User:Zigbe/Prototyping Counting publicSpaces: Difference between revisions
No edit summary |
|||
| Line 244: | Line 244: | ||
</canvas> | </canvas> | ||
</p> | </p> | ||
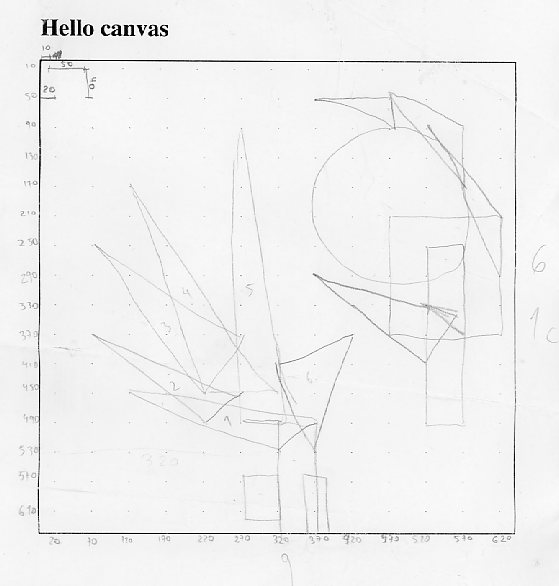
[[File:CanvasGridding.jpg]] | |||
'''Grid and hand drawing''' | |||
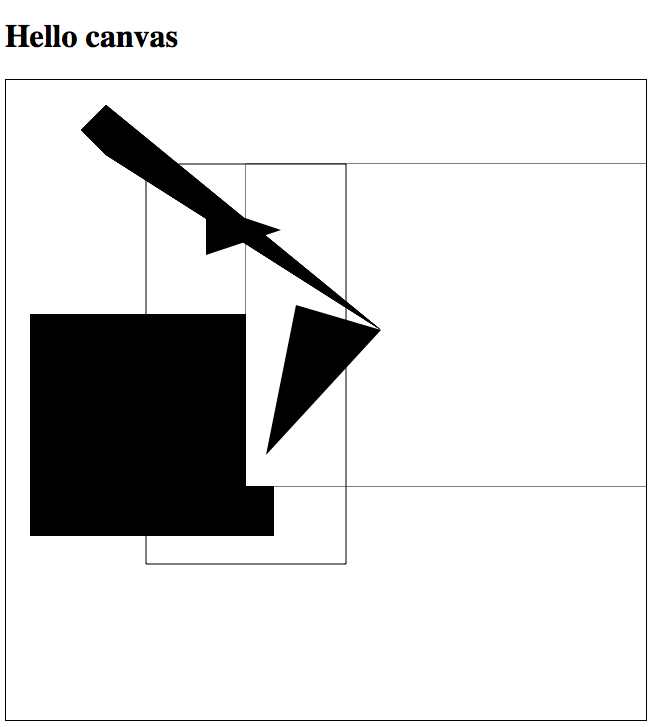
[[File:Screen_shot_2012-09-24_at_19.07.47.png]]<br> | [[File:Screen_shot_2012-09-24_at_19.07.47.png]]<br> | ||
''First test ever'' | ''First test ever'' | ||
Revision as of 17:33, 1 October 2012
Counting in Public Spaces
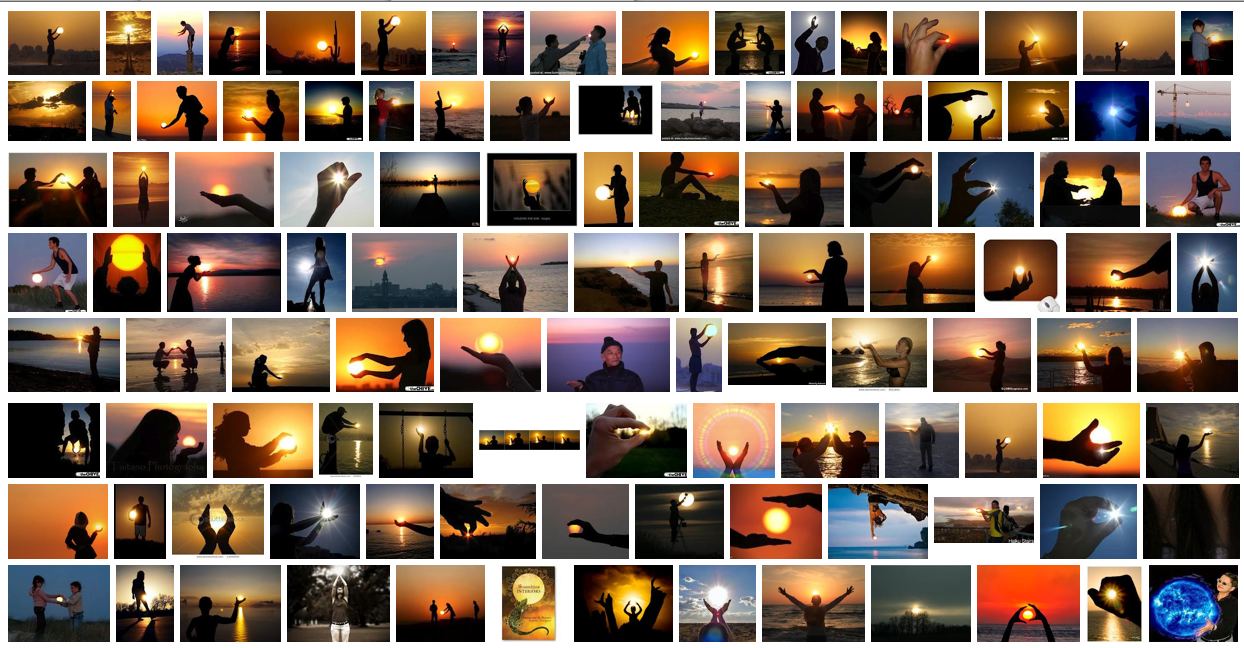
 People holding the sun on Google Images
People holding the sun on Google Images
Canvas and Javascript
<canvas id="c" width="640" height="640" style="border: 0 solid black" showsrc> function draw2(){ c = document.getElementById("c"); console.log("c is ", c); p = c.getContext("2d"); x=0; y=0; desenho(); } function fundao(){ while (y < 640) { largura = Math.floor(Math.random()*201); altura = Math.floor(Math.random()*11); if (largura < 190) { p.fillStyle = 'white'; } else { if (largura < 198) { p.fillStyle = 'black'; } else { p.fillStyle = 'yellow'; } } if (Math.floor(Math.random()*300) > 110) { p.fillRect(x,y,largura,altura); } if (x < 600) { x = x + largura + (largura / 4); } else { x = 0; y = y + altura; } } } function desenho() { if (Math.floor(Math.random()*256) > 200) { p.fillStyle = '#0FF'; p.fillRect(10,10,620,620); } fundao(); endAngle = Math.PI*2; randomnumber1=Math.floor(Math.random()*6); randomnumber2=Math.floor(Math.random()*3); on = Math.floor(Math.random()*11); x_des = 50 + (randomnumber1 * 2); y_des = 40 + randomnumber2; p1x = x_des * 2; p1y = y_des * 11; p2x = x_des * 1; p2y = y_des * 9; p3x = x_des * 1; p3y = y_des * 6; p4x = x_des * 2; p4y = y_des * 4; p5x = x_des * 8; p5y = y_des * 9; p6x = x_des * 5; p6y = y_des * 2; p7x = x_des * 7; p7y = y_des * 6; p8x = x_des * 7; p8y = y_des * 1; c1x = (x_des * 7) - (randomnumber2 * 7); c1y = (y_des * 5) - (randomnumber1 * 5); if (Math.floor(Math.random()*256) < 250) { p.fillStyle = "yellow"; } else { p.fillStyle = "#00FFFF"; } p.beginPath(); p.arc(c1x,c1y,150,0,endAngle,true); if (on<7) { p.fill(); on = Math.floor(Math.random()*11); } else { p.fillStyle = "white"; p.strokeStyle = "#FFA500"; p.fill(); on = Math.floor(Math.random()*11); } p.strokeStyle = "white"; p.fillStyle = "black"; p.strokeRect(300,480,50,245); p.beginPath(); p.moveTo(300,520); p.lineTo(p1x,p1y); // ponta p.lineTo(350,480); p.lineTo(200,480); p.lineTo(p2x,p2y); // ponta p.lineTo(250,440); p.lineTo(200,440); p.lineTo(p3x,p3y); // ponta p.lineTo(250,360); p.closePath(); if (on<5) { p.fill(); on = Math.floor(Math.random()*11); } else { p.stroke(); on = Math.floor(Math.random()*11); } p.beginPath(); p.moveTo(200,440); p.lineTo(p4x,p4y); // ponta p.lineTo(300,440); p.closePath(); if (on<5) { p.fill(); on = Math.floor(Math.random()*11); } else { p.stroke(); on = Math.floor(Math.random()*11); } p.beginPath(); p.moveTo(300,400); p.lineTo(p5x,p5y); // ponta p.lineTo(350,520); p.lineTo(250,480); p.lineTo(p6x,p6y); // ponta p.lineTo(300,480); p.closePath(); if (on<5) { p.fill(); on = Math.floor(Math.random()*11); } else { p.stroke(); on = Math.floor(Math.random()*11); } if (on<5) { p.fillRect(270 + Math.floor(Math.random()*11),560 + Math.floor(Math.random()*11),50,60); p.clearRect(280 + Math.floor(Math.random()*11),540 + Math.floor(Math.random()*11),35,75); p.fillRect(345 + Math.floor(Math.random()*11),550 + Math.floor(Math.random()*11),10,90); on = Math.floor(Math.random()*11); } else { p.clearRect(270 + Math.floor(Math.random()*11),560 + Math.floor(Math.random()*11),50,60); p.fillRect(280 + Math.floor(Math.random()*11),540 + Math.floor(Math.random()*11),35,75); p.strokeRect(345 + Math.floor(Math.random()*11),550 + Math.floor(Math.random()*11),10,90); on = Math.floor(Math.random()*11); } // p.strokeStyle('black'); if (on<7) { p.fillRect(445 + Math.floor(Math.random()*110),200 + Math.floor(Math.random()*110),150,160); p.strokeRect(500 + Math.floor(Math.random()*11),240 + Math.floor(Math.random()*11),50,240); p.fillRect(505 + Math.floor(Math.random()*11),235 + Math.floor(Math.random()*11),50,240); on = Math.floor(Math.random()*11); } else { p.strokeRect(450 + Math.floor(Math.random()*11),200 + Math.floor(Math.random()*11),150,160); p.strokeRect(500 + Math.floor(Math.random()*11),240 + Math.floor(Math.random()*11),50,240); p.strokeRect(505 + Math.floor(Math.random()*11),235 + Math.floor(Math.random()*11),50,240); on = Math.floor(Math.random()*11); } p.beginPath(); p.moveTo(500 + Math.floor(Math.random()*11),400 + Math.floor(Math.random()*11)); p.lineTo(p7x,p7y); // ponta p.lineTo(550 + Math.floor(Math.random()*11),320 + Math.floor(Math.random()*11)); p.lineTo(500 + Math.floor(Math.random()*11),360 + Math.floor(Math.random()*11)); p.lineTo(600 + Math.floor(Math.random()*11),280 + Math.floor(Math.random()*11)); p.lineTo(500 + Math.floor(Math.random()*11),80 + Math.floor(Math.random()*11)); p.lineTo(550 + Math.floor(Math.random()*11),160 + Math.floor(Math.random()*11)); p.lineTo(450 + Math.floor(Math.random()*11),40 + Math.floor(Math.random()*11)); // ponta p.lineTo(450 + Math.floor(Math.random()*11),80 + Math.floor(Math.random()*11)); p.lineTo(p8x,p8y); // ponta p.lineTo(450 + Math.floor(Math.random()*11),40 + Math.floor(Math.random()*11)); // ponta p.lineTo(550 + Math.floor(Math.random()*11),80 + Math.floor(Math.random()*11)); p.lineTo(550 + Math.floor(Math.random()*11),120 + Math.floor(Math.random()*11)); p.lineTo(600 + Math.floor(Math.random()*11),200 + Math.floor(Math.random()*11)); p.closePath(); if (on<6) { p.fill(); on = Math.floor(Math.random()*11); } else { p.stroke(); on = Math.floor(Math.random()*11); } if (Math.floor(Math.random()*256) > 240) { p.fillStyle = '#FF0099'; p.fillRect(Math.floor(Math.random()*600),Math.floor(Math.random()*600),Math.floor(Math.random()*640),Math.floor(Math.random()*10)); p.fillStyle = 'red'; p.fillRect(Math.floor(Math.random()*600),Math.floor(Math.random()*600),Math.floor(Math.random()*640),Math.floor(Math.random()*10)); p.fillStyle = '#FF0099'; p.fillRect(Math.floor(Math.random()*600),Math.floor(Math.random()*600),Math.floor(Math.random()*640),Math.floor(Math.random()*10)); p.fillStyle = '#FF0099'; p.fillRect(Math.floor(Math.random()*600),Math.floor(Math.random()*600),Math.floor(Math.random()*640),Math.floor(Math.random()*10)); p.fillStyle = '#FF0099'; p.fillRect(Math.floor(Math.random()*600),Math.floor(Math.random()*600),Math.floor(Math.random()*640),Math.floor(Math.random()*10)); } } function draw(){ setInterval(function(){draw2()},10); } </canvas>