User:Lbattich/Library of Babel Generator: Difference between revisions
mNo edit summary |
|||
| Line 3: | Line 3: | ||
The aim is create a webpage where the USER can generate a custom-made brand new VOLUME of the Borges' Library of Babel (complete with its 410 pages of charater permutations...) | The aim is create a webpage where the USER can generate a custom-made brand new VOLUME of the Borges' Library of Babel (complete with its 410 pages of charater permutations...) | ||
* '''[http://lucasbattich.com/babel/ | * '''[http://lucasbattich.com/babel/ TEST SITE] go on have a try!!''' | ||
To create a PDF from Javascript alone, I've used [http://parall.ax/products/jspdf jsPDF]. Unfortunately though, jsPDF does not have a lot of styling possibilities. There are other tools that can be added to work together with jsPDF for better styling, like [https://github.com/platdesign/fpdf fdpf] for instance, but for my purposes I haven't explored this so much. | To create a PDF from Javascript alone, I've used [http://parall.ax/products/jspdf jsPDF]. Unfortunately though, jsPDF does not have a lot of styling possibilities. There are other tools that can be added to work together with jsPDF for better styling, like [https://github.com/platdesign/fpdf fdpf] for instance, but for my purposes I haven't explored this so much. | ||
Revision as of 16:22, 9 June 2015
What is this
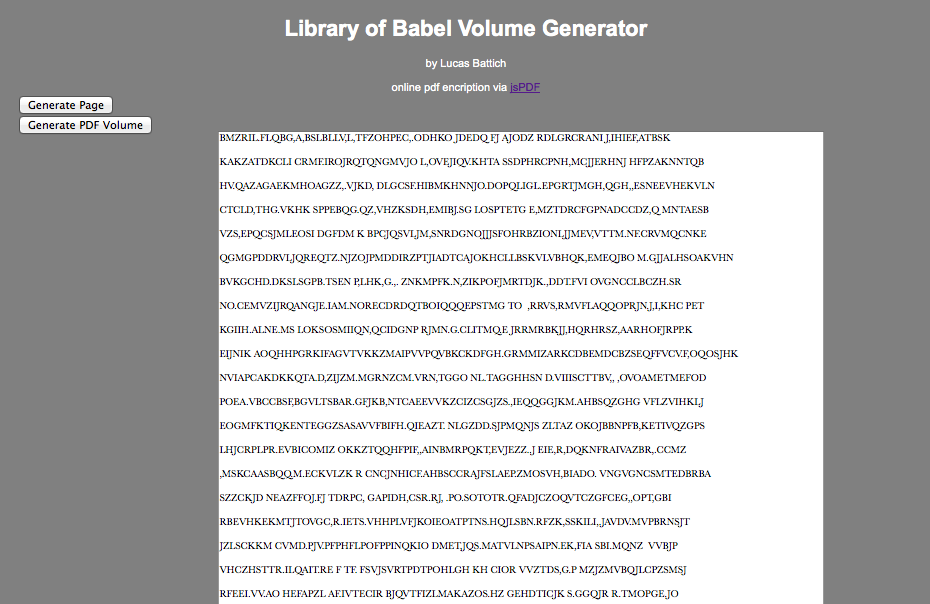
The aim is create a webpage where the USER can generate a custom-made brand new VOLUME of the Borges' Library of Babel (complete with its 410 pages of charater permutations...)
- TEST SITE go on have a try!!
To create a PDF from Javascript alone, I've used jsPDF. Unfortunately though, jsPDF does not have a lot of styling possibilities. There are other tools that can be added to work together with jsPDF for better styling, like fdpf for instance, but for my purposes I haven't explored this so much.
some images
Background
In Jorge Luis Borges’ famous Library of Babel the universe consists of a vast quantity of books, containing all that can ever be expressed in language.
The Library is total and its shelves register all the possible combinations of the twenty-odd orthographical symbols (a number which, though extremely vast, is not infinite): in other words, all that it is given to express, in all languages. Everything. […] Each book is of four hundred and ten pages; each page, of forty lines, each line, of some eighty letters which are black in colour. […] All the books, no matter how diverse they might be, are made up of the same elements: the space, the period, the comma, the twenty-two letters of the alphabet.
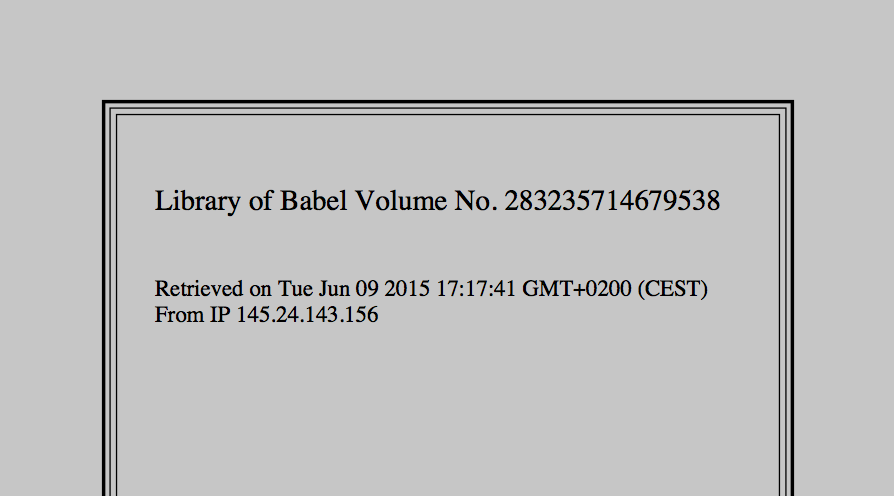
This webpage generates an example of how one full volume in this Library would look like, by combining the 25 characters in a quasi-random order, resulting in a unique book on each run.
The resulting volume is ultimately constrained by the web-browser algorithmic logic, which can be seen as a human limitation, (“Man, the imperfect librarian,”) a flawed attempt to mimic the divine combinations with the hope of chancing among the meaning to the universe, answers to eternal questions of humanity, “the catalogue of catalogues,” or our life’s vindication:
A blasphemous sect suggested that the searches should cease and that all should juggle letters and symbols until they constructed, by an improbable gift of chance, these canonical books.
Note on alphabet
Borges provides no clear information on which twenty-two letters he had in mind. Perhaps it is a reference to the number of letters of the Hebrew language, so dear to him as student of the Kabbalah, but in this case the inclusion of the period and comma is problematic. I have chosen to use the Classical Latin Alphabet (composed of 23 letters), minus the Y, which was a late addition, and does not figure in Old Latin. This remains a conjectural and idiosyncratic choice nevertheless.
code
HTML & CSS
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Lucas Battich">
<meta name="description" content="Library of Babel Volume Generator by Lucas Battich">
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<script src="http://code.jquery.com/jquery-1.11.2.js"></script>
<script type="text/javascript" src="js/jspdf.js"></script>
<script type="text/javascript" src="js/FileSaver.js"></script>
<script type="text/javascript" src="js/standard_fonts_metrics.js"></script>
<title>The Library of Babel Book Page - Lucas Battich</title>
<style type="text/css">
body{
margin:20px;
font-size: 11px;
font-family:"arial";
background-color: Gray;
}
h1{font-size: 2em;}
#heading{
color:white;
width:400px;
margin-right: auto;
margin-left: auto;
text-align: center;
}
#menu{
position:absolute;
top:100px;
width:150px;
height:150px;
}
table {
position:absolute;
width:60%;
height:80%;
top:10%;
left:20%;
transition: all 0.4s;
-webkit-transition: all 0.4s;
}
td {
height: 100%;
width: 100%;
padding: 5%;
text-align: center;
vertical-align: middle;
}
textarea{
font-size: 0.9em;
font-family:Baskerville, "Palatino Linotype", Palatino, "Century Schoolbook L", "Times New Roman", serif;
text-align:justify;
}
</style>
</head>
<body>
<div id="heading">
<h1>Library of Babel Volume Generator</h1>
<p>by Lucas Battich</p>
<p>online pdf encription via <a href="http://parall.ax/products/jspdf" target="_blank">jsPDF</a></p>
</div>
<div id="menu">
<button onclick="generate()">Generate Page</button>
<button onclick="savepdf()">Generate PDF Volume</button>
</div>
<table><td>
<p id="ip"></p>
<textarea id="output" rows="80" cols="100"></textarea>
</table>
</body>
</html>
JavaScript
window.onload=generate();
var myip = '<!--#echo var="REMOTE_ADDR"-->';
function generate() {
var x=document.getElementById("output")
var page = "";
for( var i=0; i < 40; i++ )
page += makeline() + "\n" + "\n";
x.innerHTML = page;
return page;
}
function makeline() {
var line = "";
var string = "ABCDEFGHIJKLMNOPQRSTVZ .,";
for( var i=0; i < 80; i++ ) {
line += string.charAt(Math.floor(Math.random() * string.length));
}
return line;
}
function savepdf() {
var vol = Math.floor(Math.pow(10,16)*Math.random());
var doc = new jsPDF("p", "mm", "a4");
doc.setProperties({
title: 'Library of Babel Volume #' + vol,
subject: 'Library of Babel Volume',
author: 'Lucas Battich & User with IP ' + myip,
keywords: 'generated, library, babel',
creator: 'Unknown'
});
doc.setDrawColor(0);
doc.setFillColor(200);
doc.rect(0, 0, 210, 297, 'F');
doc.setLineWidth(0.8);
doc.rect(25, 25, 160, 247); //x1, y1, w, h
doc.setLineWidth(0.3);
doc.rect(26.5, 26.5, 157, 244);
doc.rect(28, 28, 154, 241);
doc.setFont('times');
doc.setFontSize(19);
doc.text(37, 50, "Library of Babel Volume No. " + vol);
doc.setFontSize(15);
doc.text(37, 70, "Retrieved on " + day()+ "\n" + "From IP " + myip);
doc.setFontSize(8);
for( var i=0; i < 410; i++ ) {
doc.addPage();
doc.text(32, 25, generate());
}
doc.save('Library of Babel Volume #' + vol + '.pdf')
}
function day() {
var today = new Date();
var localdate = today.toString();
return localdate
}