Nami's archive for graduation project
Starting point : Why do all the websites look the same today?
Questions
Target audiences
Designers and front-end developers currently working in the industry.
Research
Aesthetics
-
<Flat deisgn>
- What is Flat design?
- Reading an article Why the Flat Design Trend is Hurting Usability (from :https://www.vandelaydesign.com/why-the-flat-design-trend-is-hurting-usability/)
- Interesting study : Flat UI Elements Attract Less Attention and Cause Uncertainty
- Tripadvisor
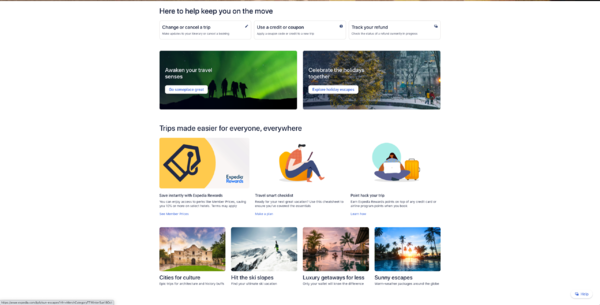
- Expedia
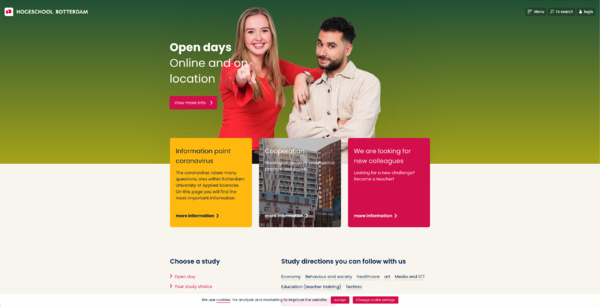
- Hogeschool Rotterdam
Before the iOS change to a flat look, icons resembled how they appeared in real life, but now the icons look more like illustrations and much less like real life objects. When Jony Ive, Apple’s Senior Vice President of Design, explained the reason why iOS 7 went with a flat design, he pointed out that people are now comfortable with touch screens and no longer need real world representations. “So there was an incredible liberty in not having to reference the physical world so literally. We were trying to create an environment that was less specific. It got design out of the way.”
Flat designs work well in responsive websites as well, since flat designs are based on a grid. The Archie Wilkinson website below is an excellent example of just how beautifully a flat design transfers between differently sized display devices. The navigation menu, the image, the icons all line up neatly and cleanly on a smaller screen, and the flat design keeps it from looking crowded on such a small space.
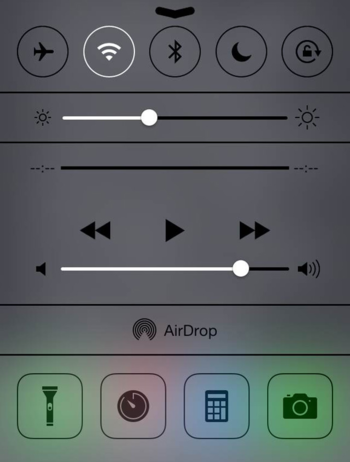
The iPhone Control Center is so flat, it’s hard to tell if any of the icons are buttons.
Two large complaints about flat designs are that they are not intuitive and are simply way too confusing. Without the visual cues that help users know which icons are buttons, interfaces and websites leave many users frustrated. Windows 8 created their flat design specifically for tablets, and it works pretty well for tablet users since swiping through the interface works for a touch screen. However, desktop users with a mouse have trouble learning how to manuever through the interface.
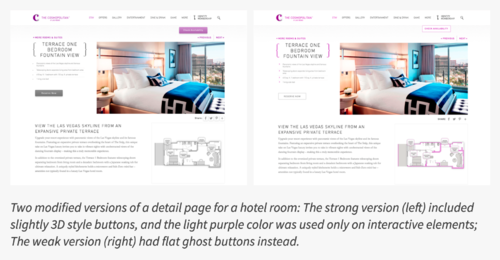
Nielsen Norman Group took 9 web pages from live websites and modified them to create two nearly identical versions of each page, with the same layout, content and visual style. The two versions differed only in the use of strong, weak, or absent signifiers for interactive elements (buttons, links, tabs, sliders).
In result,
- The average amount of time was significantly higher on the weak-signifier versions than the strong-signifier versions.
- On average participants spent 22% more time (i.e., slower task performance) looking at the pages with weak signifiers.
The average number of fixations was significantly higher on the weak-signifier versions than the strong-signifier versions. On average, people had 25% more fixations on the pages with weak signifiers.
- -->Findings (These will be my further research questions.)
- Co-relation(influence) between the Flat design and Efficient User Interface . (<--necessarily? is that an absolute rule?)
- Co-relation(influence) between the Flat design and Responsive design motto
- On August 19, 2013, Bootstrap 3, was released. It redesigned components to use flat design and a mobile first approach. Bootstrap 3 features new plugin system with namespaced events. Bootstrap 3 dropped Internet Explorer 7 and Firefox 3.6 support, but there is an optional polyfil for these browsers.
These kinds of flat design were chosen not only for trend of minimalistic visual culture but also for (still controversial) efficient user navigation, which is still controversial if it really is.
-
<Brutalist design>
- Cynically confrontational
- Roughly raw & rugged
- Uncomfortably ugly & unpolished
- Deliberately daring & damaging
- Extremely exasperated & embittered
- Webpages aiming for this style of design
- example2: hoverstat.es
- example1:brutalistwebsites.com
- example3: brutalist framework.com
Brutalism is a hot trend in web design, and this framework is a free, open source framework for building brutal websites.
Brutalism = C.R.U.D.E.
When thinking of brutalism, think CRUDE:
I wonder if the brutalist movement tends to draw worse level of user navigating and worse responsive/adaptive design than the flat design?
Thus I'd like to find good examples of the brutalist design in web, having good user experience and responsive mechanism.
-
<A middle-ground between skeuomorphism and flat design by Jakob Nielsen>
Things to be filled...
Mobile-first agenda
Responsive design(from Wikipedia about Jakob Nielson)
Nielsen's 2012 guidelines, "Repurposing vs Optimized Design" that web sites made for mobile devices be designed separately from their desktop-oriented counterparts has come under fire from Webmonkey's Scott Gilbertson,[38] as well as Josh Clark writing in .net magazine,[39] and Opera's Bruce Lawson, writing in Smashing Magazine,[40] and other technologists and web designers who advocate responsive web design.[41][42] In an interview with .net magazine, Nielsen explained that he wrote his guidelines from a usability perspective, not from the viewpoint of implementation.[43]
However, Nielsen appeared to have ignored the emerging software technology related to responsive web design, whereby a single body of code, while requiring more painstaking implementation, can be run on devices of various screen sizes, from mobile screens to desktop monitors.[42] Nielsen has been accused of taking a "puritanical" approach to usability, and not being able to keep up his usability evaluations in step of technological changes.[8]
Tools
-
React
Experiments : Clumsy coding!
In reality, coding line by line through hands is rarely involved, as designers and developers working in the industry mostly have a very limited amount of time to finish the work, meaning they tend to extract certain codes from libraries such as Bootstrap and React.
For example Bootstrap has a whole code library that users can download and adjust. Then I wonder what if I try to embody the same sketch, not seeing their codes, but only using my knowledge in front-end skills and searching things by myself.