Peripheral Centers and Feminist Servers/TL;DR: Difference between revisions
Vitrinekast (talk | contribs) No edit summary |
No edit summary |
||
| Line 36: | Line 36: | ||
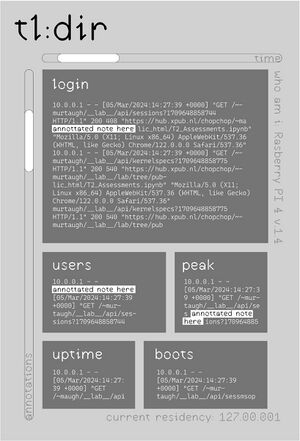
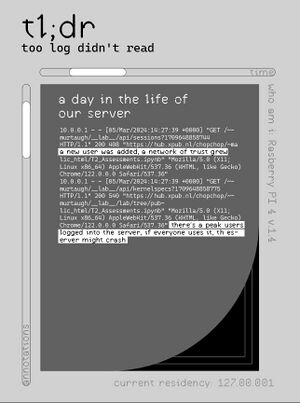
As the TL;DR can be previewed on an e-reader at varia, we'd like to test what we can do in terms of HTML/CSS/Javascript with the e-reader. A test [https://hub.xpub.nl/chopchop/~vitrinekast/annotated-logs/index.html page] was created, that includes some scrollbars, some font stylings, some javascript scroll tracking, some animations, etc. | As the TL;DR can be previewed on an e-reader at varia, we'd like to test what we can do in terms of HTML/CSS/Javascript with the e-reader. A test [https://hub.xpub.nl/chopchop/~vitrinekast/annotated-logs/index.html page] was created, that includes some scrollbars, some font stylings, some javascript scroll tracking, some animations, etc. | ||
==html/css== | |||
Html: | |||
<pre> | |||
<!DOCTYPE html> | |||
<html lang="en"> | |||
<head> | |||
<meta charset="UTF-8"/> | |||
<meta name="viewport" | |||
content="width=device-width, | |||
initial-scale=1.0"/> | |||
<title>tldir</title> | |||
<link rel="stylesheet" href="tldir.css" /> | |||
</head> | |||
<body> | |||
<div class="everything"> | |||
<h1>tl;dr</h1> | |||
<h2>too log didn't read</h2> | |||
<div class="logs"> | |||
<div class="slider"> | |||
<p class="time">time</p> | |||
<div class="button"></div> | |||
</div> | |||
<div class="log"> | |||
<p class="main-text"> | |||
10.0.0.1 - - [05/Mar/2024:14:27:39 +0000] | |||
"GET /~murtaugh/__lab__/api/sessions?1709648858744 | |||
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36" | |||
10.0.0.1 - - [05/Mar/2024:14:27:39 +0000] "GET /~murtaugh/__lab__/ | |||
api/kernelspecs?1709648858775 HTTP/1.1" 200 540 | |||
"https://hub.xpub.nl/chopchop/~murtaugh/__lab__/lab/tree/public_html/ | |||
T2_Assessments.ipynb" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 | |||
(KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36" | |||
<span>a new user was added, a network of trust grew</span> | |||
lic_html/T2_Assessments.ipynb" "Mozilla/5.0 (X11; Linux x86_64) | |||
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36" | |||
10.0.0.1 - - [05/Mar/2024:14:27:39 +0000] "GET /~murtaugh/__lab__/ | |||
api/kernelspecs?1709648858775 HTTP/1.1" 200 540 | |||
"https://hub.xpub.nl/chopchop/~murtaugh/__lab__/lab/tree/public_html/ | |||
T2_Assessments.ipynb" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 | |||
(KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36" | |||
<span>there's a peak users logged into the server, if everyone uses | |||
it, th eserver might crash</span> | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<script type="text/javascript"> | |||
</script> | |||
</body> | |||
</html> | |||
</pre> | |||
Css: | |||
<pre> | |||
body{ | |||
background-color: #D1D1D1; | |||
color: black; | |||
font-family: CascadiaCode VTT; | |||
} | |||
@font-face { | |||
font-family: DuctusRegular; | |||
src: url(fonts/DuctusRegular.otf); | |||
} | |||
@font-face { | |||
font-family: CascadiaCode VTT; | |||
src: url(fonts/CascadiaCode_VTT.ttf); | |||
} | |||
.main-text{ | |||
/* width: 40vw; */ | |||
padding-left: 15px; | |||
font-family: CascadiaCode VTT; | |||
color: white; | |||
} | |||
h1{ | |||
padding: 0; | |||
font-family: DuctusRegular; | |||
} | |||
h2{ | |||
padding: 0; | |||
font-family: CascadiaCode VTT; | |||
} | |||
span{ | |||
font-family: DuctusRegular; | |||
color: black; | |||
background-color: white; | |||
} | |||
.everything{ | |||
top: 2rem; | |||
left: 2rem; | |||
position: absolute; | |||
} | |||
.slider{ | |||
width: 90vw; | |||
height: 15px; | |||
border: solid black 1px; | |||
/* box-shadow: inset 0 0 5px black; */ | |||
border-radius: 30px; | |||
display: float; | |||
position: relative; | |||
} | |||
.button{ | |||
top: 0; | |||
left: 0; | |||
width: 10vw; | |||
height: 15px; | |||
background-color: white; | |||
border: solid black 1px; | |||
border-radius: 30px; | |||
} | |||
.time{ | |||
top: 0; | |||
right: 0; | |||
position: absolute; | |||
float: right; | |||
color: rgb(97, 97, 97); | |||
font-family: DuctusRegular; | |||
} | |||
.logs{ | |||
position: relative; | |||
left: 2rem; | |||
width: 90vw; | |||
height: 80vh; | |||
display: float; | |||
flex-wrap: wrap; | |||
background-color: rgb(174, 174, 174); | |||
} | |||
.log{ | |||
background-color: rgb(97, 97, 97); | |||
width: 80vw; | |||
height: 70vh; | |||
} | |||
::-webkit-scrollbar { | |||
width: 20px; | |||
} | |||
/* Track */ | |||
::-webkit-scrollbar-track { | |||
box-shadow: inset 0 0 5px black; | |||
border-radius: 30px; | |||
} | |||
/* Handle */ | |||
::-webkit-scrollbar-thumb { | |||
background: white; | |||
border: solid black 1px; | |||
border-radius: 30px; | |||
} | |||
</pre> | |||
Revision as of 20:11, 13 March 2024
This page documents the tl;dr project part of Peripheral_Centers_and_Feminist_Servers
tl;dr researches ways to make sense of the hidden labour that goes on in a feminist server through log files and unlogged effort / activity. In a seamless world, awareness of techno-social infrastructure surfaces only when it's not working. But when you upload a photo, install an application, move a file, a technology serves, works, labours to execute what you've asked of it. Inaccessible files track this work as data. These files are inaccessible in two ways: they're hard to retrieve and hard to decipher. While these hidden files contain the not so hidden infrastructures of a server, they only manage to show a portion of it. After all, log files have a bias towards the technological ecology, prioritizing the labour of machines. The actual infrastructure consists of much more: the people maintaining (rebooting, organizing, meeting) for the tech to work. A feminist data center acknowledges and fosters the infrastructure surrounding this technology; the physical labour, the decisions about shared spaces, the different knowledges that depend on each other for the network to exist.
Project description
[describe project matter of factly] [photos of project in varia during launch]
Motivation and evolution
[describe problem]
[initial idea]
[comments by Joseph and Manetta]
[updated idea]
Design process
[sketches go here]
[describe how sketches led to the following designs]
[describe 2024-03-13 meeting between Senka and Thijs that led to the following updated design]
As the TL;DR can be previewed on an e-reader at varia, we'd like to test what we can do in terms of HTML/CSS/Javascript with the e-reader. A test page was created, that includes some scrollbars, some font stylings, some javascript scroll tracking, some animations, etc.
html/css
Html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<title>tldir</title>
<link rel="stylesheet" href="tldir.css" />
</head>
<body>
<div class="everything">
<h1>tl;dr</h1>
<h2>too log didn't read</h2>
<div class="logs">
<div class="slider">
<p class="time">time</p>
<div class="button"></div>
</div>
<div class="log">
<p class="main-text">
10.0.0.1 - - [05/Mar/2024:14:27:39 +0000]
"GET /~murtaugh/__lab__/api/sessions?1709648858744
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36"
10.0.0.1 - - [05/Mar/2024:14:27:39 +0000] "GET /~murtaugh/__lab__/
api/kernelspecs?1709648858775 HTTP/1.1" 200 540
"https://hub.xpub.nl/chopchop/~murtaugh/__lab__/lab/tree/public_html/
T2_Assessments.ipynb" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36
(KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36"
<span>a new user was added, a network of trust grew</span>
lic_html/T2_Assessments.ipynb" "Mozilla/5.0 (X11; Linux x86_64)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36"
10.0.0.1 - - [05/Mar/2024:14:27:39 +0000] "GET /~murtaugh/__lab__/
api/kernelspecs?1709648858775 HTTP/1.1" 200 540
"https://hub.xpub.nl/chopchop/~murtaugh/__lab__/lab/tree/public_html/
T2_Assessments.ipynb" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36
(KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36"
<span>there's a peak users logged into the server, if everyone uses
it, th eserver might crash</span>
</p>
</div>
</div>
</div>
<script type="text/javascript">
</script>
</body>
</html>
Css:
body{
background-color: #D1D1D1;
color: black;
font-family: CascadiaCode VTT;
}
@font-face {
font-family: DuctusRegular;
src: url(fonts/DuctusRegular.otf);
}
@font-face {
font-family: CascadiaCode VTT;
src: url(fonts/CascadiaCode_VTT.ttf);
}
.main-text{
/* width: 40vw; */
padding-left: 15px;
font-family: CascadiaCode VTT;
color: white;
}
h1{
padding: 0;
font-family: DuctusRegular;
}
h2{
padding: 0;
font-family: CascadiaCode VTT;
}
span{
font-family: DuctusRegular;
color: black;
background-color: white;
}
.everything{
top: 2rem;
left: 2rem;
position: absolute;
}
.slider{
width: 90vw;
height: 15px;
border: solid black 1px;
/* box-shadow: inset 0 0 5px black; */
border-radius: 30px;
display: float;
position: relative;
}
.button{
top: 0;
left: 0;
width: 10vw;
height: 15px;
background-color: white;
border: solid black 1px;
border-radius: 30px;
}
.time{
top: 0;
right: 0;
position: absolute;
float: right;
color: rgb(97, 97, 97);
font-family: DuctusRegular;
}
.logs{
position: relative;
left: 2rem;
width: 90vw;
height: 80vh;
display: float;
flex-wrap: wrap;
background-color: rgb(174, 174, 174);
}
.log{
background-color: rgb(97, 97, 97);
width: 80vw;
height: 70vh;
}
::-webkit-scrollbar {
width: 20px;
}
/* Track */
::-webkit-scrollbar-track {
box-shadow: inset 0 0 5px black;
border-radius: 30px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: white;
border: solid black 1px;
border-radius: 30px;
}