User:Flo/Final presentation: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
<div style="font-family: roboto mono; color: darkslategrey; h2 color:silver; width: 80%;"> | <div style="font-family: roboto mono; color: darkslategrey; h2 color:silver; width: 80%;"> | ||
= | <h2 style="color:grey;"> Year 1 </h2> | ||
== | <h3 style="color:grey;"> Special Issues </h3> | ||
<h4 style="color:grey;"> 13: WOR(L)DS FOR THE FUTURE </h4> | |||
An in depth overview on Issue 13 can be seen [[User:Flo/13|here]]. | An in depth overview on Issue 13 can be seen [[User:Flo/13|here]]. | ||
= | <h4 style="color:grey;"> 14: I Don't Know Where We're Going, But... </h4> | ||
An in depth overview on Issue 14 can be seen [[User:Flo/14|here]]. | An in depth overview on Issue 14 can be seen [[User:Flo/14|here]]. | ||
= | <h5 style="color:grey;"> Setting up a local hotspot </h5> | ||
Together with Federico and Camilo we worked as the technical team on setting up the hotspots with RPI's. | Together with Federico and Camilo we worked as the technical team on setting up the hotspots with RPI's. | ||
= | <h5 style="color:grey;"> Guestbooks </h5> | ||
For issue 15 For every hotspot (5) I've created a digital guestbook. | For issue 15 For every hotspot (5) I've created a digital guestbook. | ||
= | <h4 style="color:grey;"> 15: Radio Implicancies </h4> | ||
[[File:Xpublandlp.png|thumb|200px|Final episode LP]] | [[File:Xpublandlp.png|thumb|200px|Final episode LP]] | ||
[[File:Silicon.png|thumb|200px|Screenshot from Research on Silicon]] | [[File:Silicon.png|thumb|200px|Screenshot from Research on Silicon]] | ||
| Line 23: | Line 24: | ||
An in depth overview on Issue 15 can be seen [[User:Flo/15|here]]. | An in depth overview on Issue 15 can be seen [[User:Flo/15|here]]. | ||
= | <h4 style="color:grey;"> Annotating in HTML & CSS </h4> | ||
In the second issue I started to combine annotations together with the use of HTML & CSS. This playful way of blogging process simultaneously trained basic skills of website making. | |||
After tryouts with real life echo under a bridge & in a staircase, images to sound via Audacity and AI algorithms I've created three tracks. 1: Melodic song with SonicPi, using loops that looped in a different speed. 2: A satirical meditation soundscape with references to daily life encounters with "The Cloud" and another meditational audio piece referring to resources in computing and the periodic table of elements. | After tryouts with real life echo under a bridge & in a staircase, images to sound via Audacity and AI algorithms I've created three tracks. 1: Melodic song with SonicPi, using loops that looped in a different speed. 2: A satirical meditation soundscape with references to daily life encounters with "The Cloud" and another meditational audio piece referring to resources in computing and the periodic table of elements. | ||
| Line 31: | Line 32: | ||
The research on "The Cloud" & elements in computing touched upon my interest in environmental issues. Amidst multi pandemics when studying partly resulted in an ever growing daily screentime. My daily encounter with computers for designing and communication made me question the hidden materiality of computing. | The research on "The Cloud" & elements in computing touched upon my interest in environmental issues. Amidst multi pandemics when studying partly resulted in an ever growing daily screentime. My daily encounter with computers for designing and communication made me question the hidden materiality of computing. | ||
= | |||
= | <h2 style="color:grey;"> Year 2 </h2> | ||
= | |||
= | <h3 style="color:grey;"> Thesis: Understanding the materiality and the invisible environmental impact of self-publishing </h3> | ||
<h3 style="color:grey;"> Open Call </h3> | |||
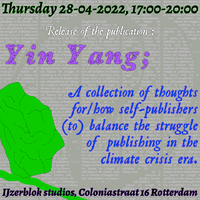
<h3 style="color:grey;"> Release </h3> | |||
[[File:Yy1.png|200px|frameless]] | [[File:Yy1.png|200px|frameless]] | ||
[[File:Yy2.png|200px|frameless]] | [[File:Yy2.png|200px|frameless]] | ||
= | <h3 style="color:grey;"> Sobremesa </h3> | ||
= | <h2 style="color:grey;"> Wider syntax </h2> | ||
= | <h3 style="color:grey;"> Languages </h3> | ||
When starting XPUB I was aware of the coding aspect inside the curriculum, however when we learned things such as creating a PDF through Python, flask and other non visual tools inside programming I questioned the possibilities for my own practice. Honestly, it took a while when I started understanding the use and possibilities of these tools. After trying out with various languages in coding, the search for a snippet of code became easier. Delving fora from sometimes 10 years a go helped me a lot in creating all the tryout websites and the guestbooks. Slowly starting to understand how different languages speak and speak together. | When starting XPUB I was aware of the coding aspect inside the curriculum, however when we learned things such as creating a PDF through Python, flask and other non visual tools inside programming I questioned the possibilities for my own practice. Honestly, it took a while when I started understanding the use and possibilities of these tools. After trying out with various languages in coding, the search for a snippet of code became easier. Delving fora from sometimes 10 years a go helped me a lot in creating all the tryout websites and the guestbooks. Slowly starting to understand how different languages speak and speak together. | ||
= | <h3 style="color:grey;"> Languages encountered </h3> | ||
HTML, CSS, Javascript, Python, PHP, API, Flask, Terminal, Lua (TIC80) & Twine. | HTML, CSS, Javascript, Python, PHP, API, Flask, Terminal, Lua (TIC80) & Twine. | ||
= | |||
= | <h2 style="color:grey;"> Sharing </h2> | ||
<h3 style="color:grey;"> Understanding Open Source principles </h3> | |||
During my bachelors study, where the only lessons we had were in Indesign & Photoshop, creating a monopoly in design in comparison to the tools we leanred during XPUB made me think about the big influences in the way of designing itself. | During my bachelors study, where the only lessons we had were in Indesign & Photoshop, creating a monopoly in design in comparison to the tools we leanred during XPUB made me think about the big influences in the way of designing itself. | ||
< | <h3 style="color:grey;"> PZI Archipelago </h3> | ||
= | <h4 style="color:grey;"> The Piet </h4> | ||
= | <h3 style="color:grey;"> Leaving traces </h3> | ||
Guestbooks, interaction, stratum, communication | Guestbooks, interaction, stratum, communication | ||
= | <h2 style="color:grey;"> Future </h2> | ||
Revision as of 21:57, 9 June 2022
Year 1
Special Issues
13: WOR(L)DS FOR THE FUTURE
An in depth overview on Issue 13 can be seen here.
14: I Don't Know Where We're Going, But...
An in depth overview on Issue 14 can be seen here.
Setting up a local hotspot
Together with Federico and Camilo we worked as the technical team on setting up the hotspots with RPI's.
Guestbooks
For issue 15 For every hotspot (5) I've created a digital guestbook.
15: Radio Implicancies
An in depth overview on Issue 15 can be seen here.
Annotating in HTML & CSS
In the second issue I started to combine annotations together with the use of HTML & CSS. This playful way of blogging process simultaneously trained basic skills of website making.
After tryouts with real life echo under a bridge & in a staircase, images to sound via Audacity and AI algorithms I've created three tracks. 1: Melodic song with SonicPi, using loops that looped in a different speed. 2: A satirical meditation soundscape with references to daily life encounters with "The Cloud" and another meditational audio piece referring to resources in computing and the periodic table of elements.
The research on "The Cloud" & elements in computing touched upon my interest in environmental issues. Amidst multi pandemics when studying partly resulted in an ever growing daily screentime. My daily encounter with computers for designing and communication made me question the hidden materiality of computing.
Year 2
Thesis: Understanding the materiality and the invisible environmental impact of self-publishing
Open Call
Release
Sobremesa
Wider syntax
Languages
When starting XPUB I was aware of the coding aspect inside the curriculum, however when we learned things such as creating a PDF through Python, flask and other non visual tools inside programming I questioned the possibilities for my own practice. Honestly, it took a while when I started understanding the use and possibilities of these tools. After trying out with various languages in coding, the search for a snippet of code became easier. Delving fora from sometimes 10 years a go helped me a lot in creating all the tryout websites and the guestbooks. Slowly starting to understand how different languages speak and speak together.
Languages encountered
HTML, CSS, Javascript, Python, PHP, API, Flask, Terminal, Lua (TIC80) & Twine.
Sharing
Understanding Open Source principles
During my bachelors study, where the only lessons we had were in Indesign & Photoshop, creating a monopoly in design in comparison to the tools we leanred during XPUB made me think about the big influences in the way of designing itself.
PZI Archipelago
The Piet
Leaving traces
Guestbooks, interaction, stratum, communication
Future