Express lane
Radio worm
Zine camp
A Tea protocol
During the zine camp, I made a zine about the tea as a protocol, exploring how finger tapping evolves into a unique form of communication.
In tea culture, finger tapping serves as a distinctive method of expression, used as a traditional response. While some perceive it as a hierarchical tradition, others find it intriguing as a protocol.
The 'Tea Protocol,' serves as a visual guide, mapping out the various combinations of finger tapping and their corresponding meanings.
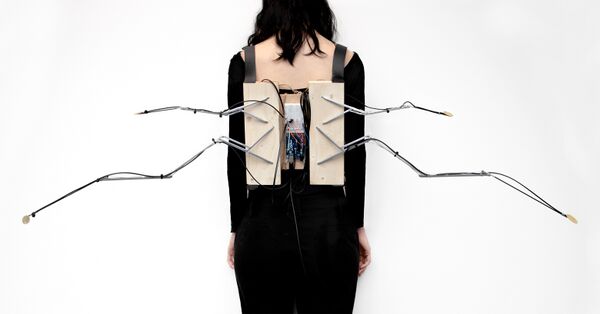
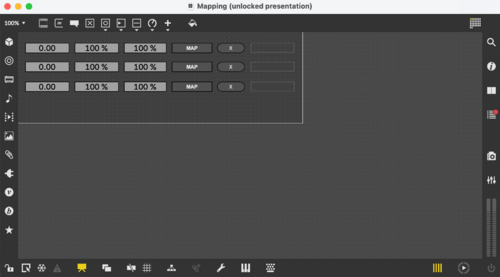
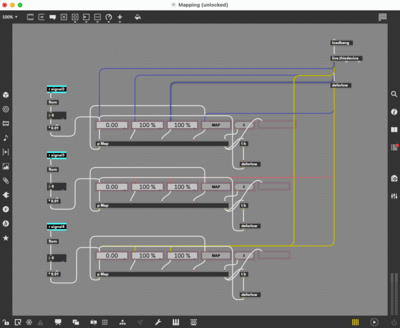
Rain receiver
max/msp
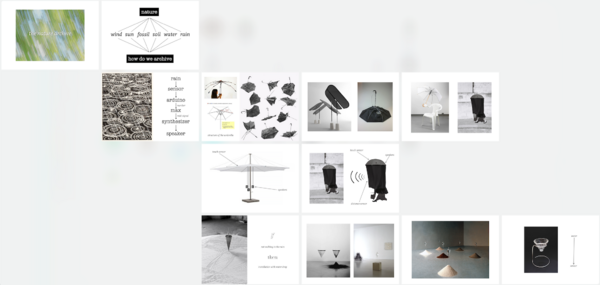
Rain Archive
Piezo extension
Python
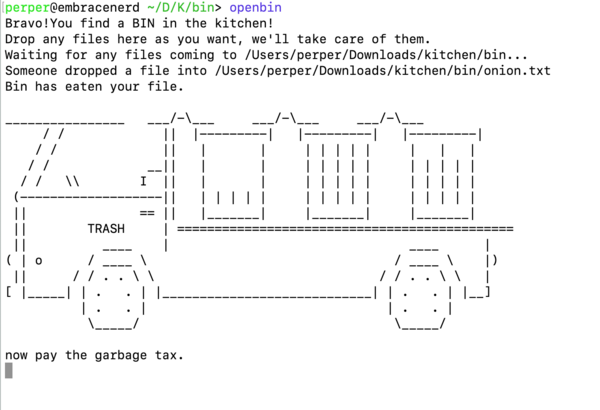
Var/Kitchen
In the kitchen file system, these Python scripts act like kitchen tools:
-'bin.py' removes any files dropped into the 'bin' folder;
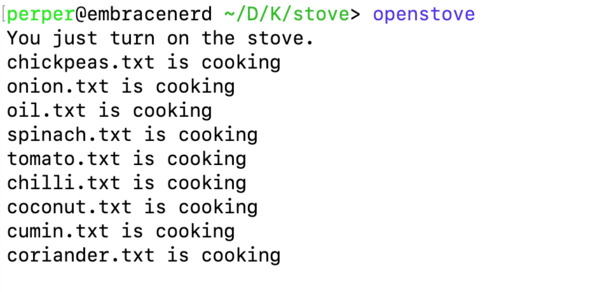
-'stove.py' prints files added to the 'stove', detecting new file drops and executing corresponding actions;
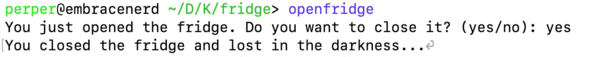
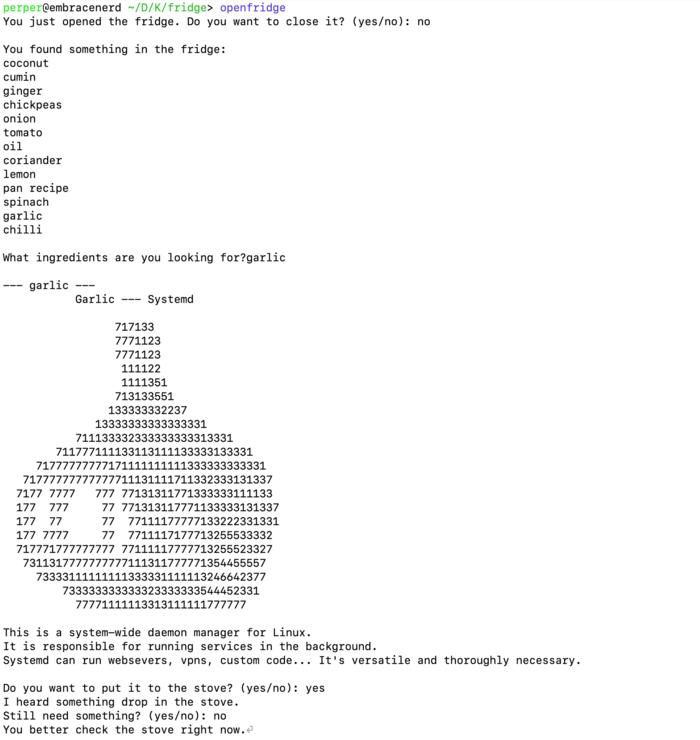
-The 'fridge' serves as a storage folder for all the ingredients, you could using 'fridge.py' to preview the ingredient text files and send them to the stove or bin.
By sending a file from 'fridge' to 'stove', this file system let users transition between digital and physical mediums and also providing a quick script access for the other groups.
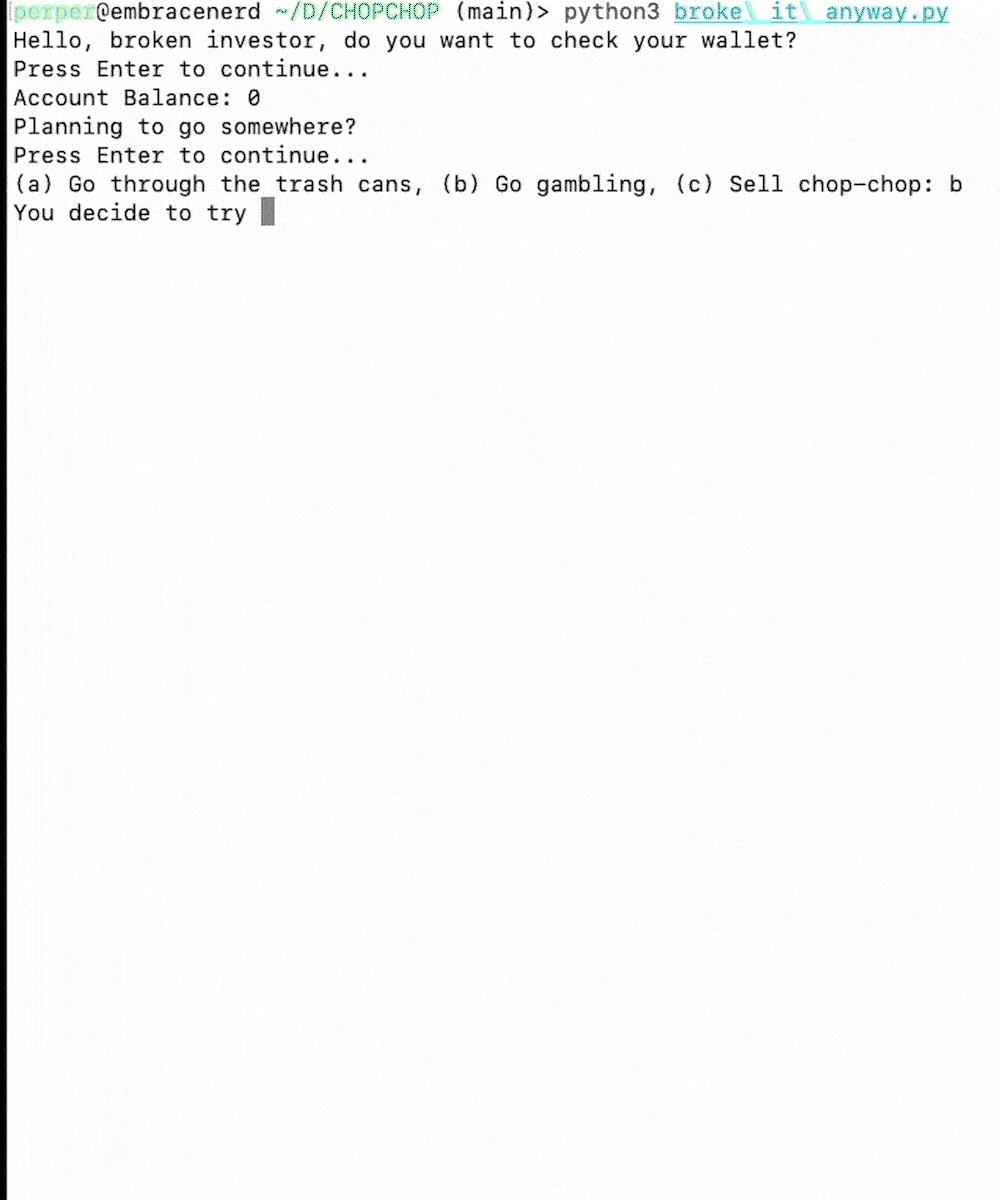
Broke it anyway
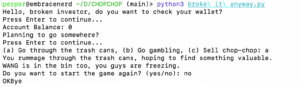
During the class, we created various text adventure games on a server using Python. Zuzu and I decided to develop a text-based game centered around investments.
I realized that when a routine starts following a linear direction, it transforms into another protocol.
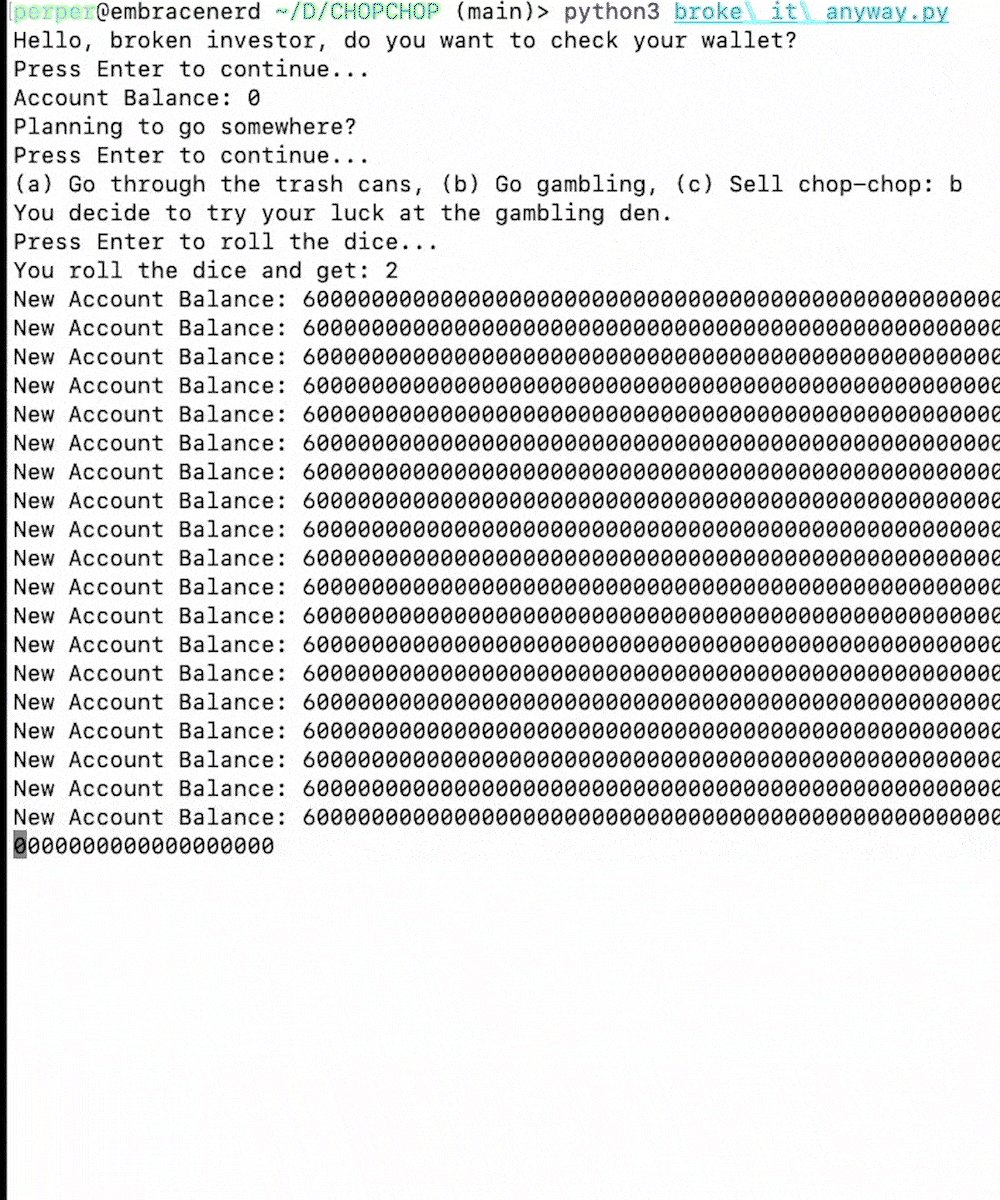
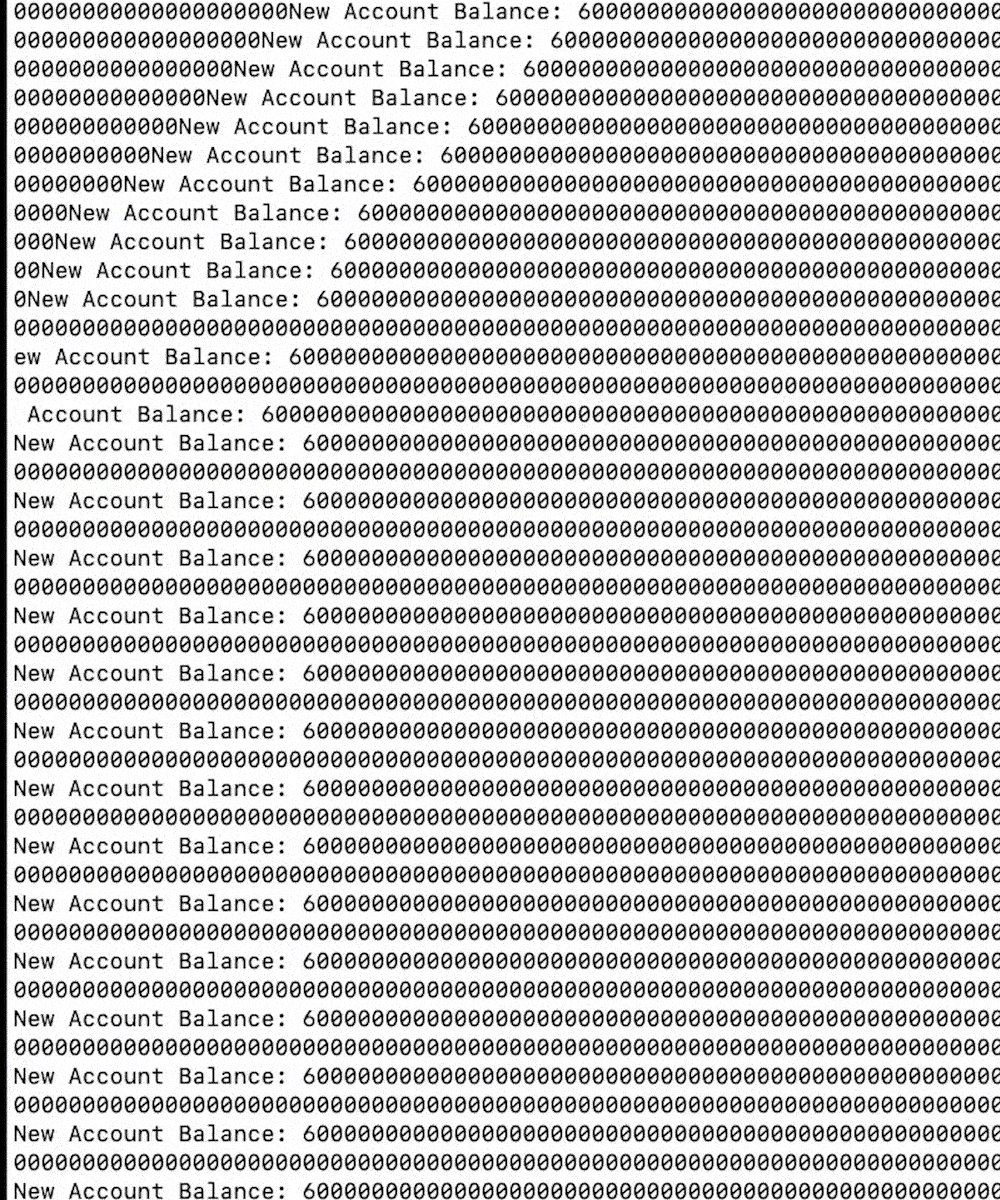
In choice B, players could roll the dice by a random number picked function, If the result is between 1 and 5, it will add an infinite number of zeros after 60,000,000 to the current account balance. Sadly, this functional has transformed this game into a money laundering game.
def go_gambling(account_balance):
print_slow("You decide to try your luck at the gambling den.")
input("Press Enter to roll the dice...")
dice_result = random.randint(1, 6)
print_slow(f"You roll the dice and get: {dice_result}")
if 1 <= dice_result <= 5:
account_balance += 60000000
while True:
print(f"New Account Balance: {account_balance}", end='\r')
account_balance *= 10
time.sleep(0.1)
elif dice_result == 6:
print_slow("You earned $10.")
return account_balance

Javasript
Tone.js


beer robber

XYZ/varia per

Sound Quilt
Due to the limitations of tone.js, I switched to use pizzicato.js for its more noticeable effects. To experiment with it, I created a test HTML file where I added all the effects in one chain. This ended up with quite a lot sliders on the page, around 14-16 effect control.
Pizzcato.js with 16 effect sliders:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/pizz.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
With the 16 sliders in the effect chain, I realized it also became to a quilt. The connection of the sliders in the effect chain formed a path. This got me thinking about how to reconstruct the connection of the sliders. Based on this, I made various interfaces to construct sound and visual connections, to let users to interact in a new way. By minimizing names and guidelines, the user is led to control the different values by moving the position of the squares, lines or circles. These pages are built based on the grid system, allowing different arrangements to produce sounds. Conversely, it also enables different sounds to create different arrangements.
Considering the effect chain as a linear path, reminded me of the buzz wire game. I’m more inclined to create an actual buzz pedal for experimentation at this moment.


As a non-linear path through interweaving, overlapping, and displacement. It made me think of many possibilities, I used the squares and lines from deconstructionism and minimalism as an overlap to achieve the visual overlap effect of the sound control. With remove the effect names or guidelines, let the users only interact with the patterns to get sound reaction.
Test1

As a deconstructionism slider map:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe5.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
As a 16 square puzzle : https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe1.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825

A version that incorporates guidelines using the grid system, allows user to hide or show the effect names by dragging movements. It also maps to the slider to control the effect values:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe2.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825

With the multiple pitches and frequencies, this 4 square version allows user to create overlapping sounds by different combinations:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3Demo.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
When I was trying to combine the minimalism and the block game as a way to interact, this remind me of the block puzzle game-The Huarong Path(a Klotski puzzle game/sliding block puzzle game), in the game the blocks can only be moved horizontally or vertically, Players must use spatial thinking to slide the blocks around the board, often having to move other blocks out of the way to clear a path for the larger block to exit.




Based on the slider block game and combine with the 4 square with multiple pitches and frequencies:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825