Peripheral Centers and Feminist Servers/TL;DR: Difference between revisions
Vitrinekast (talk | contribs) No edit summary |
Vitrinekast (talk | contribs) No edit summary |
||
| Line 39: | Line 39: | ||
=== Template & annotations === | === Template & annotations === | ||
The code has been merged and is now accessable via the [https://git.xpub.nl/vitrinekast/tl-dr GIT repo], and this (temp) [https://hub.xpub.nl/chopchop/~vitrinekast/annotated-logs/page.html URL]. | The code has been merged and is now accessable via the [https://git.xpub.nl/vitrinekast/tl-dr GIT repo], and this (temp) [https://hub.xpub.nl/chopchop/~vitrinekast/annotated-logs/page.html URL]. | ||
In order to get the logs visible to the public, we've created a script (script.py) that will run every X time using a cron job. The script renders an HTML page. To render the HTML page, we make use of [https://jinja.palletsprojects.com/en/3.1.x/templates/ jinja (link to documentation)], which is a templating engine that is very readable and only used a little bit of code to get up and running. | |||
The template for the html page lives in templates/template.jinja. The python script runs a bunch of commands and saves the outcomes of these commands in variables, which are then referenced in this template file. | |||
jinja allows for using if/else statements within the templates, loopings', small calculations, etc, which might come in handy when making the annotations. For a list of these variables, see below. | |||
For the real-time ness, the plan was originally to use sockets, but as these require a node server to run (just another job that might not be needed), we're taking a bit more of a plakband approach. | |||
The plan is that the HTML page will contain the date of which the visitor can expect the next update. We need to write some javascript that checks once in a while if this date has already passed. When the date has passed, we could even do a little check if the browser and or chopchop are still "online", but ultimately do a refresh. Since, in the background, the python script has run and generated a new HTML page. | |||
A side note is that the sketches do include a reference to "time" but we still need to figure out how exactly this would work, and that could influence this setup. | |||
==== About the template ==== | |||
In the template, we've got the following variables, corresponding with commands. For each variable, there is a small if statement. If a variable is set, we show a level 1 annotation, visible when updating the slider. | In the template, we've got the following variables, corresponding with commands. For each variable, there is a small if statement. If a variable is set, we show a level 1 annotation, visible when updating the slider. | ||
* last_user_added <code>sudo journalctl _COMM=useradd -r -n 1 --output-fields=MESSAGE</code> | * last_user_added <code>sudo journalctl _COMM=useradd -r -n 1 --output-fields=MESSAGE</code> | ||
Revision as of 14:53, 15 March 2024
This page documents the tl;dr project part of Peripheral_Centers_and_Feminist_Servers
tl;dr researches ways to make sense of the hidden labour that goes on in a feminist server through log files and unlogged effort / activity. In a seamless world, awareness of techno-social infrastructure surfaces only when it's not working. But when you upload a photo, install an application, move a file, a technology serves, works, labours to execute what you've asked of it. Inaccessible files track this work as data. These files are inaccessible in two ways: they're hard to retrieve and hard to decipher. While these hidden files contain the not so hidden infrastructures of a server, they only manage to show a portion of it. After all, log files have a bias towards the technological ecology, prioritizing the labour of machines. The actual infrastructure consists of much more: the people maintaining (rebooting, organizing, meeting) for the tech to work. A feminist data center acknowledges and fosters the infrastructure surrounding this technology; the physical labour, the decisions about shared spaces, the different knowledges that depend on each other for the network to exist.
Project description
[describe project matter of factly] [photos of project in varia during launch]
Motivation and evolution
[describe problem]
[initial idea]
[comments by Joseph and Manetta]
[updated idea]
Design process
[sketches go here]
[describe how sketches led to the following designs]
[describe 2024-03-13 meeting between Senka and Thijs that led to the following updated design]
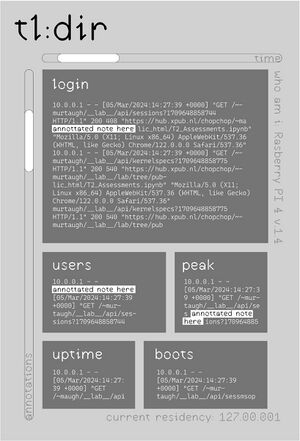
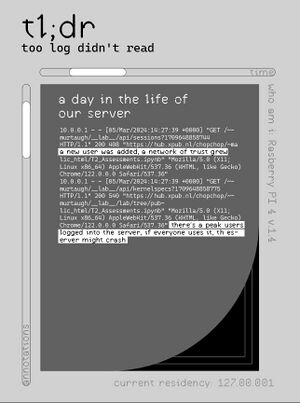
As the TL;DR can be previewed on an e-reader at varia, we'd like to test what we can do in terms of HTML/CSS/Javascript with the e-reader. A test page was created, that includes some scrollbars, some font stylings, some javascript scroll tracking, some animations, etc.
Template & annotations
The code has been merged and is now accessable via the GIT repo, and this (temp) URL.
In order to get the logs visible to the public, we've created a script (script.py) that will run every X time using a cron job. The script renders an HTML page. To render the HTML page, we make use of jinja (link to documentation), which is a templating engine that is very readable and only used a little bit of code to get up and running. The template for the html page lives in templates/template.jinja. The python script runs a bunch of commands and saves the outcomes of these commands in variables, which are then referenced in this template file.
jinja allows for using if/else statements within the templates, loopings', small calculations, etc, which might come in handy when making the annotations. For a list of these variables, see below.
For the real-time ness, the plan was originally to use sockets, but as these require a node server to run (just another job that might not be needed), we're taking a bit more of a plakband approach. The plan is that the HTML page will contain the date of which the visitor can expect the next update. We need to write some javascript that checks once in a while if this date has already passed. When the date has passed, we could even do a little check if the browser and or chopchop are still "online", but ultimately do a refresh. Since, in the background, the python script has run and generated a new HTML page.
A side note is that the sketches do include a reference to "time" but we still need to figure out how exactly this would work, and that could influence this setup.
About the template
In the template, we've got the following variables, corresponding with commands. For each variable, there is a small if statement. If a variable is set, we show a level 1 annotation, visible when updating the slider.
- last_user_added
sudo journalctl _COMM=useradd -r -n 1 --output-fields=MESSAGE - users_created_today
"sudo", "journalctl", "-S","today","_COMM=useradd","-r","-n","1","--output-fields=MESSAGE - list_active_services
"sudo", "service", "--status-all" - list_groups
getent group - since_last_boot
uptime -s - list_package_installs
grep "install " /var/log/dpkg.log - list_package_upgrade
grep "upgrade " /var/log/dpkg.log - list_package_remove
grep "remove " /var/log/dpkg.log - device_info
grep "Model" /proc/cpuinfo | awk -F: '{ print $2}' - debian_version
cat /etc/debian_version - kernel_version
uname -a - hostname
hostname -i