Nami-newproject proposal: Difference between revisions
| Line 10: | Line 10: | ||
===<p style="font-family:helvetica">What and how do you want to make?</p>=== | ===<p style="font-family:helvetica">What and how do you want to make?</p>=== | ||
<p style = "width:80%;">I expect | <p style = "width:80%;">I expect ulmimate outcomes of my project will be <span style = "color:green;">a participatory workshop, accompanying an archival website which I document my exploration around my research. | ||
Target audiences of the workshop will be web designers and developers in the industry, sharing the similar feeling with me. I'm curious | |||
<ul class=“desk" style= “color: #7787b1;”><b>Desk research: Reading</b | |||
<li> | with commercial web designers and developerswith </span>:<br> | ||
<li> | <ul class=“desk" style= “color: #7787b1;”><b>Desk research: Reading</b> | ||
<li>Collecting commercial website examples that I've been observed</li> | |||
<li>Analysing their layouts (, which will be mostly shown with images that I make)</li> | |||
<li>Looking into small graphic elements in the web: ex) Icons, the shape of profile picture, effects when clicking a menu, etc, and how do designers and developers perceive this?</li> | |||
<li>Desk research about Template market + CMS + Material Design(Webdesign guideline by Google)</li> | <li>Desk research about Template market + CMS + Material Design(Webdesign guideline by Google)</li> | ||
</ul> | |||
<li>How have aesthetic movements such as Flat-design and Brutalism (a counterexample to the Flat-design) been influencing the web design market?</li> | <li>How have aesthetic movements such as Flat-design and Brutalism (a counterexample to the Flat-design) been influencing the web design market?</li> | ||
<li>Does the Flat design agenda necessarily draw a better user experience in terms of efficiency in the web and mobile context? (both agreeable and polemic examples)</li> | <li>Does the Flat design agenda necessarily draw a better user experience in terms of efficiency in the web and mobile context? (both agreeable and polemic examples)</li> | ||
</ul><br> | </ul><br> | ||
Revision as of 12:26, 20 December 2021
Why do you want to make?
As someone who has been studying Graphic design and working with it, I’ve been striving to find a way to be financially independent, not leaving the design industry. I am pretty much convinced that I position myself as a graphic designer, especially a web publisher, and will be working in the mainstream design industry.
It’s not hard for me to imagine most of my future tasks will be likely to embody websites with certain styles of aesthetic, formats, and functions, which are given by clients for obvious commercial purposes. From a realistic point of view, most of these works wouldn't offer me space for innovative and challenging design approaches.
But then I am, and will be, one of the designers feeling sorry about the repetitions of all the identical websites. It's quite obvious that certain types of flat and conventional design languages are dominating the commercial design practice. And I wonder how I will deal with(adjust) my vague reluctance to the standardised visual culture while working there.
Thus my project will be an exploration of adjusting my stance as a web designer, handling a dilemma between my regrets about the lack of diversity in web today and the demands of the industry.
I believe this project will be a crucial process to help myself navigate my future career with balanced attitudes.
What and how do you want to make?
I expect ulmimate outcomes of my project will be a participatory workshop, accompanying an archival website which I document my exploration around my research.
Target audiences of the workshop will be web designers and developers in the industry, sharing the similar feeling with me. I'm curious
with commercial web designers and developerswith :
- Desk research: Reading
- Collecting commercial website examples that I've been observed
- Analysing their layouts (, which will be mostly shown with images that I make)
- Looking into small graphic elements in the web: ex) Icons, the shape of profile picture, effects when clicking a menu, etc, and how do designers and developers perceive this?
- Desk research about Template market + CMS + Material Design(Webdesign guideline by Google)
- Field research: Interviewing and Making participatory workshops
- In which circumstances do developers and designers extract codes from frameworks such as Bootstrap and React?
- How does it helpful/frustrative when using them?
- How do they deal with issues when they can't find the desired codes from such libraries? (ex. Some might have approached to fit their design to the frameworks, compromising creativities.
In contrast, some might have approached, (over)writing or implementing codes with research embodies the result as they want.) - Have they ever had frustration balancing their creativity and work efficiency? or not really?
- Have do they perceive the ‘mobile-first’ approach?
- (Ask net artists): How do you make your web works? (Practical process) + How much do you care making your website to be responsive on all viewports?
- WORKSHOP #1. (04 Dec 2021) Opened an online workshop to discuss culture of the current commercial web design culture.
I give participants a list of websites then let them explore/observe for 20 minutes. They take notes at a pad: [1]
Then we discuss all the observations. If time allows, participants will put their thoughts into a few Boostrap HTML layouts. <-(This HTML making didn't happen due to the time limit. But the discussion itself was super fruitful!!!) - Rendering a few simple HTML page layouts (already made by css/javascript frameworks), with a condition that participants would use own their knowledge and research in the front-end knowledge, without using the code snippets from frameworks.
Target participants are both people having only a basic capacity of coding and professionals in the practice. Ideally nice to have professionals.
Through the workshops I'd like to see how do the HTML pages not using the frameworks look, and in which logic did participants code. Their process and outcome will be collected and documented. - Making icons by ourselves. Doesn't have to be super quirky, but at least we could suggest slightly different visual languages to the conventional ones.
1) Interviewing designers and developers in the industry, asking practical process of their works (structure of the company, tools they use...), their perceptions of it, etc.
2) 0rganising workshops.
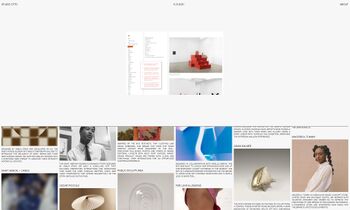
I see the archival web (a potential outcome) as a conjunctive context of my research fragments.
It will be a good format for me to see how each material will be making a (new) connection, being mapped out to each other, meaning they won't be merely juxtaposed in lines.
In addition, it will be meaningful for designers and developers to overview the circular structure in the field and contemplate their stances, and even use it as a context for further discussion.
A few examples of archival websites are displayed below.
Timeline
Oct 2021˜ Dec 2021:
Nov 2021 - Dec 2021
So far my interviewees list : Francesco from XPUB1, Thomas Waalskaar (XPUB alumni, media researcher, graphic designer),Julia Luteijn (A net artist), Sander Sturing (a developer in Studio Dumbar)
Nov 2021 - Mar 2021
Dec 2021
(How photos, voice records, films, will be placed in the web context in a meaningful way? need some advice)
Nov 2021 ~ April 2022
Jan 2022
Feb 2022 ˜
Feb 2022 ~ Mar 2022
Apr 2022
May 2022˜
Relation to my previous practice and a larger context
My trajectory in XPUB can explain why I am particularly interested in the web context. The first year in the course was composed of making a collective publication each semester, called ‘Special Issue’. The mechanism of it was working, learning together then communicating with audiences as a group. The projects were created by collages of each student's interpret of subject matters. In the process of documenting my interpretation, I particularly enjoyed spreading my narratives into the ‘web’ format. Although I didn’t have advanced technical knowledge in HTML, CSS, and Javascript, I’ve been very charmed by various possibilities of aesthetics and tools.
This attraction in HTML world has inspired me to create my personal essay website called ‘TEXTYOURS[[2]]’ in March 2020.
In the platform, I’ve been experimenting to create hand-made web pages with stories I wanted to talk about. Also, the stories are displayed in visual languages that I personally found relevant to the contents.
The level of completion of the works is admittedly amateuristic from a professional perspective. Yet, for me this process has been a big part of my artistic statement as I feel great freedom and intimacy, unlike in other websites having similar aesthetics and moving systems under the name of professionalism.
And this enjoyment has gradually triggered me critical questions:
These have naturally motivated me to look into the structure of the web design industry.
And while doing pre-research for writing this proposal, I realised some professional designers(UI/UX, Graphic) have been also making some critical voices about the status quo. For instance, Boris Müller, a UI/UX designer and professor, keeps writing about the scarcity of diversity and creativity in the web design market.
Web design today seems to be driven by technical and ideological constraints rather than creativity and ideas. Every page consists of containers in containers in containers; sometimes text, sometimes images. Nothing is truly designed, it’s simply assumed.
Another relevant example is arguments made by Olia Lialina, a Net artist, theorist, experimental film and video critic, and curator. Through many writings and projects, she has expressed her regrets on the gradual disappearance of the personal webpage, which was used to be active in the past.
Nor was there some sort of evolution or natural development that would make people stop building their personal websites. Professionalisation or faster Internet, which you could hear as reasons for amateur pages dying out, could have become the reasons for the opposite, for a brighter, rich and long tradition of people building their cyberhomes themselves.
They have been making some critical voices about iterations of certain mechanisms in the practice. Thus my personal question can resonate with social context.
Who can help you and how?