User:Lassebosch/freetime: Difference between revisions
Lassebosch (talk | contribs) |
Lassebosch (talk | contribs) |
||
| Line 14: | Line 14: | ||
99designs.com | 99designs.com | ||
crowdspring.com | crowdspring.com | ||
48hourslogo.com | 48hourslogo.com | ||
Brandsupply.com | Brandsupply.com | ||
DesignCrowd.com | DesignCrowd.com | ||
DesignOnClick.com | DesignOnClick.com | ||
Mycroburst.com | Mycroburst.com | ||
LogoTournament.com | LogoTournament.com | ||
imjustcreative.com | imjustcreative.com | ||
webdesign-india.net | webdesign-india.net | ||
logo-design-india.com | logo-design-india.com | ||
outsourcemyproject.com | outsourcemyproject.com | ||
logomyway.com | logomyway.com | ||
fast-d.com | fast-d.com | ||
zenlayout.com | zenlayout.com | ||
logodealz.com | logodealz.com | ||
logoswish.com | logoswish.com | ||
logomaker.com | logomaker.com | ||
logodesignteam.com | logodesignteam.com | ||
onlinelogomaker.com | onlinelogomaker.com | ||
logogenerator.com | logogenerator.com | ||
logoinstant.com | logoinstant.com | ||
logodesignengine.com | logodesignengine.com | ||
sosfactory.com | sosfactory.com | ||
businesslogo.net | businesslogo.net | ||
hotweb2logos.com | hotweb2logos.com | ||
thenetmencorp.com | thenetmencorp.com | ||
logobids.com | logobids.com | ||
rookiedraftt.com | rookiedraftt.com | ||
designiddatabase.net | designiddatabase.net | ||
Revision as of 12:03, 7 November 2012
Free-as-in-beer-time
This page contains documentation of self-formulated projects, sketches, ideas and occasionally just plain...good stuff.
The Crowd
Prolonging my research on 99designs.com, I'm broadening the perspective to other design producing crowd-sourceing services as well.
First of it's interesting to inspect the naming of such, eg.;
99designs.com
crowdspring.com
48hourslogo.com
Brandsupply.com
DesignCrowd.com
DesignOnClick.com
Mycroburst.com
LogoTournament.com
imjustcreative.com
webdesign-india.net
logo-design-india.com
outsourcemyproject.com
logomyway.com
fast-d.com
zenlayout.com
logodealz.com
logoswish.com
logomaker.com
logodesignteam.com
onlinelogomaker.com
logogenerator.com
logoinstant.com
logodesignengine.com
sosfactory.com
businesslogo.net
hotweb2logos.com
thenetmencorp.com
logobids.com
rookiedraftt.com
designiddatabase.net
STOCKWORLD - NOW CENSORED!
A now censored edition of large parts of my BA-project. Please go for the Stock Footage Designer, and of course 'An Attempted Correspondence'.
Here's the link: STOCKWORLD

Yesterday Night
I ended up at a party, of which the host was the owner of a magnificent arming sword. Engraved on this sword was a contraction of a biblical proverb: 'Above all else' Prov 4.23. The sword was a wedding gift from the younger brother of the host.
javaScriptin'
Learning, testing and playing - simply just javaScriptin'
C) Michaelify - further evolution
I've been playing a bit more around with the script, now adding:
1) Function runs on click-and-drag (like drawing)
2) A counter that loops an array of images on 'drawing'
http://lvdbc.dk/learnin/michaelifygif03.html

<script type="text/javascript">
var isMouseDown = false;
var imgWidth = 160; //for now hardcoded
var imgHeight = 120; //for now hardcoded
var centerimgWidth = imgWidth/2;
var centerimgHeight = imgHeight/2;
var imgPickNext = 0;
var imgArray = new Array(
"animation//00000.jpg"
,"animation/00001.jpg"
,"animation/00002.jpg"
,"animation/00003.jpg"
...
);
document.onmousedown = function(event) { isMouseDown = true };
document.onmouseup = function(event) { isMouseDown = false };
document.onmousemove = function(event) { if(isMouseDown) {
var mouseX = event.clientX;
var mouseY = event.clientY;
var div = document.createElement("div");
imgPickNext++;
if (imgPickNext>=imgArray.length){
imgPickNext=0;
};
div.style.userSelect = "none";
div.style.MozUserSelect = "none";
div.style.webkitUserSelect = "none";
div.style.left = ""+mouseX-centerimgWidth+"px";
div.style.top = ""+mouseY-centerimgHeight+"px";
div.style.position = "absolute";
div.innerHTML = "<img src='"+imgArray[imgPickNext]+"' width='"+imgWidth+"px' height ='"+imgHeight+"px'>";
document.body.appendChild(div);
}
};
</script>
B) Michaelify
Michael on my mind.
This script uses event.clientX/clientY to determine the current mouse position in a window.onmousemove function. Following it appends a new div containing an image to the mouse position.
http://lvdbc.dk/learnin/michaelify.html ****Best thing on the wiki * 100000000**** <-- Thaaanks !! blink blink!
http://lvdbc.dk/learnin/michaelifygif.html (here trying out a gif - unfortunately not Michael though)
<script type="text/javascript">
window.onmousemove = function michael(event){
var mouseX = event.clientX;
var mouseY = event.clientY;
var imgWidth = 150; //for now hardcoded
var imgHeight = 150; //for now hardcoded
var centerimgWidth = imgWidth/2;
var centerimgHeight = imgHeight/2;
var div = document.createElement("div");
//div.style.width = "1px";
//div.style.height = "1px";
//div.style.background = "red";
//div.style.color = "blue";
div.style.left = ""+mouseX-centerimgWidth+"px";
div.style.top = ""+mouseY-centerimgHeight+"px";
div.style.position = "absolute";
div.innerHTML = "<img src='michael.png' width='"+imgWidth+"px' height ='"+imgHeight+"px'>";
document.body.appendChild(div);
}
</script>
A) SCROLLL! SCROLLL! SCROLLL!
Small script stretching a div on scrolling.
http://lvdbc.dk/scrolllscrolllscrolll.html
http://lvdbc.dk/scrolllscrolllscrolll02.html

scrolllscrolllscrolll.html-script:
<script type="text/javascript">
var i = 1;
window.onscroll = scroll;
function scroll () {
i=i+1/50;
//console.log(i);
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
//document.getElementById("scrolll").style.webkitTransform = "rotate("+i+"deg)";
}
</script>
scrolllscrolllscrolll02.html-script - here using jQuery to determine direction:
<script type="text/javascript">
var position = $(window).scrollTop();
var i = 1;
$(window).scroll(function() {
var scroll = $(window).scrollTop();
if(scroll > position) {
i=i+1/50;
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
console.log(i);
} else {
i=i-1/50;
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
console.log(i);
}
position = scroll;
});
</script>
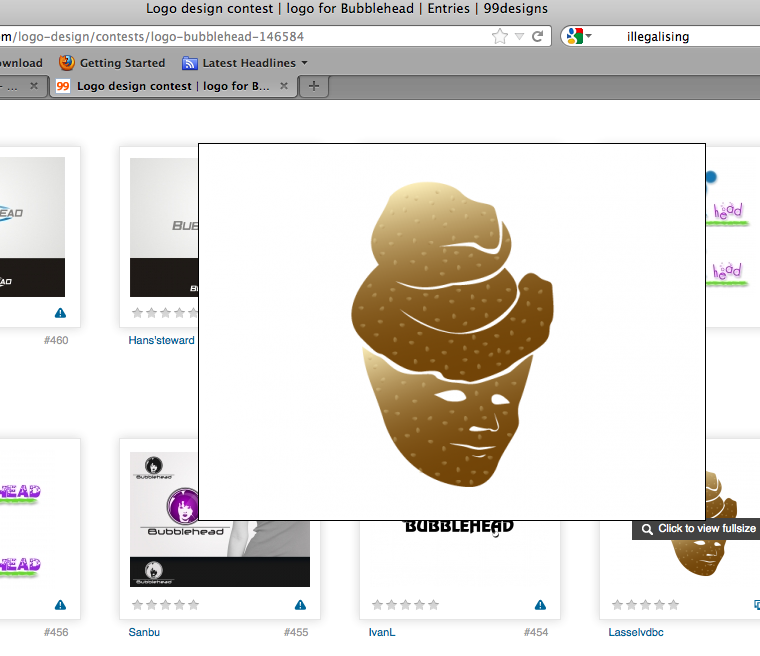
99designs.com
Continuous proposals for various logo-contests on 99designs.com.
Conceptually I'm applying my mascot, the Turd, to every design.
Link to original image and author: http://en.wikipedia.org/wiki/File:Human_Feces.jpg