User:Shoebby/Webby Sprouts: Difference between revisions
(→Goals) |
|||
| Line 40: | Line 40: | ||
<gallery mode="packed" widths=300 heights=200> | <gallery mode="packed" widths=300 heights=200> | ||
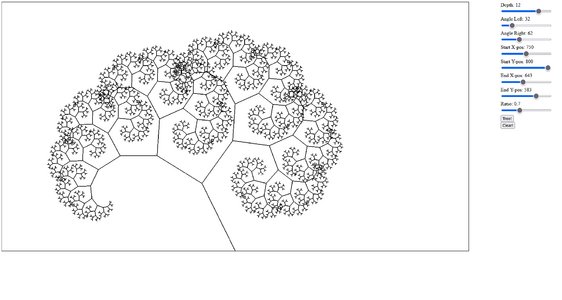
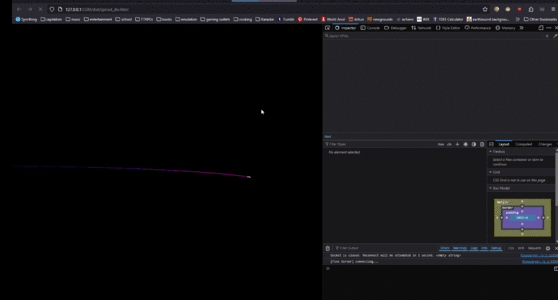
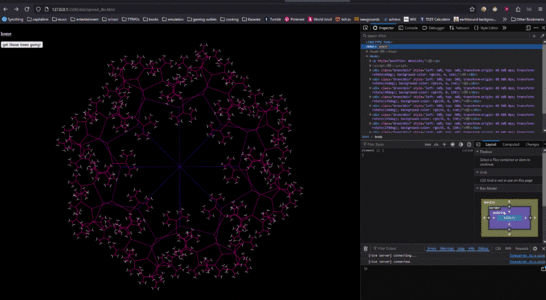
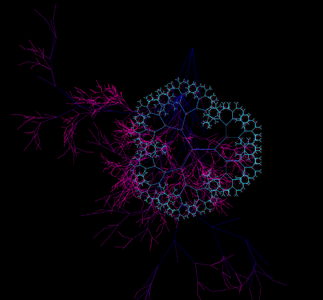
4 divvysprouts 1.png|Canvas didn't really tickle me however, and then Doriane came with the suggestion to instead draw them using divs, which struck me as incredibly cursed and awesome | 4 divvysprouts 1.png|Canvas didn't really tickle me however, and then Doriane came with the suggestion to instead draw them using divs, which struck me as incredibly cursed and awesome | ||
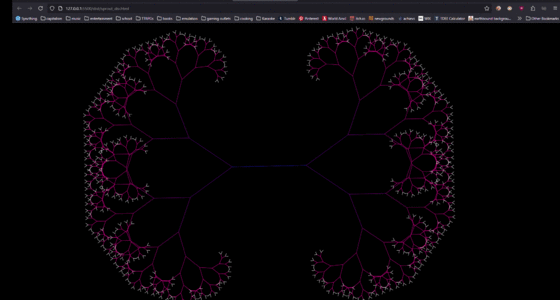
4 divvysprouts 2.png|It works, and I could even apply past things like uneven left/right angles already | 4 divvysprouts 2.png|It works, and I could even apply past things like uneven left/right angles already, play with it yourself [https://shoebby.github.io/dist/sprout_div.html here] | ||
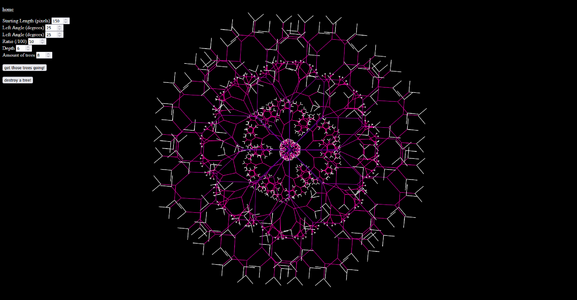
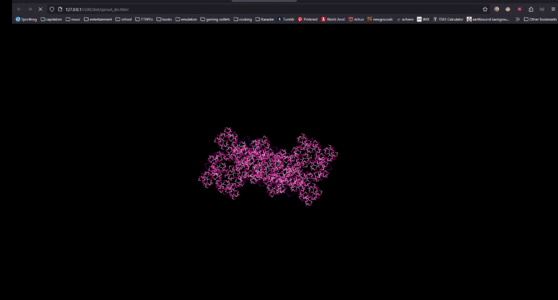
4 divvysprouts 3.png|Squeer | 4 divvysprouts 3.png|Squeer | ||
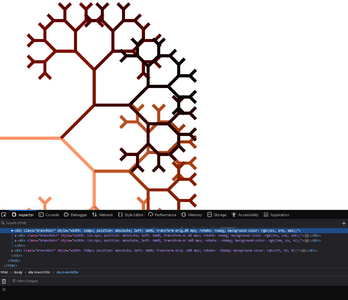
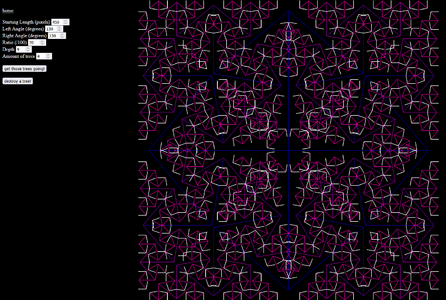
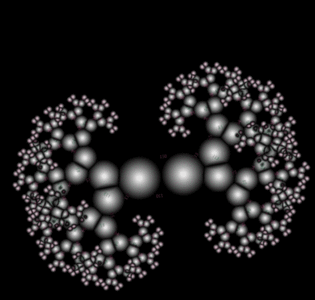
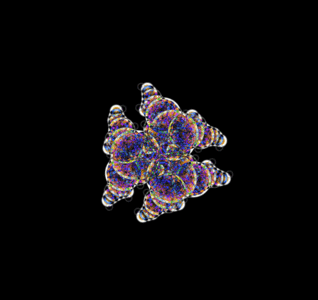
4 divvysprouts 4.png|Due to the way theyre drawn you can draw multiple over eachother to make neat patterns | 4 divvysprouts 4.png|Due to the way theyre drawn you can draw multiple over eachother to make neat patterns | ||
Revision as of 02:45, 3 March 2025
Download here: https://addons.mozilla.org/en-US/firefox/addon/webby-sprouts/
blogpost: https://shoebby.github.io/dist/blogpost-penplot.html
(Where am I in) The Process
My dive into fractals brought me into contact with a lot of different mediums for drawing them, here is the process shown by way of images in (rough) chronological order.
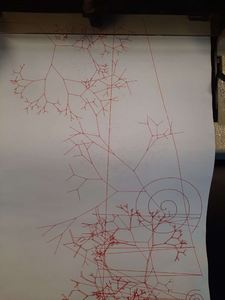
Pen Plotting
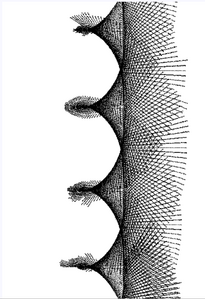
PostScript
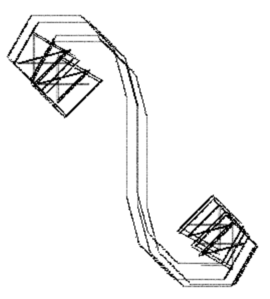
The Canvas Element
Now taking fractals fully digital I used the canvas element to generate them, generate your own here!
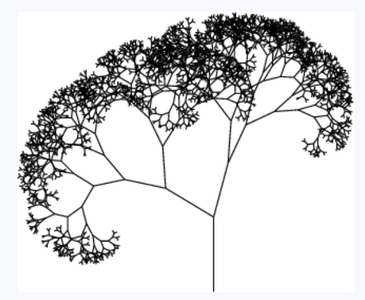
Fractals From Divs
It works, and I could even apply past things like uneven left/right angles already, play with it yourself here
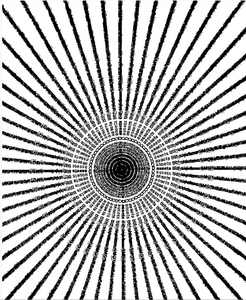
Fractals From The DOM
The Final Yuri
Questions
- (webby sprouts) Can I pull from the page's own stylesheet to style the branches and if so how?
- Where do I go from here? Should I refine the things I already have or keep going, maybe venture into the third dimension?
- Could this/these play a fun interactive role(s) during the Special Issue? What would be desirable?
- Could there be another step to make these more meaningful and a bit less purely toylike? Webby sprouts has it somewhat but yeah
Goals
- Contribute to the Special Issue in a fulfilling way
- Enable user-end styling with the webby sprout browser extension
- Build my own drawing robot to draw fractals with and stick 100s of them to my walls like that one scene from Sunny
- ???
- Get 500 million euros