CSS Print examples
@page
@pagesizemarginbleed(not [yet] supported atm)marks(not [yet] supported atm)
@page{
size: A4 portrait;
margin: 20mm 30mm;
bleed: 3mm;
marks: crop;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page
https://pagedjs.org/documentation/5-web-design-for-print/#crop-and-cross-marks
You can use different @page selectors:
@page :left,@page :right@page :first@page :blank@page :nth(1)(not [yet] supported atm)@page: groupname+@page groupname(not [yet] supported atm)
@page:first
@page:first {
@bottom-center {
content: "";
}
@bottom-right {
content: "";
}
}
@page:right @page:left
@page:right {
margin-left: 3cm; /*inner*/
margin-right:1cm; /*outer*/
@bottom-right {
content: "Testing 123!!!";
}
@bottom-center {
content: "Testing margin notes";
}
}
@page:left {
margin-right: 10mm; /*inner*/
margin-left: 15mm; /*outer*/
@bottom-left {
content: "Testing margin notes";
}
@bottom-center {
content: "More margin notes";
}
}
@page named groups
@page custom{
background-color: lightyellow;
@bottom-center {
content: "Testing margin notes";
}
}
section#custom{
page: custom;
}
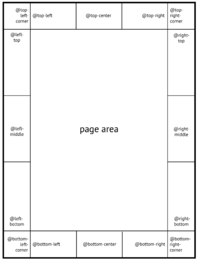
@page margin at-rules
@top-left{}(not [yet] supported atm)@left-bottom{}(not [yet] supported atm)@bottom-center{}(not [yet] supported atm)- etc.
@page{
@bottom-center{
background-color: aqua;
content: "This is a small note in the bottom margin."
}
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page#margin_at-rules
@page margin at-rules boxes, image from Paged.js.
pagenumbers
@page{
@bottom-left{
content: counter(page);
}
}
pagebreaks
break-beforebreak-after
Force page breaks before each h1:
h1 {
break-before: always;
}
Start a section on the right page:
section {
break-before: right;
}
https://devdocs.io/css/break-before
https://devdocs.io/css/break-after
hyphens
html{
hyphens: auto;
hyphenate-limit-chars: 8;
}
content(),string()- named strings (not [yet] supported atm)running(),element()- running elements (not [yet] supported atm)
@page{
@top-center{
background-color: lavendar;
content: string(myTitle);
}
}
h1{
string-set: myTitle content(text);
}
page counters
counter()(not [yet] supported atm)
@page{
@bottom-center{
content: counter(page);
}
}
https://www.w3.org/TR/css-page-3/#page-based-counters
cross-referencing
target-counter()(not [yet] supported atm)target-text()(not [yet] supported atm)
<h1 id="maintitle">Protocols for an Active Archive (shownotes week 3)</h1>
<p>Some text that refer to the <a class="link" href="#maintitle">title</a>.</p>
.link::after {
content: " (which is: " target-text(attr(href url)) ")";
}
https://www.w3.org/TR/css-gcpm-3/#target-counter + https://pagedjs.org/documentation/-cross-references/#target-counter()
https://www.w3.org/TR/css-gcpm-3/#target-text + https://pagedjs.org/documentation/-cross-references/#target-text()
display links in print
a[href]:after {
content: ' (' attr(href) ')';
}
Links
CSS Print documentation
also called referred to as "CSS Paged Media"
Media queries: @media print, @media screen
- https://developer.mozilla.org/en-US/docs/Web/CSS/@media
- https://developer.mozilla.org/en-US/docs/Web/Guide/Printing