User:Kim/Stations, Skills, Resources: Difference between revisions
< User:Kim
No edit summary |
|||
| Line 9: | Line 9: | ||
my favorite podcast on different computer histories: | my favorite podcast on different computer histories: | ||
* our friend the computer https://www.ourfriendthe.computer podcast | * our friend the computer https://www.ourfriendthe.computer podcast | ||
===special=== | ===special=== | ||
| Line 18: | Line 16: | ||
====sound==== | ====sound==== | ||
* a collection of [https://www.are.na/kim-kleinert/soundfaces sound interfaces] | * a collection of [https://www.are.na/kim-kleinert/soundfaces sound interfaces] | ||
====CSS e-mail==== | |||
==Arduino / physical computing== | ==Arduino / physical computing== | ||
Revision as of 21:02, 7 December 2024
HTML + CSS
basics
- Basics of Html video introduction by Laurel
- Basics of CSS video introduction by Laurel
- On Alternative Text Alt Text as Poetry and Alt Text Selfies
- I wrote a HTML/CSS Memo together with User:Kiara
- and made a sandbox page to demonstrate CSS Position
- Why is CSS so weird?
my favorite podcast on different computer histories:
- our friend the computer https://www.ourfriendthe.computer podcast
special
time
- for a work session at varia I made some examples on programming time in CSS and JS: interfacingtime (last slide "code + res")
sound
- a collection of sound interfaces
CSS e-mail
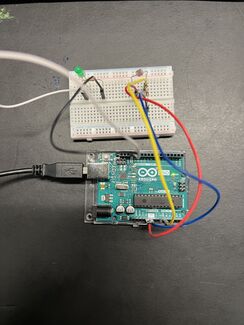
Arduino / physical computing
from the WDKA interaction station: