User:Silviolorusso/Amanofmanyparts: Difference between revisions
No edit summary |
(# ydist increases the vertical distance ydist = 10) |
||
| Line 18: | Line 18: | ||
The code I used is pretty simple: basically I played around with a nested loop. | The code I used is pretty simple: basically I played around with a nested loop. | ||
<source lang="python"> | |||
print """<?xml version="1.0" encoding="ISO-8859-1" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN" | |||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> | |||
<svg xmlns="http://www.w3.org/2000/svg" | |||
xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" | |||
width="200px" height="50px" | |||
viewBox="0 0 200 50" | |||
zoomAndPan="disable" >""" | |||
# vertical amount of elements | |||
veramo = 20 | |||
# ydist increases the vertical distance | |||
ydist = 10 | |||
for z in range(veramo): | |||
transf = "transform=\"translate({0},{1})\">".format(0,z*ydist) | |||
print "<g " + transf | |||
# horizontal amount of elements | |||
horamo = 20 | |||
# ydist2 increases the vertical distance | |||
ydist2 = 10 | |||
# xdist increases the horizontal distance | |||
ydist2 = 10 | |||
for x in range(horamo): | |||
transf = "transform=\"translate({0},{1})\"".format(x*xdist,x*ydist2) | |||
print "<rect " + transf + """ x="0" y="0" width="10" height="10" fill="black" /> | |||
print "</g> | |||
print "</svg>" | |||
</source> | |||
Revision as of 16:15, 26 October 2011
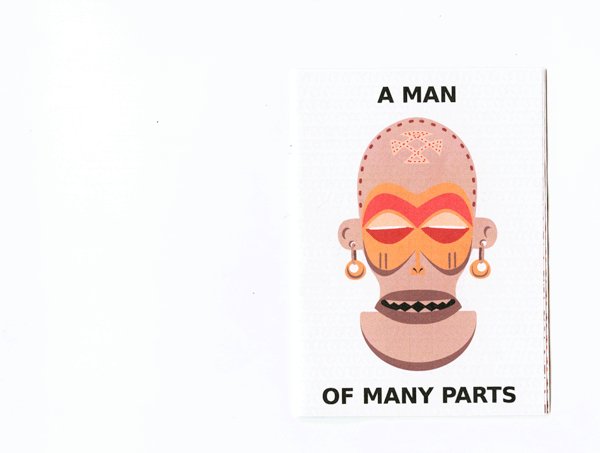
A man of Many Parts
What
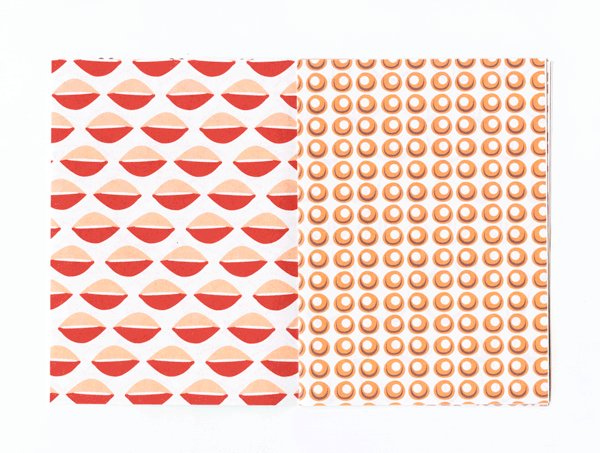
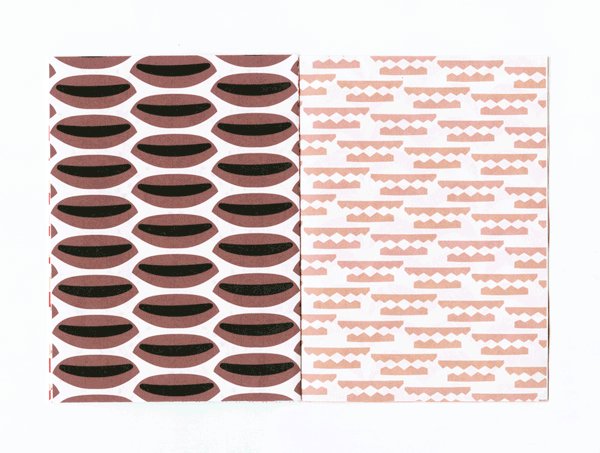
"A man of many parts" is a booklet in which each part of an SVG clipart becomes the constituting element of a pattern.
How
I broke down an SVG clip art found on OpenClipArt.org. In this way I obtained shapes that don't necessarily refer to a figurative image. Then I used python to generate a pattern for each one of these elements.
Why
I spent much time exploring the Open Clip Art archive because I found interesting the simplicity with which these designs can be broken into parts. After a while I realized that I was less interested in the final designs than in their constituting elements. I created patterns as a way to repurpose these abstract shapes.
Code
The code I used is pretty simple: basically I played around with a nested loop.
print """<?xml version="1.0" encoding="ISO-8859-1" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve"
width="200px" height="50px"
viewBox="0 0 200 50"
zoomAndPan="disable" >"""
# vertical amount of elements
veramo = 20
# ydist increases the vertical distance
ydist = 10
for z in range(veramo):
transf = "transform=\"translate({0},{1})\">".format(0,z*ydist)
print "<g " + transf
# horizontal amount of elements
horamo = 20
# ydist2 increases the vertical distance
ydist2 = 10
# xdist increases the horizontal distance
ydist2 = 10
for x in range(horamo):
transf = "transform=\"translate({0},{1})\"".format(x*xdist,x*ydist2)
print "<rect " + transf + """ x="0" y="0" width="10" height="10" fill="black" />
print "</g>
print "</svg>"
PS
I had a hard time setting the pages in order to print and fold a booklet. Often I had the temptation to solve the issue in Mac OS, but in the end I stumbled upon this useful tutorial by OSP.