User:LBattich/Appropriating Baldessari: Difference between revisions
(Created page with "== Appropriating Baldessari == "The guy that put dots over people’s faces." (Baldessari describes himself) Using Javascript Face Dection by [https://github.com/liuliu/ccv...") |
No edit summary |
||
| Line 11: | Line 11: | ||
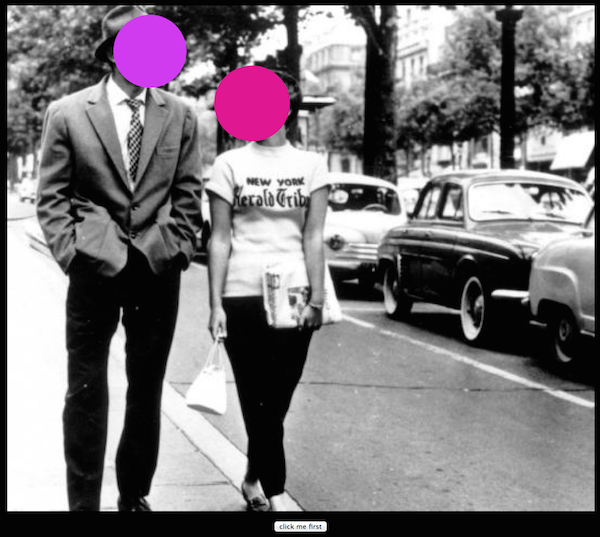
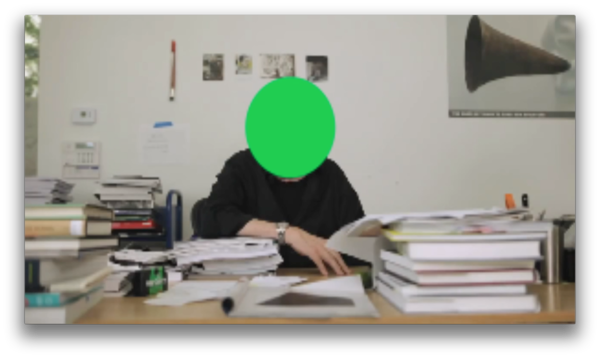
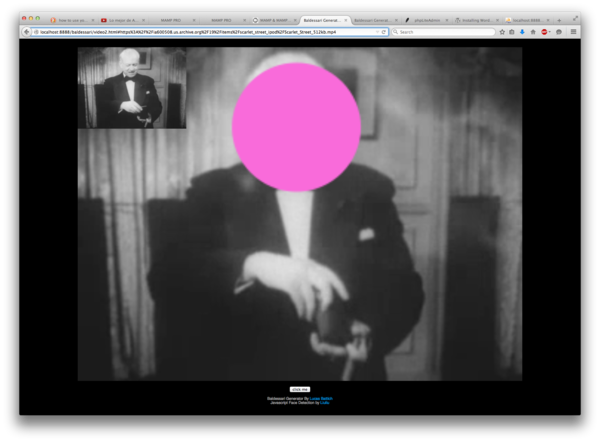
Applying this algorythim to a film: Take the LACMA commisioned video "A Brief History of John Baldessari" and run it through a face recognition algorythm that would automatically put coloured odts over people's faces. Result: | Applying this algorythim to a film: Take the LACMA commisioned video "A Brief History of John Baldessari" and run it through a face recognition algorythm that would automatically put coloured odts over people's faces. Result: | ||
[https://www.youtube.com/watch?v=30MW6ZReuG4 The guy that put dots over people's faces] | Video: [https://www.youtube.com/watch?v=30MW6ZReuG4 The guy that put dots over people's faces] | ||
[[File:dots0.png|600px|Baldessari dotted]] | [[File:dots0.png|600px|Baldessari dotted]] | ||
Latest revision as of 20:03, 4 April 2015
Appropriating Baldessari
"The guy that put dots over people’s faces." (Baldessari describes himself)
Using Javascript Face Dection by Liuliu
Applying this algorythim to a film: Take the LACMA commisioned video "A Brief History of John Baldessari" and run it through a face recognition algorythm that would automatically put coloured odts over people's faces. Result:
Video: The guy that put dots over people's faces
Html and Javascript code for this prototype:
<!DOCTYPE html>
<!--
A Brief History of Dots, by Lucas Battich, 2015
This site uses the Javascript Face Detection by Liuliu
-->
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<meta name="author" content="Lucas Battich">
<meta name="description" content="Baldessari Generator, by Lucas Battich, 2015">
<script type="text/javascript" src="scripts/ccv.js"></script>
<script type="text/javascript" src="scripts/face.js"></script>
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
<style>
body {
background-color:gray;
}
#content {
top: 10%;
left: 50%;
margin-left: -640px;
position: absolute;
}
p {
color: #a6a6a6;
font-size: 70%;
font-family: sans-serif;
}
a, a:link, a:visited {
color: #008fe6;
text-decoration: none;
}
a:hover {
color: #008fe6;
text-decoration: underline;
}
video
{
/*position: absolute;*/
top: 0px;
left: 0px;
width: 100%;
/*height: 720px;*/
}
canvas, object {
position: absolute;
top: 0px;
left: 0px;
width: 1280px;
height: 720px;
}
object {z-index: 100;}
</style>
<title>Baldessari Generator, by Lucas Battich, 2015</title>
</head>
<body style="text-align:center">
<div id="content">
<object id="title1" type="image/svg+xml" data="title1.svg" width="1280" height="720"></object>
<object id="title2" type="image/svg+xml" data="title2.svg" width="1280" height="720"></object>
<canvas id="output" onclick="clicked(video)"></canvas>
<video id="vid" preload="auto" onclick="start()">
<source src="Brief_History.mp4" type="video/mp4"></video>
</div>
<button onclick="start()">start</button>
<p>
By <a href="http://lucasbattich.com/home/" target="_blank">Lucas Battich</a><br>
Javascript Face Detection by <a href="https://github.com/liuliu/ccv" target="_blank">Liuliu</a>
</p>
<script language="JavaScript">
var video = document.getElementById("vid");
var canvas = document.getElementById("output");
var ctx = canvas.getContext("2d");
var marker = [16.08,17.4,18.15,10000000];
x = 0;
$("object").hide();
video.addEventListener('play', function() {
vidInterval = setInterval(dot,42);
});
video.addEventListener('ended', function() {
clearInterval(vidInterval);
x = 0;
});
video.addEventListener("timeupdate", function() {
var t=marker[x];
if(this.currentTime >= t && x==0){$("#title1").show();
video.pause();
setTimeout(function(){video.play();},2000);
x += 1;}
else if(this.currentTime >= t && x==1){$("#title2").show();
$("#title1").hide();
x += 1;}
else if(this.currentTime >= t && x==2){$("#title2").hide();
x = 3;}
},false);
function start() {
video.style.display = "none";
canvas.style.display="inline";
x = 0;
video.currentTime = 0;
video.play();
}
function dot() {
ctx.drawImage(video, 0, 0, 1280, 720, 0, 0, canvas.width, canvas.height);
var comp = ccv.detect_objects({ "canvas" : ccv.pre(canvas),
"cascade" : cascade,
"interval" : 5,
"min_neighbors" : 1});
for (var i = 0; i < comp.length; i++) {
ctx.beginPath();
ctx.arc(comp[i].x + comp[i].width * 0.5, comp[i].y + comp[i].height * 0.5, (comp[i].width + comp[i].height) * 0.5, 0, Math.PI * 2);
ctx.fillStyle = colourme();
ctx.fill();
}
}
function colourme() {
var a = Math.floor(256*Math.random());
var b = Math.floor(256*Math.random());
var c = Math.floor(256*Math.random());
var colour = "rgb("+a+","+b+","+c+")";
return colour;
}
function clicked(obj) {
if(obj.paused){obj.play();}
else{obj.pause();}
}
</script>
</body>
</html>