User:Angeliki/X-LIB/Annotations: Difference between revisions
| Line 18: | Line 18: | ||
=== Attempt 2: === | === Attempt 2: === | ||
Plan: | Plan: | ||
* | * '''embed h''' | ||
<span style="color:#ff0000;"> PROBLEM1: file path for the PDF viewer </span><br /> | |||
<span style="color:#ff0000;"> PROBLEM2: add the viewer with the annotations of pdfs embedded to the stack page</span><br /> | |||
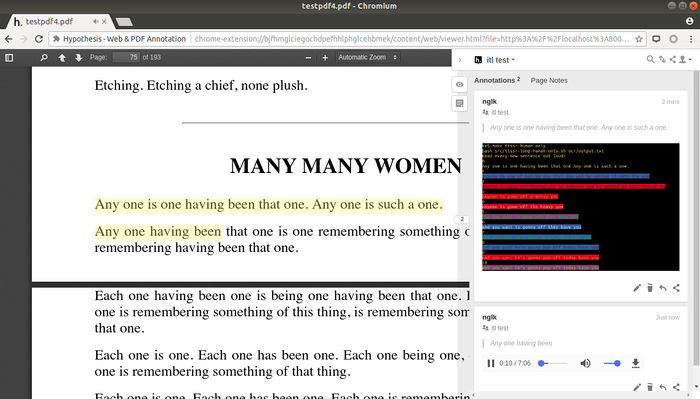
annotate each link of the PDF. (Using that link in my scripts: http://localhost:8000/uploads/title.pdf) embedding the tool. Hosting hypothesis to each PDF online https://github.com/hypothesis/pdf.js-hypothes.is. Solutions: to change the path of the files in viewer.html, to interact with app.route uploads at the views.py, to add the viewer.html to the templates? Template that will link all this information (the viewer there, the other things somewhere else and what they do together). [https://web.hypothes.is/help/embedding-hypothesis-in-websites-and-platforms/ embedding Hypothesis in Websites and Platforms]<br /> | |||
* | * '''export annotations''' | ||
I want to create a 'block'/html page of exported annotations from the PDFs. So I add the HTML page of the exported material. | |||
But also to link every PDF with its own annotations? Interact with the API<br /> | But also to link every PDF with its own annotations? Interact with the API<br /> | ||
<span style="color:#ff0000;"> back end: API, python scripts, fetch the data in a file (CSV file/JSON of the annotations) </span><br /> | |||
<span style="color:#ff0000;"> front end: html, css, javascript. put them online. Static first and then dynamic(Javascript of the JSON files) </span> | |||
Revision as of 15:15, 3 June 2018
Tools
Hypothes.is
 Augmented pdf (links, audio, video, images)
Augmented pdf (links, audio, video, images)
Ideas
- Annotate the PDF file
- Annotate the URL of XPPL
- Develop tool for embedded PDF with sound/ other media
Steps
Attempt 1:
Steps to host the software hypothes.is in the same machine with XPPL so there is more control over the annotation data and the access of users
- Installing hypothes.is in my machine: https://h.readthedocs.io/en/latest/developing/install/
- !!PROBLEMS!! unable to access the Administration Dashboard locally
Attempt 2:
Plan:
- embed h
PROBLEM1: file path for the PDF viewer
PROBLEM2: add the viewer with the annotations of pdfs embedded to the stack page
annotate each link of the PDF. (Using that link in my scripts: http://localhost:8000/uploads/title.pdf) embedding the tool. Hosting hypothesis to each PDF online https://github.com/hypothesis/pdf.js-hypothes.is. Solutions: to change the path of the files in viewer.html, to interact with app.route uploads at the views.py, to add the viewer.html to the templates? Template that will link all this information (the viewer there, the other things somewhere else and what they do together). embedding Hypothesis in Websites and Platforms
- export annotations
I want to create a 'block'/html page of exported annotations from the PDFs. So I add the HTML page of the exported material.
But also to link every PDF with its own annotations? Interact with the API
back end: API, python scripts, fetch the data in a file (CSV file/JSON of the annotations)
front end: html, css, javascript. put them online. Static first and then dynamic(Javascript of the JSON files)
