User:Lucia Dossin/Self-directed Research/Exercise2: Difference between revisions
Lucia Dossin (talk | contribs) No edit summary |
Lucia Dossin (talk | contribs) No edit summary |
||
| Line 16: | Line 16: | ||
The mockup can be found (and used) in the URL: http://headroom.pzwart.wdka.hro.nl/~ldossin/fai-voice/ | The mockup can be found (and used) in the URL: http://headroom.pzwart.wdka.hro.nl/~ldossin/fai-voice/ | ||
In the current version, it uses [http://p5js.org | In the current version, it uses [http://p5js.org p5.js] library - more specifically the p5.sound module and the [https://dvcs.w3.org/hg/speech-api/raw-file/tip/speechapi.html Web Speech API]. Check browser support [http://caniuse.com/#feat=web-speech here]. | ||
Revision as of 16:30, 14 December 2014
Mockup
The idea behind this mockup is to study the possibility of using voice interface to navigate in the Free Association Index. In this mockup I'm using not really an index or a database, but simply an array containing no more than 11 items.
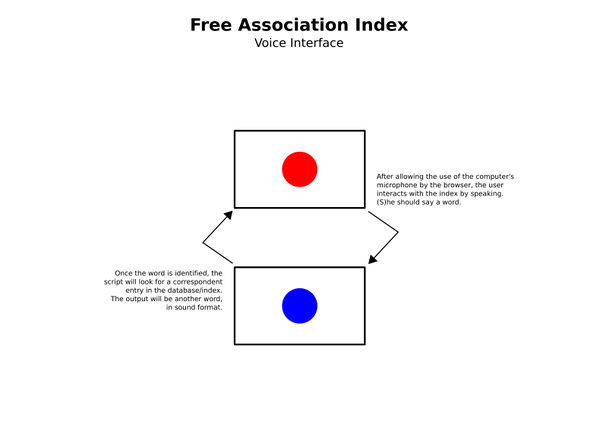
How it works
The user allows the browser to use the computer's mic and then speaks a word. This word is recognized by the computer and the word match is made by the computer (in this case, among the 11 items in the array described above). The match is then spoken by the computer, which demands the user to speak another word, which will be matched with another word, and so on.
When the user is supposed to speak, a red circle is displayed on the screen. While the computer is speaking, a blue circle is displayed instead. Both circles change their diameters according to the sound being spoken. The gif below illustrates this idea:
Code
The mockup can be found (and used) in the URL: http://headroom.pzwart.wdka.hro.nl/~ldossin/fai-voice/
In the current version, it uses p5.js library - more specifically the p5.sound module and the Web Speech API. Check browser support here.