User:Kim/Stations, Skills, Resources: Difference between revisions
< User:Kim
| Line 21: | Line 21: | ||
Css-e-mail-1.png|CSS e-mail (transform each reply in a different radius) | Css-e-mail-1.png|CSS e-mail (transform each reply in a different radius) | ||
CSS-e-mail-2.png|CSS e-mail by Kim and Kiara | CSS-e-mail-2.png|CSS e-mail by Kim and Kiara | ||
CSS-e-mail-3.png|CSS email (hiding text using ::before pseudo elements) | |||
CSS-e-mail-4.png|CSS e-mail (using unicode-range to target and style specific character) | |||
</gallery> | </gallery> | ||
Revision as of 21:19, 7 December 2024
HTML + CSS
basics
- Basics of Html video introduction by Laurel
- Basics of CSS video introduction by Laurel
- On Alternative Text Alt Text as Poetry and Alt Text Selfies
- I wrote a HTML/CSS Memo together with User:Kiara
- and made a sandbox page to demonstrate CSS Position
- Why is CSS so weird?
my favorite podcast on different computer histories:
- our friend the computer https://www.ourfriendthe.computer podcast
special
time
- for a work session at varia I made some examples on programming time in CSS and JS: interfacingtime (last slide "code + res")
sound
- a collection of sound interfaces
CSS e-mail
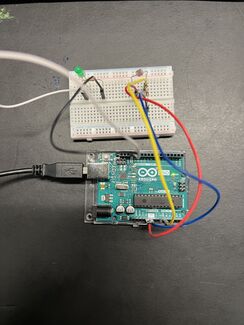
Arduino / physical computing
from the WDKA interaction station: