only of what you're doing, not the device you're doing it with. And iPad is the perfect expression of that idea. It's just this magical pane of glass that can become anything you want it to be.'
In this setting, the device (no longer a computer) is there but it's not supposed to be noticed. There is, in the new terminology trend, a clear intention to consolidate the idea of invisible technology.
While I am not defending that we should use computers that don't work, I do believe that being confronted with problems to solve does help a user understand better the computer s/he uses not only in a technological level, but also understand the material, social, legal conditions under which technology operates.
I believe the motivations for the shift in terminology derive from a market strategy (a result of large scale penetration of computers into the market, as a way of making computers easier for consumers to use) rather than from a legitimate concern regarding the depth of the human experience and life quality standards. (Actually, it's very well possible that the depth of the experience is becoming more and more flat instead. But that is beyond the scope of this proposal.)
Let's try to see the terminology issue in another context: students are people – and so are teachers. By calling students 'students', instead of people, we are not degrading them as human beings - we are indicating their role in a school, defining their position in the relationship. By erasing this differentiation, the possibility of addressing the relationship is unreachable.
Erasing the possibility to address a relationship does not make this relationship better. It removes any possibility to transform it whenever needed. 'By removing our knowledge of the glue that holds the systems that make up the infrastructure together, it becomes much more difficult, if not impossible, to begin to understand how we are constructed as subjects, what types of systems are brought into place (legal, technical, social, etc.) and where the possibilities for transformation exist.' (Matt Ratto, 2007 - Ethics of Seamless infrastructures http://www.i-r-i-e.net/inhalt/008/008_4.pdf)
In the context of human-computer interaction, I am not questioning the need for a better definition of the terms. I am questioning the terms chosen as 'better'. I believe this is too important to be left to designers, cognitive specialists, marketing gurus, software developers and giant tech companies to decide. Nor should the user's agreement be equivalent to a click on a button without actual knowledge over what this is all about. This issue needs more visibility, clear definitions and debate.
Previous Works
Last year I have been working on projects which aim to put user passiveness, unawareness and consumerism in the spotlight, by sometimes unveiling the structure running behind the surface, other times by disguising the critique into something digestible and fun to play with.
Let Me Think Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with. Just clicking on things and buying without reflecting on what we're doing. It has to be downloaded and installed, which means it requires that the user performs some action to make it happen.
Free Association Index The Free Association Index. The index in this case is a set of subjective relationships among words, accessible through a Google-like interface. By using a well-known interface in a different context of use, I intend to rise questions about how the content was gathered and about the legitimacy of the results.
Print Cake Print Cake is an on-demand print shop installation/performance where visitors can buy cupcakes decorated with a snippet of William Morris' News from Nowhere printed on edible paper and edible ink. There are two kinds of cupcakes: the standard and the customized. The former costs less than the latter. In the customized version, customers choose a color and a word, through a simple interface (a one-page website running on full screen browser without navigation bars). The word generates a snippet of text (taken from News from Nowhere). This text is placed onto a designed template and in combination with the chosen color is printed on edible paper and placed on top of the cupcake. In the standard version no choices are possible – they all have the same color and just a few variations on the text snippets.
Work Survey
Immaterials: Light painting WiFi
Timo Arnall
WiFi signal strength on the streets made visible through a moving led 'ruler', registered in long exposure photos.
Why it relates: visibility of infrastructure.
http://vimeo.com/20412632

Immaterials: the ghost in the field
Timo Arnall, Jack Schulze & Einar Sneve Martinussen
'A photographic mapping of the readable volume of a radio field from an RFID reader'.([9])
Why it relates: materiality of an invisible field.
http://vimeo.com/7022707

BumpList, an Email community for the Determined!
Jonah Brucker-Cohen
A mailing list where only 6 members are allowed. Every new subscriber bumps one member from the list. In order to keep participating in the list, interested ones have to continuously subscribe to it.
Why it relates: opposes to the idea of infinite, brings the idea of choice to the discussion (why limit the number, why 6?)
http://www.coin-operated.com/2010/05/13/bumplist-an-email-community-for-the-determined-2003/

Superglue
Danja Vasiliev, Joscha Jaeger, Michael Zeder
A toolkit (browser plugin plus personal server) that aims to make it possible for users to make their website easily and host the websites at home
Why it relates: interesting attempt to give the user some independence without necessarily demanding too much technical knowledge, brings the subject of making and hosting websites to discussion.
http://www.superglue.it

Revealing Errors – Website
Benjamin Mako Hill
A website that displays manifestations of computer errors and human errors resulting from ignorance towards computers.
Why it relates: refers the subject of technology that is only visible when it does not work and also how important it is to be able to think and understand the structure running underneath (if for nothing else, at least to avoid silly mistakes).
http://revealingerrors.com/

Literature Survey
The Interface Effect, Alexander R. Galloway, Polity Press, 2012
The User Illusion, Tor Norretranders, Penguin Books, 1991
Parasite, Michel Serres, Minetota Press, 2007
Windows and Mirrors, Jay David Bolter and Diane Gromala, MIT Press, 2003
Sandbox Culture, Aymeric Mansoux, [yet unpublished] 2013
Human-Machine Reconfigurations, Lucy Suchman, Cambridge University Press, 2007
I, for one, welcome our new Overlords, Lasse van den Bosch Christensen, PZI, 2014
The visible problem of the invisible computer: a skeptical look at information appliances, Andrew Odlyzko, AT&T Labs Research, 1999
Turing Complete User, http://contemporary-home-computing.org/turing-complete-user/, Olia Lialina, 2012
No to no UI, Timo Arnall, http://www.elasticspace.com/2013/03/no-to-no-ui, 2013
The best interface is no interface, Golden Krishna, http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html, 2012
////////////////////////////////////////////////////////////////////////////////////////////////
Draft #2
Introduction
“One of the horrible words we use is users. I am on a crusade to get rid of the word ‘users’. I would prefer to call them ‘people.’”
Don Norman, 2008 – UXWeek [10]
“The best interface is no interface.”
Golden Krishna, 2013 – SXSW [11]
In the last decade, the vocabulary that addresses human-computer interaction has been changing, specially among designers. The terms 'user' and 'interface' are being replaced. The change in the vocabulary reflects not so much the verification of a fact (users are people, in this case) as it reflects a design choice (we want users to be defined as people). As in any design choice, there are reasons underneath it.
The alleged reasons for adopting the new vocabulary are at first sight humanistic: 'user' is seen as a degrading term because it reduces the ambiguous and complex event of being human. Designers design for 'people', not for users. I do not necessarily disagree with the content of this argument, but I will comment on that later.
The shift from interface requires a bit more of context. Common sense tends to consider interface literally as the graphic component (icons, layout, text) of the interaction between human and computer. But an interface is actually the point of contact between human and computer, not the format in which this contact is made. There are command line interfaces, text-based interfaces, graphical interfaces and so on.
That said, it is a puzzle to understand the meaning of a statement like 'the best interface is no interface'.(http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html) As we have just seen, an interface is a point of contact between two elements in the interaction. So, 'no interface' would mean 'no interaction'. Once again, I do not totally disagree with the arguments presented in the article. I do not believe that a graphical interface is the solution to every problem. But that is just not reason for me to say that the best interface is no interface.
In both cases, the ex-user and the no-interface, it is clear that the computer is becoming more and more invisible. There is an emphasis on this invisibility, it is an ideal to pursue.
This iPad trailer puts that idea into words (and image and sound), right in the first 30 seconds: 'We believe technology is at its very best when it's invisible. When you're conscious only of what you're doing, not the device you're doing it with. And iPad is the perfect expression of that idea. It's just this magical pane of glass that can become anything you want it to be.'
In this setting, the device (no longer a computer) is there but it's not supposed to be noticed. There is, in the new terminology trend, a clear intention to consolidate the idea of invisible technology.
While I am not defending that we should use computers that don't work, I do believe that being confronted with problems to solve does help a user understand better the computer s/he uses not only in a technological level, but also understand the material, social, legal conditions under which technology operates.
I believe the motivations for the shift in terminology derive from a market strategy (a result of large scale penetration of computers into the market, as a way of making computers easier for consumers to use) rather than from a legitimate concern regarding the depth of the human experience and life quality standards. (Actually, it's very well possible that the depth of the experience is becoming more and more flat instead. But that is beyond the scope of this proposal.)
Let's try to see the terminology issue in another context: students are people – and so are teachers. By calling students 'students', instead of people, we are not degrading them as human beings - we are indicating their role in a school, defining their position in the relationship. By erasing this differentiation, the possibility of addressing the relationship is unreachable.
Erasing the possibility to address a relationship does not make this relationship better. It removes any possibility to transform it whenever needed. 'By removing our knowledge of the glue that holds the systems that make up the infrastructure together, it becomes much more difficult, if not impossible, to begin to understand how we are constructed as subjects, what types of systems are brought into place (legal, technical, social, etc.) and where the possibilities for transformation exist.' (Matt Ratto, 2007 - Ethics of Seamless infrastructures http://www.i-r-i-e.net/inhalt/008/008_4.pdf)
In the context of human-computer interaction, I am not questioning the need for a better definition of the terms. I am questioning the terms chosen as 'better'. I believe this is too important to be left to designers, cognitive specialists, marketing gurus, software developers and giant tech companies to decide. Nor should the user's agreement be equivalent to a click on a button without actual knowledge over what this is all about. This issue needs more visibility, clear definitions and debate.
Research
In the context of the introduction above, what does it mean to say 'the best interface is no interface'? What are the motivations and consequences of such a statement in regards to the visibility of technology?
Previous Works
Last year I have been working on projects which aim to put user passiveness, unawareness and consumerism in the spotlight, by sometimes unveiling the structure running behind the surface, other times by disguising the critique into something digestible and fun to play with.
Let Me Think Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with. Just clicking on things and buying without reflecting on what we're doing. It has to be downloaded and installed, which means it requires that the user performs some action to make it happen.
Free Association Index The Free Association Index. The index in this case is a set of subjective relationships among words, accessible through a Google-like interface. By using a well-known interface in a different context of use, I intend to rise questions about how the content was gathered and about the legitimacy of the results.
Print Cake Print Cake is an on-demand print shop installation/performance where visitors can buy cupcakes decorated with a snippet of William Morris' News from Nowhere printed on edible paper and edible ink. There are two kinds of cupcakes: the standard and the customized. The former costs less than the latter. In the customized version, customers choose a color and a word, through a simple interface (a one-page website running on full screen browser without navigation bars). The word generates a snippet of text (taken from News from Nowhere). This text is placed onto a designed template and in combination with the chosen color is printed on edible paper and placed on top of the cupcake. In the standard version no choices are possible – they all have the same color and just a few variations on the text snippets.
Work Survey
Immaterials: Light painting WiFi
Timo Arnall
WiFi signal strength on the streets made visible through a moving led 'ruler', registered in long exposure photos.
Why it relates: visibility of infrastructure.
http://vimeo.com/20412632

Immaterials: the ghost in the field
Timo Arnall, Jack Schulze & Einar Sneve Martinussen
'A photographic mapping of the readable volume of a radio field from an RFID reader'.([12])
Why it relates: materiality of an invisible field.
http://vimeo.com/7022707

BumpList, an Email community for the Determined!
Jonah Brucker-Cohen
A mailing list where only 6 members are allowed. Every new subscriber bumps one member from the list. In order to keep participating in the list, interested ones have to continuously subscribe to it.
Why it relates: opposes to the idea of infinite, brings the idea of choice to the discussion (why limit the number, why 6?)
http://www.coin-operated.com/2010/05/13/bumplist-an-email-community-for-the-determined-2003/

Superglue
Danja Vasiliev, Joscha Jaeger, Michael Zeder
A toolkit (browser plugin plus personal server) that aims to make it possible for users to make their website easily and host the websites at home
Why it relates: interesting attempt to give the user some independence without necessarily demanding too much technical knowledge, brings the subject of making and hosting websites to discussion.
http://www.superglue.it

Revealing Errors – Website
Benjamin Mako Hill
A website that displays manifestations of computer errors and human errors resulting from ignorance towards computers.
Why it relates: refers the subject of technology that is only visible when it does not work and also how important it is to be able to think and understand the structure running underneath (if for nothing else, at least to avoid silly mistakes).
http://revealingerrors.com/

Literature Survey
The Interface Effect, Alexander R. Galloway, Polity Press, 2012
The User Illusion, Tor Norretranders, Penguin Books, 1991
Parasite, Michel Serres, Minetota Press, 2007
Windows and Mirrors, Jay David Bolter and Diane Gromala, MIT Press, 2003
Sandbox Culture, Aymeric Mansoux, [yet unpublished] 2013
Human-Machine Reconfigurations, Lucy Suchman, Cambridge University Press, 2007
I, for one, welcome our new Overlords, Lasse van den Bosch Christensen, PZI, 2014
The visible problem of the invisible computer: a skeptical look at information appliances, Andrew Odlyzko, AT&T Labs Research, 1999
Turing Complete User, http://contemporary-home-computing.org/turing-complete-user/, Olia Lialina, 2012
No to no UI, Timo Arnall, http://www.elasticspace.com/2013/03/no-to-no-ui, 2013
The best interface is no interface, Golden Krishna, http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html, 2012
////////////////////////////////////////////////////////////////////////////////////////////////
Draft #1
“Design is how it works.” Steve Jobs, 2003 – launching of the iPod http://www.nytimes.com/2003/11/30/magazine/the-guts-of-a-new-machine.html
“One of the horrible words we use is users. I am on a crusade to get rid of the word ‘users’. I would prefer to call them ‘people.’” Don Norman, 2008 – UXWeek http://vimeo.com/2963837
“The best interface is no interface.” Golden Krishna, 2013 - SXSW http://www.theverge.com/2013/3/10/4086392/samsung-golden-krishna-the-best-interface-is-no-interface
In the last decade, the vocabulary that addresses the user has changed. To some, 'User' is considered a degrading, negative term - calling someone a user is reducing the ambiguous and complex event of being human.
Others would disagree and say that it's exactly because/when we are able to see the difference between the computers and us that we are able to develop and explore our human potential while interacting with a computer.
Another word that seems to be about to disappear is interface. According to a group, interface is what is always on our way when we are trying to accomplish one task. Let's get rid of these words, says the mantra of the modern designer. Designers should use 'people' instead of 'users', and 'experience', instead of 'interface'.
For the other group, interface is itself part of the experience, and a user is a human being interacting with a computer - a human being who can learn from interacting, from solving a problem, for understanding that a relationship is being carried on.
Even though it does not seem to be possible to simply divide the world in two opposing groups regarding their preferred terminology when it comes to human-computer interaction, there are (and this is specially true in the group of designers and gurus defending the combination of no interfaces and no users) two different images of human being in question: one pursues a very efficient, productive, goal-oriented ideal - the other cares about the process, in first place (which does not mean to say that the result does not matter at all).
This iPad trailer puts that idea into words (and image and sound), right in the first 30 seconds: 'We believe technology is at its very best when it's invisible. When you're conscious only of what you're doing, not the device you're doing it with. And iPad is the perfect expression of that idea. It's just this magical pane of glass that can become anything you want it to be.'
'Words matter' (Don Norman, Designing for People - http://www.jnd.org/dn.mss/words_matter_talk_a.html). And the reasons why words are being replaced to refer to an idea matter as much. 'People' and 'Experience' go together with the idea of Invisible Technology. This world without graphical interfaces is a world full of networked sensors and smart devices. A world where 'our' decisions are made (or limited) by algorithms, based on profile settings and other relevant data collections, such as purchase history, social media friends, latest search or how far our car is from home.
While I don't necessarily think that the world needs more screens and clickable/touchable buttons, neither do I believe that the simple extermination of screens (in many cases treated as synonyms for interface) will make the world a better place to live.
But there is more. Even if graphical interface disappears, that does not mean that technology has to be invisible due to that disappearance. In other words, what makes technology visible or invisible ('hidden' seems to suit better) is the purpose, the intention, the strategy, the hardware, the legislation - not the technology itself.
I believe this is too important to be left to designers, cognitive specialists, marketing 'gurus', software developers and giant tech companies to decide. Nor should the user's agreement be equivalent to a click on a button without actual knowledge over what this is all about. This subject needs more clear definitions, visibility and debate.
'By removing our knowledge of the glue that holds the systems that make up the infrastructure together, it becomes much more difficult, if not impossible, to begin to understand how we are constructed as subjects, what types of systems are brought into place (legal, technical, social, etc.) and where the possibilities for transformation exist.' (Matt Ratto, 2007 - Ethics of Seamless infrastructures http://www.i-r-i-e.net/inhalt/008/008_4.pdf)
Research
The following questions indicate the direction of my research:
What is an interface? (This question will also address the user and the computer, as I believe it is impossible to define interface without defining them.) If words matter and design is how it works, what does it mean to say 'the best interface is no interface'?
Previous Work
Last year I have been working on projects which aim to put user passiveness, user awareness and consumerism in the spotlight, by sometimes unveiling the structure running behind the surface, other times by disguising the critique into something digestible and fun to play with.
[IMAGE] The Free Association Index. The index in this case is a set of subjective relationships among words, accessible through a Google-like interface. Let me think is a browser plug-in that interferes in the online shopping experience at Amazon by canceling the 'buy in one click' feature. Print Cake is an on-demand print shop installation/performance where visitors can buy cupcakes.
The Free Association Index works just like Google. The difference is, of course, that you get another sort of results. You search for a word and you get a list of other words. These words were connected to the search term by using a subjective criteria. When you click on a word in the results, you get another set of corresponding words. Besides that, each word you click is recorded within the sequence started in your search. If you want, you can print the whole word sequence of your search and see your free association path.
Also, by clicking on a word (and thus excluding all other displayed results for the searched term), it will be given a rate that could be used to modify the results in future searches. The criteria for this is not defined yet. There are multiple parallel indexes, each one being made using different input material. This way, the same search term would show different results, depending on the index you're using.
It will be possible for users to add entries to the index by suggesting connections to words. These suggestions, when accepted, will be displayed differently in the page. It is important to emphasize the origin of the entry.
[IMAGE] Let me think is a browser plug-in, which means it has to be downloaded and installed. It requires that the user performs some action to make it happen.
Once it is installed, when user visits the Amazon.com website, the 'Add to Cart' button is removed from the page. In its place, my own button is used. This personalized, truly customized button does not behave as the original one: instead of putting the products in the shopping cart immediately, a pop up screen is displayed, with a question such as 'Do you really need to buy a [name of product]?Take your time and think about it.' User can then Cancel the plug-in and go back to Amazon's regular website or keep thinking about the purchase. The pop up screen will be withdrawn in any case, but if user chose to keep thinking, by clicking on the modified button again, a new question will be displayed and the purchase is postponed one more time.
By adding time to the shopping cycle, I'm trying to break this automatic, almost unconscious behavior that web shops wants us to engage with. Just clicking on things and buying without reflecting on what we're doing.
[IMAGE] Print Cake is an installation/performance where cupcakes are decorated with a snippet of William Morris' News from Nowhere printed on edible paper and edible ink and sold for customers/visitors.
There are two kinds of cupcakes: the standard and the customized. The former costs less than the latter. For the customized version, customers choose a color and a word, through a simple interface (a one-page website running on full screen browser without navigation bars). The word generates a snippet of text (taken from News from Nowhere). This text is placed onto a designed template and in combination with the chosen color is printed on edible paper and placed on top of the cupcake. In the standard version no choices are possible – they all have the same color and just a few variations on the text snippets.
Two of the projects share a common wish for bringing awareness to our online experience. By rejecting a position in which the user reacts automatically and/or unconsciously to the system or by playing with the idea of a subjective index which mimics the way Google works, I believe I am questioning structures which are taken for granted most of the time. By being aware of how a structure works it gets easier for us to see which values are underneath it, allowing us to act more critically towards it.
In Print Cake, there are noticeable differences in relation to previous projects – first, there is a big shift in my role in the project. In Print Cake, I am physically present. Second, there is a change in the place where the project happens: the web not only is a side tool, less visible. The interface is not even recognizable as something running on the browser, because all elements that could indicate that were removed from the screen. It looks like a standalone application – it could even run on a local network, actually. But there are also commonalities, such as the call for participation and access to the 'production-line' space.
Work Survey
Immaterials: Light painting WiFi
Timo Arnall
http://vimeo.com/20412632

Immaterials: the ghost in the field
Timo Arnall, Jack Schulze & Einar Sneve Martinussen
http://vimeo.com/7022707

BumpList, an Email community for the Determined!
Jonah Brucker-Cohen
http://www.coin-operated.com/2010/05/13/bumplist-an-email-community-for-the-determined-2003/

Superglue
Danja Vasiliev, Joscha Jaeger, Michael Zeder
http://www.superglue.it
Revealing Errors – Website
Benjamin Mako Hill
http://revealingerrors.com/

Literature Survey
The Interface Effect, Alexander R. Galloway, Polity Press, 2012
The User Illusion, Tor Norretranders, Penguin Books, 1991
Parasite, Michel Serres, Minetota Press, 2007
Windows and Mirrors, Jay David Bolter and Diane Gromala, MIT Press, 2003
Sandbox Culture, Aymeric Mansoux, [yet unpublished] 2013
Human-Machine Reconfigurations, Lucy Suchman, Cambridge University Press, 2007
I, for one, welcome our new Overlords, Lasse van den Bosch Christensen, PZI, 2014
The visible problem of the invisible computer: a skeptical look at information appliances, Andrew Odlyzko, AT&T Labs Research, 1999
Turing Complete User, http://contemporary-home-computing.org/turing-complete-user/, Olia Lialina, 2012
No to no UI, Timo Arnall, http://www.elasticspace.com/2013/03/no-to-no-ui, 2013
The best interface is no interface, Golden Krishna, http://www.cooper.com/journal/2012/08/the-best-interface-is-no-interface.html, 2012