User:Shoebby/Webby Sprouts: Difference between revisions
| Line 5: | Line 5: | ||
==== (Where am I in) The Process ==== | ==== (Where am I in) The Process ==== | ||
My dive into fractals brought me into contact with a lot of different mediums for drawing them, here is the process shown by way of images in (rough) chronological order. | My dive into fractals brought me into contact with a lot of different mediums for drawing them, here is the process shown by way of images in (rough) chronological order. | ||
If I haven't added all the different scripts I've used for this as little code snippets yet, fret not! These will be added ONE DAY! | |||
===== Pen Plotting ===== | ===== Pen Plotting ===== | ||
<gallery mode="packed" widths=300 heights=200> | <gallery mode="packed" widths="300" heights="200"> | ||
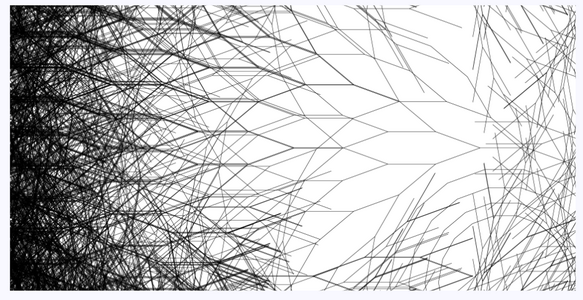
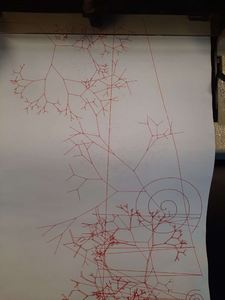
1 penplot 1.jpg|First fractal, made using the pen plotter and a Math'd python script to generate instructions | 1 penplot 1.jpg|First fractal, made using the pen plotter and a Math'd python script to generate instructions | ||
1 penplot 2.mp4|Video of the first fractal being drawn, you can hear my partner in the background 'ooh' and 'aah'ing | 1 penplot 2.mp4|Video of the first fractal being drawn, you can hear my partner in the background 'ooh' and 'aah'ing | ||
| Line 24: | Line 26: | ||
===== PostScript ===== | ===== PostScript ===== | ||
<gallery mode="packed" widths=300 heights=200> | <gallery mode="packed" widths="300" heights="200"> | ||
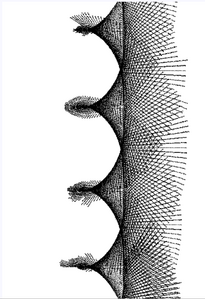
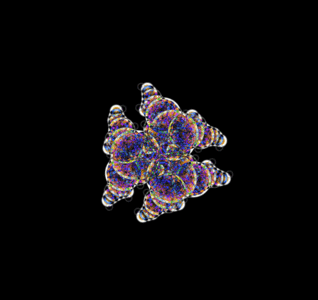
1 penplot 8.png|Recursion was also useable in the PostScript class we had, so I applied a bit of it here to lists of PDFs/JPEGs on my computer | 1 penplot 8.png|Recursion was also useable in the PostScript class we had, so I applied a bit of it here to lists of PDFs/JPEGs on my computer | ||
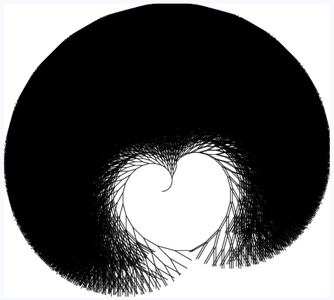
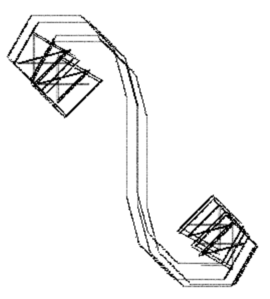
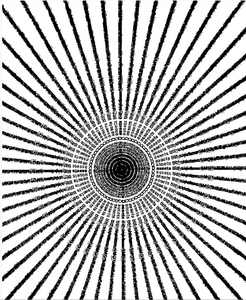
2 postscript 1.png|Funny spin | 2 postscript 1.png|Funny spin | ||
| Line 33: | Line 35: | ||
===== The Canvas Element ===== | ===== The Canvas Element ===== | ||
<gallery mode="packed" widths=300 heights=200> | <gallery mode="packed" widths="300" heights="200"> | ||
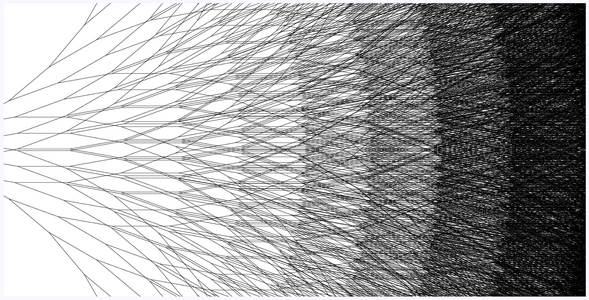
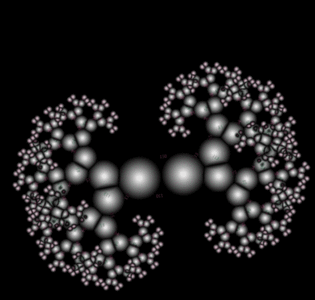
3 canvas 1.png|Now taking fractals fully digital I used the canvas element to generate them, generate your own [https://shoebby.github.io/dist/sprout.html here]! | 3 canvas 1.png|Now taking fractals fully digital I used the canvas element to generate them, generate your own [https://shoebby.github.io/dist/sprout.html here]! | ||
</gallery> | </gallery> | ||
===== Fractals From Divs ===== | ===== Fractals From Divs ===== | ||
<gallery mode="packed" widths=300 heights=200> | <gallery mode="packed" widths="300" heights="200"> | ||
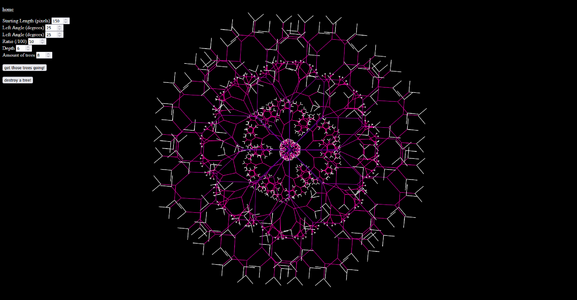
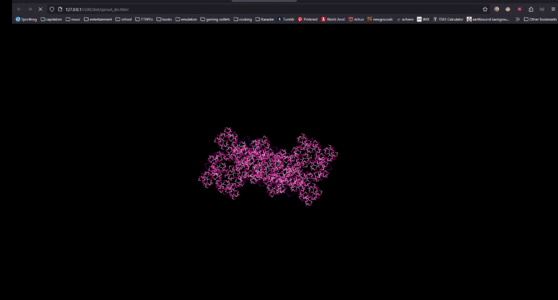
4 divvysprouts 1.png|Canvas didn't really tickle me however, and then Doriane came with the suggestion to instead draw them using divs, which struck me as incredibly cursed and awesome | 4 divvysprouts 1.png|Canvas didn't really tickle me however, and then Doriane came with the suggestion to instead draw them using divs, which struck me as incredibly cursed and awesome | ||
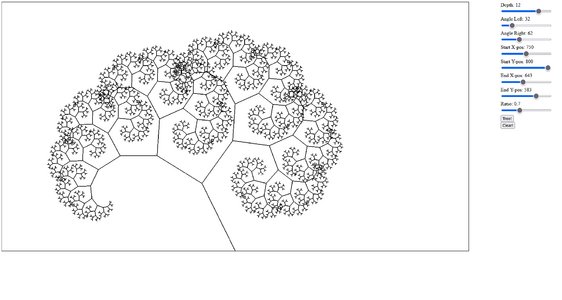
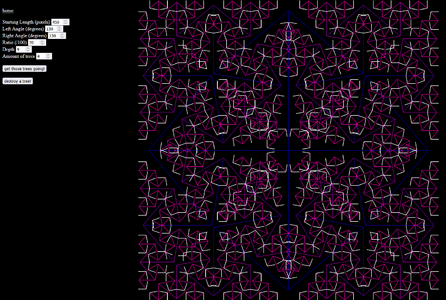
4 divvysprouts 2.png|It works, and I could even apply past things like uneven left/right angles already, play with it yourself [https://shoebby.github.io/dist/sprout_div.html here] | 4 divvysprouts 2.png|It works, and I could even apply past things like uneven left/right angles already, play with it yourself [https://shoebby.github.io/dist/sprout_div.html here] | ||
| Line 54: | Line 56: | ||
===== Fractals From The DOM ===== | ===== Fractals From The DOM ===== | ||
<gallery mode="packed" widths=300 heights=200> | <gallery mode="packed" widths="300" heights="200"> | ||
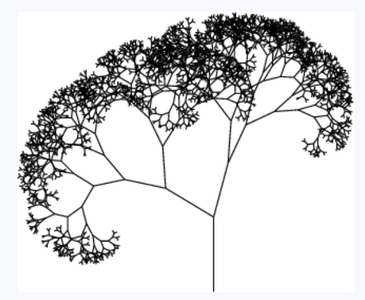
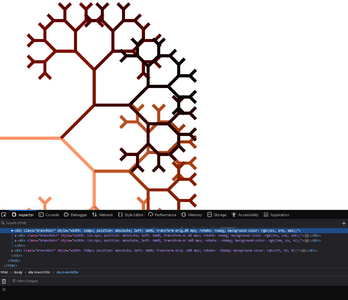
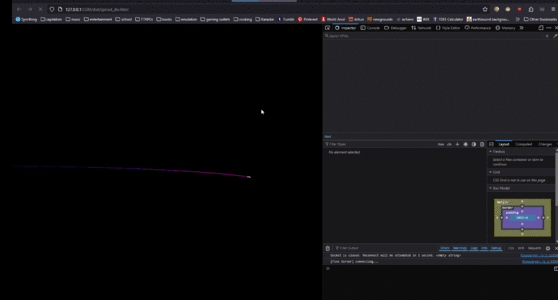
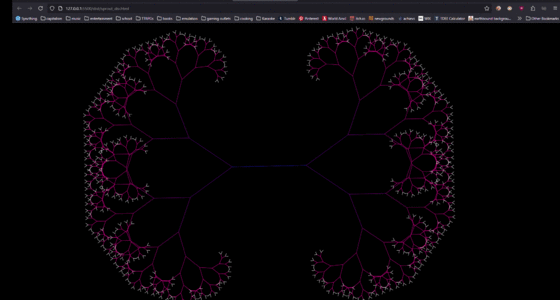
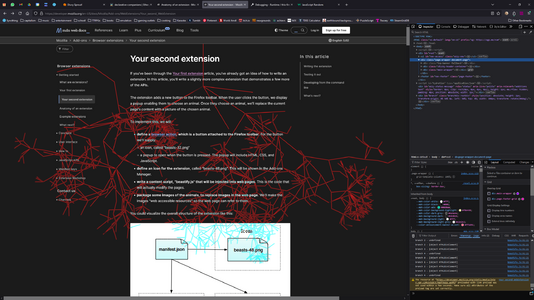
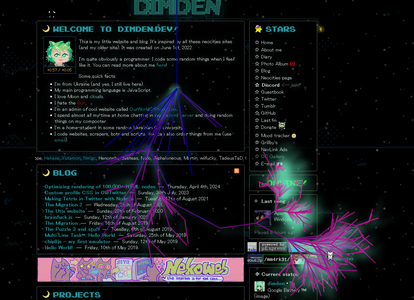
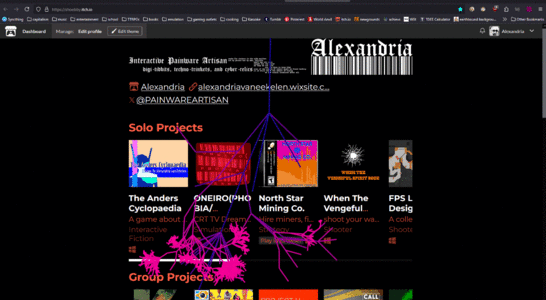
5 webbysprouts 1.png|So now lets take it to a web extension! Assignment: generate a tree fractal based on the webpage DOM | 5 webbysprouts 1.png|So now lets take it to a web extension! Assignment: generate a tree fractal based on the webpage DOM | ||
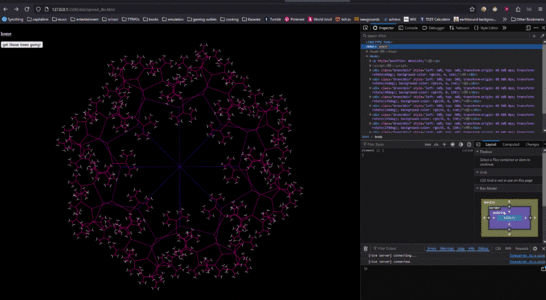
5 webbysprouts 2.png|And also show what sort of element is related to which branch! | 5 webbysprouts 2.png|And also show what sort of element is related to which branch! | ||
| Line 62: | Line 64: | ||
===== The Final Yuri ===== | ===== The Final Yuri ===== | ||
<gallery mode="packed" widths=300 heights=200> | <gallery mode="packed" widths="300" heights="200"> | ||
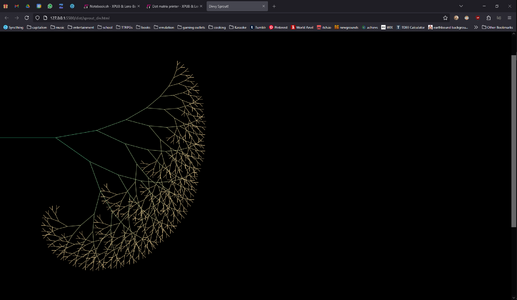
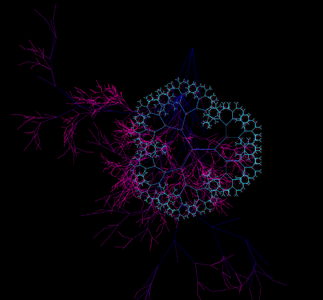
6 finalyuri.png|For fun I also made the divvy sprouts compatible with the webby sprouts, so they could intermingle, pull from eachother, and kiss! | 6 finalyuri.png|For fun I also made the divvy sprouts compatible with the webby sprouts, so they could intermingle, pull from eachother, and kiss! | ||
</gallery> | </gallery> | ||
Latest revision as of 02:50, 3 March 2025
Download here: https://addons.mozilla.org/en-US/firefox/addon/webby-sprouts/
blogpost: https://shoebby.github.io/dist/blogpost-penplot.html
(Where am I in) The Process
My dive into fractals brought me into contact with a lot of different mediums for drawing them, here is the process shown by way of images in (rough) chronological order.
If I haven't added all the different scripts I've used for this as little code snippets yet, fret not! These will be added ONE DAY!
Pen Plotting
PostScript
The Canvas Element
Now taking fractals fully digital I used the canvas element to generate them, generate your own here!
Fractals From Divs
It works, and I could even apply past things like uneven left/right angles already, play with it yourself here
Fractals From The DOM
The Final Yuri
Questions
- (webby sprouts) Can I pull from the page's own stylesheet to style the branches and if so how?
- Where do I go from here? Should I refine the things I already have or keep going, maybe venture into the third dimension?
- Could this/these play a fun interactive role(s) during the Special Issue? What would be desirable?
- Could there be another step to make these more meaningful and a bit less purely toylike? Webby sprouts has it somewhat but yeah
Goals
- Contribute to the Special Issue in a fulfilling way
- Enable user-end styling with the webby sprout browser extension
- Build my own drawing robot to draw fractals with and stick 100s of them to my walls like that one scene from Sunny
- ???
- Get 500 million euros