User:Aksellr/Assessment-1: Difference between revisions
| Line 99: | Line 99: | ||
==Hypervisual Superzine== | ==Hypervisual Superzine== | ||
A Zine out of all the screenshots we made during working & trying on our web extensions and various other projects from [[SI26]]. | |||
This is mostly a very structureless archiving/collecting book, aiming to show. ore than to explain the content of the Special Issue through 😎cool stuff😎. | |||
We collected the screenshots on a cloud and manually sorted them into 4 different categories: | |||
1. Typography | |||
* Inspector extensions, E-Mail editor, Declarative Companion View, Felines Screenshots, hover translate, making extenstions, specific lens, storybook tiger poem, weird stuff, Emoji Autopsy, | |||
2. Broken Websites/Elements | |||
* degridify, Inspector extensions, making extenstions, specific lens, storybook tiger poem, fred, every new screenshot, ascii aesthetic swap | |||
3. Shapes and Colors | |||
* Inspector extensions, webby sprouts, Kandinsky-esque, degridify, Blackhole | |||
4. Pictures of Screens, weird stuff, | |||
* 3DS, 27 January First Web Extensions, Felines Screenshots, | |||
This was mostly vibes based. We also didn't refrain ourselves and put images that fit into 2 our 3 categories into multiple folders, so the images can appear up to 4 times in the book. | |||
We then used a jinja script to generate the html tags for each image. | |||
TBC... | |||
==Knitting and Matrix Printer== | ==Knitting and Matrix Printer== | ||
{{:User:Aksellr/Knitting}} | {{:User:Aksellr/Knitting}} | ||
Revision as of 12:42, 26 March 2025
First of all, let it be noted that I take most of my notes on pen and paper because that helps me process information way better. I'm trying my best to recollect as much as possible in here, but it will mostly be though keywords and small paragraphs rather than through a strict documentation process.
Special Issue 25
Got super overwhelmed from the new technical stuff I had to catch up with
Radio Shows
SI25 Broadcast 8: Lost Music :
The Week 7 Radio Show (or Week 10, after rescheduling) is all about Lost Music ♫♪ ! "Lost" as in: Lost to time, music from ones youth and past stages in life; The nostalgia and the emotions that can be bound to certain pieces of music. And "lost" as in: Lost media, or the losing of a particular way in which we listened to, engaged with, shared and experienced music back-in-the-day; Before the advent of the streaming platforms and the decline of physical media, bootleg CDs and the pirating of it all. ☠︎︎
We asked people from the class to give us songs based on various prompts such as /guilty pleasure/, /a song that makes you cry/, etc, and made a website out of them (thank you Kiara!). We also burned CDs with the fragmented playlist on them (CDs are burned by prompt).
- Keywords from the show:
- Nostalgia
- Social Dynamics
- Vulnerability
- Contextual consumption of media
- Physical Copies of media
SI25 Broadcast 6: Protocol to Free Britney
The Week 8 Radio Show revolved around the concept of copyright and ownership in the music industry, especially in regards to covers and sampling, as well as the insidious side of manufacturing identity of musical talent in the pop industry. Additionally, the show referenced Cultural Icon ♔ Britney Spears ♔, and her iconic song Gimme More, as well as numerous versions, covers and snippets of the song, as example of the aforementioned themes and concepts.
We had some issues during the broadcast, such as not being able to connect multiple laptops to connect the soundboard, and had to improvise using the Wiki page opened in 2-3 windows browser at the same time.
- Keywords from the show:
- pop culture
- Copyright, licensing, bootlegging, sample culture
- Oral Tradition VS Capitalism
- Soundboard
Extract from the Script we performed during the broadcasting:
A cover can envelope the work, but it can also open it up. The best covers tend to create space; between the original and the copy or reproduction, between the artist and the artist, between the thing and everything else. A cover ask what is possible within what is given, a theft shows what's possible within what's given. Cat Burns recently stole "Teenage Dirtbag", made it black, female, queer. Is that even the same song? Maybe we're asking the wrong questions. Maybe it was never about copying. Maybe it was about stealing all along.
Maybe she just translated language through feelings. Because lately, I, Ben Schwarz/ Tessa/ Anyone reading, have been thinking of theft as a translation. A translator must find what is "unfathomable, mysterious and poetic" in the original and interpret this as the essence of a new language.
Coleman Barks, rumi translator, is known for his translations that prioritize feelings over fidelity. As such, a bootleg, a cover, a theft, must aspire to be greater than a reproduction. It should open up space for the possibility to transform, and even transcend.
However not all of them are created with such noble aspirations, as some people see covers as a mimetic practice. In the global subculture of celebrities impersonations, which involves an intense competitive circuit, greatness is defined by how closely one can get to becoming Michael Jackson, the king of pop, or Britney Spears, princess of the same kingdom. There's no intent to adjust or update, rather the self disappears and in its place, is a red latex jumpsuit, blond hair, and a bright smile. At the core, a mimetic cover is an homage. But a cover's ability to celebrate its source can go further, and in doing so can become something else, such as an interpretive cover.
According to Anthony Huberman, an homage falls somewhere between admiration and research. A tribute maybe? A cover opens up the possibility to express admiration in a way that emphasizes affect over effect. I love it over I get it. We find things that other people wouldn't think of finding there.
"Respect" was originally a song by Otis Redding, in which he demands respect from "his woman" after a long day at work. But the "Respect" most of us are familiar with is Aretha Franklin's rendition. The track surpasses a stylistic interpretation; the most powerful change for the track is actually the context of the word respect, considering the realities of Franklin as a black woman in the late 60s, early 70s. The song became a demand for something that could no longer be denied. She had taken a man's call for respect from a woman, and flipped it. The US had never heard anything like it.
The track demonstrates that even in repetition, there's always a "quality of difference". A cover is never just the same thing, but rather a progression or regression. If a mimetic cover repeats and a transformational cover shifts, then a transcendent cover stutters. Despite the necessity of a cover to work within the limitations of its predecessor (it said original but we've established before there's no such thing as an original piece of work), there remains a possibility for these structures to be manipulated.
SI25 Broadcast 12: Final Wrap
Since this radio show was the last of them all, we wanted to have a playful approach to the broadcast. We decided to go back through the previous shows, but also through what made this semester so special, and build different concepts and ideas over that. We also made a pop quizz by the end of the show, + cake!
- Keywords from the show:
- Fake scripting
- Class meeting content
- Social Dynamics in a given and finished group
Class Meeting Structure
While organizing the event (and even before that during Methods classes for instance), one of the main issues we faced as a group was communication. How do we communicate efficiently? How do we make sure everyone's opinion is heard?
Structure
Setting
We try as much as possible to placed in a circle, or around a table/group of table. There's visually no hierarchy during those class meetings. Most of them happened in the Aquarium with XPUB1 2024-2025 people.
Roles
- Moderator: leads the conversation by being extra attentive to what everybody says. They're the one who indicates who's next in line to talk, and also do their best to keep the conversation in the subject.
- Note Taker: In charge of taking notes in a pad, trying to make the notes as clear as possible for us to go back to it later on.
- Assistant note taker: Assists the Note Taker, takes over them when they want to intervene in the conversation.
- Time Keeper: Keeps an eye on the clock to avoid having one subject taking over the whole meeting.
The roles can obviously switch in the middle of a meeting! We tried our best to keep the roles as un-fixed as possible, making sure we took turns and rotated the roles.
Agenda
At the start of every meeting, we start by making a list of subject that we need to talk about, list them in order of priority, and allot a certain amount of time to each of them. If we aren't able to go through of the subjects of the day, they are pushed on the agenda for the next meeting as priority topics.
Rules
- Staying calm and respectful
- When we want to intervene, we indicate it showing our hand. If multiple people want to talk at the same time, we look around for the amount of finger people are lifting ☝︎= first to talk, ✌︎ = second to talk, etc. The moderator keeps an eye on that and tells people when they can jump into the conversation.
- The Time keeper will remind the group of how much time we still have on the subject.
- A pause is scheduled in the Agenda, but it's up to the group to decide to keep it or not, move it, skip it, etc.
- We try to keep the meetings not much longer than 1h.
- We show agreement by shaking our hands up, neutral by doing that lower, disagreement by shaking them down. That helps avoiding unnecessary repetitions of individual a (dis)agreement(s) on any given topic.
Notes
I really like that we implemented that. I know it wasn't for everyone, but it worked for me, and in the context of reading about structurelessness, it made a whole lot of sense to try and bring back some sort of guidelines to help out conversations flow more easily. I feel like maybe we did too many of them during the weeks preceding the SI25 event, but hey, that's how we learn!
Sound of Marmelade
We base the jam session on the initial prototyping class with Joseph where we gathered noise making materials and then we made our own piezo cables. Experimenting the whole time and then gathering for 2 jam sessions which were awesome. For the event, we needed a space of approx. 3.5m² The vision was a cozy circle of rugs, pillows and low tables. Picnic-like jamming set-up. Synths and recording material as well as the cabling of all the instruments had to be prototyped during prep meetings.
The Jam Session happened during the event between18:30 on the 20th, but people were welcomed to try and experiment with the whole set-up earlier!
It ended up being quite successful. We made 2 rounds of jamming, with different people, different instruments and rhythms.
Charlie made a super greatsoundboard using some of the instruments from the jam session, which is a great way to emulate the vibes of the jam session after the event!
PR Team
A small collection of visuals for the Sounds of Making event.
Post-Production team
A team was made after the Special Issue 25 event to try and regroup all the content of the radio shows, reflexions that happened, content used and so on. We used the wiki API to get all the content from the radio show pages, and we are all very aware that it's far from being done. This is like the estranged uncle we don't want to invite for Christmas but we morally have to. We will get back to it eventually!!!
Still very much a WIP: Special Issue 25 Website
Special Issue 26
3DS Zine
This SI fundamentally focuses on web-making as a craft, which is something that clearly emerged in the selected texts of the Reader. Media archeology is also another big part of it, going back in time to explore forgotten devices and their workings (the plotters and the dot matrix printers)
From these two topics we decided to make something exclusive for one device, against the idea to make websites to accommodate all.
Shortly after we started looking into the Nintendo 3DS, and its unique individual peculiarities. We started by making multiple acid test to try and make an exhaustive list of all the CSS2 standards that were supported or not on the NetFront browser the 3DS uses.
From that, we've decided to build a minimum-scripting-html-css-based-game in a CSS dungeon aesthetic. Each room of the dungeon exploits a strategy based on the supported standard for the 3DS, such as the failing units, the sole font we can use, or the use of .gif rather than any other image file because of the loading time.
Hypervisual Superzine
A Zine out of all the screenshots we made during working & trying on our web extensions and various other projects from SI26.
This is mostly a very structureless archiving/collecting book, aiming to show. ore than to explain the content of the Special Issue through 😎cool stuff😎.
We collected the screenshots on a cloud and manually sorted them into 4 different categories:
1. Typography
- Inspector extensions, E-Mail editor, Declarative Companion View, Felines Screenshots, hover translate, making extenstions, specific lens, storybook tiger poem, weird stuff, Emoji Autopsy,
2. Broken Websites/Elements
- degridify, Inspector extensions, making extenstions, specific lens, storybook tiger poem, fred, every new screenshot, ascii aesthetic swap
3. Shapes and Colors
- Inspector extensions, webby sprouts, Kandinsky-esque, degridify, Blackhole
4. Pictures of Screens, weird stuff,
- 3DS, 27 January First Web Extensions, Felines Screenshots,
This was mostly vibes based. We also didn't refrain ourselves and put images that fit into 2 our 3 categories into multiple folders, so the images can appear up to 4 times in the book.
We then used a jinja script to generate the html tags for each image.
TBC...
Knitting and Matrix Printer
General Ideas
- I love to knit.
- How do I mix XPUB practices with manual crafting?
- Knitting is basically bitmap or binary code.
- How to make that work together?
I already knew I wanted to work on something more manual and crafty coming here, especially on some more forgotten craft, invisible labour, etc..
Since I started knitting semi-recently, I thought that it would make sense for me to find a way to connect XPUB and knitting, because first, why not? and second, because it will keep me motivated in both sectors. Now, the difficulty lies in finding a way to have a more curated and unique approach of the topic(s), since knitting isn't exactly a recent invention, and nor are knitting machine and punch cards programming.
Punch Cards and Intarsia
Data punch cards as knitting charts, for coding messages. Using the Star SG-10 fonts charts as intarsia knitting charts? → File:Star-SG-10.pdf
That's what I made out of it! I had to make the grid 10x18 instead of 5x9 to acomodate for the half pins of the Star SG-10 matrix printer!
Idea for making 5x9 grid knitting chart:
make a clickable grid + a screenshot button
Code inspirations:
grid: app.js ??→https://codesandbox.io/p/sandbox/clickable-grid-forked-pm9lxq
screenshot: https://html2canvas.hertzen.com/
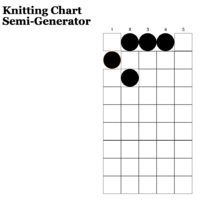
Knitting Chart Semi-Generator:
exp-1 : https://hub.xpub.nl/cerealbox/~aksellr/knitting/knit-exp-1/test-1.htmlneed to use a grid of 10x18 instead of 5x9
**I need to check what Eleni did for one of the 3DS dungeon room!!**
Fonts?
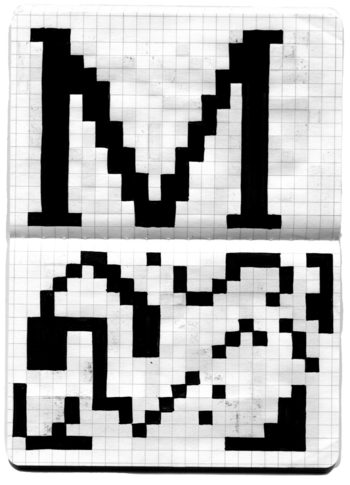
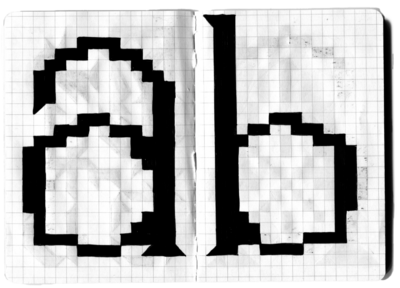
I'm still at core a graphic designer who loves fonts, pixel fonts, grid fonts, any fun fonts. I went back to the old sketchbooks and found those, and I think I can definitely knit those!
I also sketched those during class at some point, and it got me into making a new vectorised inktrap font, so maybe this is also usable:
This is not knittable in that state, but pixel drawing brought me to wanting to go back to font designing, so I thought it was worth mentioning at some point during that presentation.
Knitting influences the way I work in graphic design in 2 ways:
- Since knitting only requires minimum "assets", like 2 stitches, yarn, and needles, I started having a more minimalistic approach for the was I design. You can make thousands of different sweaters using those same assets, and they can be as intricate or as simple as you'd want.
- You can change some parameters to add more complexity, but it's not always necessary.
Using Old Sketchbooks and Pixel Art:
Technical issues with intarsia, but we're getting somewhere I guess.
I recently started working on some pixel art/drawing again, either using pen and paper and tiny notebooks, but also using Aseprite. I used one of my old sketch to practice intarsia on a vest I was knitting, and though not perfect, the result is actually pretty fun!
References:
Vera Van de Seyp https://veravandeseyp.com/
Stephanie Vilayphiou https://monoskop.org/St%C3%A9phanie_Vilayphiou
Patterns
Patterns are like script, as they're a way of describing how to build a complex 3D garment using only a few lines of text. Some are very straight foward and technical and assume you know all the basics already, and some are more conversational and explain all the steps. You define variables at the top, such as the needle sizes, the type of stitches, the weight of the yarn, and then the process is described under it!
Keeping my patterns here. Most of them are not free, but free to use for XPUB since I put them here I guess.
Oversized Knited Flat sweater (ENG) → Knitted Flat Sweater
Measurements are kind of off, the length of the front and back panels is super super long, so it gives a very weird fit
Oversize Raglan Sweater (FR) → Raglan Sweater n°9 by My Favorite Things Knitwear
Favorite Raglan Pattern so far, the fit is great. I could've gone down a needle size, bit it makes it extra cosy
Oversize V-Neck Vest (ENG) → V-neck vest/slippover n°2 by My Favorite Things Knitwear
In progress → A lot of panelling, so be prepare to knit flat a lot! I added a little bit of antarsia at the bottom/back of the vest
Notes
In relation to ascii? Bitmapping?
Methods
The text that stayed with me the most during this last trimester is My website is a shifting house, by Laurel Schwulst, especially in the fanfiction writing exercice. We used the already existing metaphors and broadened them to fit the current state of the world.
- website as a room + webrings = apartment comple
- who are your neighbors? can you choose who live next to you? can you knock on their door to say hello ? They can be super hostile or super friendly (maybe even too much)
- a puddle can be eternal in the sense that it always comes back to one specific spot, in a cycle of some sort. It could also one day start to settle cause it eroded so much around it that it's slowly becoming a pond, and then a lake
- ants colony as the hidden architecture and structure of the web, like servers, maintenance
- flowing river like a paradygm that you can't stop, like impossible to go against the trends and bigvtech corporations
- river as a place to establish civilisation because you need the ressources at first, but if it gets too big you can get flooded
- stay small scale, or find a way to really manage the big scale
Website as a flowing river
We humans always needed ressources to survive. Water being one of them, we tended to establish ourselves by the nearest source of it, whether it be a lake, a pond, the sea or the ocean. But most of us found comfort in the ever so flowing river, and so that's where we settled the most. The river brought us more than one ressource, as we could use it to for drinking, to feed ourselves and our herds, to water our fields and trees, or as a way to travel. And so the river started to become more and more attractive, and more and more people came to live by its side, so much so that soon its flow became too weak to sustain the city that had grown around it. We humans came to the conclusion that since we were too many to move away and establish ourselves further, we needed a bigger river, a stronger flow, to get us more ressources.
We dug around the river bed, made it wider, deeper, and soon, the water came running through its new bed, granting us access to more and more water. From watering the fields, we started to use it to power paddle wheels, we got bigger boats to fish more and more, we installed leather tanning factories, and had to build bridges to make sure we could still cross it and communicate from each side of it. That didn't always work, but at least the option was there. But since we could do more, once again more people came to live in our city. And they came with hope, ideas, and projects, that all relied on the power of the river to exist. A book binding shop that produces it's own paper? Next to the river to access the water for the paper making and for cleaning the ink off of the typographic plates. A dog grooming business? Needs the water to wash the dogs. A sport's team establishing itself? Needs water to drink during training, and to shower afterwards.
Everything was buzzing with life, everything seemed fine, and everybody seemed happy with the ever growing of the river bed and the city around it.
But one day, something changed in the air. Something was off. In the middle of this beautiful sunny afternoon, a shift ocured, and the sky darkened. The atmosphere felt sticky, heavy, wrong. But that didn't stop the people from establishing their businesses by the riverside, to draw buckets from it, and to carry on with their day. A few humans tried to pull the alarm on the shift, but they were only a handful - nothing compared to the rest of the citizens. And it started raining. A light mist at first, nothing to worry about, certainly, nothing worrisom enough to paralyse the city. And the mist became a drizzle, and people were actually happy about it happening.
"It's been so hot these past few days, a little more water in the river is actually great news".
The drizzle became a proper rainfall.
"We've seen way worse, why should we stop our activities for rain?".
And from a normal rainfall, another shift happened. The sky, who'd been gray these past few weeks, turned so dark that it was almost black, so dark it was hard to see what was happening down the street and up the river stream, whose level was starting to reach a height no one had seen before.
"Certainly it won't last, we can live like that for a little time, that's not an issue"
But the dark sky and the heavy rain remained. It poured and ir poured, and it poured so much that the river started to overflow, and it overflowed so much that it started swallowing all buildings on the river side. Not all of them obviously. Some people who's been established here for a long time had taken onto them to reinforce their doors, windows, and foundations. Some other were desperately trying to make things work for their house; it was the only home they'd known for the last decade, their whole life was in this city, so having to move away was a decision they were having a hard time making. And the one who had tried to pull the alarms before were long gone by the time the river overflowed. They had packed, and found their way to smaller villages, near smaller rivers, hoping for their new place to never get as big as the one they had left before.
Side Stuff
About
I am collecting questions from readings, from reflecting on the content of the course, on life, on my knitting skills, and overall, on everything that crosses my mind. This collection is never complete. I feel like writing all my questions in one place helps me figure out what interests me at core by better noticing what the most common topics are.
Questions that came up during my time at XPUB
Special Issue #25
From reading:
Problems of Notation will be solved by the masses, Simon Yuil
Basta Now, Women, Trans and Non-Binary in experimental Music, Fanny Chiarello
- Should we decentralize humans from the experience of life?
#humans - Do we need new ways of archiving life? Is yes, what other than sound, films, and images? If we find a new medium, what shape does it take, and where do we put it?
The Tyranny of Structurelessness, Jo Freeman
- Bunny by Mona Awad, on how female structures are built upon a need to fit in more than a need to do the "right" thing. Does that remain?
The Truth of Fact, the Truth of Feeling, Ted Chiang
- Paying taxes is the best strategy so far, but what about accepting cookies and selling your data? is that the best strategy so far?
- What about POV matters? even when filmed by a journalist, events are disturbed, distorted, reshaped by a lack of context.
- Why should we always aim to do everything better? What's the moral in that? Is that necessary?
- What does that mean in terms of security?
From reflecting:
September
- Language barriers and difference in sociabilisation?
- Why are we so afraid to be vulnerable?
- How do we work as a group to process information in a way that works for a given group? Negotiation, oral politics?
- How much space do we keep for improvisation when going live? On show? IRL?
- Why do people keep using the word interesting to describe an object or a situation without mentioning more?? WHAT MAKES IT INTERESTING??
- How do we react to a crisis (independently from the crisis itself)? What happens on a personal or collective level? What's our first instinct?
- Protocol to remove shame → as a group? individually?
- JavaScript is so fucking scary??
- It's so weird to approach code from the html + JS side and not the CSS?? Am I missing something?
October
- Should I download all the etherpads and their content to make something out of that?
- Audiofiles?
- Is the theme of water too broad or too simple?
- Protocol for Nostalgia → when is nostalgia? what years are we mourning?
- Why trying to create protocols that aim for people to stay constrained until they have to break the structure and ripple out of it?
- Self-limiting tools?
- What to do when your software/work is reused to create something that isn't in adequacy with your own personal values? Take responsibilities? What about stipulations and licensing?
- I still have string opinions on how to operate and regulate a group of people when you also belong to said group. So much so that i took out my own bachelor thesis to prove my point. Is that lame?
- Am I being an elitistic bitch for thinking that it's incredible (derogatory) that people have no clue how sheet music works? At all?
- Which of my old fonts should I bring back out?
- Copyright VS Free Speech? Moral right?
- How to licence your work? Where? Why?
November
- Some tracks are only available on CDs. Should we mention them during the show? What about the exclusivity of owning physical copies?
- How do we link the copyright discussion to race and gender identity?
- Make use of the knitting machines downstairs maybe?
- Crafting and its politics? Trad wife = fascism?
- illustrations?
- What's the substance of a cover? What about covers "in the style of"? What does that bring to (or remove from) the original track?
- Why am I so all over the place when I try to work?
- What am I working on independently? Jam session? Painting? Knitting?
- Free labour of crafting?
- Can I pull that of?
- Gender spectrum? Is that still in the conversation?
- Cyberfeminism → in relation to secondhand material?
- There won't be garment in our year? watch me mass-produce scripted sweaters
- Football scarves as a social marker → What's the double standard here?
- What knitwear do we have today?
- What do we associate knitwear with today? Why is it always being a grandma, and why is that so bad (sarcastic, derogatory)?
- Knitting and programming, is there still things that haven't been said?
December
- Methods, related to Alphabet Soup:
- Right now there's no curatorial effort. If it's going to be curated, by whom?
- Does anyone uses it right now?
- Overall, do we make it a graveyard or do we try to salvage it? Is there a point in even trying?
Special Issue #26
From reading:
Tactical Design, Nolwenn Maudet
- Stop complaining and act..?
- But since when does Amazone cares about its workers? Fuck you, Jeff.
#humans - What's the risk with people who are completely desensitized to the time it actually takes to order and get something?
- We need to tackle the problem as a group/movement..?
#humans - Wouldn't we just all be better off if we didn't use any kind of digital tools, platforms, social medias etc?
#humans
My Website is a Shifting House, Laurel Schwulst
- Back to the concept of each and everyone's presence online. What does it mean to exist in that space? Is there something more than self-definition?
#humans - Website is a space, but can it be an alter-ego? If it's a reflexion of who you are, why not make it a persona?
#humans - Shouldn't making a website be a process and not an end-goal? Similar to any craft, the process should take over the final result in terms of enjoyment and teaching.
- Disagree, cause what about the ecological side of it? Maintenance? Server space? This idea only works if you create things locally, but if the website is deployed, there's more responsibilities that go into it.
- But do we? Do we even need the web? Yes, it's been a huge revolution in technology, but is it a human need? Or should it really be considered as such?
#humans
Reflective Conversation with Materials, An interview with Donald Schön by John Bennett
- How do we reach? How do we share knowledge?
- Therefore, if you don't practice or do, you don't know anything? I have mixed feelings about that.
- Implying that sketching without any planning or preparation? How often is that true?
- So where is the limit between practice and product? What do we need to prioritize?
- What about social machines? What about hidden failures? Do failures only exist when they become visible?
- What year are we in to still talk about good design????
- Doesn't that mean that the program only detects failures in planning?
From reflecting:
January
- What is a companion object? Which one?
- PenPlotters: use them to make punch cards?
- How will these 2 words [display&position] evolve in the future?
- What .js propreties are we going to need moving forward?
- What word are we going to use in the future?
- What are my thoughts on .ps?
- Take Roro to Roodkapje?
- Website?
February
- I need to buy garlic. What else???
- Melatonin??
- Can I make 2 completely different websites for the laptop browser and 3DS using media queries?
- Closed tail? Open tail?
- Why do I even jump straight into that and never finish my other stuff and projects?
- What should the TOC look like?
- Grid? Columns? Graphic design.
- Media Queries??????
March
- Should I just scan my notebook at this point?
- More print.js?
- Paper possibilities? Do we want a heavy sloppy book? compact? light?
- Narration?
- What is the content of the game?
- Are we showing the technical part of the game?
April
- Was the presentation ok?