Wang SI23: Difference between revisions
Wang ziheng (talk | contribs) m (→Sound quilting) |
Wang ziheng (talk | contribs) m (→Sound quilting) |
||
| Line 72: | Line 72: | ||
<br> | <br> | ||
<img src="https://content.instructables.com/FTD/DTS3/I1WHETU8/FTDDTS3I1WHETU8.jpg?auto=webp&frame=1&fit=bounds&md=a3f643a75691980a2ee1fa9a4e9dfde9" width="400px"> | <img src="https://content.instructables.com/FTD/DTS3/I1WHETU8/FTDDTS3I1WHETU8.jpg?auto=webp&frame=1&fit=bounds&md=a3f643a75691980a2ee1fa9a4e9dfde9" width="400px"> | ||
<img src="https://content.instructables.com/FK1/RC2M/I1WHETRJ/FK1RC2MI1WHETRJ.jpg?auto=webp&frame=1&fit=bounds&md=051352d9cd363afbed8a934dc46ffbb3" width=" | <img src="https://content.instructables.com/FK1/RC2M/I1WHETRJ/FK1RC2MI1WHETRJ.jpg?auto=webp&frame=1&fit=bounds&md=051352d9cd363afbed8a934dc46ffbb3" width="315px" > | ||
Quilt1: https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe1.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825 | Quilt1: https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe1.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825 | ||
Revision as of 23:52, 26 March 2024
Performance at Varia
Soundcloud link:https://soundcloud.com/yzaxtheqihgo/varia-extratonal-infrastructure-11-260124-hollowmist-ambientnoise
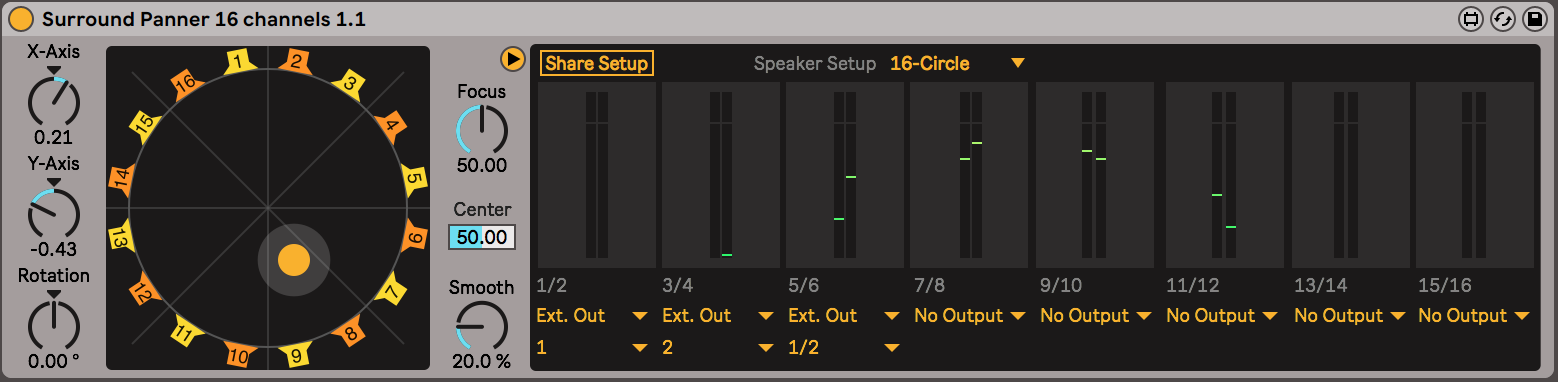
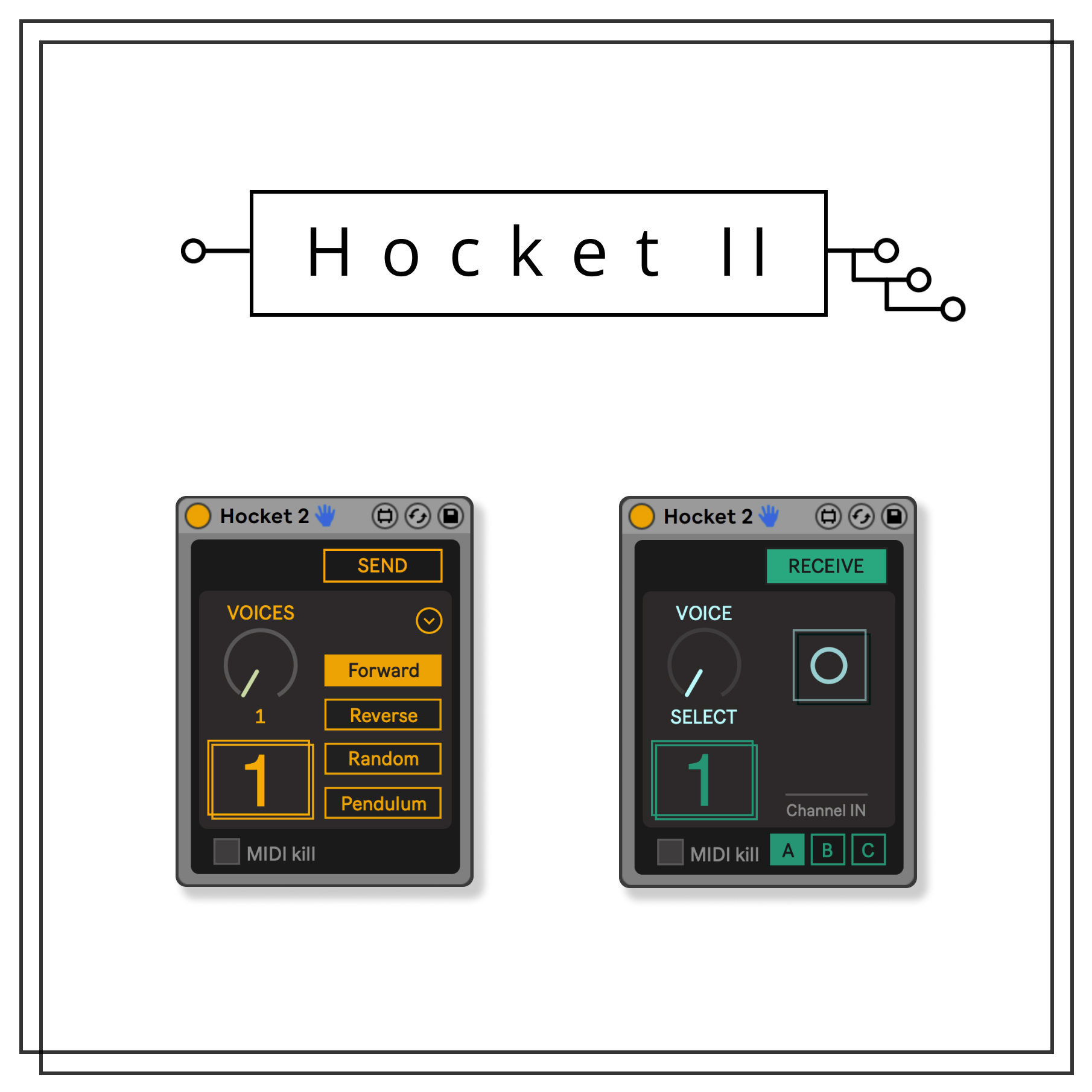
I’ve been using the Surround Panner to create a surround stereo sound experience with 4 speakers through a 4-output audio interface. The ARP sound runs through the speakers in a circular pattern. The main tools for this are the "surround panner" Max for Live plugin and "Hocket." While still in the experimental phase, I am working to ensure its seamless functionality.
The M4L plugins I've been using:


During the visit to "Sonic Acts" in Amsterdam, I attended the listening party of Zone2source event, featuring an 8-output stereo sound setup. This experience provided valuable information: 1) Quality noise doesn't necessitate exceeding volume limits, and 2) I hadn't considered presenting sound in parallel. Each speaker played a different audio in distinct positions of the space, a departure from my usual approach of using one audio across multiple speakers. This new perspective is definitely inspiring and worth exploring further.It also reminds me of the reference that Michael provided during SI22 (https://issue.xpub.nl/18/04/), suggesting another effective method to experiment with parallel samples through interaction with users.
ImageMagick
During the class, we used ImageMagick for creating picture collages/quilting from a PDF. It's an inspiring method for collage creation. I also discovered that the 'convert' function within ImageMagick is a powerful tool for converting PDF to JPG/PNG or vice versa. This is particularly useful on Mac, where performing such conversions without dedicated software can be challenging.
cd /path/directory convert 1.png 2.png 3.png 4.png 5.png output.pdf
convert {1..5}.png output.pdf
convert -density 300 -background white -flatten input.pdf output.png
convert -density 600 -quality 100 input.pdf output.jpg
Terminal
“pwd”: current directory;
“defaults write com.apple.finder AppleShowAllFiles YES killall Finder” -show the hidden files on Mac;
“whoami” check my username;
“scutil --get HostName” get my current hostname;
“sudo scutil --set HostName newhostname” change the current hostname;
“echo $BASH_VERSION” “echo $ZSH_VERSION” refresh the command prompt without restarting the laptop.
Javascript
At the beginning of this trimester, Jossef recommended Tone.js, a powerful Web Audio framework for creating interactive music in the browser. I found it very interesting to explore sound design based on websites and to interact with users. I conducted a few tests using Tone.js.
BeerRobber - A sequencer controlled by BEER filling.(https://hub.xpub.nl/chopchop/~wang/pic/BeerRobber.html)
A pingpong table where the ping pong movements are mapped to the X and Y coordinates, influencing the delay time and pitch.(https://hub.xpub.nl/chopchop/~wang/pic/pingpong.html) A canvas controlled manually by a circle, with the X and Y coordinates influencing the delay time and pitch.(https://hub.xpub.nl/chopchop/~wang/pic/testxy.html)
A canvas with randomly positioned jumping points, where the X and Y coordinates are mapped to the delay time and pitch.(https://hub.xpub.nl/chopchop/~wang/pic/randommoving.html)
The bats represent different synths, and when a user clicks on a bat icon, the cursor changes to the selected icon. Clicking on all the icons generates a random sound. The number box controls the tempo of the synth.(https://hub.xpub.nl/chopchop/~wang/pic/battest.html)
By mapping the X and Y coordinates in the canvas, it prompted me to consider creating a tangible controller that can map not only X and Y but also Z. This brought to mind "the hands" of Michel Waisvisz(https://www.youtube.com/watch?v=U1L-mVGqug4) and another event at V2(https://vimeo.com/903030715). I believe "the hands" is a remarkable creation, as it transitions the MIDI controller into the 3D era, making sound tangible. It transforms sound control from a 2D automation envelope to something that can be influenced by movements, speed, angles, and more. I am enthusiastic about continuing my research and experiments with this touchable 3D MIDI controller.
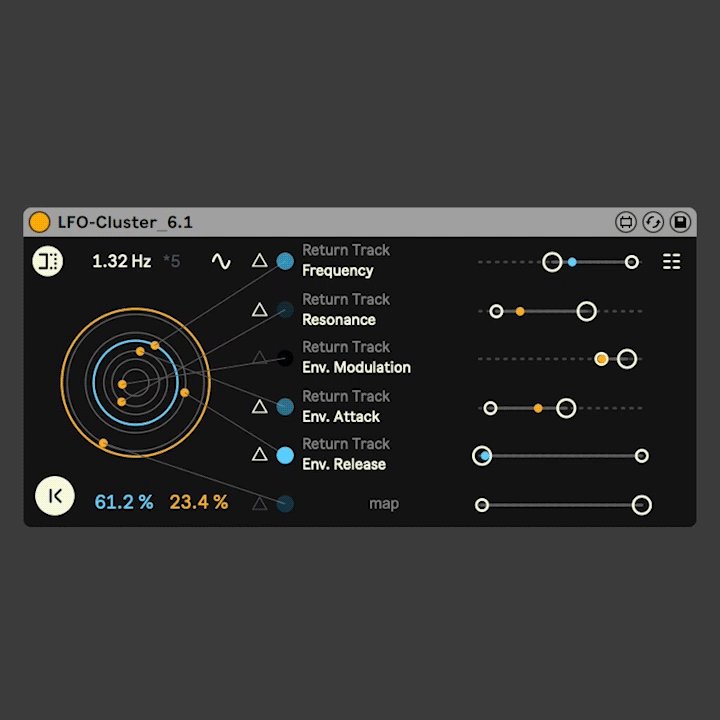
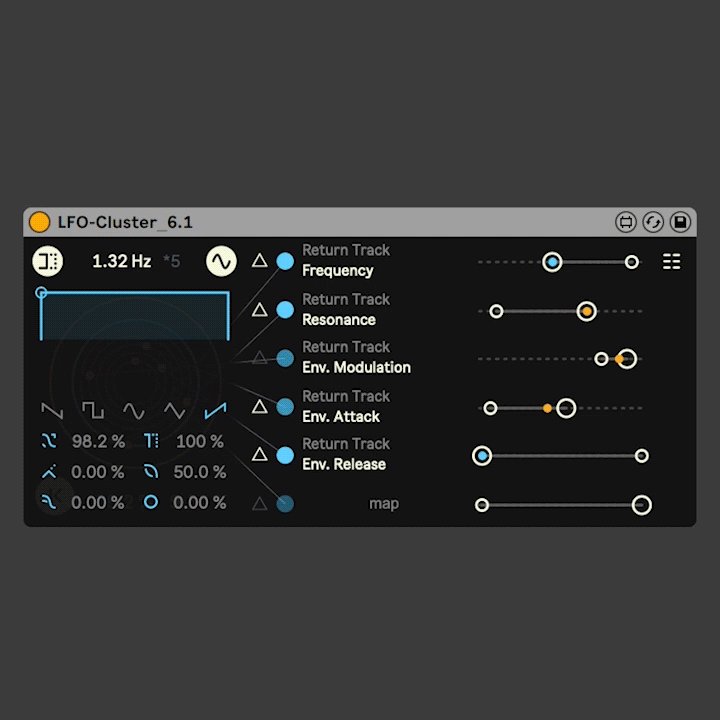
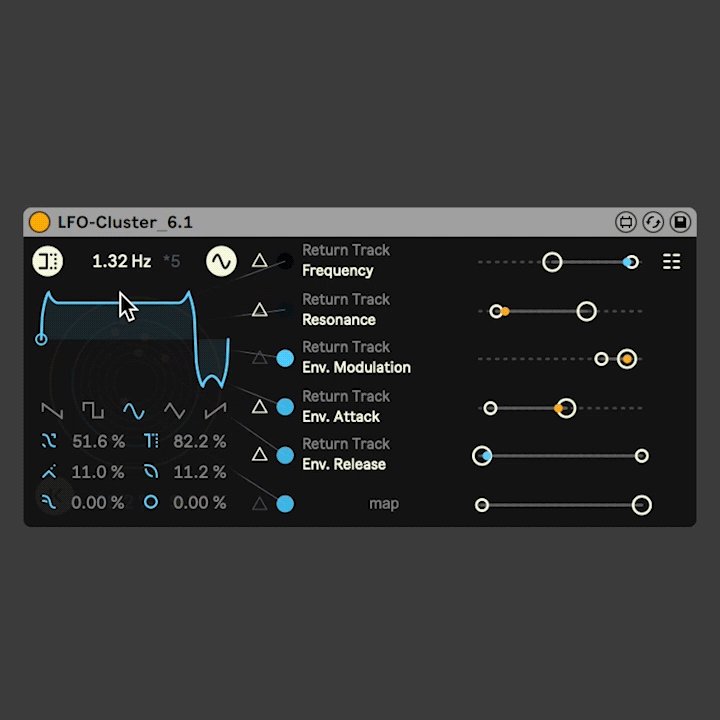
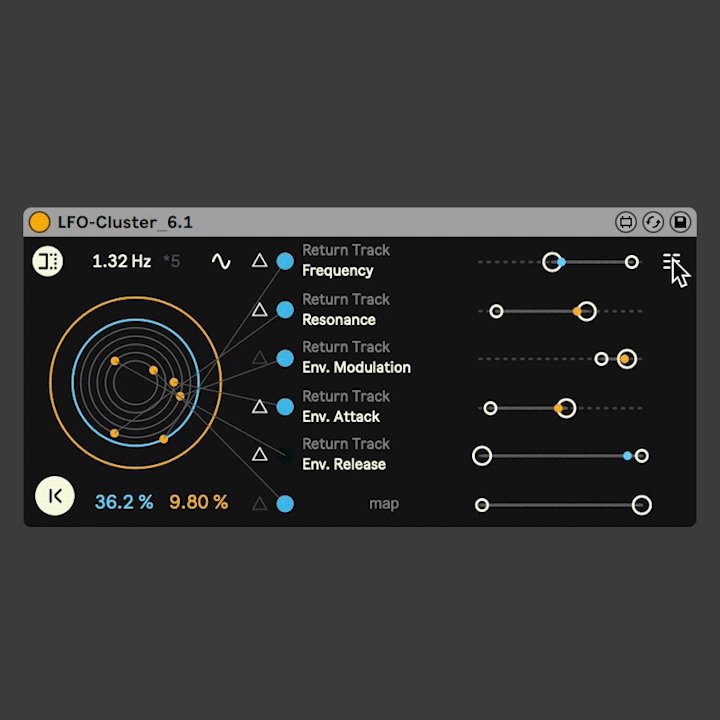
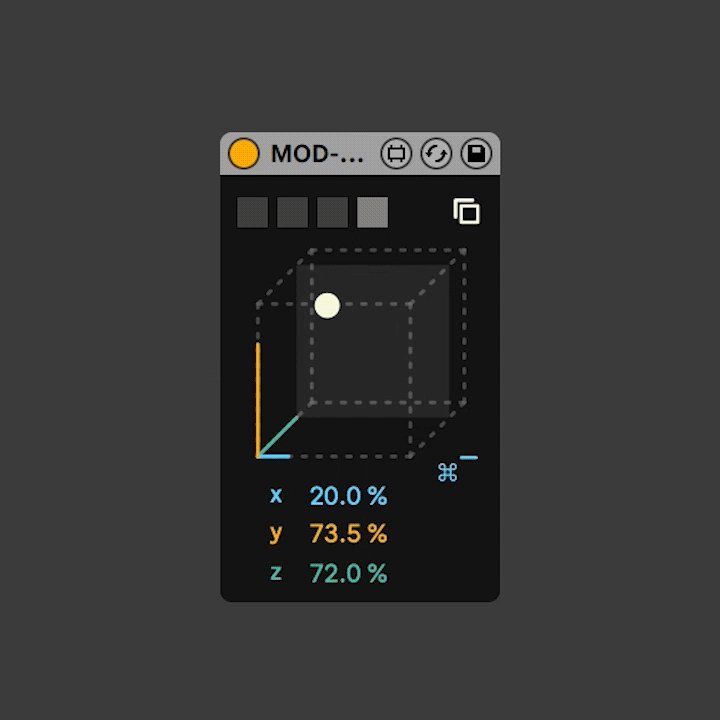
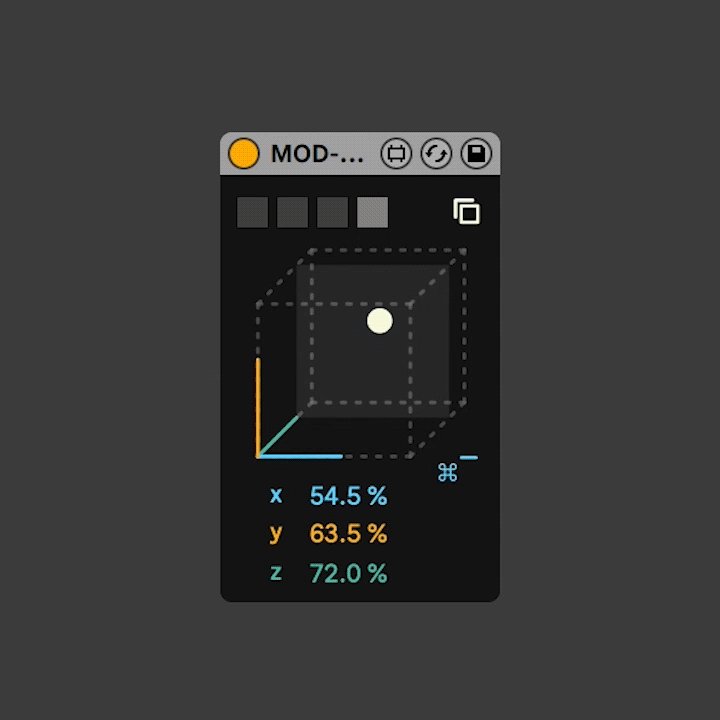
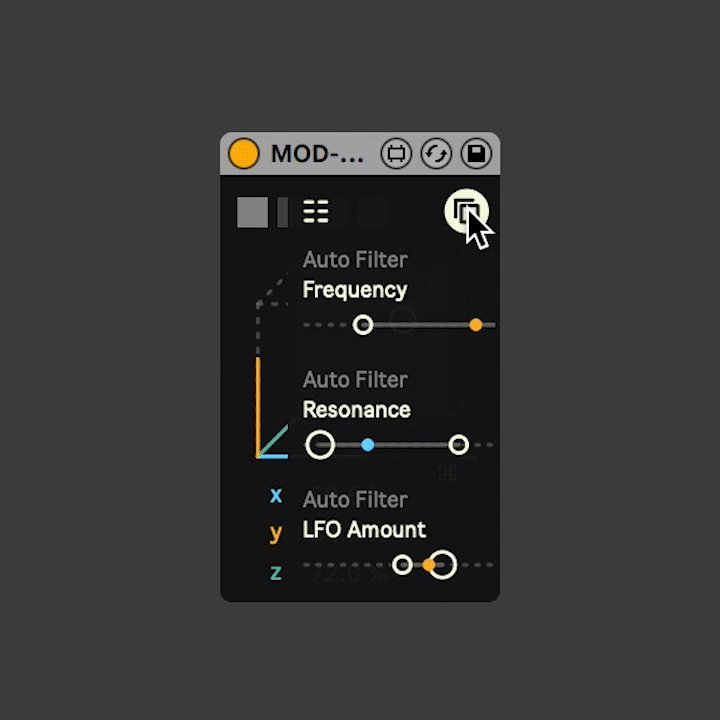
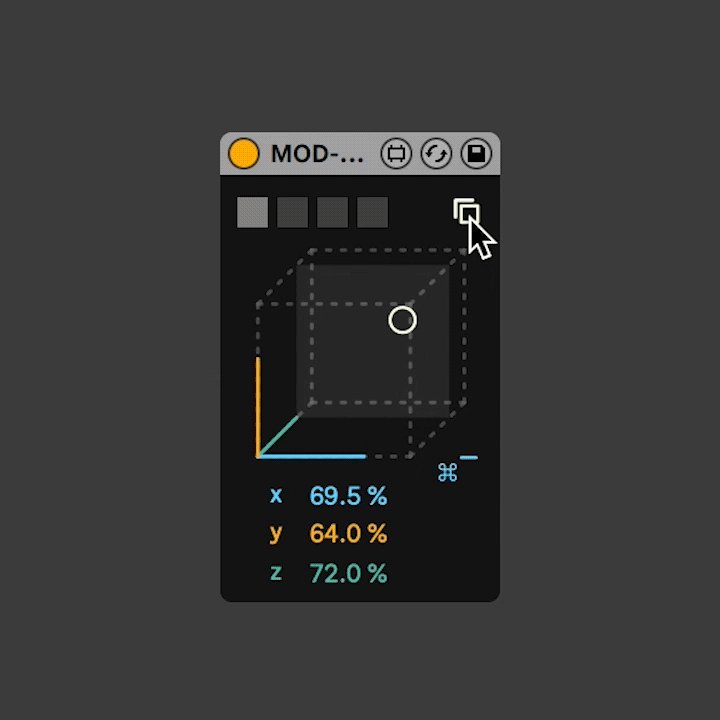
Other M4L I found about the 3D mappings.(Lfo-cluster; Mod-d3)


During the class of quilting, I’m think about the concept of connections within quilting. Could it resemble a parallel movement akin to planets in space? Or a comet traversing the universe, or a virus leaping between different pages? Another thought was a painting that only reveals itself when all the points are connected. Additionally, I considered what content the quilting could gather, such as a space junk recycling station.
Instead of directly controlling the ‘x' ‘y' 'z' of the sound with the cursor or values, or generating an abstract/glitch image from the sound, I'm experimenting with using a box to control the sound(although it's still mapping by the 'x' and 'y' of the cursor’s position). The ‘height’ ‘width' 'depth' of the box map to the sine wave frequency, delay time, and ring modulator speed, allowing the box's deformation to influence these parameters.(https://hub.xpub.nl/chopchop/~wang/XYZ%20with%20pizzicato.html)
A soda stealer game for wasting your time:https://hub.xpub.nl/chopchop/~wang/soda/sodastealer.html
Sound quilting
Due to the limitations of tone.js, I switched to use pizzicato.js for its more noticeable effects. To experiment with it, I created a test HTML file where I added all the effects in one chain. This ended up with quite a lot sliders on the page, around 14-16.
https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/pizz.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
With the 16 sliders in the effect chain, I realized it also became to a quilt. The connection of the sliders in the effect chain formed a path. This got me thinking about how to reconstruct the connection of the sliders. Based on this, I made various interfaces to construct sound and visual connections, to let users to interact in a new way. By minimizing names and guidelines, the user is led to control the different values by moving the position of the squares, lines or circles. These pages are built based on the grid system, allowing different arrangements to produce sounds. Conversely, it also enables different sounds to create different arrangements.
Considering the effect chain as a linear path, reminded me of the buzz wire game. I’m more inclined to create an actual buzz pedal for experimentation at this moment.(https://www.instructables.com/Buzz-Wire-Kit/)


Quilt1: https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe1.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
Quilt2:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe5.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
Quilt3:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
Quilt4:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe2.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
Quilt5:https://hub.xpub.nl/chopchop/~wang/__lab__/files/public_html/SliderRe3Demo.html?_xsrf=2%7C93d95020%7C5e9ff5a7260cf406d5ac5602a1583958%7C1711150825
Python
During the class, we created various text adventure games on a server using Python. Zuzu and I decided to develop a text-based game centered around investments.
I realized that when a routine starts following a linear direction, it transforms into another protocol.
In the kitchen file system, these Python scripts act like kitchen tools:
-'bin.py' removes any files dropped into the 'bin' folder;
-'stove.py' prints files added to the 'stove', detecting new file drops and executing corresponding actions;
-The 'fridge' serves as a storage folder for all the ingredients, you could using 'fridge.py' to preview the ingredient text files and send them to the stove or bin.
By sending a file from 'fridge' to 'stove', this file system let users transition between digital and physical mediums and also providing a quick script access for the other groups.