User:Kim/Special Issue 1/Tracing Networks Backwards: Difference between revisions
No edit summary |
|||
| Line 2: | Line 2: | ||
<blockquote> | <blockquote> | ||
"Websites themselves are almost meaningless — meaning exists in | "Websites themselves are almost meaningless — meaning exists in a networks links, not in its pages" Daniel Murray | ||
</blockquote> | </blockquote> | ||
Latest revision as of 11:13, 15 December 2024
Note: this is the documentation page of "Tracing Networks Backwards". For the draft page visit Wiki Hyperlink Game
"Websites themselves are almost meaningless — meaning exists in a networks links, not in its pages" Daniel Murray
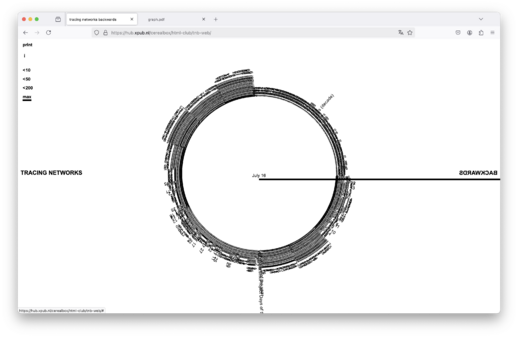
Browser Version
a browser version is in state 2 tnb-web
interface
made changes
- The page is operatable by the usual mouse and trackpad inputs but also by using tap key and enter
- The underline which indicates the currently focussed link is now extended to reach the boundaries of the page. This should visualize the direction of the page links: pointing from somewhere to towards the page in the center.
- I introduced a new feature that allows visitors to select the max amount of links they would like to fetch. (during the event the max amount of links was set to a default of 55)
- There is now also an i for a short project info.
- outputting the graph to pdf is now triggered by manually clicking print
changes to make
- Right now the default starting wiki page in the center is still set to 'Worm Rotterdam'. Do I want to keep this?
- It is also not very understandable that the center page title is actually an input field, where visitors can enter their preferred starting point (this can be any wikipedia page name).
Sounds of Making (event)
impressions
loose thoughts: visitors liked interacting with the web interface through the joystick. The whole installation required my frequent care and attention (which I did not plan with but enjoyed): printer was jamming at almost every print, prints needed to be posted to the wall in correct order, specialities of the interface and its navigation needed some explanation and then before and after: bringing cerealbox, safe transport (for the first time), making it presentable and functioning in a public space ...
This did not start as a group project, but in the event it was: I was super happy about getting so much help setting up and then introduced some classmates to the work who then took over and introduced their friends to it too!
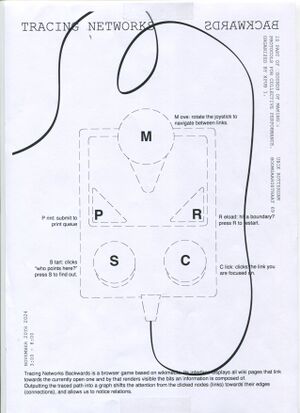
manual
This printed manual was attached to the table in the event space and introduced visitors to interacting with the website using the joystick.
set up
Event Version 1 (Joystick navigation, printing over a duration of 4 hours, every 10 minutes): is running on few different languages and protocols.
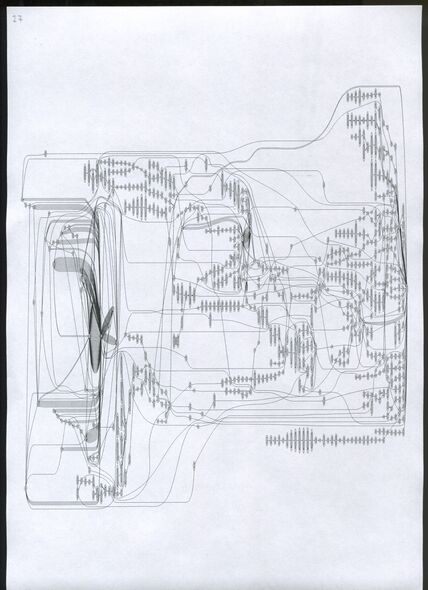
traced links pdfs
The graph was collecting all wikipedia links clicked throughout the event. While it took many different shapes in its iterative printouts, this is its final form:
digital pdf: graph.pdf
scan of the printed original: