Peripheral Centers and Feminist Servers/TL;DR: Difference between revisions
m (Update blurb with minor change) |
Vitrinekast (talk | contribs) No edit summary |
||
| Line 34: | Line 34: | ||
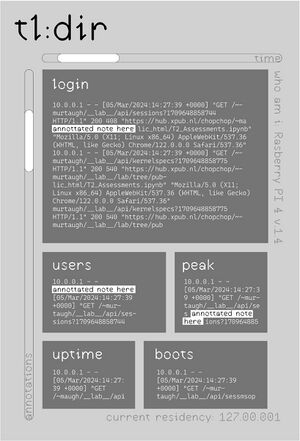
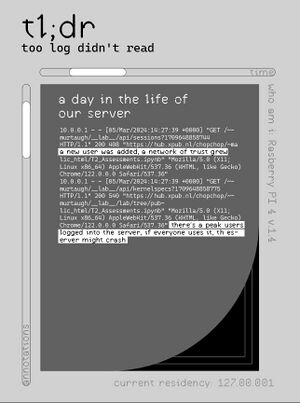
[describe 2024-03-13 meeting between Senka and Thijs that led to the following updated design] | [describe 2024-03-13 meeting between Senka and Thijs that led to the following updated design] | ||
[[File:Tldr-design-v2.jpeg|thumb|center|cap]] | [[File:Tldr-design-v2.jpeg|thumb|center|cap]] | ||
As the TL;DR can be previewed on an e-reader at varia, we'd like to test what we can do in terms of HTML/CSS/Javascript with the e-reader. A test [https://hub.xpub.nl/chopchop/~vitrinekast/annotated-logs/index.html page] was created, that includes some scrollbars, some font stylings, some javascript scroll tracking, some animations, etc. | |||
Revision as of 19:10, 13 March 2024
This page documents the tl;dr project part of Peripheral_Centers_and_Feminist_Servers
tl;dr researches ways to make sense of the hidden labour that goes on in a feminist server through log files and unlogged effort / activity. In a seamless world, awareness of techno-social infrastructure surfaces only when it's not working. But when you upload a photo, install an application, move a file, a technology serves, works, labours to execute what you've asked of it. Inaccessible files track this work as data. These files are inaccessible in two ways: they're hard to retrieve and hard to decipher. While these hidden files contain the not so hidden infrastructures of a server, they only manage to show a portion of it. After all, log files have a bias towards the technological ecology, prioritizing the labour of machines. The actual infrastructure consists of much more: the people maintaining (rebooting, organizing, meeting) for the tech to work. A feminist data center acknowledges and fosters the infrastructure surrounding this technology; the physical labour, the decisions about shared spaces, the different knowledges that depend on each other for the network to exist.
Project description
[describe project matter of factly] [photos of project in varia during launch]
Motivation and evolution
[describe problem]
[initial idea]
[comments by Joseph and Manetta]
[updated idea]
Design process
[sketches go here]
[describe how sketches led to the following designs]
[describe 2024-03-13 meeting between Senka and Thijs that led to the following updated design]
As the TL;DR can be previewed on an e-reader at varia, we'd like to test what we can do in terms of HTML/CSS/Javascript with the e-reader. A test page was created, that includes some scrollbars, some font stylings, some javascript scroll tracking, some animations, etc.