User:C3/T2 assessment: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 75: | Line 75: | ||
For a while we were sure that JS was not supported, until I double checked everything we did so far to write a dry recap of our journey. | For a while we were sure that JS was not supported, until I double checked everything we did so far to write a dry recap of our journey. | ||
[[File:Screenshot 2025-02-17 135933.png|thumb]] | [[File:Screenshot 2025-02-17 135933.png|thumb|center]] | ||
[[File:Js works.png|thumb|alt=screenshot of an h1, it reads "broken news: javascript...works?"]] | [[File:Js works.png|thumb|center|alt=screenshot of an h1, it reads "broken news: javascript...works?"]] | ||
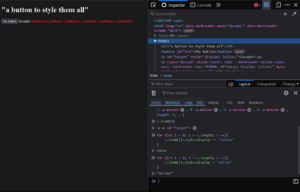
[[File:Goblins SI26.png|thumb|alt=a screenshot taken in the browser where the console is used to debug some javascript code.|an about:blank session in the browser trying to debug some JS.]] | [[File:Goblins SI26.png|thumb|center|alt=a screenshot taken in the browser where the console is used to debug some javascript code.|an about:blank session in the browser trying to debug some JS.]] | ||
After finding out JS worked some extra interaction elements found their way into our project. | After finding out JS worked some extra interaction elements found their way into our project. | ||
Revision as of 22:01, 30 March 2025
SI contributions
SI25
Radio Week 3 Underwater Exploration
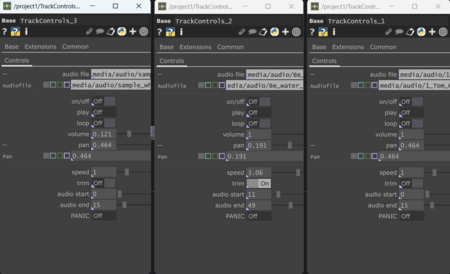
We depicted our radio show as an exploration underwater. I made a custom tool in Touchdesigner to mix and modify different audio material we from archive.org, Aporee and Youtube, the day of the radio show we mixed everything in real-time on two computers connected to the mixer. Since the tool is modular we made copies of it, switching audios and parameters.
Structure
- Intro: Text to speech intro read
- Part 1: water ambient noises
- Part 2: Text to speech readings of the answers to two questions we asked "what is a protocol/ experimental"
- Part 3: Songs/ texts/ memes that relate or mention water
Radio Week 4 Protocols to Freestyle
Radio Week 5 Protocols for Bad customer service
For Radio show number 5, we setup a fictional call center, which referred to itself as The Company. Its main objective was to sell the Product. The Contents, questions and the discussions in between the different hosts were as generic and non-specific as possible role playing the emptiness of wokplaces where protocols are not loose suggestions but strict rules that impact people on both sides.
There was a lot of writing, we had read a number of stories on reddit about customer support complains, and we derived from them fictional scripts of how these calls have played out, and then these were read live during the radio show.
I wrote this one, which is inspired by this post, I also wrote the Condition of use inspired by default template ones I found online.
https://pad.xpub.nl/p/ideas_for_PCP_21_Cuttin_Script_and_Boss
Then I got sick and was not able to join. Eleni filled in for me though.
SI26
At some point during this SI Doriane invited us to bring old devices that have a native browser, to explore how things would have displayed on them rather than modern laptops. At some point a joke about making a 3DS only website was made. Initially I got intrigued by this idea and so I started researching software and hardware specifics, and I summed them up in this pad:
https://pad.xpub.nl/p/SI26_nintendo_DS-3DS
After that we gathered with Tessa, Charlie and Eleni and started doing some navigation discoveries by browsing websites and taking notes in another pad (which now is our main one):
https://pad.xpub.nl/p/3DS_Browser_Investigation
We started making our own small webpages but noticed that most CSS we were writing was not working, so Doriane helped us to organize a methodical test and we have written collectively a page to navigate with the 3DS to check which properties actually worked, and which did not.
Inspired by Tactical design, we noted down a list of things that we know that don't work on the 3DS, and from those we derived strategies that allow us to create content that is visible only on the 3DS.
Upon discovering this
writing presentation text + logbook
JS nightmares (I'm being sarcastic[maybe])
For a while we were sure that JS was not supported, until I double checked everything we did so far to write a dry recap of our journey.
After finding out JS worked some extra interaction elements found their way into our project.
I found out that even though I don't like writing JS, I enjoy using the browser's console to write code in general, I feel like being able to use JS to target HTML elements, assign CSS rules and adding small functions for interaction LIVE is a great feat, though there are a lot of inconsistencies that I find painful to discover...
General infrastructure of the website
Training with bash lead to a big relief on this one, instead of manually creating pages to manually edit by copy pasting, changing tabs, getting confused, I made use of something I started doing for myself. I created multiple files with touch.
$ touch room_{01..20}.html
I wrote one html page template with what we need for the infrastructure (a elements, scripts, etc.) made a loop that cat the template in every file.
$ for i in {01..20}; do cat template_html > room_$i.html; done
Then manually edited just the links, took 20 mins to come up with a working skeleton of the way we layed out the pages to be linked together.
Failures
"objects in mirror are closer than they appear"
A backup of my user on cerealbox.
I want to do it but I keep making copies of cerealbox as a whole, then manually deleting everything other than my user folder (I tried using curl, wget and httrack).
I know this is beyond my current knowledge reach, so I'll do it wrong and then look into web scraping at some point.
Riviera challenged me to install archlinux
Riviera gave an old thinkpad and challenged me to install archlinux on an LVM, for the first 20 minutes after wiping the system with the USB stick I was typing commands in the void, I did not understand the fact that the usual commands we learned in class work only on a filesystem.
Also after installing GNOME I was stuck for a week because I did not understand that I needed to manually enable it.
I tried wiping a microSD card
...with what I learned by wiping hard drives and installing linux. I tried different methods (shred, wipefs, dd if=/of=, recursive shred of all files in every folder, chmod on all files to make them rwx... but nothing) but it seems that the sd is stuck in read only mode, after multiple wipes and new makefs now it also is not readable at all times.
Tools
I have started using a lot of the things that we got introduced to during classes, and I am very happy about it :).
- graphviz: Fleshing out the outlines of something I want to make, I never though that after being introduced to flowcharts for so many years I would start using them at xpub.
- python, bash: Scripts! I love scripts, I feel like they're small thoughts that also do something, they don't stop at being just text.
- yt-dlp :handshake ffmpeg: Archiving documentaries all over that will inevitably be removed, turning them into audio, compressing them etc.
- termux: terminal emulator for android
- linux: I don't know how to sum this up, I have approached linux on multiple machines (@lattina, @cerealbox, @muletto, @mulino, @termux,) by doing various things, the tools we use in class help a lot in getting used to it.
- imagemagick: smol images, procedural images.
- free thesaurus
- internet archive and the wayback machine
What, how, why am I making what I am making?
I like to think that I am preparing to share the stuff I am collecting around. I hope that is the case because otherwise I'm screwed.
Observations
After 2 trimesters at xpub I noticed that:
- I am definitively a (selective) learning junkie. Thought it is not always clear to me why something create that brain itch. Anyways, I am generally more comfortable with taking more time on things. Reading a whole book on a topic, doing exercises step by step, making proposals and then trying to do them are some examples to some examples of how I am approaching code. Learning takes time and is all about iterations, so I am walking this journey peacefully for now.
- I like the idea of tools to be excuses to have people come together and do things
- I lurk a lot more. During the breaks we had, I took various dives into the wiki and zulip, at the beginning I was looking for interesting topics from the past, then it became something I usually do when I have some vague idea or when some interesting topics come up during class. It feels weird to say, but one example is the Cookbook, which I forgot of even though it was the first thing I looked at before being admitted into the course.
- As we are constantly exploring alternative tools, I am asking myself one question from time to time: what do I do, how much do I need? Scaling down is something that I am intrigued by, I am also actively trying it...
-Overall, approaching something I know I don't know all about has been an interesting opportunity to practice and learn. Coming back to the personal reader and glossary, I think that the wiki mediation is what makes the iteration less frequent, every time I approach the wiki I think a lot at the way information is displayed, which blocks me. I am writing a lot more on @cerealbox and on @lattina because the lack of interface elements just work for me.
There is definitely a pleasure in challenge aspect to it that appeals to me (Riviera gifted me a computer and then challenged me to install archlinux on a LVM the old way, took me two days, painful, but super interersting :) ).
But I also think that it is a general space that is better than other things to have, especially in educational spaces.
Extra
Future developments
scripting text manipulation
scripting procedural graphics
self hosting (@mulino)
workshops/laboratories of device explorations
Keywords
some keywords that I have noted down overtime.
- distribution
- sharing-knowledge
- trouble-shooting
- trouble-making
- processes
- infrastructure
- space
- investigation
- care
- repair
- maintainance
- scripting
- resize
- scale
- compression
- deletion
- myth
- narration