User:Lbattich/canvas experiments: Difference between revisions
No edit summary |
(→test 1) |
||
| Line 8: | Line 8: | ||
== test 1 == | == test 1 == | ||
* [http://lucasbattich.com/tests/proun01.html Proun experiment 1] | * [http://lucasbattich.com/tests/proun01.html Proun experiment 1] | ||
<source> | |||
<!DOCTYPE html> | |||
<!-- | |||
_ | |||
| |_ _ ___ __ _ ___ | |||
| | | | |/ __/ _` / __| | |||
| | |_| | (_| (_| \__ \ | |||
|_|\__,_|\___\__,_|___/ | |||
_ _ _ _ _ | |||
| |__ __ _| |_| |_(_) ___| |__ | |||
| '_ \ / _` | __| __| |/ __| '_ \ | |||
| |_) | (_| | |_| |_| | (__| | | | | |||
|_.__/ \__,_|\__|\__|_|\___|_| |_| | |||
PROUN GENERATOR - PROTOTYPE | |||
by LUCAS BATTICH, 2014 | |||
--> | |||
<html> | |||
<head> | |||
<meta content="text/html; charset=utf-8" http-equiv="content-type"> | |||
<meta name="author" content="Lucas Battich"> | |||
<meta name="description" content="PROUN GENERATOR - PROTOTYPE by LUCAS BATTICH, 2014"> | |||
<title>PROUN GENERATOR - PROTOTYPE</title> | |||
</head> | |||
<body style="text-align:center; background-color:black"> | |||
<canvas id="proun" onclick="start()"> | |||
Aw noes! Your browser does not support the HTML5 canvas tag - try using | |||
Chrome or Safari. Tech up! </canvas> | |||
<p id="d"></p> | |||
<script language="JavaScript"> | |||
var x=document.getElementById("proun"); //declare global var x for canvas | |||
var y1,y2,y3,x1,m1; | |||
//var i=0; | |||
var ctx=x.getContext("2d"); | |||
window.onload = function(){start();setInterval(function(){choose()},1000)}; | |||
//window.onload = function(){start()}; | |||
function start() | |||
{ | |||
x.width=window.innerWidth-30; | |||
x.height=window.innerHeight-30; | |||
ctx.fillStyle=colourme()+"1)"; //first colour | |||
ctx.fillRect(0,0,x.width,x.height); | |||
ctx.fill(); | |||
choose(); | |||
} | |||
//choose btw different shapes | |||
function choose() { | |||
var numb=Math.floor(Math.random()*4); | |||
if (numb==0){circle()} | |||
else if (numb==1){circle()} | |||
else if (numb==2){four()} | |||
else if (numb==3){four()} | |||
} | |||
//functions: | |||
// circle: | |||
function circle() | |||
{ | |||
var xc,yc,radio; | |||
yc=Math.floor((x.height+1)*Math.random()); | |||
xc=Math.floor((x.width+1)*Math.random()); | |||
radio=Math.floor((200)*Math.random()); | |||
ctx.beginPath(); | |||
ctx.arc(xc,yc,radio,0,2*Math.PI); | |||
ctx.stroke(); | |||
} | |||
//create a 4 sided shape, filled with gradient | |||
function four() | |||
{ | |||
var x4,y4; | |||
y4=Math.floor((x.height+1)*Math.random()); | |||
x4=Math.floor((x.width+1)*Math.random()); | |||
ctx.beginPath(); | |||
ctx.moveTo(x4,y4); | |||
y4=Math.floor((x.height+1)*Math.random()); | |||
x4=Math.floor((x.width+1)*Math.random()); | |||
ctx.lineTo(x4,y4); | |||
y4=Math.floor((x.height+1)*Math.random()); | |||
x4=Math.floor((x.width+1)*Math.random()); | |||
ctx.lineTo(x4,y4); | |||
y4=Math.floor((x.height+1)*Math.random()); | |||
x4=Math.floor((x.width+1)*Math.random()); | |||
ctx.lineTo(x4,y4); | |||
ctx.closePath(); | |||
var grd=ctx.createLinearGradient(x.width/2,y4,x4,x.height); | |||
grd.addColorStop(0,colourme()+"1)"); | |||
grd.addColorStop(1,colourme()+"1)"); | |||
ctx.fillStyle=grd; | |||
ctx.fill(); | |||
} | |||
function colourme() | |||
{ | |||
var a = Math.floor(256*Math.random()); | |||
var b = Math.floor(256*Math.random()); | |||
var c = Math.floor(256*Math.random()); | |||
var colour = "rgba("+a+","+b+","+c+","; | |||
return colour; | |||
} | |||
</script> | |||
</body> | |||
</html> | |||
</source> | |||
Revision as of 10:17, 30 September 2014
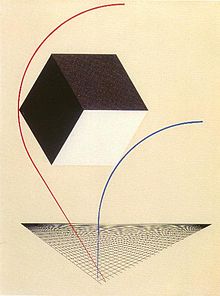
The idea is to create a webpage that would generate abstract images, inspired in the proun/suprematist works of El Lissitzky. such as this one:
The tests are pretty far from that goal yet, but hey, the goal is not quite the important here perhaps...
test 1
<!DOCTYPE html>
<!--
_
| |_ _ ___ __ _ ___
| | | | |/ __/ _` / __|
| | |_| | (_| (_| \__ \
|_|\__,_|\___\__,_|___/
_ _ _ _ _
| |__ __ _| |_| |_(_) ___| |__
| '_ \ / _` | __| __| |/ __| '_ \
| |_) | (_| | |_| |_| | (__| | | |
|_.__/ \__,_|\__|\__|_|\___|_| |_|
PROUN GENERATOR - PROTOTYPE
by LUCAS BATTICH, 2014
-->
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<meta name="author" content="Lucas Battich">
<meta name="description" content="PROUN GENERATOR - PROTOTYPE by LUCAS BATTICH, 2014">
<title>PROUN GENERATOR - PROTOTYPE</title>
</head>
<body style="text-align:center; background-color:black">
<canvas id="proun" onclick="start()">
Aw noes! Your browser does not support the HTML5 canvas tag - try using
Chrome or Safari. Tech up! </canvas>
<p id="d"></p>
<script language="JavaScript">
var x=document.getElementById("proun"); //declare global var x for canvas
var y1,y2,y3,x1,m1;
//var i=0;
var ctx=x.getContext("2d");
window.onload = function(){start();setInterval(function(){choose()},1000)};
//window.onload = function(){start()};
function start()
{
x.width=window.innerWidth-30;
x.height=window.innerHeight-30;
ctx.fillStyle=colourme()+"1)"; //first colour
ctx.fillRect(0,0,x.width,x.height);
ctx.fill();
choose();
}
//choose btw different shapes
function choose() {
var numb=Math.floor(Math.random()*4);
if (numb==0){circle()}
else if (numb==1){circle()}
else if (numb==2){four()}
else if (numb==3){four()}
}
//functions:
// circle:
function circle()
{
var xc,yc,radio;
yc=Math.floor((x.height+1)*Math.random());
xc=Math.floor((x.width+1)*Math.random());
radio=Math.floor((200)*Math.random());
ctx.beginPath();
ctx.arc(xc,yc,radio,0,2*Math.PI);
ctx.stroke();
}
//create a 4 sided shape, filled with gradient
function four()
{
var x4,y4;
y4=Math.floor((x.height+1)*Math.random());
x4=Math.floor((x.width+1)*Math.random());
ctx.beginPath();
ctx.moveTo(x4,y4);
y4=Math.floor((x.height+1)*Math.random());
x4=Math.floor((x.width+1)*Math.random());
ctx.lineTo(x4,y4);
y4=Math.floor((x.height+1)*Math.random());
x4=Math.floor((x.width+1)*Math.random());
ctx.lineTo(x4,y4);
y4=Math.floor((x.height+1)*Math.random());
x4=Math.floor((x.width+1)*Math.random());
ctx.lineTo(x4,y4);
ctx.closePath();
var grd=ctx.createLinearGradient(x.width/2,y4,x4,x.height);
grd.addColorStop(0,colourme()+"1)");
grd.addColorStop(1,colourme()+"1)");
ctx.fillStyle=grd;
ctx.fill();
}
function colourme()
{
var a = Math.floor(256*Math.random());
var b = Math.floor(256*Math.random());
var c = Math.floor(256*Math.random());
var colour = "rgba("+a+","+b+","+c+",";
return colour;
}
</script>
</body>
</html>