|
|
| Line 1: |
Line 1: |
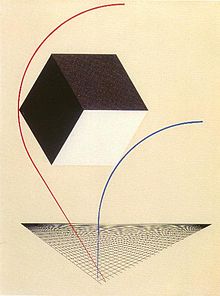
| The idea is to create a webpage that would generate abstract images, inspired in the proun/suprematist works of El Lissitzky. such as this one: | | The idea is to create a webpage that would generate abstract images, inspired in the proun/suprematist works of El Lissitzky. such as this one: |
|
| |
|
| | | [[File:220px-A_Prounen_by_El_Lissitzky_c.1925.jpg]] |
|
| |
|
| The tests are pretty far from that goal yet, but hey, the goal is not quite the important here perhaps... | | The tests are pretty far from that goal yet, but hey, the goal is not quite the important here perhaps... |
| Line 8: |
Line 8: |
| == test 1 == | | == test 1 == |
| * [http://lucasbattich.com/tests/proun01.html Proun experiment 1] | | * [http://lucasbattich.com/tests/proun01.html Proun experiment 1] |
|
| |
| *Javascript section of the source code:
| |
|
| |
| <code>
| |
|
| |
| var x=document.getElementById("proun"); //declare global var x for canvas
| |
|
| |
| var y1,y2,y3,x1,m1;
| |
| //var i=0;
| |
| var ctx=x.getContext("2d");
| |
| window.onload = function(){start();setInterval(function(){choose()},700)};
| |
|
| |
| function start()
| |
| {
| |
| x.width=window.innerWidth-30;
| |
| x.height=window.innerHeight-30;
| |
| ctx.fillStyle=colourme()+"1)"; //first colour
| |
| ctx.fillRect(0,0,x.width,x.height);
| |
| ctx.fill();
| |
| four();
| |
| }
| |
| </code>
| |
| <code>
| |
| //choose btw different shapes
| |
| function choose() {
| |
| var numb=Math.floor(Math.random()*4);
| |
| if (numb==0){four()}
| |
| else if (numb==1){four()}
| |
| else if (numb==2){four()}
| |
| else if (numb==3){four()}
| |
| }
| |
| </code>
| |
| <code>
| |
| //functions:
| |
| //create a 4 sided shape:
| |
| function four()
| |
| {
| |
| var x4,y4;
| |
| y4=Math.floor((x.height+1)*Math.random());
| |
| x4=Math.floor((x.width+1)*Math.random());
| |
| ctx.beginPath();
| |
| ctx.moveTo(x4,y4);
| |
| y4=Math.floor((x.height+1)*Math.random());
| |
| x4=Math.floor((x.width+1)*Math.random());
| |
| ctx.lineTo(x4,y4);
| |
| y4=Math.floor((x.height+1)*Math.random());
| |
| x4=Math.floor((x.width+1)*Math.random());
| |
| ctx.lineTo(x4,y4);
| |
| y4=Math.floor((x.height+1)*Math.random());
| |
| x4=Math.floor((x.width+1)*Math.random());
| |
| ctx.lineTo(x4,y4);
| |
| y4=Math.floor((x.height+1)*Math.random());
| |
| x4=Math.floor((x.width+1)*Math.random());
| |
| ctx.lineTo(x4,y4);
| |
| ctx.closePath();
| |
| var grd=ctx.createLinearGradient(x.width/2,y4,x4,x.height);
| |
| grd.addColorStop(0,colourme()+"1)");
| |
| grd.addColorStop(1,colourme()+"1)");
| |
| ctx.fillStyle=grd;
| |
| ctx.fill();
| |
| }
| |
| </code>
| |
| <code>
| |
| //pick a random colour
| |
| function colourme()
| |
| {
| |
| var a = Math.floor(256*Math.random());
| |
| var b = Math.floor(256*Math.random());
| |
| var c = Math.floor(256*Math.random());
| |
| var colour = "rgba("+a+","+b+","+c+",";
| |
| return colour;
| |
| }
| |
| </code>
| |