User:Pedro Sá Couto/Prototyping 3rd: Difference between revisions
| Line 3: | Line 3: | ||
===JSOR (Ithaka Harbors, Inc) publishers=== | ===JSOR (Ithaka Harbors, Inc) publishers=== | ||
* download an article from http://jstor.org/ from within | * download an article from http://jstor.org/ from within the school´s internet | ||
* search for watermarks on the PDF | * search for watermarks on the PDF | ||
* look for some leads in https://sourceforge.net/p/pdfedit/mailman/message/27874955/ — https://github.com/kanzure/pdfparanoia/issues?utf8=%E2%9C%93&q=jstor | * look for some leads in https://sourceforge.net/p/pdfedit/mailman/message/27874955/ — https://github.com/kanzure/pdfparanoia/issues?utf8=%E2%9C%93&q=jstor | ||
===Gather Direct messages=== | |||
#While working around the watermarks that JSTOR leaves in their PDFs, we understood that in their website, one can have a preview through the whole document without any of these watermarks. The idea began to download it directly from these preview images rather than actually downloading it from a JSTOR account. | |||
#https://www.jstor.org/stable/23267102?Search=yes&resultItemClick=true&searchText=tea&searchUri=%2Faction%2FdoBasicSearch%3FQuery%3Dtea%26amp%3Bacc%3Don%26amp%3Bfc%3Doff%26amp%3Bwc%3Don%26amp%3Bgroup%3Dnone&ab_segments=0%2Fl2b-basic-1%2Frelevance_config_with_tbsub_l2b&refreqid=search%3A9fd0deff8d3258de87d3b54d6dfad664&seq=1#metadata_info_tab_contents the idea is to create a script that iterates through the url sequence number("seq=i") | |||
#https://git.xpub.nl/pedrosaclout/jsort_scrape | |||
<source lang="python"> | |||
#SCRIPT GOES HERE WHEN FINISHED | |||
</source> | |||
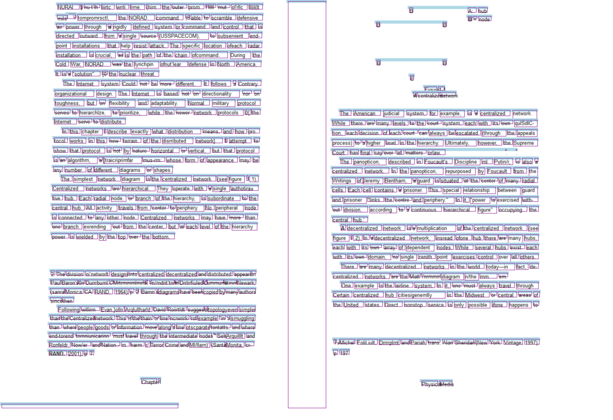
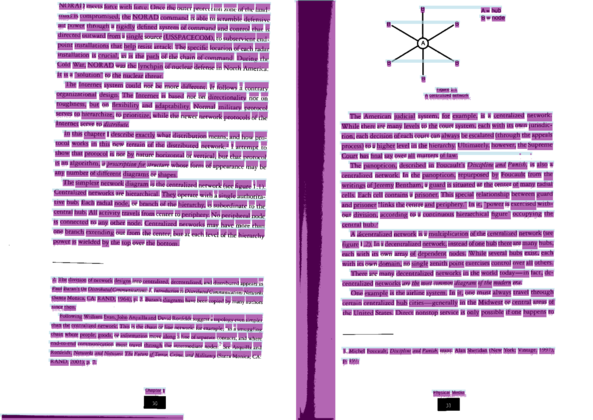
<gallery mode="packed" heights="400px"> | <gallery mode="packed" heights="400px"> | ||
| Line 11: | Line 21: | ||
File:blur02.png | File:blur02.png | ||
</gallery> | </gallery> | ||
===Verso Books=== | ===Verso Books=== | ||
Revision as of 15:50, 25 May 2019
Watermarks, downloading, deleting
https://pad.xpub.nl/p/IFL_2018-05-13
JSOR (Ithaka Harbors, Inc) publishers
- download an article from http://jstor.org/ from within the school´s internet
- search for watermarks on the PDF
- look for some leads in https://sourceforge.net/p/pdfedit/mailman/message/27874955/ — https://github.com/kanzure/pdfparanoia/issues?utf8=%E2%9C%93&q=jstor
Gather Direct messages
- While working around the watermarks that JSTOR leaves in their PDFs, we understood that in their website, one can have a preview through the whole document without any of these watermarks. The idea began to download it directly from these preview images rather than actually downloading it from a JSTOR account.
- https://www.jstor.org/stable/23267102?Search=yes&resultItemClick=true&searchText=tea&searchUri=%2Faction%2FdoBasicSearch%3FQuery%3Dtea%26amp%3Bacc%3Don%26amp%3Bfc%3Doff%26amp%3Bwc%3Don%26amp%3Bgroup%3Dnone&ab_segments=0%2Fl2b-basic-1%2Frelevance_config_with_tbsub_l2b&refreqid=search%3A9fd0deff8d3258de87d3b54d6dfad664&seq=1#metadata_info_tab_contents the idea is to create a script that iterates through the url sequence number("seq=i")
- https://git.xpub.nl/pedrosaclout/jsort_scrape
#SCRIPT GOES HERE WHEN FINISHED
Verso Books
- Create an account in https://www.versobooks.com/
- Download book as epub, a free one will do, for instance https://www.versobooks.com/books/2772-verso-2017-mixtape
- search for watermarks on the EPUB
- Look at the Institute for Biblio-Immunology -- First Communique: https://pastebin.com/raw/E1xgCUmb for more leads. https://www.booxtream.com/
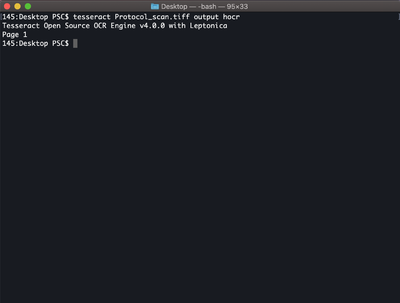
Tesseract, OCR, Book scan
<script type="text/javascript">
//store all class 'ocr_line' in 'lines'
var lines = document.querySelectorAll(".ocr_line");
//loop through each element in 'lines'
for (var i = 0; i < lines.length; i++){
var line = lines[i];
console.log(line.title)
//split the content of 'title' every space and store the list in 'parts'
var parts = line.title.split(" ");
console.log(parts);
// width and height starts from the side
var left = parseInt(parts[1], 10);
var top = parseInt(parts[2], 10);
var width = (parseInt(parts[3], 10) - left);
var height = (parseInt(parts[4], 10) - top);
// create a style element with the content selected from the list 'parts'
line.style = "position: absolute; left: " + parts[1] + "px; top: " + parts[2] + "px; width: " + width + "px; height: " + height + "px; border: 5px solid lightblue";
var words = line.querySelectorAll(".ocrx_word");
for (var e = 0; e < words.length; e++){
var span = words[e];
console.log(span.title)
var parts = span.title.split(" ");
console.log(parts);
var wleft = parseInt(parts[1], 10);
var wtop = parseInt(parts[2], 10);
var wwidth = (parseInt(parts[3], 10) - wleft);
var wheight = (parseInt(parts[4], 10) - wtop);
span.style = "position: absolute; left: " + (wleft - left) + "px; top: " + (wtop - top) + "px; width: " + wwidth + "px; height: " + wheight + "px; border: 2px solid purple";
}
}